
Adobe Muse cc 2014中文
附安装程序(含Win/Mac版)大小:262 MB 更新:2023/03/22
类别:主页制作系统:WinXP, Win7, Win8, Win10, WinAll
分类分类

大小:262 MB 更新:2023/03/22
类别:主页制作系统:WinXP, Win7, Win8, Win10, WinAll
Adobe Muse CC 2014是一款零编码快速建站工具,支持直接选择子元素功能,最新版本的Muse允许用户直接双击并选择对象或窗口小部件中的子元素,子元素是单个对象,如文本框或放置在另一个对象或容器内的图像,通过Muse中的这种生产力增强,用户无需通过重复单击逐步选择子元素,针对搜索优化的站点地图改进,现在,用户可以在Muse中导出或上载站点时生成的sitemap.xml文件中看到以下更改:站点地图现在列出带有标签的图像。图像的标题列出了标记。除.png文件外,站点地图还包括旋转的图像和带效果的图像。如果用户上传的文件名相同但alt文本不同,则图像会单独列出标记。标题包括相应的替代文本。需要的用户可以下载体验

帮助菜单重组
Adobe Muse CC的新功能(2017年2月)
Adobe Muse中的“帮助”菜单现已重新组织。请参阅以下图像以注意菜单中的重组。
帮助菜单 - 以前版本的Adobe Muse
Adobe Muse 2017.0.2中的帮助菜单
Adobe Muse CC帮助现已重新组织为Adobe Muse CC教程(用于视频教程)和Adobe Muse CC帮助(用于帮助页面)。
“转到社区反馈站点”选项现在已重命名为Adobe Online论坛。单击此选项可转至Adobe Muse论坛。
提交错误/功能请求是一个新选项,可将您带到“客户反馈”页面。
您可以访问此页面以请求新功能,联系支持或提供反馈。
针对搜索优化的站点地图改进
Adobe Muse CC的新功能(2017年2月)
现在,您可以在Adobe Muse中导出或上载站点时生成的sitemap.xml文件中看到以下更改:
站点地图现在列出带有标签的图像。
图像的标题列出了标记。除.png文件外,站点地图还包括旋转的图像和带效果的图像。
如果您上传的文件名相同但alt文本不同,则图像会单独列出标记。标题包括相应的替代文本。
在Accordion Widgets中添加锚点链接
在Adobe Muse CC中得到增强(2017年2月)
您现在可以在Accordion小部件中添加锚链接。只需单击一下,即可将任何页面元素与Accordion容器相链接
导出文件时的性能改进
在Adobe Muse CC中得到增强(2017年2月)
现在需要更少的时间来导出。在Adobe Muse中浏览文件。通过性能改进,您可以在更短的时间内导出具有更多断点的更大文件。
电动变焦
Adobe Muse CC中的新功能(2016年11月)
Adobe Muse中的新Power Zoom功能使您可以在页面布局中查看和编辑特定区域。
如果您正在进行客户会议,并且希望对网站进行运行时更改,则可以使用“电源放大”功能。
此功能允许您专注于设计视图中的特定区域。您可以快速缩小并放大页面布局中的不同区域以执行快速编辑。
要使用电动变焦功能:
单击Adobe Muse工具栏中的“手形”工具。
按Alt键并按住鼠标按钮。
您网站的设计视图缩小,提供您的布局的完整视图。出现一个红色框,表示视图区域。
释放鼠标按钮可放大视图区域。
按Alt键并使用鼠标按钮将视图区域拖动到页面中的所需位置。
释放鼠标按钮可放大所需的视图区域。
使用CC库添加动画
Adobe Muse CC中的新功能(2016年11月)
您现在可以使用Creative Cloud Libraries在Adobe Muse网站中放置动画。
以前,您可以浏览到硬盘以选择动画。现在,除了此选项,
您还可以将动画文件从CC Libraries面板拖动到Adobe Muse Design视图中。
您还可以使用CC库共享动画并与其他Creative Cloud用户协作。要了解如何使用CC库添加和使用动画
添加带断点的库项目
在Adobe Muse CC中得到增强(2016年11月)
在早期版本的Adobe Muse中,您可以通过将项目拖动到布局中来使用网站中的库项目。
现在,当您在布局中放置带有断点的库项目时,断点会自动添加到页面中。
您可以使用此功能通过单击添加多个断点。您还可以使用此功能在多个Adobe Muse文件中添加一组断点。
要添加带有断点的页面元素,只需单击“库”项旁边的加号,然后将该项拖到“设计”面板中。断点会自动添加到您的页面中。
只需点击一下即可共享您的网站网址
在Adobe Muse CC中得到增强(2016年11月)
通过工作区顶部的新“共享”菜单,您可以轻松共享已发布网站的URL以及用于编辑网站内容的URL。
发布站点后,单击“共享”。
共享您的Adobe Muse站点URL
您可以复制并向其他用户发送您的实际网站的URL
者,如果您希望允许您的客户或您的团队成员使用浏览器内编辑来编辑您的网站内容,
请单击“浏览器内编辑”选项下方的“复制链接”。
支持Google reCAPTCHA(版本2)
在Adobe Muse CC中得到增强(2016年11月)
Adobe Muse CC 2017版本支持Google reCAPTCHA v2。在早期版本的Adobe Muse中,
您可以为联系表单配置和使用Google reCAPTCHA v1。但是,Google最近停止发布版本1的私钥,并发布了reCAPTCHA v2。
要将最新的reCAPTCHA版本添加到表单,请从窗口小部件库中添加联系人表单,然后单击表单旁边的蓝色箭头。
在“选项”弹出菜单中,从“Captcha”下拉列表中选择“reCAPTCHA v2”。现在,reCAPTCHA字段(图像验证)已添加到表单中。
在联系表单中添加reCAPTCHAv2
您无需重新发布已有效且具有现有Google reCAPTCHA私钥的网站。
只有在您创建新的联系表单时才需要reCAPTCHA 2。
1、在安装之前先把电脑的网络断开

