
SX HTML5全栈可视编辑器
v2.60 绿色大小:28.12 MB 更新:2023/03/21
类别:主页制作系统:WinXP, Win7, Win8, Win10, WinAll
分类分类

大小:28.12 MB 更新:2023/03/21
类别:主页制作系统:WinXP, Win7, Win8, Win10, WinAll
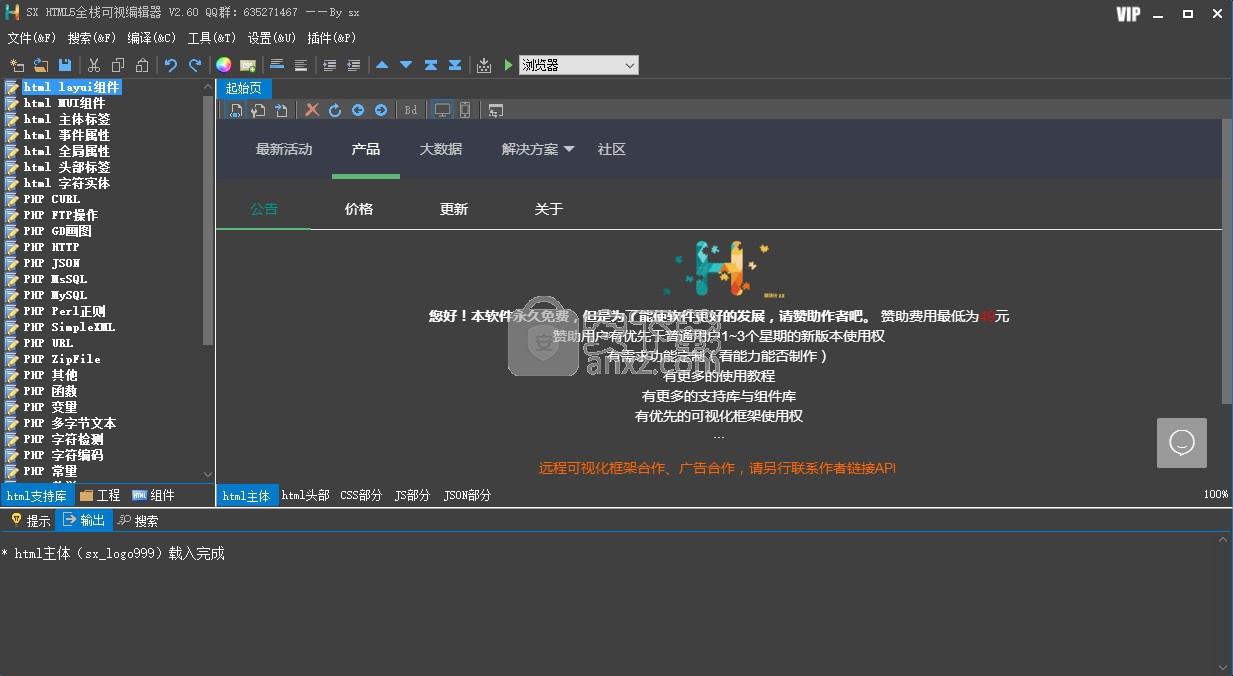
SX HTML5全栈可视编辑器是一款设计精美、功能强大的html5可视化编辑软件,用户在使用过程中,该程序可以以html树形列表样式将您编辑的内容体现出来,根据自己的需要可以进行可视化拖拽性布局,这样可以大幅度提高用户的工作效率,不仅如此,程序还兼容多种框架;可以用程序提供的函数得到PHP所运行的服务器的日期和时间,可以用这些函数将日期和时间以很多不同方式格式化输出;需要注意的是: 请留意这些函数依赖于服务器的地区设置,确认在使用这些函数时考虑到了各种不同的构成因素;支持单维和多维的数组,同时提供了用数据库查询结果来构造数组的函数;允许把 XML 转换为对象,并通过普通的属性选择器或数组迭代器,处理这个对象,就像处理任何其他对象一样。强大又实用,需要的用户可以下载体验

