
Bootstrap Studio 5(网页制作工具)64位
v5.1.1大小:85.52 MB 更新:2023/03/21
类别:主页制作系统:WinXP, Win7, Win8, Win10, WinAll
分类分类

大小:85.52 MB 更新:2023/03/21
类别:主页制作系统:WinXP, Win7, Win8, Win10, WinAll
Bootstrap Studio是一款功能强大的桌面应用程序,用于设计和制作网站原型;可以帮助所有用户提供一个便捷的网页设计平台,让用户可以根据自己的需要进行设计,在此版本中有一个命令面板,可以通过按Ctrl+P(Cmd+P)并访问命令,创建文件,在页面之间切换以及使用类似emmet的语法插入组件,支持仅在特定页面上包括CSS和JS文件,只需右键单击css/js文件,然后选择可见性;HTML5图片元素被添加为组件;同时还优化了组件复制和粘贴选项在方便的菜单中组织,现在,颜色选择器可以理解十六进制的Alpha颜色,可以使用新的侧边栏选项强制表格单元格;用户还可以通过此程序进行网站托管,支持从自定义域到HTTPS和密钥保护的所有内容,使用TLS 1.3和HTTP/2提供完整的HTTPS加密,以提供最大的安全性和最快的交付速度;支持自定义域,将您的自定义域指向我们的平台并免费托管,没有任何附加条件;闪电般的快速发布,使用有效的数据传输协议上载站点,以便仅传输已更改的部分;支持密码保护,通过使用密码锁定网站来保护您的网站,只有与您共享密钥的人才能看到它;需要的用户可以下载体验

1、【界面】
引导工作室有一个美丽而强大的界面,这是建立在简单的拖放。
这使其成为原型和设计网页和应用程序的理想工具。
2、【美丽的内置组件】
Bootstrap Studio附带大量用于构建响应式页面的漂亮组件。
我们有页眉,页脚,画廊,幻灯片,甚至像跨度和divs这样的基本元素。
3、【智能拖放】
Bootstrap Studio知道哪些Bootstrap组件可以相互嵌套,并提供建议。
它会自动为您生成漂亮的HTML,看起来好像它是由专家手写的。
4、【创建您自己的组件】
您可以将设计的部分作为自定义组件提取出来,并将它们准备好放入您创建的任何设计中。
您还可以将这些组件导出为文件并共享它们。
5、【链接组件】
这是一个功能强大的功能,允许您同步组件,因此更改组件会自动更改其他组件。
这对于需要跨页面更新的页眉和页脚等内容特别有用。
全球分布
感谢我们的合作伙伴CloudFlare,您的网站从最近的位置加载到用户,从而减少了页面加载时间。
智能表格
通过拖放创建表单,并将提交的内容直接接收到您的收件箱中。无需编码!
视觉设计表格
Bootstrap Studio使构建表单超级容易。
只需简单的拖放操作,即可设计精美的联系表格,调查,定单等;提交的内容会自动发送到您的电子邮件地址。
图像和文件支持
我们的表单支持所有HTML输入-文本,电子邮件,甚至文件附件;无论是什么,您都会收到!
超级好用
配置智能表单是在Bootstrap Studio中完成的,只需不到一分钟的时间。我们会照顾其余的人。
对于所有电子邮件客户端
无论您的设备,邮件客户端或电子邮件提供商如何,表单提交都可以到达。
垃圾邮件防护
Smart Forms与Google的Recaptcha集成在一起,因此垃圾邮件发送者将无法滥用您的表单。
1、用户可以点击本网站提供的下载路径下载得到对应的程序安装包

