Adobe Flash CS4简体中文版
附安装程序(免序列号免激活)大小:159 MB 更新:2019/05/01
类别:动画制作系统:WinXP, Win7, Win8, Win10, WinAll
分类分类

大小:159 MB 更新:2019/05/01
类别:动画制作系统:WinXP, Win7, Win8, Win10, WinAll
Adobe Flash CS4是一款矢量动画制作软件,可以应用到广告设计,动画制作等领域,支持使用Animate直接创建高性能,安全且美观的AMP广告,提供混合模式现在可以在层或帧级别应用,可以使用多个符号并将它们固定在不同的框架拾取器面板中,支持在绘制草图时同步“画笔”和“橡皮擦”工具的笔尖形状和大小,优化文本图集输出。通过优化输出和生成多个位图,可以更好地控制纹理图集。需要的用户可以下载体验

图层混合模式
您现在可以在层或帧级别应用混合模式,就像其他图层效果(如滤镜和颜色效果)一样。之前,这仅适用于影片剪辑符号。
在图层或框架上应用混合时,混合将应用于其所有内容,包括形状,绘图对象和图形元件。
要应用混合模式,请启用“高级图层”模式(默认)。
帧选取器增强功能
Adobe Animate现在提供了一个选项,可以将符号固定到Frame Picker,
这样即使不保留选中的符号,也可以使用Frame Picker工具。
只要该符号的实例在舞台上可用,即使在移动到另一帧之后,也会记住固定符号。
通过框架拾取器中的这些增强功能,您可以使用多个符号并将它们固定在不同的框架拾取器面板中。
只要符号存在于库中或者显式取消固定,就会记住曾经固定的符号。
即使在移动到另一个文档后,也会记住此符号。
刷子和橡皮擦镜像
橡皮擦和刷子工具现在已增强,可以同步方式工作。
所有子设置(如压力或倾斜设置,笔尖大小和笔尖形状)都在“刷子”和“橡皮擦”工具中同步。
即使在退出并重新启动Animate后,也会记住这些设置。
在“ 画笔选项”中,如果 选中“使用橡皮擦同步设置”,则会在画笔工具中镜像橡皮擦工具(E)的当前设置。
在“ 橡皮擦选项”中,如果 选中“使用画笔同步设置”,则会在橡皮擦工具中镜像画笔工具(B)的当前设置。
橡皮擦工具有一个新选项,只能在活动层上擦除。
Google AMP或Accelerated Mobile Pages是所有主要新闻媒体采用的高性能移动网络浏览器平台。
使用 Animate, 您现在可以为移动网页创建高性能且安全的广告。
Animate的AMPHTML广告插件是Google与Adobe合作推出的一项计划。
此插件有助于重新定义和改进广告在网络上的传送方式。
AMPHTML插件使用Adobe Animate的Custom Platform SDK支持构建。这个插件包含两个主要部分:
文档类型,以确保创建过程符合AMPHTML Ads的高性能要求。
Publisher类型,用于将Animate文档转换为完整的,符合标准且可随时使用的AMPHTML文档。
纹理图集增强功能
纹理图集是纹理的集合,作为单个大图像/期望维度的多个图像。几乎没有新的导出选项添加到Texture Atlas。
分辨率:您可以选择导出到0.3-3.0范围内的不同分辨率。
优化尺寸:
选中“优化尺寸”选项时,它会从位图中删除空像素,尺寸不是2的幂(默认选项)。这适用于生成的所有位图。
取消选中“优化尺寸”选项时,将根据所选尺寸生成位图。
每个位图的确切尺寸显示在每个位图的右上角。
导出到多个精灵:
您可以选择根据维度将符号导出为多个位图。对于超过所选图像尺寸大小的资产,将显示警告。
优化Animation.json文件:
选中Optimize Animation.json文件选项时,此选项将删除缩进,分解的矩阵并缩短使用的名称(默认选项)。
取消选中Optimize Animation.json文件选项时,此选项将导出缩进和有意义的名称。
默认情况下,始终在Animation.json文件中优化(合并)相同的帧。
1、下载安装数据文件,得到相应程序数据包