2、下载并打开安装数据包,得到相应的安装程序文件

3、双击应用程序,进入安装界面

4、等待安装进度条加载完成

5、弹出完成安装界面,点击“关闭”按钮即可

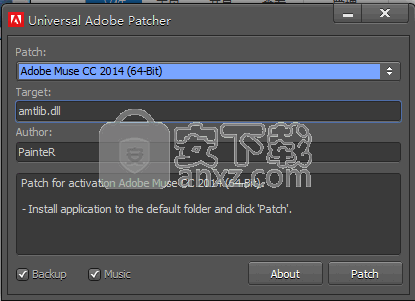
1、程序安装完成后,不要打开程序,打开安装包,找到程序,双击运行程序,得到程序界面

2、选择相对应的程序名称点击“Install”

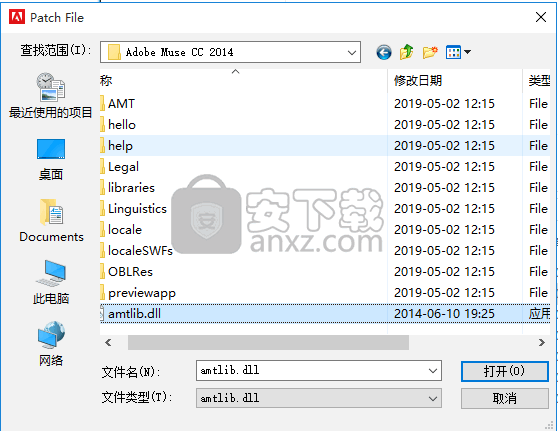
3、弹出文件选择界面,找到安装路径下载的程序文件“amtlib.dll”,点击打开,默认目录【D:\Adobe Muse CC 2014】