1、与原生一致的面向对象语言
这不是一门新的语言,而是与原生完全一致的语言,最热门的一款语言HTML5、CSS3、ES6(JS升级版),再也不用担心学习后会被别人看不起了!
2、最热门、最简单的一款面向对象语言
这是一款最热门的语言,GitHub编程语言排行榜 JS居首。ES6是JS的升级版本,本软件支持ES6所有函数方法。JS也是面向对象语言最简单的语言,没有之一!你还在花大量时间学习即将被淘汰、冷门的语言吗?
3、支持最热门的动态app格式
未来动态APP将取代传统APP,而微信小程序就是经典的动态APP编写格式。zfb小程序也参照了微信小程序的编写格式。随后的快应用(十大国产手机厂商、覆盖十亿设备)也与此格式相近。百度小程序也即将面世,动态APP市场万亿烧钱大战一触即发,你还在等什么?本软件为此而诞生,完全兼容了动态APP的编写格式!
4、比官方IDE更适合新手
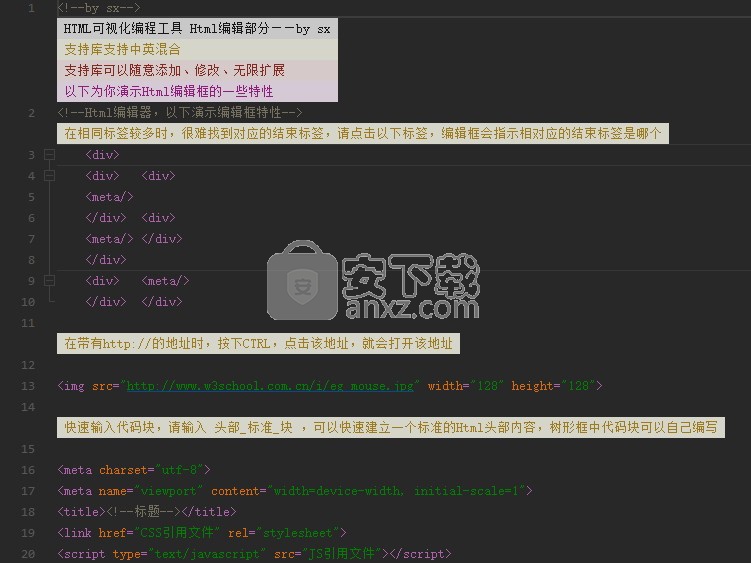
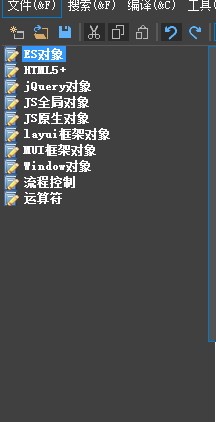