2、只需要使用解压功能将压缩包打开,双击主程序即可进行安装,弹出程序安装界面

3、安装完成后,弹出用户界面,关闭即可

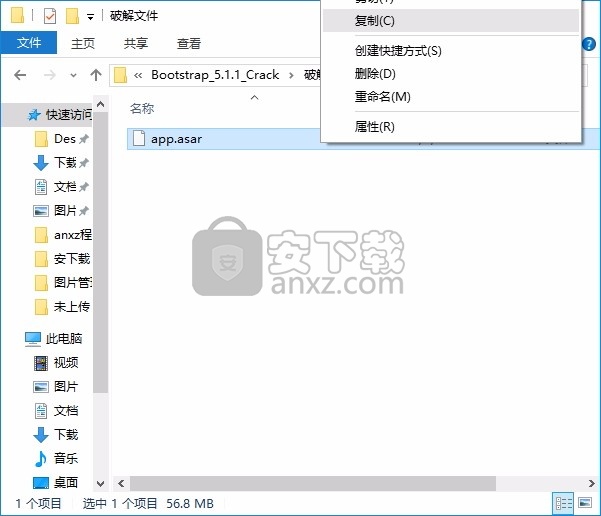
4、打开安装包,然后将文件夹内的文件复制到粘贴板

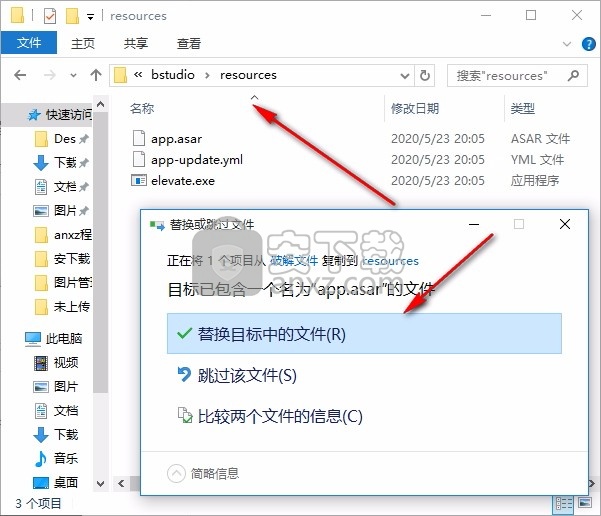
5、然后打开程序安装路径,把复制的文件粘贴到对应的程序文件夹中替换源文件
默认安装目录【C:\Program Files\Bootstrap Studio\resources】
小编的安装地址:C:\Users\pc\AppData\Local\Programs\bstudio\resources
可以通过右键桌面的图标,然后选择属性,打开文件所在路径即可

6、完成以上操作步骤后,就可以双击应用程序将其打开,此时您就可以得到对应程序

Bootstrap Studio网站是我们的下一代网站托管平台。
它超快,支持自定义域和HTTPS,并且与Bootstrap Studio完全集成。一次单击即可在线设计和发布您的网站!
窗口分为三个部分。 左侧有两个面板-组件和概述。 右侧的两个面板-设置和设计,以及位于舞台中央的区域。
通过这些操作,您可以快速移动项目,编辑其文本并进行复制。 请记住,并非每个组件上都可以执行所有操作。 例如,文本编辑未显示在图像上。
选择组件后,右侧的“设置”面板将更新。 在这里,您可以修改组件的样式,控制各种属性,甚至创建动画。
“设置”面板中有三个选项卡-“外观”,“选项”和“动画”。 这三个选项卡中可用的设置使您可以对组件的设计和行为进行大量控制。 但是,如果您需要更多控制权,那么编写CSS是适合您的(有关更多信息,请参见“帮助”>“教程和指南”菜单)。
要记住的一件事是,Bootstrap的某些组件实际上是由其他组件制成的,例如下拉列表:
如果尝试选择它,则实际上将选择其中的按钮。如果您希望查看下拉菜单的选项,则需要将一个组件向上移动。单击所选组件上的“上移”按钮()或显示在“设置”面板顶部的面包屑栏中的条目,即可轻松实现:

某些段落,跨度和按钮等元素可以在RTF编辑器中进行编辑。您可以将文本设置为粗体,斜体,带下划线,添加等。选择元素后,可以通过移动手柄()抓取它并将其拖放到其他组件中。
HTML和Body之类的某些元素已锁定且无法移动(您可以通过“概述”面板中的小挂锁来识别它们)。这样做是为了避免错误地分页。
Bootstrap Studio知道可以在哪里放置组件,并自动添加CSS类和Bootstrap Framework期望的其他属性。您甚至不必考虑它。
您可以使用大量组件。您可以在“组件”面板的“工作室”选项卡中看到它们。支持所有标准的Bootstrap组件,甚至支持基本的HTML元素,例如span,div,section等。
组件分为可折叠的组-文本,图像,表单等。您还有一个特殊的“用户”组,您可以在其中放置自己创建的组件。 这是提取经常需要的设计片段的好方法。 我们将在“帮助”>“教程和指南”>“自定义组件”教程中对此进行介绍。
“联机”选项卡包含大量社区贡献的组件,例如页眉,页脚,定价表等,您可以搜索和安装。
您在Bootstrap Studio中创建的文档称为设计。 您可以打开它们并将它们另存为带有.bsdesign扩展名的文件。
在文件管理器中双击这些文件之一将在Bootstrap Studio中打开它们。 您可以复制设计并一次处理多个版本。
您现在已经足够了解如何创建您的第一个网页! 我们没有提到很多强大的功能。 您可以通过查看“帮助”菜单中的教程或访问论坛来了解它们。 玩得开心
在图像上下文菜单中添加了一个新的“在设计面板中查找”选项。
现在可以在属性面板中添加“打开”事件属性。
修复了导致某些设计预览缓慢加载的错误。
CSS类名称的自动建议现在可以正确显示。
解决了在某些情况下显示不正确的轮播幻灯片的问题。
修复了在某些设计中无法访问“页面属性”对话框的问题。
恢复丢失的离子子。
现在,选择可以在类名称和属性字段中正常工作。
解决了导致该应用无法在某些Linux发行版上运行的问题。
修复了阻止SASS在Windows上编译的错误。
解决了导致导入/浏览对话框在某些情况下无法打开的问题。
用于移至单词开头/结尾的文本导航快捷方式可以正常工作。
现在可以选择CSS。
您现在可以在外部编辑器(例如Visual Studio,Sublime Text等)中编辑JS,CSS,SASS和自定义代码。
只需右键单击并选择“打开方式”。
您可以使用新的“更改为”选项在段落和标题,div和章节之间进行转换。
添加了新的“适合画布”选项,为您的工作区提供更多空间。
现在,您可以从页面显示/隐藏组件,以帮助您迭代设计。
重新设计了开始屏幕。您可以一次看到更多设计并进行搜索。
添加了Sub&Sup组件。
Bootstrap更新至4.4.1,并增加了对row-cols的支持。
现在内置了SASS编译器,该编译器始终可用,从而避免了使用单独的帮助程序实用程序的麻烦。
更新系统已重新设计,您可以从“设置”中选择是自动更新还是推迟更新。
应用程序中的图标字体已更新为最新的可用版本。
现在,“设置”中的“引导程序主题”下拉列表显示了可视预览。
对Webp图像的支持已添加。
复制元素现在会生成唯一的ID。
Adobe dreamweaver cc 绿色精简版 主页制作126 MB附安装程序
详情HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文 主页制作28.00 MB
详情Adobe Dreamweaver CC 2017 17.5.0 简体中文 主页制作61.00 MB
详情adobe contribute cs4 主页制作58.0 MBv5.0 精简安装
详情Dreamweaver CS4 精简安装版 主页制作93 MB附安装程序
详情Altova XMLSpy 2013 Enterprise Edition 主页制作78.00 MB
详情WebSite X5(可视化网页设计软件) 主页制作142 MBv17.0.8 免费版
详情Adobe Dreamweaver CS5 绿色 主页制作96.5 MB附安装程序
详情adobe dreamweaver cc 2019中文64位 主页制作913 MBv19.0 免注册版
详情Postman(网页调试工具) 主页制作226.88 MBv7.24.0 (内置两个程序)
