
Blumentals Rapid CSS 2020
v16.1.0.227 附带安装教程大小:59.9 MB 更新:2023/03/22
类别:主页制作系统:WinXP, Win7, Win8, Win10, WinAll
分类分类

大小:59.9 MB 更新:2023/03/22
类别:主页制作系统:WinXP, Win7, Win8, Win10, WinAll
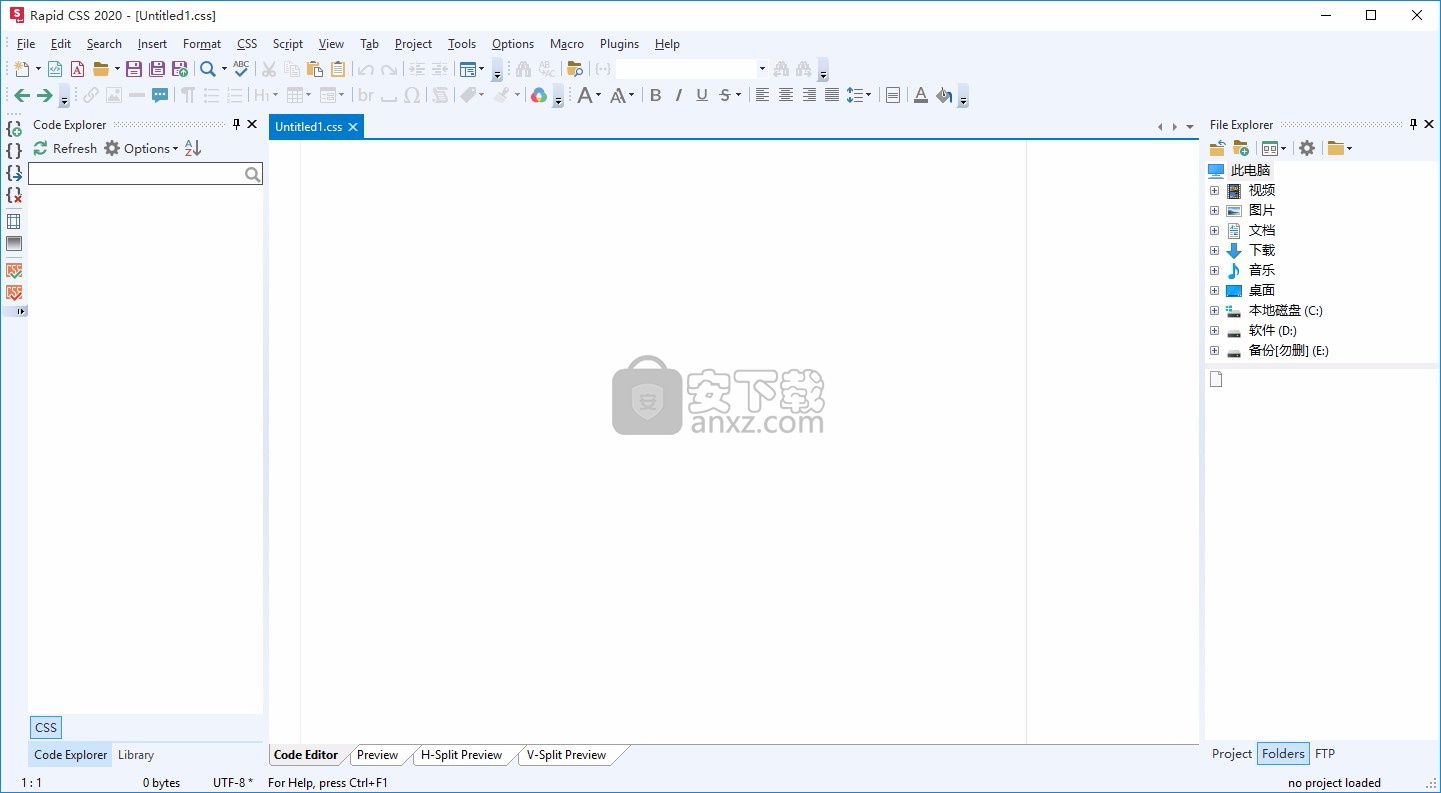
Rapid CSS 2020是一款非常强大且受广大用户喜欢的HTML和CSS代码编辑器;它的开发目标就是为了让用户在工作中时得到一个速度的提升,并且可以直接使用此工具更加轻松的创建基于HTML和CSS的现代网站和用户界面;程序系统中内置了很多功能,包括不同类型的功能模块,在用户工作时,它还可以直接对用户编辑的内容进行检测,可以让用户在第一时间知道自己编辑的内容是否存在问题;如果用需要,它还可以为您提供CSS检查器,这些功能模都是集成在程序系统中,有了它们,您的工作会变得更加轻松;需要的用户可以下载体验