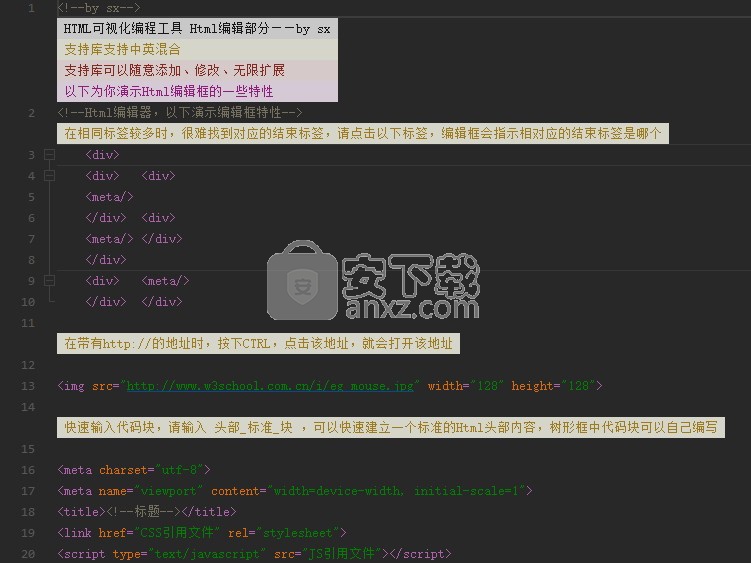
微信小程序虽然叫小程序,但编写难度不低于学习传统的WEB编写。更好的支持ES6,Mustache,CSS3,让新手很难入门。基本所有的WEB IDE都没有鼠标停留提示,编写代码全靠记忆与文档。本软件唯一支持停留提示与树形函数列表的WEB IDE,更加符合新手使用入门。比官方IDE更懂小程序。
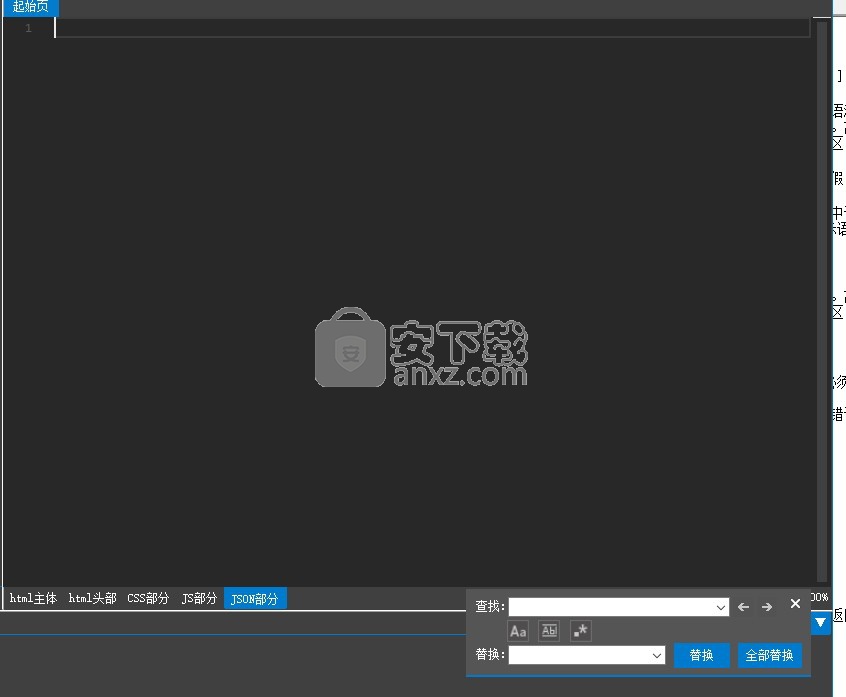
1、支持模块功能
可以编写html5的精易模块、WEB框架。更适合新手使用!
2、更智能的中英混合输入提示
再也不用担心有人说学中文编写还不如英文编写、中文没有英文编写快的XX了,中文提示完美支持中拼混输,支持大小写,精确提示与易语言输入一样完美!
3、支持选择中英翻译
新手必备神器,自学最快速入门面向对象语言!输入英文直接翻译出中文。
4、支持代码块功能
大多函数都支持代码块功能,回车直接填写内容,与官方一致。
1、需要的用户可以点击本网站提供的下载路径下载得到对应的程序安装包

