
Adobe Dreamweaver CS3
v9.0 简体中文版大小:75 MB 更新:2019/05/02
类别:主页制作系统:WinXP, Win7, Win8, Win10, WinAll
分类分类

大小:75 MB 更新:2019/05/02
类别:主页制作系统:WinXP, Win7, Win8, Win10, WinAll
Adobe Dreamweaver CS3是一款网页制作软件,该软件主要针对小巧实用而开发,它是基于在主程序的功能基础上将运行占用空间缩小到最简化,软件支持基于Bootstrap结构创建HTML文档,要开始创建响应式站点,需要基于Bootstrap结构创建HTML文档,用户可以选择创建一组Bootstrap框架文件或使用现有文件,创建文档后,可以使用Dreamweaver中的“插入”面板添加Bootstrap组件,例如手风琴和轮播,或者,如果您有Photoshop合成,则可以使用“提取”将图像,字体,样式,文本等添加到Bootstrap文档中。需要的用户可以下载体验

Bootstrap是一个免费且流行的HTML,CSS和JavaScript框架,用于开发响应式移动优先站点网站。
该框架包括响应式CSS和HTML模板,用于按钮,表格,导航,图像轮播以及您可以在网页上使用的其他元素。
提供了一些可选的JavaScript插件,即使具有基本编程知识的开发人员也可以开发出色且响应迅速的网站。
Dreamweaver允许您创建Bootstrap文档,还可以编辑使用Bootstrap创建的现有Web页面。
被引导文件完全开发或正在进行的工作,你可以在Dreamweaver编辑它们不仅可以编辑代码,
还使用可视化编辑功能,如实时查看编辑,CSS的可视化设计,中视传媒查询,提取以进行设计更改。
如果要将任何其他CSS附加到文档,请单击
“ 附加CSS”部分。将出现“ 附加外部样式表”对话框。指定设置,然后单击“ 确定”。
包含先前创建的布局的选项提供了基本的Bootstrap文档结构。
如果您不想要基本结构并且想要以空白文档开头,请取消选中“ 包括先前创建的布局”选项。
(可选)默认布局包含12列,30 px gutter。标准屏幕尺寸为576像素,768像素,992像素和1200像素。
如果要修改这些设置,请单击“ 自定义”。bootstrap.css文件将根据需要进行修改。
对于Bootstrap v3.4.0,标准屏幕尺寸为768px,992p和1200px。
如果要打开“提取”面板(如果已关闭),请选择“ 使用提取”以创建Photoshop合成页面。
这样,您可以立即开始从Photoshop合成中提取资源。
默认情况下,使用Bootstrap 4.3.1创建新站点。创建文档后,您将在站点的根文件夹中找到css和js文件夹。
但是,如果要使用Bootstrap 3.4.1版创建站点,请选择“ 站点” >“ 管理站点”。
选择站点的根文件夹。单击 高级设置 > 引导程序。在Bootstrap Version下拉列表字段中 ,
