
adobe edge animate cc 2015 中文
附安装程序大小:155 MB 更新:2023/03/23
类别:动画制作系统:WinXP, Win7, Win8, Win10, WinAll
分类分类

大小:155 MB 更新:2023/03/23
类别:动画制作系统:WinXP, Win7, Win8, Win10, WinAll
edge animate cc是一款html动画编辑软件,支持网页设计、数位出版、广告设计等,程序支持边缘动画组合的剖析功能,在操作边缘动画运行时,Edge Animate动画取决于Edge时间轴和符号JavaScript库,此文档对应于这些库的5.0版,用户可以在此处下载Animate运行时和预加载器的未缩小版本供您参考,它是在BSD类型的许可证(按原样)下提供的,用于调试,高级脚本,一般好奇心,或者用户选择使用它,任何Adobe支持层都不支持或修改这些文件的使用和修改。需要的用户可以下载体验

合级DOM事件
Edge Animate公开以下合成级别事件:
compositionReady 在构图准备好演奏之后但在 autoPlay 拍摄之前发射。
onError 当事件处理程序导致Javascript错误时触发。
该事件触发页面中的任何组合,因此在页面上有多个组合的情况下,将调用所有组合的处理程序。
为区分组合,处理程序参数的 compId 字段 e设置为导致错误的组合ID。
您可以将此与 comId 传递给actions函数闭包进行比较。
此外,该字段设置为其处理导致错误的事件。 e.originalEvent 元素DOM事件
Edge Animate公开原始桌面浏览器元素事件。
仅 click 始终在触摸设备上生成。如果绑定了click事件,将模拟其他鼠标事件。
对于触摸设备,除了鼠标事件之外,您还可以监听触摸事件。
click dblclick mouseover mousedown mousemove mouseup mouseout 元素触摸事件
Edge Animate公开原始设备触摸事件。触摸事件可以更快地响应移动设备而不是单击事件,并启用多点触控(支持的位置)。
touchstart touchmove touchend Edge Animate公开了方便的滑动事件。
避免听父母和孩子的滑动事件,因为如果孩子没有正确处理事件,可能会导致事件在父母身上发生两次。
swipeleft swiperight jQuery事件
Edge公开了以下jQuery事件。
mouseenter mouseleave focus 您可以使用 mouseenter 和 mouseleave 代替 mouseover 并 mouseout 避免干扰其他元素。
例如,在 mouseover 符号上使用时,符号的子元素可能会中断鼠标事件。 mouseenter 相反,请使用以避免冲突。
防止元素事件的默认行为
某些浏览器,尤其是Android版本的WebKit,如果您监听鼠标事件,则会在触摸的元素周围显示突出显示。如果您不想要此行为,请调用 preventDefault 您的处理程序代码,如下所示:
e.preventDefault(); 时间线事件
update play complete stop 符号事件
creationComplete 在创建和初始化符号之后但在 autoPlay 发生之前立即触发。
beforeDeletion 在删除符号之前触发。
动作是为响应各种类型的事件而执行的JavaScript函数。将动作绑定到事件(可能是给定元素)可以在Edge Animate中或在project-name _edgeActions.js 中的代码中完成。
Edge Animate中的绑定操作会导致项目名称 _EdgeActions.js 中生成的代码。
只要您维护生成的代码和注释的结构,就可以手动编辑此代码,然后在Edge Animate中对其进行编辑。
添加手动编辑代码时需要注意的一点是,它不应该在阻塞调用中,例如因为这会阻止动画的其余部分。 alert("Hello");
JavaScript文件
project-name _edge.js
project-name_Edge.js文件包含JSON格式的符号定义(图形和时间轴)。
每次在使用应用程序时保存合成时,Edge Animate都会覆盖此文件。
建议您仅在理解Javascript语言的情况下编辑此文件,因为Edge Animate不理解的任何信息都将丢失。
project-name _edgeActions.js
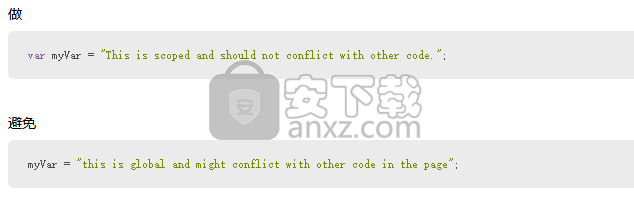
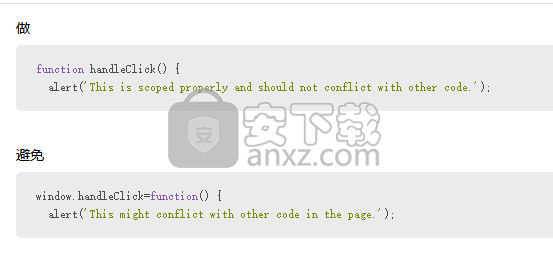
Edge Animate使用匿名函数来提供变量范围的封装和限制。
整个project-name_edgeActions.js文件包含在单个匿名函数范围中。
这提供了一个可以定义组合范围变量或函数的位置。确保使用var和函数使用本地范围的语法定义变量。
Edge Animate Runtime和jQuery
早期版本的Edge Animate Runtime过去依赖于jQuery。在5.0.1版中已删除此依赖项。
但是,Edge Animate运行时提供了$的基本实现,公开为AdobeEdge。$,支持基本的jQuery选择器和一些常用的jQuery API,如下所示:
Edge Animate运行时中直接可用的jQuery等效API列表
如果在构图中包含jQuery作为外部脚本,那么Edge Animate Runtime会重新定义AdobeEdge。
$ to jQuery并在内部开始使用相同的内容。因此,返回包装器的任何Edge Animate API现在将返回AdobeEdge类型的包装器。$。
但是,如果jQuery作为外部脚本包含在组合中,或者在html页面中的边缘运行时之前加载,那么API将返回一个jQuery包装器。
直接使用元素
通常需要访问底层HTML元素。这在处理 click 事件时特别有用。
例如,访问名为TextOne的底层元素的代码是 sym.$("TextOne");
通过操作访问导入的HTML内容可以通过使用目标元素的ID或类来完成。
您还可以使用此方法来定位位于Edge Animate合成之外的DOM元素。例如,sym.$("#myId");sym.$("footer");
CDN主机
使用Adobe Content Distribution Network(CDN)是加速Animate合成交付的好方法。
使用Adobe CDN的合成都共享jQuery和Edge Runtime的单个URL。
浏览器缓存运行时,因此用户只需下载一次库,无论他们如何查看Animate组合,即使组合在不同的站点上并由不同的作者生成。
如果您的作品需要在没有Internet连接的情况下运行,或者您想要专门使用自己的主机,请不要使用CDN。
1、在安装之前先把电脑的网络断开