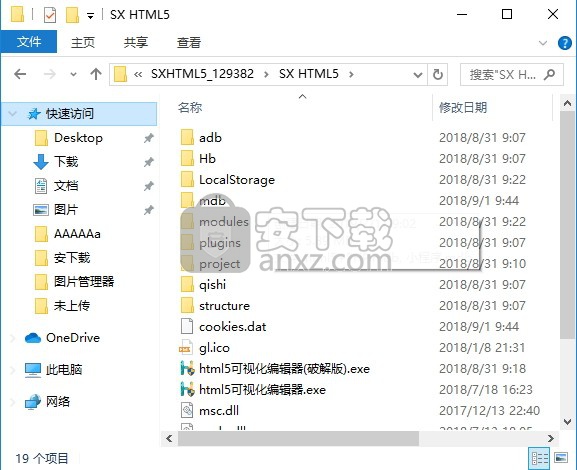
2、通过解压功能将压缩包打开,找到主程序

3、双击主程序html5可视化编辑器().exe即可将其打开

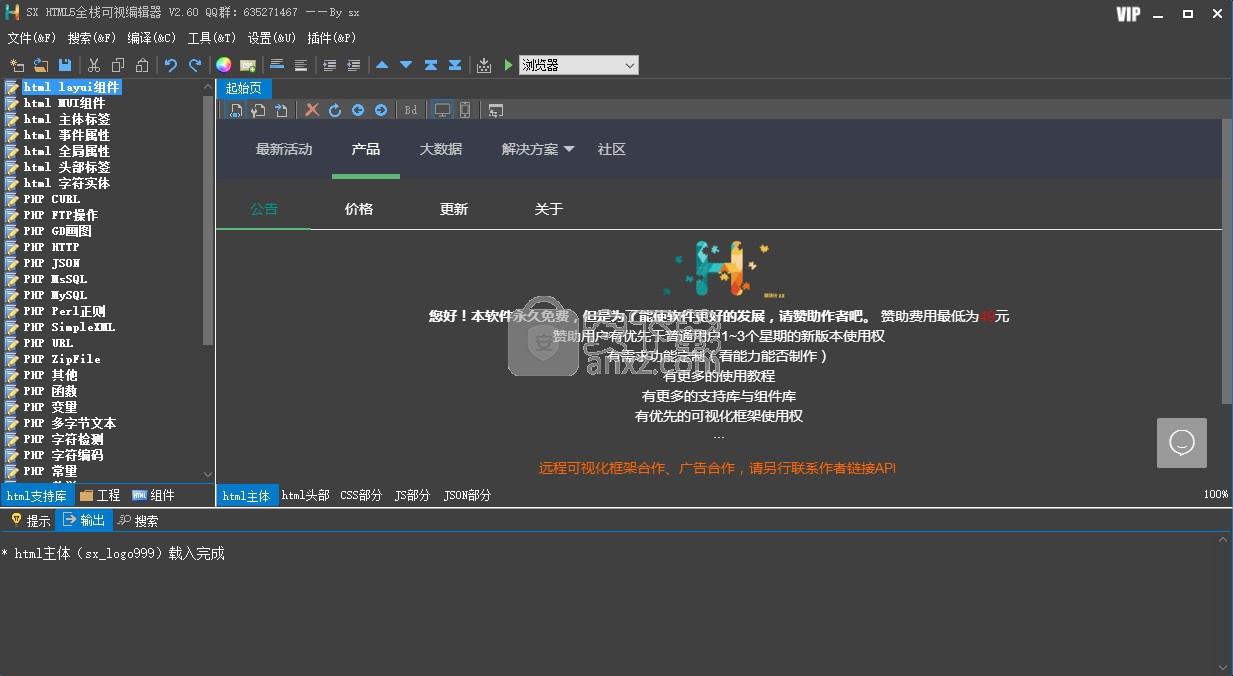
4、进入程序后,点击登录按钮即可将登录界面打开

5、点击右上角登录就是VIP,用户可以根据自己的信息进行登录

1、HTMLlayui组件包括很多,例如:面板折叠_块、面板手风琴_块面板卡片块、面包屑块、选择夹带删除_块、选择夹_块、进度条带文本块、进度条大号块、进度条_块、输入框_块、轮播容器块、表格块、表单行区块块、表单组装行内_块、表单方框风格_块

2、mui组件包括:进度条循环块进度条_块、轮播_块、语音输入块、角标_块、滚动区域块、滑块_块、横向滚动、标题栏透明定制_块、标题栏透明块文本框带清除块、文本框_块

3、数字框_块、搜索框_块、按钮颜色_块、按钮镂空_块、按钮块级块、折叠面板块、开关块

4、底部tab_块、图标_块、图文表格_块、卡片带头尾块、卡片媒体_块、卡片基础_块、卡片动态_块

5、系统处理、返回/输出1、输出、退出脚本1、退出脚本、运行2、运行1、运行、跳转到、脚本超时、置配置项默认值、置PH配置项值

6、综合输出、终止 ESESSION、生成有序ID、是否已断开、是否已扩展、断开仍执行、文本语法高亮、文件语法高亮

7、该语句和 包含文件 几乎完全一样,除了处理失败的方式不同之外。该语句在出错时产生 E_COMPILE_ERROR 级别的错误,换句话说将导致脚本中止。

8、而 包含文件 只产生警告(E_WARNING),脚本会继续运行。所以包含的文件出错对系统影响不大的话(如界面文件)就用 包含文件,否则用 包含文件1。

9、立即结束函数的执行并将它的参数作为函数的值返回。
备注:返回 是语言结构而不是函数,并不需要用括号将参数括起来,事实上不用括号比用括号更常见,尽管用哪一种并无所谓。

10、<整数型> 输出1 ( 文本型 要输出的文本 )
输出一个或多个字符串,成功返 1,失败返 0。该函数实际上不是函数,所以您不必对它使用括号。
备注:该函数稍慢于 输出()。