快速,轻量轻
加载比任何其他具有类似的功能的CSS编辑器或IDE要快得多
强大的语法高亮
支持HTML,CSS,减,上海社会科学院,JavaScript的,PHP,XML,ASP,Perl和更
代码智能
智能HTML和CSS代码完成,导航和建议功能吨
智能代码重用
代码片段库和代码模板与分配的快捷键
HTML5和CSS3准备
编码功能是最新的最新与现代化的标准
直接的FTP / SFTP/ FTPS
直接编辑您的Web服务器上,或一个单一的点击发布地方发展副本更新
移动Web开发
媒体查询,视助理,屏幕尺寸预览
高级搜索和替换
快速搜索,详细的搜索,文件搜索,正则表达式的支持,详细的结果和更
强大的CSS工具
兼容性手表,prefixer,影子助理,助理箱,Web字体助手和更
浏览器预览
内置的多浏览器预览,分屏模式,屏幕尺寸测试,XRay
强大的颜色选择器
先进的拾色器与色彩管理项目
集成验证
拼写检查,CSS检查,W3 HTML和CSS验证器
1、移动网站开发
媒体查询,视口助理,屏幕大小预览
2、高级搜索和替换
转到任何内容,快速搜索,详细搜索,文件搜索,正则表达式,详细结果等
3、强大的CSS工具 已更新!
兼容性手表,前缀,影子助手,盒子助手,网络字体助理等等
4、浏览器预览
内置多浏览器预览,分屏模式,屏幕尺寸测试,XRay
5、强大的颜色选择
器带有项目颜色管理的高级颜色选择器
6、集成验证 更新!
拼写检查器,CSS检查器,W3 HTML和CSS验证器
1、用户可以点击本网站提供的下载路径下载得到对应的程序安装包

2、只需要使用解压功能将压缩包打开,双击主程序即可进行安装,弹出程序安装界面

3、同意上述协议条款,然后继续安装应用程序,点击同意按钮即可

4、可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改

5、弹出以下界面,用户可以直接使用鼠标点击下一步按钮,可以根据您的需要不同的组件进行安装

6、桌面快捷键的创建可以根据用户的需要进行创建,也可以不创建

7、现在准备安装主程序,点击安装按钮开始安装

8、弹出应用程序安装进度条加载界面,只需要等待加载完成即可

9、根据提示点击安装,弹出程序安装完成界面,点击完成按钮即可


1、程序安装完成后,先不要运行程序,打开安装包,然后将文件夹内的文件复制到粘贴板

2、然后打开程序安装路径,把复制的文件粘贴到对应的程序文件夹中替换源文件

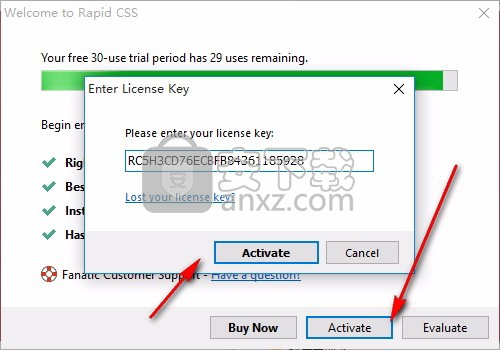
3、然后运行程序,此时会弹出一个注册界面,输入小编给您提供的注册码即可完成
注册码:RC5H3CD76ECBFB84361185928