2、下载并打开安装数据包,得到相应的安装程序文件

3、双击应用程序,进入安装界面

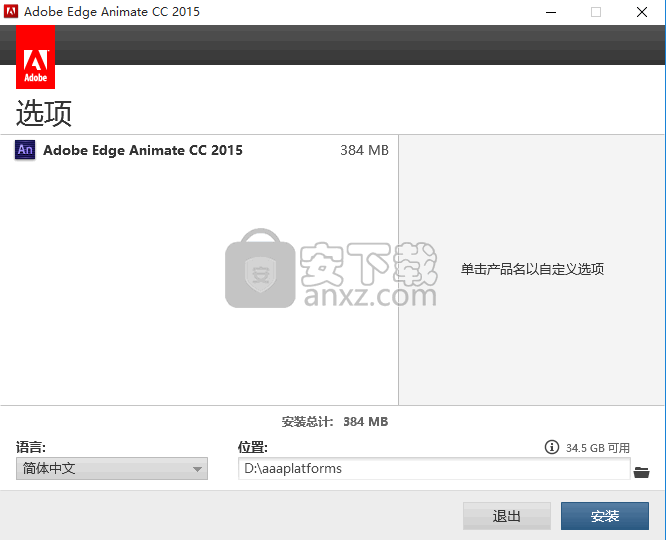
4、点击浏览按钮,选择程序安装路径

5、等待安装安装进度太加载完成

6、弹出完成安装界面,点击“关闭”按钮即可

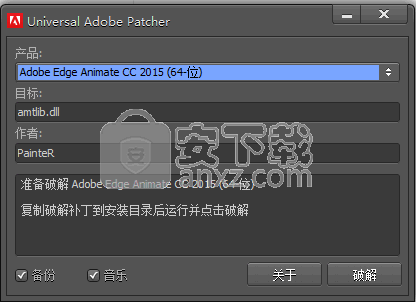
1、程序安装完成后,不要打开程序,打开安装包,找到程序,双击运行程序,得到程序界面