11、<无返回值> 脚本超时 ( 整数型 最大的执行时间 )
该函数设置允许脚本运行的时间,单位为秒。若超过了此设置,脚本返回一个致命的错误。默认值为30秒,或者是在php.ini的max_execution_time被定义的值,若此值存在。
该函数被调用时会从零开始重新启动超时计数器。换句话说,若超时默认是30秒,在脚本运行了了25秒时调用 脚本超时(20),那么,脚本在超时之前可运行总时间为45秒。
若参数设置为 0(零),则没有时间方面的限制。

12、<通用型> 文本语法高亮 ( 文本型 待高亮的文本, [ 逻辑型 返回代码 = 假 ] )
该函数使用PHP内置的语法高亮器所定义的颜色,打印输出或者返回输出或者返回语法高亮版本的PHP代码。
若 参数二 设置为 真,高亮后的代码不会被打印输出,而是以字符串的形式返回。高亮成功返回 真,失败返回 假。
备注:当使用了 参数二 时,本函数使用其内部输出缓冲,因此不能在 打开缓冲区() 回调函数的内部使用。

13、<通用型> 文件语法高亮 ( 文本型 欲高亮文件路径, [ 逻辑型 返回代码 = 假 ] )
该函数使用PHP内置的语法高亮器所定义的颜色,打印输出或者返回 参数一 文件中语法高亮版本的代码。
许多服务器配置了自动高亮 phps 扩展的文件。比如,访问 example.phps 会显示语法高亮后的文件。
添加以下一行代码到 httpd.conf 使此生效:
AddType application/x-httpd-php-source .phps
若 参数二 设置为 真,高亮后的代码不会被打印输出,而是以字符串的形式返回。高亮成功返回 真,失败返回 假。
备注:当使用了 参数二 时,本函数使用其内部输出缓冲,因此不能在 打开缓冲区() 回调函数的内部使用。

14、<通用型> 执行PHP代码 ( 文本型 被执行的字符串 )
该函数把 参数一 字符串作为PHP代码执行,该字符串必须是合法的PHP代码,且必须以分号结尾,代码不能包含PHP开始和结束标记。
若没有在代码字符串中调用 返回 语句,则返回 空。若在执行代码中有一个解析错误,则返回 假,之后的代码将正常执行。
若在执行的代码中产生了一个致命的错误(fatal error),整个脚本会退出。
备注:
返回 语句会立即终止对字符串的计算。
该函数对于在数据库文本字段中供日后计算而进行的代码存储很有用。
无法使用 定义错误处理函数() 捕获该函数中的解析错误。
因为是一个语言构造器而不是一个函数,不能被 可变函数 调用。

15、<通用型> 延迟秒和纳秒 ( 整数型 秒数, 整数型 纳秒数 )
该函数延迟代码执行若干秒和纳秒(参数一加参数二的和),成功返回 真,失败返回 假。
若延迟被一个信号中断,将返回带有以下组件的关联数组:
seconds - 参数一 延迟中剩余的秒数
nanoseconds - 参数二 延迟中剩余的纳秒数
备注:PHP5.3.0之后该函数在Windows平台下可用。