4、完成以上操作步骤后,就可以双击应用程序将其打开,此时您就可以得到对应程序

编辑HTML和XHTML
特殊的代码编写功能使您可以立即创建,编辑和验证HTML和XHTML代码。
符合标准
Rapid CSS根据选定的HTML规范建议并生成代码。当前支持HTML 5,HTML 4.01,XHTML 1.0,XHTML 1.1。您可以选择要使用的首选HTML规范,也可以根据HTML文档的DOCTYPE部分自动完成该规范。我们建议坚持使用HTML 5。
编写HTML和XHTML代码
Rapid CSS提供了使代码编辑变得容易和方便的工具。HTML代码生成器允许插入即时HTML代码,Inspector允许快速修改HTML标签,自动完成功能有助于记住并键入标签和属性名称。
验证HTML和XHTML代码
您可以使用内置的验证器-HTML Tidy验证和修复代码。
预览HTML页面
您可以在其文档窗口中直接预览HTML,也可以在任何已安装的Web浏览器中自动打开HTML。
更改文字颜色
您可以更改语法突出显示的颜色。
更改文字颜色
在选项菜单上,单击首选项。
在“首选项”窗口中,单击“ 文本编辑器”文件夹。
单击颜色。
在“ 语言”部分中,选择要更改颜色的语言和元素。
选择前景和背景颜色和文本属性。
对要更改颜色的每种语言和元素重复最后两个步骤。
单击确定。
自定义键盘快捷键
您可以自定义菜单命令的键盘快捷键。
设置或更改快捷方式
在选项菜单上,单击键盘快捷方式。
在键盘快捷方式窗口中,选择一个命令,然后点击分配快捷方式。
指定所需的键盘快捷键,然后单击“ 确定”。
单击“ 关闭”退出“ 键盘快捷键”窗口。
切换行号
您可以启用或禁用行编号。
更改行号选项
在选项菜单上,单击首选项。
在“首选项”窗口中,单击“ 文本编辑器”文件夹。
点击常规。
切换行号:
要显示行号,标记可见排水沟和行号的排水沟检查。
要隐藏行号,请取消选中装订线上的行号。要隐藏装订线,请选中“ 可见装订线”。
单击确定。
更改拼写检查语言
更改拼写检查语言
在选项菜单上,单击首选项。
在“ 偏好设置”窗口中,点击拼写。
单击配置拼写检查器。
选择词典或单击查找词典以添加新词典。
单击确定。
自定义工具栏
工具栏和菜单可以完全自定义。您可以移动,显示和隐藏工具栏。您可以evem添加和删除工具栏和菜单项,创建和删除工具栏以及执行更多操作。
隐藏或显示工具栏
用鼠标右键单击任何工具栏或主菜单栏。
单击工具栏名称。
隐藏或显示工具栏按钮
单击工具栏最右侧的箭头
单击添加或删除按钮。
单击按钮名称。
自定义工具栏和菜单项
用鼠标右键单击任何工具栏或主菜单栏。
点击自定义
打开命令选项卡
现在,您可以将项目从命令列表拖放到任何工具栏或菜单。您也可以通过将项目拖离其工具栏或菜单将其删除。
关闭“ 定制”窗口以完成定制。
自定义面板
面板是停靠窗口,可以浮动在主窗口上方或停靠在其一侧。您可以移动,显示和隐藏面板。您可以通过拖动和停靠来更改面板位置。
要重新排列面板,请单击其标题栏并将其拖动到所需位置。
要隐藏面板,请单击其关闭按钮(x)。
若要显示面板,请在“视图”菜单上单击其名称。
使用布局
布局是工具栏和面板位置以及配置的组合。您可以快速保存和加载自己喜欢的布局,以最大程度地方便。
保存布局
在视图菜单上,单击保存布局。
输入布局名称,然后单击确定。
加载布局
在视图菜单上,单击管理布局。
选择布局,然后单击激活。
删除布局
在视图菜单上,单击管理布局。
选择布局名称,然后单击删除。
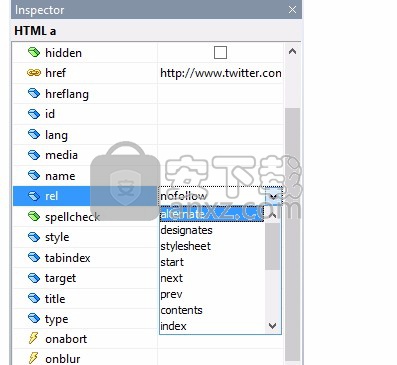
使用检查器
HTML Inspector允许快速更改HTML标签。将插入符号插入HTML标记后,Inspector会显示该标记支持的属性列表。使用Inspector提供的编辑字段更改属性值时,代码会自动更新。
若要启用检查器,请在“ 视图”菜单上单击“ 检查器”。