选择 3.4.1。在Bootstrap 3.4.1版中,css,js和fonts文件夹将位于站点的根文件夹中。
在Dreamweaver中使用流体网格。怎样才能开始使用Bootstrap
创建流体网格文档时,Dreamweaver会自动应用适当的类,从而使您的网页响应。
您所要做的就是专注于内容并决定它将如何在不同的外形中流动。
同样,在Bootstrap文档中,您只需要关注由Dreamweaver管理的网页的内容,设计和响应性,Dreamweaver与Bootstrap框架集成在一起。
Dreamweaver目前与Bootstrap版本3.4.1和4.3.1兼容:
“Bootstrap 3.4.1包括一个响应式流体网格移动设备系统,随着设备或视口大小的增加,它可以正确扩展到12列。
它包括用于简单布局选项的预定义类以及用于生成更多语义布局的高级混合。“ - Bootstrap文档。
“引导4.3.1,有大的变化,包括为移动设备创建各种形状布局先进Flexbox的网格和扩展多亏十二
扬声器系统,响应五个标准水平,萨斯变量和混入,再加上几十个类。“ - Bootstrap文档。
要在Dreamweaver中开始使用Bootstrap文档,请考虑使用 Bootstrap初始模板。
Dreamweaver包含多个针对不同类型网站的模板,例如电子商务或投资组合。
如果要从头创建Bootstrap文档,请按照Create Bootstrap Documents部分中的步骤操作 。
我可以将现有的流体网格文档迁移到Dreamweaver中的Bootstrap文档吗?
不,没有直接的方法将现有的流体网格文档转换为Bootstrap文档。
但是,在创建和构建Bootstrap文档时,Dreamweaver中的用户体验类似于流体网格文档。
例如,您可以从“ 新建文档”对话框中创建“直接引导”文档开始。
在为Bootstrap创建三种基本形状因子(如移动设备,平板电脑和桌面)的流体网格文档时,
首先要创建基本屏幕尺寸的文档:小型,中型,大型和超大型。
单击Bootstrap文档中的元素时显示的布局编辑选项也类似于流体网格文档。
在最新版本的Dreamweaver中导入旧网站
是的,您可以将旧网站导入最新版本的Dreamweaver。执行此操作时,Dreamweaver将在root / css / site文件夹中查找Bootstrap CSS文件。
如果站点具有Bootstrap v3 CSS文件,则“ 管理站点” >“ 高级设置” >“ 引导程序”中的“引导程序”版本将设置为3.4.1。
如果站点具有Bootstrap v4 CSS文件,则“ 管理站点” >“ 高级设置” >“ 引导程序”中的“引导程序”版本将设置为4.3.1。
如果站点在root / css站点路径中没有CSS Bootstrap文件,则Manage Site > Advanced Settings> Bootstrap中的Bootstrap版本将设置为4.3.1。
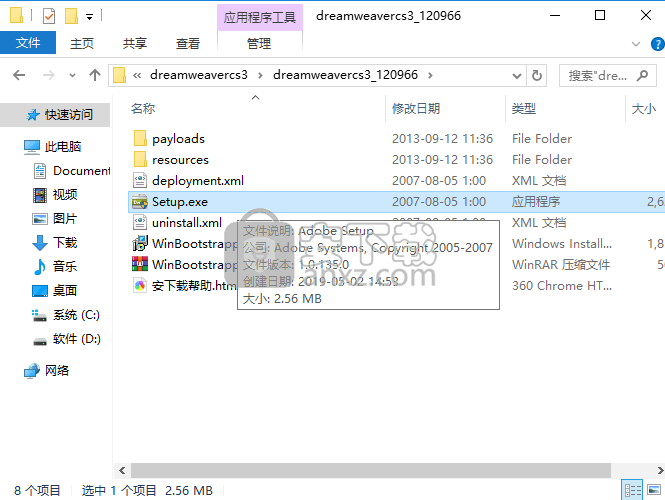
1、下载并打开安装数据包,双击应用程序,进入安装界面

