
CSS Sprites Generator(网页图像生成与管理工具)
v2.0 免费版大小:5.62 MB 更新:2020/08/27
类别:主页制作系统:WinXP, Win7, Win8, Win10, WinAll
分类分类

大小:5.62 MB 更新:2020/08/27
类别:主页制作系统:WinXP, Win7, Win8, Win10, WinAll
CSS Sprites Generator是一款非常实用且功能完善的图像生成与CSS Sprites生成工具,可以将多个图像合并为一个图像,用户可以使用CSS X和Y背景坐标来使用此一张图片来调用多张图片,以告诉浏览器一张大图片中多个特定图片的位置以及将它们放置在页面上的位置,提高站点速度的一种方法是减少站点完全显示页面所需的HTTP请求数量,用户可以通过此工具将大量图像用于设计或功能目的会创建许多其它请求,解决此问题的一种好方法是使用CSS Sprite组合图像;页面SEO(搜索引擎优化)最重要的指导原则之一是使CSS Image Sprites用于网页图像,以加快网页加载速度,这意味着用户不会在HTML代码中插入很多图像,而是将它们组合成一个图像,并使用正确的CSS代码显示它们;需要的用户可以下载体验

通过使用CSS Sprites,当仅通过组合的CSS Sprites图像之一加载网页时,可以大大减少dns查询和文件查询。
这样可以缩短加载时间,搜索引擎更喜欢加载速度更快的网页!
使用4dots Software的CSS Sprites Generator,您只需单击几下鼠标,即可轻松生成CSS Sprites!
这个免费工具将生成组合的CSS Sprites图像和所需的CSS HTML代码。
您也可以将您的工作另存为项目,然后再将其打开。
还提供免费源代码。
只需单击几下鼠标即可轻松生成CSS Image Sprites
打开并将设置保存为项目
自动生成立即可用的CSS和HTML代码
不再需要占位符图像,而是将其替换为span类。
现在,该应用程序还会生成一个test-css-sprites.html”文件
以使用本地组合图像文件直接测试这些精灵的外观。
1、用户可以点击本网站提供的下载路径下载得到对应的程序安装包