许多检查器字段都附带有按钮。这些按钮将调用下拉框或对话框窗口,以帮助输入属性值。
要使用Inspector删除属性,只需清除其value字段。
自定义代码突出显示逻辑
虽然很容易更改 语法突出显示的颜色,但是通过付出更大的努力,也可以更改突出显示文本的方式。
高级开发人员可以通过编写自定义的语法突出显示脚本来实现此目的。
要自定义语法突出显示脚本:
了解代码突出显示脚本的语法
在“首选项”窗口的“ 文本编辑器”下,选择“ 颜色”。
单击高级工具,然后选择自定义突出显示脚本。
选择您要自定义突出显示的语言。
单击“ 保存原始脚本”以保存当前的突出显示脚本。
使用原始脚本作为新的自定义脚本的基础。
准备好自定义脚本后,请返回“ 自定义突出显示脚本” 窗口,选择语言并选择您的脚本。
重新启动应用程序。
使用自动完成
通过显示可以用鼠标双击或Enter键插入的有效元素和属性的列表,“ 自动完成”可以减少键入的次数。
键入代码时,将自动显示“自动完成”窗口。您也可以通过按Ctrl + Space调用自动完成。

可以通过“首选项”对话框窗口禁用“自动完成”。
可以通过“首选项”对话框窗口自定义“自动完成”弹出延迟时间。
要关闭“自动完成”弹出窗口,请按Esc。
创建HTML代码
您可以使用“ 插入和格式化”菜单命令以及“ HTML和格式化”工具栏来创建HTML代码。每个命令都会插入特定的HTML语言元素。例如,Hyperlink 命令将插入HTML超链接标记。
使用HTML Tidy
关于HTML Tidy
HTML Tidy是一个功能强大的免费工具,用于验证和格式化HTML和XHTML文档。Rapid CSS与此出色的工具集成在一起,并提供了使用它的便捷方法。
Tidy能够解决各种问题并引起您的注意,而您需要自己进行一些工作。找到的每个项目都带有行号和列,以便您可以查看问题所在的标记。如果存在无法确定如何处理的问题,Tidy将不会生成清理版本。这些记录为“错误”而不是“警告”。
使用HTML Tidy
HTML Tidy可以执行许多不同的任务。必须先创建和配置每个任务,然后才能执行它。为了节省时间,我们提供了一组预先配置的HTML Tidy任务。
若要执行HTML Tidy任务之一,请在“ 工具”菜单上指向“ HTML Tidy”子菜单,然后单击任务名称。
当HTML Tidy检查您的文档时,HTML Tidy生成的诸如“错误”和“警告”之类的项目将显示在“ 消息”面板中。您可以通过双击错误或警告项快速导航到问题区域。
若要配置HTML Tidy任务,请在“ 工具”菜单上指向“ HTML Tidy”子菜单,然后单击“ 管理任务”。
预览HTML文档
您可以直接在Rapid CSS中预览HTML文档,也可以在指定的Web浏览器中自动打开它们。
预览而不离开Rapid CSS
要在不离开编辑环境的情况下快速预览HTML文档,请单击 文档窗口底部的“ 预览”选项卡。
您还可以使用文档窗口底部的“ 拆分屏幕”选项卡之一,切换到水平或垂直拆分屏幕预览模式,该模式使您可以立即编辑代码并预览结果。
在Web浏览器中预览HTML文档
在工具菜单上,指向预览在。
在“ 预览于”子菜单上,单击要使用的Web浏览器。
常见问题
UTF-8文件被检测为ANSI。
为了确保在所有情况下都能检测到UTF-8,请使用常规UTF-8编码,并避免使用不带BOM的UTF-8。
如果您绝对需要使用不带BOM的UTF-8,请包含以下HTML代码:
即使将HTML代码作为注释或不可见元素插入非HTML文件(如PHP)中,该HTML代码也将起作用。
有关如何检测UTF-8的技术说明
以UTF-8编码并带有BOM的文件包含BOM(字节顺序掩码),这是一个不可见的字节串,指示该文件包含UTF-8文本,而以UTF-8编码而没有BOM的文件则不包含该指示器检测的唯一方法是分析文件的内容。
根据UTF-8规范,UTF-8文本只是ANSI文本,其中每个特定于语言的字符都被替换为两个特殊的(人类不可读)字符,当打开文件时,这些特殊字符显示为单个可读的特定于语言的字符在兼容的编辑器中。这意味着没有语言特定字符的UTF-8文件实际上是ANSI文件,除非该文件包含BOM表或其他有效指示(例如HTML元编码标记),否则无法进行其他说明。
Adobe dreamweaver cc 绿色精简版 主页制作126 MB附安装程序
详情HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文 主页制作28.00 MB
详情Adobe Dreamweaver CC 2017 17.5.0 简体中文 主页制作61.00 MB
详情adobe contribute cs4 主页制作58.0 MBv5.0 精简安装
详情Dreamweaver CS4 精简安装版 主页制作93 MB附安装程序