详情dreamweaver mx 2004(附序列号) 主页制作63.1 MB官方简体中文专业版
详情adobe dreamweaver cc 2014 32&64位中文 主页制作319 MB附安装程序
详情adobe muse cc 2018中文 主页制作806 MBv13.0.0 64位 附带安装程序
详情WebSite X5(可视化网页设计软件) 主页制作142 MBv17.0.8 免费版
详情teleport pro汉化 主页制作0.32 MBv1.54 附注册码
详情Easy Button Menu Maker Pro(网页按钮菜单制作软件) 主页制作28.33 MBv4.2 中文
详情Fireworks CS6 简体中文激活版 主页制作439.00 MB
详情Adobe Muse cc 2014中文 主页制作262 MB附安装程序(含Win/Mac版)
详情Blumentals Rapid CSS 2020 主页制作59.9 MBv16.1.0.227 附带安装教程
详情网页优化大师 7.1 主页制作2.54 MB
详情Adobe Dreamweaver CS5 绿色 主页制作96.5 MB附安装程序
详情Microsoft Expression Web 主页制作98.07 MBv4.0 中文版
详情Adobe Dreamweaver CC 2017 17.5.0 简体中文 主页制作61.00 MB
详情teleport pro汉化 主页制作0.32 MBv1.54 附注册码
详情Postman(网页调试工具) 主页制作226.88 MBv7.24.0 (内置两个程序)
详情Adobe Dreamweaver CC 2014 15.0 中文 主页制作97.00 MB
详情Website Painter(可视化网页设计软件) 主页制作4.78 MBv3.4 中文免费版
详情Adobe dreamweaver cc 绿色精简版 主页制作126 MB附安装程序
详情dreamweaver mx 2004(附序列号) 主页制作63.1 MB官方简体中文专业版
详情Adobe Photoshop CC 2015 主页制作328 MBv16.1 中文特别版
详情Adobe Dreamweaver CS4 绿色 主页制作85 MB附安装程序
详情adobe extension manager cs5(adobe扩展管理器) 多国语言版 主页制作15.1 MB附安装程序
详情WebSite X5(可视化网页设计软件) 主页制作142 MBv17.0.8 免费版
详情FrontPage 2003 精简版 主页制作28.3 MB
详情SX HTML5全栈可视编辑器 主页制作28.12 MBv2.60 绿色
详情Adobe Dreamweaver CC 2018 v18.2.0 绿色便携版 主页制作176.00 MB
详情Low-Poly 低多边形Web设计工具 Triangulator 中文版 主页制作0.2 MB
详情adobe dreamweaver cc 2019中文64位 主页制作913 MBv19.0 免注册版
详情Adobe Dreamweaver CS3 主页制作75 MBv9.0 简体中文版
详情adobe muse cc 2018中文 主页制作806 MBv13.0.0 64位 附带安装程序
详情Adobe Dreamweaver CC 2017 17.5.0 简体中文 主页制作61.00 MB
详情搜索引擎工厂(Search Engine Builder) 2.46 标准注册版 主页制作1.34 MB
详情网页特效大师 1.65 主页制作3.86 MB
详情网页优化大师 7.1 主页制作2.54 MB
详情网页特效梦工厂 XP 2.3 简体中文注册版 主页制作1.40 MB
详情Web Page Maker V2.3.0 绿色汉化版 主页制作3.37 MB
详情Script清扫工(ScriptCleaner) 2.2 主页制作0.3 MB
详情HTML Password Lock(网页文件加密) V3.2.8汉化绿色版 主页制作0.52 MB
详情CSS Tab Designer V2.0.0 汉化版 主页制作1.49 MB
详情DotWAP(WAP网站制作) v2.02 绿色汉化版 主页制作0.38 MB
详情





