2、打开程序包,找到应用程序

3、双击打开此应用程序

4、等待程序加载完成即可弹出主界面

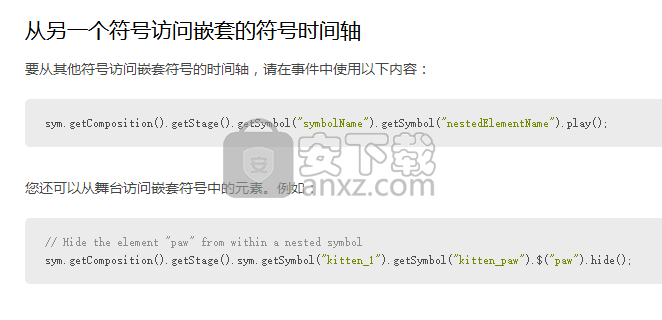
扩展符号和组成
这些API通过添加行为来扩展符号定义,行为由该符号的所有实例继承。
请注意,project-name _edgeActions.js 为 Edge.Symbol定义了别名“Symbol”。为简洁起见,本节使用此别名。
要点:事件触发时调用的动作函数将“this”设置为符号实例。对于DOM,时间轴和触发事件,
action函数接受参数“sym”,它是符号实例,而“e”,它是一个jQuery事件。jQuery事件对象将根据实际事件类型设置字段。

bindElementAction
Symbol.bindElementAction ( compId, symbolName, elementSelector, eventName, actionFunction )
compId - 通过项目级闭包传递的组合ID。例如,“EDGE-519469”。
symbolName - 通过符号闭包传递的符号ID。
elementSelector - 元素选择器。例如,“$ {Rectangle}”
eventName - 事件。例如,单击。
actionFunction - 事件触发时执行的JavaScript函数。
描述: 将函数调用与操作相关联。

例
AdobeEdge.Symbol.bindElementAction(compId, "stage", "document", "click", function(sym, e) { window.open("http://www.mysite.com", "_self"); });
bindTriggerAction
Symbol.bindTriggerAction ( compId, symbolName, timelineName, delay, actionFunction )
compId - 通过项目级闭包传递的组合ID。例如,“EDGE-519469”。
symbolName - 通过符号闭包传递的符号ID。
timelineName - 时间轴名称。
延迟 - 延迟。
actionFunction - 触发器操作触发时执行的JavaScript函数。
描述: 动态创建指定符号的触发器。

例
var time = sym.getLabelPosition("myLabel"); Symbol.bindTriggerAction(compId, symbolName, "Default Timeline", time, function(sym, e) { sym.stop(); });
bindTimelineAction
Symbol.bindTimelineAction ( compId, symbolName, timelineName, eventName, actionFunction )
compId - 通过项目级闭包传递的组合ID。例如,“EDGE-519469”。
symbolName - 通过符号闭包传递的符号ID。
timelineName - 时间轴名称。
eventName - 事件。例如,玩。

actionFunction - 触发器操作触发时执行的JavaScript函数。对于 stop,complete和play事件,action函数不带参数。对于update事件,论证是elapsed。自时间线开始播放以来经过的毫秒数。
描述:定义在触发指定时间轴事件时执行的函数。

例
Symbol.bindTimelineAction(compId, symbolName, "Default Timeline", "play", function(sym, e) { var adobesound=new Audio(); adobesound.src="sound/SleepAway.mp3"; sym.setVariable("adobesound", adobesound); this.getSymbol("volplus").stop(0); this.getSymbol("volminus").stop(0); adobesound.volume=0.1; $(adobesound).bind("ended",function(){ adobesound.play(); }); });
bindSymbolAction
Symbol.bindSymbolAction ( compId, symbolName, eventName, actionFunction )
compId - 通过项目级闭包传递的组合ID。例如,“EDGE-519469”。
symbolName - 通过符号闭包传递的符号ID。
eventName - 事件。例如,单击。
actionFunction - 触发器操作触发时执行的JavaScript函数。
描述:动态创建指定符号的事件处理程序。