2、只需要使用解压功能将压缩包打开,双击主程序即可进行安装,弹出程序安装界面

3、同意上述协议条款,然后继续安装应用程序,点击同意按钮即可

4、可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改

5、桌面快捷键的创建可以根据用户的需要进行创建,也可以不创建

6、根据提示点击安装,弹出程序安装完成界面,点击完成按钮即可

只需单击几下鼠标,就很容易生成CSS Sprite!
只需执行以下步骤:
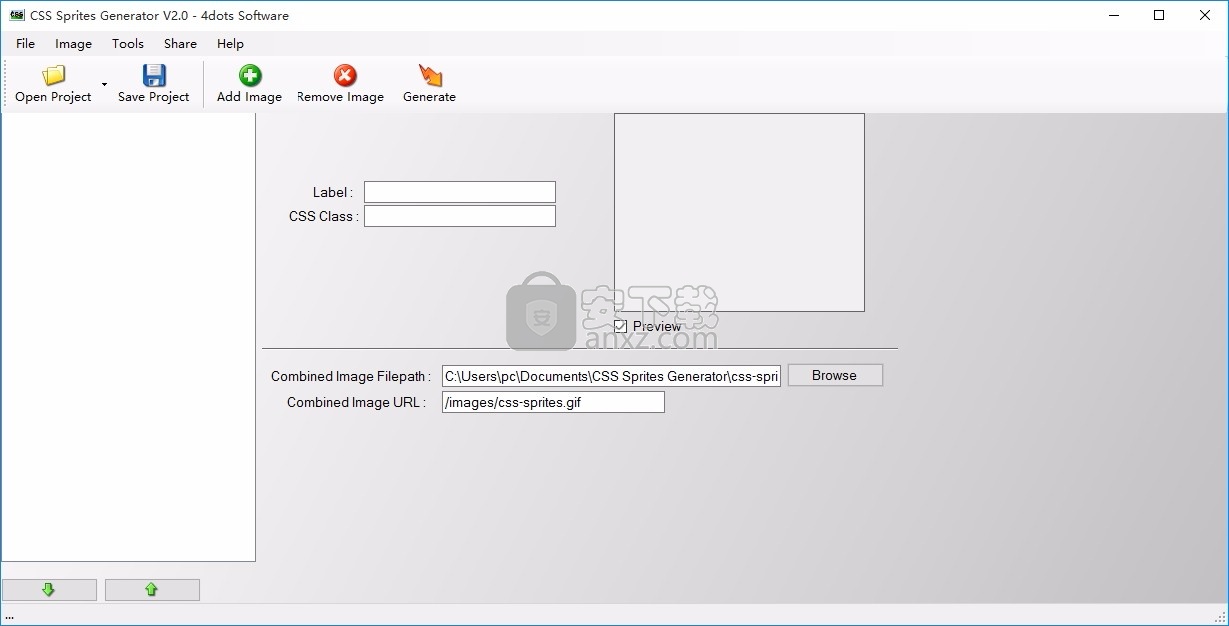
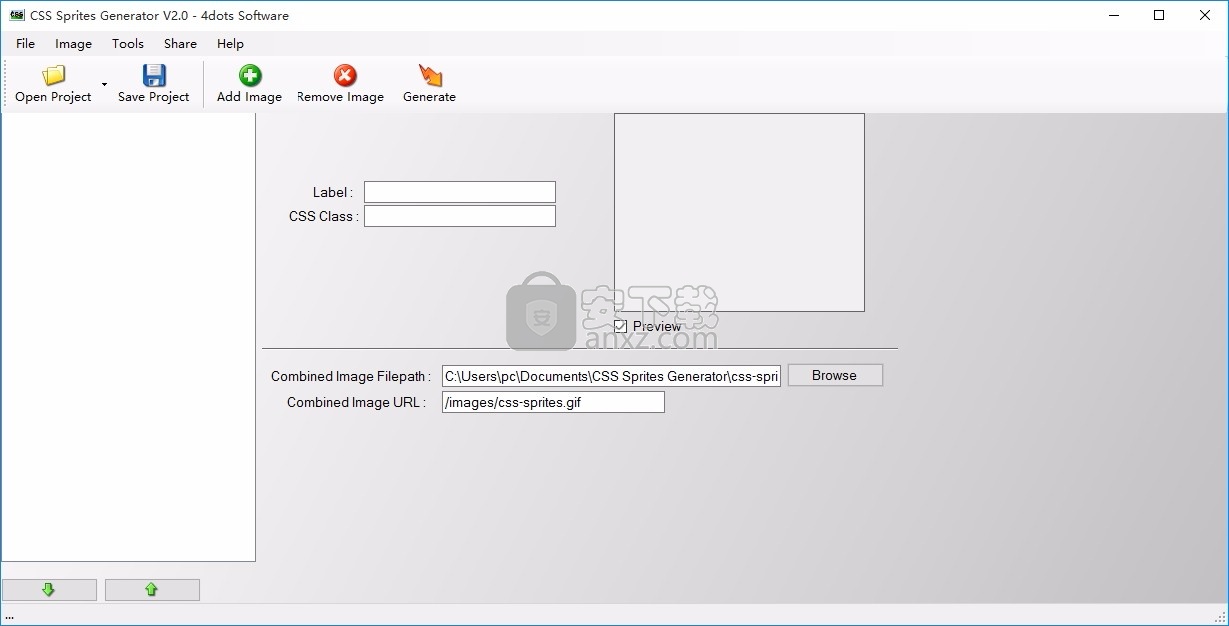
第1步-添加图片
首先,您必须添加要转换为CSS Sprites的图像。