2、弹出安装界面窗口,阅读安装向导,点击下一步按钮进入下一安装界面

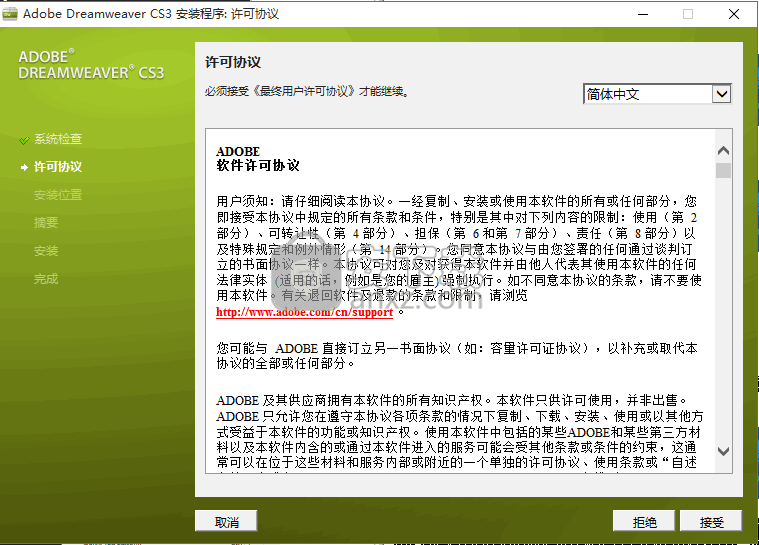
3、点击阅读安装许可协议,点击并勾选我同意安装许可协议按钮,点击下一步按钮

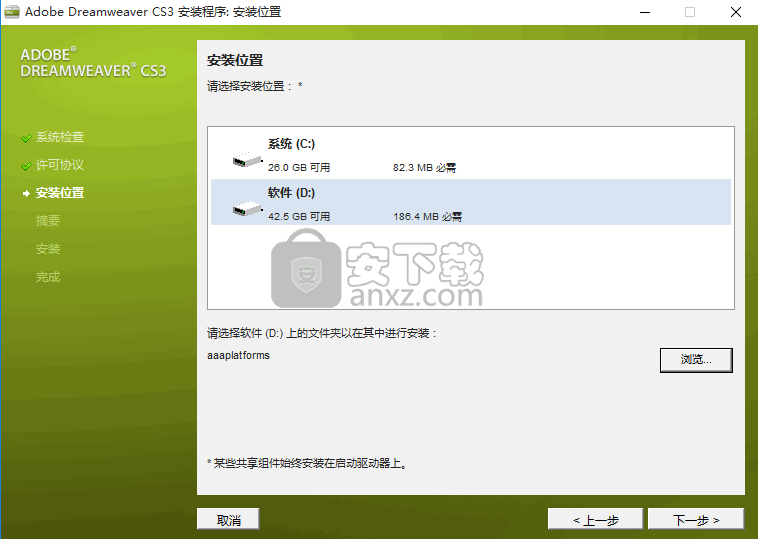
4、点击浏览按钮,选择安装应用程序文件夹,选择安装路径,然后点击下一步

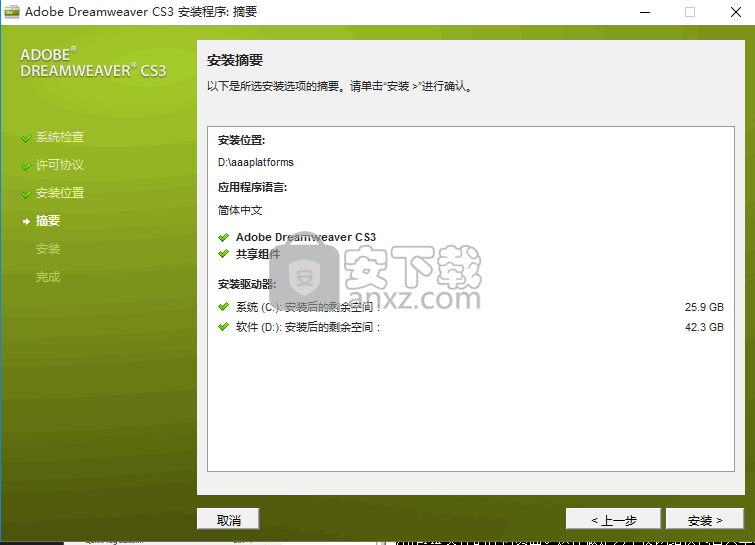
5、阅读安装信息,核对安装路径是否无误,然后点击下一步安钮

6、等待安装进度条加载完成

7、弹出完成安装界面,点击“完成”按钮即可

PHP配置
什么是PHP以及为什么Muse创建PHP文件
PHP是一种服务器端脚本语言。它通常用于动态构建网页。您可以在此处了解有关PHP的更多信息:http://en.wikipedia.org/wiki/PHP。