SX HTML5 2.60更新:
1、增加可视化绝对布局设计功能(目前只开放小程序,容器带多种对齐方式(需要开启VIP),容器可以置父、添加、删除、复制、剪切、粘贴、微调、多选、修改属性)
2、增加PHP保存时的自动写到运行目录
3、增加工程树型列表其它文件的显示
4、增加对文件后缀为sxhtml、sxjs、sxcss、sxjson的文件关联(菜单设置->关联文件)
5、优化重写添加、修改函数窗口(与易语言表格相似)
6、优化代码框选择夹的切换
7、优化光标行为镂空方框(防止遮挡块级域颜色)
8、优化可视化拖拽框架
Adobe dreamweaver cc 绿色精简版 主页制作126 MB附安装程序
详情HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文 主页制作28.00 MB
详情Adobe Dreamweaver CC 2017 17.5.0 简体中文 主页制作61.00 MB
详情adobe contribute cs4 主页制作58.0 MBv5.0 精简安装
详情Dreamweaver CS4 精简安装版 主页制作93 MB附安装程序
详情Altova XMLSpy 2013 Enterprise Edition 主页制作78.00 MB
详情WebSite X5(可视化网页设计软件) 主页制作142 MBv17.0.8 免费版
详情Adobe Dreamweaver CS5 绿色 主页制作96.5 MB附安装程序
详情adobe dreamweaver cc 2019中文64位 主页制作913 MBv19.0 免注册版
详情Postman(网页调试工具) 主页制作226.88 MBv7.24.0 (内置两个程序)
详情dreamweaver mx 2004(附序列号) 主页制作63.1 MB官方简体中文专业版
详情adobe dreamweaver cc 2014 32&64位中文 主页制作319 MB附安装程序
详情adobe muse cc 2018中文 主页制作806 MBv13.0.0 64位 附带安装程序
详情WebSite X5(可视化网页设计软件) 主页制作142 MBv17.0.8 免费版
详情teleport pro汉化 主页制作0.32 MBv1.54 附注册码
详情Easy Button Menu Maker Pro(网页按钮菜单制作软件) 主页制作28.33 MBv4.2 中文
详情Fireworks CS6 简体中文激活版 主页制作439.00 MB
详情Adobe Muse cc 2014中文 主页制作262 MB附安装程序(含Win/Mac版)
详情Blumentals Rapid CSS 2020 主页制作59.9 MBv16.1.0.227 附带安装教程
详情网页优化大师 7.1 主页制作2.54 MB
详情Adobe Dreamweaver CS5 绿色 主页制作96.5 MB附安装程序
详情Microsoft Expression Web 主页制作98.07 MBv4.0 中文版
详情Adobe Dreamweaver CC 2017 17.5.0 简体中文 主页制作61.00 MB
详情teleport pro汉化 主页制作0.32 MBv1.54 附注册码
详情Postman(网页调试工具) 主页制作226.88 MBv7.24.0 (内置两个程序)
详情Adobe Dreamweaver CC 2014 15.0 中文 主页制作97.00 MB
详情Website Painter(可视化网页设计软件) 主页制作4.78 MBv3.4 中文免费版
详情Adobe dreamweaver cc 绿色精简版 主页制作126 MB附安装程序
详情dreamweaver mx 2004(附序列号) 主页制作63.1 MB官方简体中文专业版
详情Adobe Photoshop CC 2015 主页制作328 MBv16.1 中文特别版
详情Adobe Dreamweaver CS4 绿色 主页制作85 MB附安装程序
详情adobe extension manager cs5(adobe扩展管理器) 多国语言版 主页制作15.1 MB附安装程序
详情WebSite X5(可视化网页设计软件) 主页制作142 MBv17.0.8 免费版
详情FrontPage 2003 精简版 主页制作28.3 MB
详情SX HTML5全栈可视编辑器 主页制作28.12 MBv2.60 绿色
详情Adobe Dreamweaver CC 2018 v18.2.0 绿色便携版 主页制作176.00 MB
详情Low-Poly 低多边形Web设计工具 Triangulator 中文版 主页制作0.2 MB
详情adobe dreamweaver cc 2019中文64位 主页制作913 MBv19.0 免注册版
详情Adobe Dreamweaver CS3 主页制作75 MBv9.0 简体中文版
详情adobe muse cc 2018中文 主页制作806 MBv13.0.0 64位 附带安装程序
详情Adobe Dreamweaver CC 2017 17.5.0 简体中文 主页制作61.00 MB
详情搜索引擎工厂(Search Engine Builder) 2.46 标准注册版 主页制作1.34 MB
详情网页特效大师 1.65 主页制作3.86 MB
详情网页优化大师 7.1 主页制作2.54 MB
详情网页特效梦工厂 XP 2.3 简体中文注册版 主页制作1.40 MB
详情Web Page Maker V2.3.0 绿色汉化版 主页制作3.37 MB
详情Script清扫工(ScriptCleaner) 2.2 主页制作0.3 MB
详情HTML Password Lock(网页文件加密) V3.2.8汉化绿色版 主页制作0.52 MB
详情CSS Tab Designer V2.0.0 汉化版 主页制作1.49 MB
详情DotWAP(WAP网站制作) v2.02 绿色汉化版 主页制作0.38 MB
详情




