只需按“添加图像”按钮或从“图像”菜单中选择“添加”。
第2步-设置精灵属性
添加图像后,您必须从左侧列表中选择每个图像,然后指定所需的CSS Sprite CSS类名称以及标签。标签仅用于帮助您识别CSS代码中的图像。
对于每个图像,您添加一个新的CSS类都会在CSS代码中生成。
第3步-设置组合的图像和图像占位符URL以及文件路径
然后,您将必须指定要生成的组合精灵图像文件路径。您可以在GIF,PNG和JPG图像文件类型之间进行选择。
您还必须指定组合的图片图像的URL,就像它在您的网页上一样。
另外,为了使CSS Sprite起作用,需要一个占位符图像。
CSS Sprites Generator已经有一个默认的占位符图像,它将被复制到您指定的位置。
您将必须在网页上指定要生成的占位符的文件路径及其URL。
第4步-生成CSS Sprite
然后,按“生成”按钮或从“工具”菜单中选择“生成CSS Sprites”,然后将结合CSS和HTML代码生成组合的精灵图像。
CSS Sprites Generator将生成一个组合的sprites图像,一个占位符图像以及一个css-sprites.html HTML文件和一个css-sprites.css CSS文件。
选择生成的CSS文件后,Windows资源管理器将打开。
第5步-上传文件
然后,您将必须将生成的CSS图像精灵图像上传到您的网页,并将占位符图像上传到您的网页和先前指定的位置。
第6步-编辑网页的HTML,CSS代码
最后,您将必须基于生成的HTML和CSS文件来编辑网页的HTML和CSS代码。
每个图像的源URL必须替换为占位符图像的URL,并且CSS类必须添加到每个图像的图像标签中。在您的CSS代码中,您将必须粘贴生成的CSS代码。
Adobe dreamweaver cc 绿色精简版 主页制作126 MB附安装程序
详情HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文 主页制作28.00 MB
详情Adobe Dreamweaver CC 2017 17.5.0 简体中文 主页制作61.00 MB
详情adobe contribute cs4 主页制作58.0 MBv5.0 精简安装
详情Dreamweaver CS4 精简安装版 主页制作93 MB附安装程序
详情Altova XMLSpy 2013 Enterprise Edition 主页制作78.00 MB
详情WebSite X5(可视化网页设计软件) 主页制作142 MBv17.0.8 免费版
详情Adobe Dreamweaver CS5 绿色 主页制作96.5 MB附安装程序
详情adobe dreamweaver cc 2019中文64位 主页制作913 MBv19.0 免注册版
详情Postman(网页调试工具) 主页制作226.88 MBv7.24.0 (内置两个程序)
详情dreamweaver mx 2004(附序列号) 主页制作63.1 MB官方简体中文专业版
详情adobe dreamweaver cc 2014 32&64位中文 主页制作319 MB附安装程序
详情adobe muse cc 2018中文 主页制作806 MBv13.0.0 64位 附带安装程序
详情WebSite X5(可视化网页设计软件) 主页制作142 MBv17.0.8 免费版
详情teleport pro汉化 主页制作0.32 MBv1.54 附注册码
详情Easy Button Menu Maker Pro(网页按钮菜单制作软件) 主页制作28.33 MBv4.2 中文
详情Fireworks CS6 简体中文激活版 主页制作439.00 MB
详情Adobe Muse cc 2014中文 主页制作262 MB附安装程序(含Win/Mac版)
详情Blumentals Rapid CSS 2020 主页制作59.9 MBv16.1.0.227 附带安装教程
详情网页优化大师 7.1 主页制作2.54 MB
详情Adobe Dreamweaver CS5 绿色 主页制作96.5 MB附安装程序
详情Microsoft Expression Web 主页制作98.07 MBv4.0 中文版
详情Adobe Dreamweaver CC 2017 17.5.0 简体中文 主页制作61.00 MB
详情teleport pro汉化 主页制作0.32 MBv1.54 附注册码
详情Postman(网页调试工具) 主页制作226.88 MBv7.24.0 (内置两个程序)
详情Adobe Dreamweaver CC 2014 15.0 中文 主页制作97.00 MB
详情Website Painter(可视化网页设计软件) 主页制作4.78 MBv3.4 中文免费版
详情Adobe dreamweaver cc 绿色精简版 主页制作126 MB附安装程序
详情dreamweaver mx 2004(附序列号) 主页制作63.1 MB官方简体中文专业版
详情Adobe Photoshop CC 2015 主页制作328 MBv16.1 中文特别版
详情Adobe Dreamweaver CS4 绿色 主页制作85 MB附安装程序
详情adobe extension manager cs5(adobe扩展管理器) 多国语言版 主页制作15.1 MB附安装程序
详情WebSite X5(可视化网页设计软件) 主页制作142 MBv17.0.8 免费版
详情FrontPage 2003 精简版 主页制作28.3 MB
详情SX HTML5全栈可视编辑器 主页制作28.12 MBv2.60 绿色
详情Adobe Dreamweaver CC 2018 v18.2.0 绿色便携版 主页制作176.00 MB
详情Low-Poly 低多边形Web设计工具 Triangulator 中文版 主页制作0.2 MB
详情adobe dreamweaver cc 2019中文64位 主页制作913 MBv19.0 免注册版
详情Adobe Dreamweaver CS3 主页制作75 MBv9.0 简体中文版
详情adobe muse cc 2018中文 主页制作806 MBv13.0.0 64位 附带安装程序
详情Adobe Dreamweaver CC 2017 17.5.0 简体中文 主页制作61.00 MB
详情搜索引擎工厂(Search Engine Builder) 2.46 标准注册版 主页制作1.34 MB
详情网页特效大师 1.65 主页制作3.86 MB
详情网页优化大师 7.1 主页制作2.54 MB
详情网页特效梦工厂 XP 2.3 简体中文注册版 主页制作1.40 MB
详情Web Page Maker V2.3.0 绿色汉化版 主页制作3.37 MB
详情Script清扫工(ScriptCleaner) 2.2 主页制作0.3 MB
详情HTML Password Lock(网页文件加密) V3.2.8汉化绿色版 主页制作0.52 MB
详情CSS Tab Designer V2.0.0 汉化版 主页制作1.49 MB
详情DotWAP(WAP网站制作) v2.02 绿色汉化版 主页制作0.38 MB
详情





