如果您使用Adobe Muse中的“同步文本”功能,则当您使用FTP上传到您的webhost时,应用程序将输出将同步内容用作PHP文件的任何页面。这样做是为了使网站仅包含共享数据的一个副本。
此共享数据会动态插入到页面中,并在呈现这些页面时使用。
PHP文件还允许使用Adobe的浏览器内编辑技术同步内容。您可以编辑一次内容,并在您的网站上随处更新,无论重新使用同步内容。

我尝试使用Muse的FTP上传到我的网站,但是我收到了关于缺乏PHP支持的警告。那是什么意思?
使用FTP上传时,Adobe Muse会尝试验证您的Web托管服务器是否支持使同步文本功能适用于您的站点访问者所需的技术。如果您的主机根本不支持PHP,或者仅支持非常旧版本的PHP,则Adobe Muse会禁用PHP生成。这会在上载过程中产生警告。

什么是.htaccess文件,为什么Muse会创建一个
大多数Web服务器使用.htaccess文件来配置页面重定向并控制其他选项。您可以在此处了解有关.htaccess文件的更多信息:http://en.wikipedia.org/wiki/.htaccess
如果Adobe Muse为您的站点生成PHP文件,它会尝试将旧页面的任何请求(例如,mysite.com/about.html)重定向到新的php页面(mysite.com/about.php)。这是使用.htaccess文件完成的。

需要哪个版本的PHP才能支持同步文本功能
目前,Adobe Muse需要PHP 5.1版才能支持动态同步文本。
Adobe Muse中使用的PHP版本是什么
对于Adobe Muse中的联系表单,您需要5.1之后的PHP版本。
我的网站托管服务提供商不提供PHP,但我想使用浏览器内编辑工具编辑我网站上的同步文本。我该怎么办
您应该联系您的托管服务提供商并请求他们帮助以使PHP为您的站点工作,或者考虑切换到支持PHP的托管服务提供商。