详情Altova XMLSpy 2013 Enterprise Edition 主页制作78.00 MB
详情WebSite X5(可视化网页设计软件) 主页制作142 MBv17.0.8 免费版
详情Adobe Dreamweaver CS5 绿色 主页制作96.5 MB附安装程序
详情adobe dreamweaver cc 2019中文64位 主页制作913 MBv19.0 免注册版
详情Postman(网页调试工具) 主页制作226.88 MBv7.24.0 (内置两个程序)
详情dreamweaver mx 2004(附序列号) 主页制作63.1 MB官方简体中文专业版
详情adobe dreamweaver cc 2014 32&64位中文 主页制作319 MB附安装程序
详情adobe muse cc 2018中文 主页制作806 MBv13.0.0 64位 附带安装程序
详情WebSite X5(可视化网页设计软件) 主页制作142 MBv17.0.8 免费版
详情teleport pro汉化 主页制作0.32 MBv1.54 附注册码
详情Easy Button Menu Maker Pro(网页按钮菜单制作软件) 主页制作28.33 MBv4.2 中文
详情Fireworks CS6 简体中文激活版 主页制作439.00 MB
详情Adobe Muse cc 2014中文 主页制作262 MB附安装程序(含Win/Mac版)
详情Blumentals Rapid CSS 2020 主页制作59.9 MBv16.1.0.227 附带安装教程
详情网页优化大师 7.1 主页制作2.54 MB
详情Adobe Dreamweaver CS5 绿色 主页制作96.5 MB附安装程序
详情Microsoft Expression Web 主页制作98.07 MBv4.0 中文版
详情Adobe Dreamweaver CC 2017 17.5.0 简体中文 主页制作61.00 MB
详情teleport pro汉化 主页制作0.32 MBv1.54 附注册码
详情Postman(网页调试工具) 主页制作226.88 MBv7.24.0 (内置两个程序)
详情Adobe Dreamweaver CC 2014 15.0 中文 主页制作97.00 MB
详情Website Painter(可视化网页设计软件) 主页制作4.78 MBv3.4 中文免费版
详情Adobe dreamweaver cc 绿色精简版 主页制作126 MB附安装程序
详情dreamweaver mx 2004(附序列号) 主页制作63.1 MB官方简体中文专业版
详情Adobe Photoshop CC 2015 主页制作328 MBv16.1 中文特别版
详情Adobe Dreamweaver CS4 绿色 主页制作85 MB附安装程序
详情adobe extension manager cs5(adobe扩展管理器) 多国语言版 主页制作15.1 MB附安装程序
详情WebSite X5(可视化网页设计软件) 主页制作142 MBv17.0.8 免费版
详情FrontPage 2003 精简版 主页制作28.3 MB
详情SX HTML5全栈可视编辑器 主页制作28.12 MBv2.60 绿色
详情Adobe Dreamweaver CC 2018 v18.2.0 绿色便携版 主页制作176.00 MB
详情Low-Poly 低多边形Web设计工具 Triangulator 中文版 主页制作0.2 MB
详情adobe dreamweaver cc 2019中文64位 主页制作913 MBv19.0 免注册版
详情Adobe Dreamweaver CS3 主页制作75 MBv9.0 简体中文版
详情adobe muse cc 2018中文 主页制作806 MBv13.0.0 64位 附带安装程序
详情Adobe Dreamweaver CC 2017 17.5.0 简体中文 主页制作61.00 MB
详情搜索引擎工厂(Search Engine Builder) 2.46 标准注册版 主页制作1.34 MB
详情网页特效大师 1.65 主页制作3.86 MB
详情网页优化大师 7.1 主页制作2.54 MB
详情网页特效梦工厂 XP 2.3 简体中文注册版 主页制作1.40 MB
详情Web Page Maker V2.3.0 绿色汉化版 主页制作3.37 MB
详情Script清扫工(ScriptCleaner) 2.2 主页制作0.3 MB
详情HTML Password Lock(网页文件加密) V3.2.8汉化绿色版 主页制作0.52 MB
详情CSS Tab Designer V2.0.0 汉化版 主页制作1.49 MB
详情DotWAP(WAP网站制作) v2.02 绿色汉化版 主页制作0.38 MB
详情




