4、打开后,即可弹出成功界面

5、加载完成后,即可得到后的免费程序使用权

了解如何为Adobe Muse网站添加,配置和测试联系表单。设置reCAPTCHA以防止垃圾邮件或网络钓鱼。
注意:
Adobe Muse不再添加新功能,并将于2020年3月26日停止支持。有关详细信息和帮助,请参阅Adobe Muse服务终端常见问题解答。
您访问的大多数网站都有一个联系页面,使访问者可以联系该网站的所有者。表单非常有用,因为您可以收集潜在客户的联系信息,同时避免直接在网页上发布电子邮件地址时可能导致的垃圾邮件。
在本文中,了解如何向Adobe Muse站点添加和配置联系表单。
在您的网站上添加联系表单
按照以下步骤将“联系表单”窗口小部件添加到您的站点设计:
打开Adobe Muse。双击并在“设计”视图中打开要添加联系人表单的页面。
打开“窗口小部件库”面板(“窗口”>“窗口小部件库”)。单击“表单”,然后选择以下两种形式之一:
详细联系
简单的联系
将联系人窗口小部件拖到页面上。
展开“表单”部分,然后将所需的联系表单拖到页面上。
注意:
如果要在每个页面上显示表单,可以将“联系表单”窗口小部件添加到母版页。在这种情况下,使用母版页的每个页面都将显示联系表单。
将表单拖到页面上后,使用“选择”工具单击一次以选择表单,然后将其放置在所需位置。
由于Forms窗口小部件是响应式的,因此您可以以各种屏幕大小预览和检查此窗口小部件的行为。如果要更改窗口小部件的位置,或修改联系人表单字段的固定和调整大小选项,则需要先在所需位置添加断点。然后,双击并选择要固定或调整大小的字段。您可以选择“无”或“响应宽度”作为“调整大小”选项。
如果要将“窗体”窗口小部件固定到页面中的特定位置,请从顶部的工具栏中选择“固定”选项。
在设计响应式网站时,您可以选择将特定联系表单字段固定到固定位置。为此,请添加断点。当您以与此断点对应的屏幕大小查看您的网站时,联系表单字段将显示固定到您将在下一步中指定的位置。
双击并选择要固定的字段,然后选择所需的固定选项。
您还可以为“窗体”窗口小部件和各个窗体字段选择所需的“调整大小”选项。选择要为其设置调整大小属性的元素,然后从页面顶部的“上下文”菜单中选择“调整大小”选项。
您可以选择“无”或“响应宽度”作为联系人表单的“调整大小”选项。
Adobe dreamweaver cc 绿色精简版 主页制作126 MB附安装程序
详情HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文 主页制作28.00 MB
详情Adobe Dreamweaver CC 2017 17.5.0 简体中文 主页制作61.00 MB
详情adobe contribute cs4 主页制作58.0 MBv5.0 精简安装
详情Dreamweaver CS4 精简安装版 主页制作93 MB附安装程序
详情Altova XMLSpy 2013 Enterprise Edition 主页制作78.00 MB
详情WebSite X5(可视化网页设计软件) 主页制作142 MBv17.0.8 免费版
详情Adobe Dreamweaver CS5 绿色 主页制作96.5 MB附安装程序
详情adobe dreamweaver cc 2019中文64位 主页制作913 MBv19.0 免注册版
详情Postman(网页调试工具) 主页制作226.88 MBv7.24.0 (内置两个程序)
详情dreamweaver mx 2004(附序列号) 主页制作63.1 MB官方简体中文专业版
详情adobe dreamweaver cc 2014 32&64位中文 主页制作319 MB附安装程序
详情adobe muse cc 2018中文 主页制作806 MBv13.0.0 64位 附带安装程序
详情WebSite X5(可视化网页设计软件) 主页制作142 MBv17.0.8 免费版
详情teleport pro汉化 主页制作0.32 MBv1.54 附注册码
详情Easy Button Menu Maker Pro(网页按钮菜单制作软件) 主页制作28.33 MBv4.2 中文
详情Fireworks CS6 简体中文激活版 主页制作439.00 MB
详情Adobe Muse cc 2014中文 主页制作262 MB附安装程序(含Win/Mac版)
详情Blumentals Rapid CSS 2020 主页制作59.9 MBv16.1.0.227 附带安装教程
详情网页优化大师 7.1 主页制作2.54 MB
详情Adobe Dreamweaver CS5 绿色 主页制作96.5 MB附安装程序
详情Microsoft Expression Web 主页制作98.07 MBv4.0 中文版
详情Adobe Dreamweaver CC 2017 17.5.0 简体中文 主页制作61.00 MB
详情teleport pro汉化 主页制作0.32 MBv1.54 附注册码
详情Postman(网页调试工具) 主页制作226.88 MBv7.24.0 (内置两个程序)
详情Adobe Dreamweaver CC 2014 15.0 中文 主页制作97.00 MB
详情Website Painter(可视化网页设计软件) 主页制作4.78 MBv3.4 中文免费版
详情Adobe dreamweaver cc 绿色精简版 主页制作126 MB附安装程序
详情dreamweaver mx 2004(附序列号) 主页制作63.1 MB官方简体中文专业版
详情Adobe Photoshop CC 2015 主页制作328 MBv16.1 中文特别版
详情Adobe Dreamweaver CS4 绿色 主页制作85 MB附安装程序
详情adobe extension manager cs5(adobe扩展管理器) 多国语言版 主页制作15.1 MB附安装程序
详情WebSite X5(可视化网页设计软件) 主页制作142 MBv17.0.8 免费版
详情FrontPage 2003 精简版 主页制作28.3 MB
详情SX HTML5全栈可视编辑器 主页制作28.12 MBv2.60 绿色
详情Adobe Dreamweaver CC 2018 v18.2.0 绿色便携版 主页制作176.00 MB
详情Low-Poly 低多边形Web设计工具 Triangulator 中文版 主页制作0.2 MB
详情adobe dreamweaver cc 2019中文64位 主页制作913 MBv19.0 免注册版
详情Adobe Dreamweaver CS3 主页制作75 MBv9.0 简体中文版
详情adobe muse cc 2018中文 主页制作806 MBv13.0.0 64位 附带安装程序
详情Adobe Dreamweaver CC 2017 17.5.0 简体中文 主页制作61.00 MB
详情搜索引擎工厂(Search Engine Builder) 2.46 标准注册版 主页制作1.34 MB
详情网页特效大师 1.65 主页制作3.86 MB
详情网页优化大师 7.1 主页制作2.54 MB
详情网页特效梦工厂 XP 2.3 简体中文注册版 主页制作1.40 MB
详情Web Page Maker V2.3.0 绿色汉化版 主页制作3.37 MB
详情Script清扫工(ScriptCleaner) 2.2 主页制作0.3 MB
详情HTML Password Lock(网页文件加密) V3.2.8汉化绿色版 主页制作0.52 MB
详情CSS Tab Designer V2.0.0 汉化版 主页制作1.49 MB
详情DotWAP(WAP网站制作) v2.02 绿色汉化版 主页制作0.38 MB
详情




