我可以设置首选项以便Adobe Muse不生成PHP吗
是。在Adobe Muse中打开“站点属性”对话框。取消选中“浏览器内编辑”部分中的“启用同步文本”复选框。
现在Adobe Muse将生成.html文件而不是.php文件。如果要使用Adobe的浏览器内编辑在一个位置编辑同步文本,则应再次选中该复选框。
不允许Dreamweaver在Mac OS X 10.14中停止其他应用程序
单击此处以了解如何在Mojave版本10.14中解锁Dreamweaver对macOS上其他应用程序的访问。
Dreamweaver正在冻结并出现致命错误。我该如何解决这个问题?
恢复首选项文件 通常可以解决意外行为和错误。除此之外,请尝试本Dreamweaver故障排除指南中的解决方案,它可以帮助您解决各种问题。
我在Dreamweaver中使用Git时遇到错误。我该如何解决这个问题?
您可能在克隆存储库时遇到了不支持的SSH密码问题,或者如果您使用的是Mac,则可能在Xcode下拉菜单中遇到问题。
了解如何解决SSH密码存储库克隆问题 或解决Xcode下拉菜单问题。
我收到一个Javascript错误。我该怎么办?
请按照本“ 故障排除指南”中的解决方案 对Dreamweaver中的JavaScript错误进行故障排除。
有没有文件可以帮我解决问题?
尝试使用此自行解决问题解决方案套件 中的解决方案来解决Dreamweaver的常见问题。
我错过了一些配件。我该如何安装它们?
您可以通过Creative cloud destop应用程序为所有Creative Cloud应用程序安装扩展和附加组件。
Adobe dreamweaver cc 绿色精简版 主页制作126 MB附安装程序
详情HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文 主页制作28.00 MB
详情Adobe Dreamweaver CC 2017 17.5.0 简体中文 主页制作61.00 MB
详情adobe contribute cs4 主页制作58.0 MBv5.0 精简安装
详情Dreamweaver CS4 精简安装版 主页制作93 MB附安装程序
详情Altova XMLSpy 2013 Enterprise Edition 主页制作78.00 MB
详情WebSite X5(可视化网页设计软件) 主页制作142 MBv17.0.8 免费版
详情Adobe Dreamweaver CS5 绿色 主页制作96.5 MB附安装程序
详情adobe dreamweaver cc 2019中文64位 主页制作913 MBv19.0 免注册版
详情Postman(网页调试工具) 主页制作226.88 MBv7.24.0 (内置两个程序)
详情dreamweaver mx 2004(附序列号) 主页制作63.1 MB官方简体中文专业版
详情adobe dreamweaver cc 2014 32&64位中文 主页制作319 MB附安装程序
详情adobe muse cc 2018中文 主页制作806 MBv13.0.0 64位 附带安装程序
详情WebSite X5(可视化网页设计软件) 主页制作142 MBv17.0.8 免费版
详情teleport pro汉化 主页制作0.32 MBv1.54 附注册码
详情Easy Button Menu Maker Pro(网页按钮菜单制作软件) 主页制作28.33 MBv4.2 中文
详情Fireworks CS6 简体中文激活版 主页制作439.00 MB
详情Adobe Muse cc 2014中文 主页制作262 MB附安装程序(含Win/Mac版)
详情Blumentals Rapid CSS 2020 主页制作59.9 MBv16.1.0.227 附带安装教程
详情网页优化大师 7.1 主页制作2.54 MB
详情Adobe Dreamweaver CS5 绿色 主页制作96.5 MB附安装程序
详情Microsoft Expression Web 主页制作98.07 MBv4.0 中文版
详情Adobe Dreamweaver CC 2017 17.5.0 简体中文 主页制作61.00 MB
详情teleport pro汉化 主页制作0.32 MBv1.54 附注册码
详情Postman(网页调试工具) 主页制作226.88 MBv7.24.0 (内置两个程序)
详情Adobe Dreamweaver CC 2014 15.0 中文 主页制作97.00 MB
详情Website Painter(可视化网页设计软件) 主页制作4.78 MBv3.4 中文免费版
详情Adobe dreamweaver cc 绿色精简版 主页制作126 MB附安装程序
详情dreamweaver mx 2004(附序列号) 主页制作63.1 MB官方简体中文专业版
详情Adobe Photoshop CC 2015 主页制作328 MBv16.1 中文特别版
详情Adobe Dreamweaver CS4 绿色 主页制作85 MB附安装程序
详情adobe extension manager cs5(adobe扩展管理器) 多国语言版 主页制作15.1 MB附安装程序
详情WebSite X5(可视化网页设计软件) 主页制作142 MBv17.0.8 免费版
详情FrontPage 2003 精简版 主页制作28.3 MB
详情SX HTML5全栈可视编辑器 主页制作28.12 MBv2.60 绿色
详情Adobe Dreamweaver CC 2018 v18.2.0 绿色便携版 主页制作176.00 MB
详情Low-Poly 低多边形Web设计工具 Triangulator 中文版 主页制作0.2 MB
详情adobe dreamweaver cc 2019中文64位 主页制作913 MBv19.0 免注册版
详情Adobe Dreamweaver CS3 主页制作75 MBv9.0 简体中文版
详情adobe muse cc 2018中文 主页制作806 MBv13.0.0 64位 附带安装程序
详情Adobe Dreamweaver CC 2017 17.5.0 简体中文 主页制作61.00 MB
详情搜索引擎工厂(Search Engine Builder) 2.46 标准注册版 主页制作1.34 MB
详情网页特效大师 1.65 主页制作3.86 MB
详情网页优化大师 7.1 主页制作2.54 MB
详情网页特效梦工厂 XP 2.3 简体中文注册版 主页制作1.40 MB
详情Web Page Maker V2.3.0 绿色汉化版 主页制作3.37 MB
详情Script清扫工(ScriptCleaner) 2.2 主页制作0.3 MB
详情HTML Password Lock(网页文件加密) V3.2.8汉化绿色版 主页制作0.52 MB
详情CSS Tab Designer V2.0.0 汉化版 主页制作1.49 MB
详情DotWAP(WAP网站制作) v2.02 绿色汉化版 主页制作0.38 MB
详情




