2、选择相对应的程序名称点击“Install”

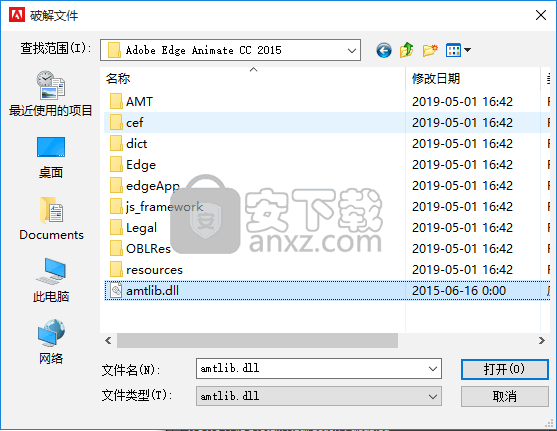
3、弹出文件选择界面,找到安装路径下载的程序文件“amtlib.dll”,点击打开,默认目录【C:\Program Files\Adobe\Adobe Prelude CC 】

4、打开后,即可弹出成功界面

操作动作是为响应各种类型的事件而执行的JavaScript函数。
将动作绑定到事件(可能是给定元素)可以在Edge Animate中或在project-name _edgeActions.js 中的代码中完成。

Edge Animate中的绑定操作会导致项目名称 _EdgeActions.js 中生成的代码。
只要您维护生成的代码和注释的结构,就可以手动编辑此代码,然后在Edge Animate中对其进行编辑。

添加手动编辑代码时需要注意的一点是,它不应该在阻塞调用中,例如因为这会阻止动画的其余部分。

alert("Hello"); 从早期版本更改:
元素选择器格式发生了变化。之前,我们曾经在元素名称之前添加一个'_',以不需要的新格式。
例如,对于name =“RoundRect”的元素,
旧选择器格式: 新的选择器格式: ${_RoundRect}

${RoundRect}
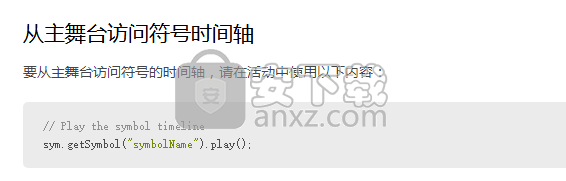
使用符号
边缘动画符号
Edge Animate Runtime围绕符号概念进行组织。符号是一组独立的行为,时间轴和图形。
该阶段是一个符号,总是有在每一个边缘动画组合物的单一根阶段。

阶段和其他符号实例附加到DOM中的元素。符号实例的子元素由该符号拥有,并称为Actors。
符号是可扩展的。您可以定义Actions,将事件绑定到Actions,以及在运行时更改符号。

符号关闭
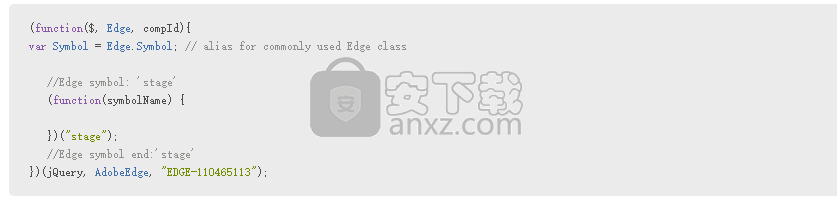
该项目的名称 _edgeActions.js文件是一组嵌套的JavaScript闭包。
要查看此内容,请打开Edge Animate,创建一个新项目,保存它,然后在文本编辑器中打开项目名称_edgeActions.js。它应该类似于以下内容:

gif录制软件(screentogif) 动画制作167.38 MB2.39
详情adobe character animator中文版 动画制作498 MBv2019 嬴政天下版
详情Javascript Slideshow Maker(幻灯片制作软件) 动画制作1.6 MBv3.2
详情adobe photoshop cs4简体中文版 动画制作249 MBv1.4 龙卷风版
详情Boris FX Mocha Pro(平面跟踪工具) 动画制作245 MBv7.0.3 免费版
详情扣扣视频秀 V3.4.01 动画制作2.00 MB
详情ScreenGIF汉化版(GIF动画录制) 动画制作1.18 MB2018.04
详情aurora 3d animation maker(3d动画制作软件) 动画制作46.88 MBv16.01.07 中文
详情lightmv(幻灯片制作与设计工具) 动画制作32.55 MBv2020
详情Adobe Illustrator CS5(AI CS5)精简增强版 动画制作132 MB附安装程序
详情Action Script Viewer(flash反编译工具) 动画制作3.6 MBv2010.6
详情Autodesk MotionBuilder 2020(3D角色动画软件) 动画制作738.0 MB附安装教程
详情动画兵工厂中文 动画制作13.40 MBv2.0 免费版
详情adobe edge animate cc 2015 中文 动画制作155 MB附安装程序
详情gif movie gear(gif动画制作软件) 动画制作0.44 MBv4.2.3 汉化
详情autodesk motionbuilder 2022中文 动画制作922.0 MB附安装教程
详情Toon Boom Harmony 10(二维动画片制作) 动画制作233.32 MBv10.0.1.7499 汉化
详情Coolmuster GIF Animator(GIF动画设计与制作) 动画制作4.65 MBv2.1 中文
详情expresii 2019中文(数字书法水墨软件) 动画制作61.96 MBv2019.11.13 附带安装教程
详情Digistudio 幻灯片放映软件 动画制作5.98 MBv9.9.2
详情videoscribe pro(手绘动画制作软件) 动画制作181.0 MBv3.5.2 64位
详情3dmax2020中文 动画制作6083 MB附安装教程
详情Autodesk 3ds Max 2020下载(附安装教程) 动画制作3912 MB中文
详情unity3d(游戏开发软件) 动画制作1157 MBv2019.1.0A8
详情Spine(2D骨骼动画编辑工具) 动画制作40.6 MBv3.6.32
详情动画精灵(简单的动画制作软件) 动画制作12.70 MBv1.0.1.0 绿色版
详情mine imator(3D动画设计工具) 动画制作19.99 MBv1.2.7 免费版(内置绿色版)
详情VaGaa无限制版 动画制作2.22 MBv2.6.7.5 附带安装教程
详情moho pro 13(动画设计与制作工具) 动画制作533.55 MBv13.0.2.610 附安装教程
详情Cartoon Animator 4(动画设计软件) 动画制作562.0 MB附安装教程
详情Autodesk 3DS MAX Interactive 2020 动画制作966 MBv2.2.0.0
详情Nature Illusion Studio 动画制作4.30 MBv3.41 绿色版
详情Honeycam(GIF制作软件) 动画制作6.8 MBv2.11
详情Mikumikudance 动画制作31.5 MBv9.26 汉化版
详情手机动漫大师 动画制作56.30 MBv2.4.1.3.3 官方版
详情adobe photoshop cs4简体中文版 动画制作249 MBv1.4 龙卷风版
详情CrazyTalk8(脸部动画制作工具) 动画制作1536 MB
详情友立动画 Ulead Gif Animator 5.10 汉化注册版 动画制作78.00 MB
详情Adobe Flash CS3 官方简体中文龙卷风版 动画制作185 MB附安装程序
详情傲软GIF 动画制作11.76 MBv1.0.0.9 中文
详情TextToGif 4.5 汉化版 动画制作0 MB
详情友立动画 Ulead Gif Animator 5.10 汉化注册版 动画制作78.00 MB
详情GIF压缩 GIF Movie Gear V4.3.0 汉化绿色版 动画制作1.00 MB
详情Flagimation (GIF旗帜动画) V1.05 绿色版 动画制作2.00 MB
详情GIF动画制作 Coolmuster GIF Animator 2.0.19 中文绿色 动画制作3.00 MB
详情Bannershop GIF Animator v5.0.6.3 动画制作1.18 MB
详情ATani(GIF制作软件) 4.4.6 注册版 动画制作1.00 MB
详情Gif·gif·gif 1.24 汉化注册版 动画制作0.16 MB
详情呼吸GIF动画秀 V2.7 注册版 动画制作0.66 MB
详情ugo tool 涂鸦 1.39 绿色汉化版 动画制作0.38 MB
详情