例
(function(symbolName) { Symbol.bindElementAction(compId, symbolName, "${button}", "click", function(sym, e) { /* Set the creationComplete and then instantiate the symbol. If this works successfully, the symbol should have a green rectangle instead of a gray one. Note that the symbol's autoplay is set to false so that I don't get the green just by waiting. */ // Need the composition ID in order for this to work var compId = sym.getComposition().getCompId(); // Set up the creationComplete event Symbol.bindSymbolAction(compId, "mySymbol", "creationComplete", function(sym, e) { sym.stop("green"); }); // now instantiate the symbol var mySymbolObject = sym.createChildSymbol("mySymbol", "Stage"); });
合成实例函数
这些函数作用于特定的合成实例,而不是合成定义。
getStage
comp.getStage()
描述:返回合成的舞台符号实例。该阶段是一个符号JavaScript对象。
例
// Get the stage from the composition level, get the symbol, and play the timeline sym.getComposition().getStage().getSymbol("symbolName").play();

getSymbols
comp.getSymbols ( symbolName )
symbolName - 符号名称,将通过符号闭包传递。如果symbolName为空,null或undefined,则返回合成中的所有符号实例。
描述:返回合成中指定符号名称的所有符号实例的数组。如果没有为symbolName找到符号实例,则返回一个空列表。如果symbolName为空,null或未定义,并且已加载合成,则此参数将始终至少包含该舞台的符号实例。
例
// Get all the symbol instances in the composition, // then get just the instances of "Symbol_1" var list, listOfSymbol_1,cp = sym.getComposition(); list = cp.getSymbols(); listOfSymbol_1 = cp.getSymbols("Symbol_1");
createSymbolChild
comp.createSymbolChild ( symbolName, parentSelector, index )
symbolName - 通过符号闭包传递的符号ID。

parentSelector - 可以包含子元素的任何html元素的全局jQuery选择器或句柄。
index - 索引。如果index为null或未定义,则Edge Animate会将符号的元素附加到父元素的子元素。
描述:创建一个或多个新符号实例作为parentSelector指定的元素的子元素,在其子元素的位置索引处。
返回在parentSelector指定的每个元素下创建的新符号实例的数组。

例
// A simple symbol placed on the stage to use as a button. It contains a div with the id Rectangle01 var button_s = sym.getSymbol("Symbol01"); button_s.$("Rectangle01").bind("click", function() { // Symbol02 is another simple symbol that is stored in a library. This is the symbol dynamically added to the stage. // Store a reference to that symbol in the var symbol02_s. var symbol02_s = sym.composition.createSymbolChild("Symbol02", sym.$("stage"))[0]; // Convert/store a reference to the symbol as a string representing the element name of the symbol instance. var symbol02_e = symbol02_s.getSymbolElementNode(); // Now can use that element string and convert it to a DOM element to use with jQuery to call its css properties // and adjust whatever you'd like, including its position property sym.$(symbol02_e).css({"position":"absolute", "top":"100px", "left":"100px"}); });
符号实例功能
sym.$(elementName)
elementName - 返回AdobeEdge。$ handle的元素。如果jQuery作为外部脚本包含在组合中,或者在html页面中的边缘运行时之前加载,那么API将返回一个jQuery包装器。

描述:返回作用于符号实例的给定Element名称的AdobeEdge。$ handle。
gif录制软件(screentogif) 动画制作167.38 MB2.39
详情adobe character animator中文版 动画制作498 MBv2019 嬴政天下版
详情Javascript Slideshow Maker(幻灯片制作软件) 动画制作1.6 MBv3.2
详情adobe photoshop cs4简体中文版 动画制作249 MBv1.4 龙卷风版
详情Boris FX Mocha Pro(平面跟踪工具) 动画制作245 MBv7.0.3 免费版
详情扣扣视频秀 V3.4.01 动画制作2.00 MB
详情ScreenGIF汉化版(GIF动画录制) 动画制作1.18 MB2018.04
详情aurora 3d animation maker(3d动画制作软件) 动画制作46.88 MBv16.01.07 中文
详情lightmv(幻灯片制作与设计工具) 动画制作32.55 MBv2020
详情Adobe Illustrator CS5(AI CS5)精简增强版 动画制作132 MB附安装程序
详情Action Script Viewer(flash反编译工具) 动画制作3.6 MBv2010.6
详情Autodesk MotionBuilder 2020(3D角色动画软件) 动画制作738.0 MB附安装教程
详情动画兵工厂中文 动画制作13.40 MBv2.0 免费版
详情adobe edge animate cc 2015 中文 动画制作155 MB附安装程序
详情gif movie gear(gif动画制作软件) 动画制作0.44 MBv4.2.3 汉化
详情autodesk motionbuilder 2022中文 动画制作922.0 MB附安装教程
详情Toon Boom Harmony 10(二维动画片制作) 动画制作233.32 MBv10.0.1.7499 汉化
详情Coolmuster GIF Animator(GIF动画设计与制作) 动画制作4.65 MBv2.1 中文
详情expresii 2019中文(数字书法水墨软件) 动画制作61.96 MBv2019.11.13 附带安装教程
详情Digistudio 幻灯片放映软件 动画制作5.98 MBv9.9.2
详情videoscribe pro(手绘动画制作软件) 动画制作181.0 MBv3.5.2 64位
详情3dmax2020中文 动画制作6083 MB附安装教程
详情Autodesk 3ds Max 2020下载(附安装教程) 动画制作3912 MB中文
详情unity3d(游戏开发软件) 动画制作1157 MBv2019.1.0A8
详情Spine(2D骨骼动画编辑工具) 动画制作40.6 MBv3.6.32
详情动画精灵(简单的动画制作软件) 动画制作12.70 MBv1.0.1.0 绿色版
详情mine imator(3D动画设计工具) 动画制作19.99 MBv1.2.7 免费版(内置绿色版)
详情VaGaa无限制版 动画制作2.22 MBv2.6.7.5 附带安装教程
详情moho pro 13(动画设计与制作工具) 动画制作533.55 MBv13.0.2.610 附安装教程
详情Cartoon Animator 4(动画设计软件) 动画制作562.0 MB附安装教程
详情Autodesk 3DS MAX Interactive 2020 动画制作966 MBv2.2.0.0
详情Nature Illusion Studio 动画制作4.30 MBv3.41 绿色版
详情Honeycam(GIF制作软件) 动画制作6.8 MBv2.11
详情Mikumikudance 动画制作31.5 MBv9.26 汉化版
详情手机动漫大师 动画制作56.30 MBv2.4.1.3.3 官方版
详情adobe photoshop cs4简体中文版 动画制作249 MBv1.4 龙卷风版
详情CrazyTalk8(脸部动画制作工具) 动画制作1536 MB
详情友立动画 Ulead Gif Animator 5.10 汉化注册版 动画制作78.00 MB
详情Adobe Flash CS3 官方简体中文龙卷风版 动画制作185 MB附安装程序
详情傲软GIF 动画制作11.76 MBv1.0.0.9 中文
详情TextToGif 4.5 汉化版 动画制作0 MB
详情友立动画 Ulead Gif Animator 5.10 汉化注册版 动画制作78.00 MB
详情GIF压缩 GIF Movie Gear V4.3.0 汉化绿色版 动画制作1.00 MB
详情Flagimation (GIF旗帜动画) V1.05 绿色版 动画制作2.00 MB
详情GIF动画制作 Coolmuster GIF Animator 2.0.19 中文绿色 动画制作3.00 MB
详情Bannershop GIF Animator v5.0.6.3 动画制作1.18 MB
详情ATani(GIF制作软件) 4.4.6 注册版 动画制作1.00 MB
详情Gif·gif·gif 1.24 汉化注册版 动画制作0.16 MB
详情呼吸GIF动画秀 V2.7 注册版 动画制作0.66 MB
详情ugo tool 涂鸦 1.39 绿色汉化版 动画制作0.38 MB
详情