
Imagemapper(html图像/地图制作工具)
v2.2 免费版大小:3.85 MB 更新:2020/08/27
类别:主页制作系统:WinXP, Win7, Win8, Win10, WinAll
分类分类

大小:3.85 MB 更新:2020/08/27
类别:主页制作系统:WinXP, Win7, Win8, Win10, WinAll
Imagemapper是一款非常实用的html图像地图创建工具,它还有一个名字叫做Life Software Imagemapper 2,用户可以使用它为网页创建交互式HTML Imagemaps,该程序在使用方面非常高效,同时还可以让用户能够在短短几分钟内为您的图像映射生成代码,该程序具有良好的图像映射器应具有的所有功能,需要注意的是,此工具现在没有撤消功能,用户可以在任何喜欢的浏览器中测试图像映射,并且用户会发现它与类似软件没有明显的功能差异,但是,鉴于此类程序的关注范围很窄,因此选择通常取决于个人用户的使用习惯,熟练的网站建设者会发现Imagemapper是其工具集的坚实补充;需要的用户可以下载体验

Imagemapper 使您可以绘制,修改和设置imagemap图像上热点的属性。
它可以制作客户端和服务器端图像映射。
它支持CERN和NCSA服务器端图像映射。
它还可以在您喜欢的浏览器中测试图像映射。
它具有无限的撤消-重做步骤的功能。
此外,您可以从已经创建的网页中加载图像地图。
支持图像映射的所有图像类型(.JPG,.GIF和.PNG)。
最后,它具有一个向导,可帮助您创建新的图像映射。
网页作者正在使用图像映射,以便在单个图像上指定热点,这些热点充当链接。
使用鼠标单击时,尽管它们位于同一图像上,但它们仍会导致不同的链接。
这非常有用,并且图像映射的使用非常普遍。
客户端和服务器端都有两种类型的图像映射。
对于客户端图像映射,指定链接的URL和热点的坐标所需的数据在HTML文档中。
用户(客户端)的浏览器正在使用此功能信息。
相反,对于服务器端图像地图,地图信息位于服务器上,并由CGI在服务器上处理脚本。
并非所有浏览器都支持客户端图像映射,因为它比服务器端图像映射更新。
因此,很多时候网页设计者会同时使用它们。
免费的4dots软件Imagemapper是可以创建客户端和服务器端图像映射的少数程序之一。
该软件程序将允许您绘制热点和为您生成数字。
主要的网站创建程序包都内置了此功能。
1、用户可以点击本网站提供的下载路径下载得到对应的程序安装包

2、只需要使用解压功能将压缩包打开,双击主程序即可进行安装,弹出程序安装界面

3、同意上述协议条款,然后继续安装应用程序,点击同意按钮即可

4、可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改

5、桌面快捷键的创建可以根据用户的需要进行创建,也可以不创建

6、根据提示点击安装,弹出程序安装完成界面,点击完成按钮即可

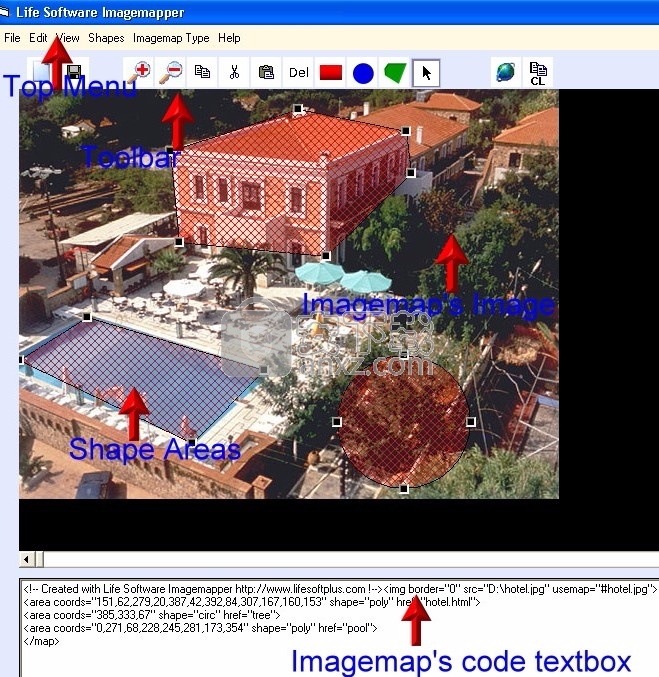
该应用程序的主屏幕包含以下元素:

1.顶级菜单
在此菜单中,您可以访问应用程序的各种功能。
2.工具栏
这是工具栏,您还可以在其中访问应用程序的某些功能,例如选择要创建的形状类型等。通过工具栏访问的所有功能也可以通过顶部菜单访问。
3.Imagemap的图像
这是图像映射的图像。如果图像不适合所提供的区域,则可以使用滚动条查看
图像的隐藏部分。您还可以放大和缩小图像的特定区域。
4.形状区域
这些区域将成为图像地图的“热点”。它们的形状类型可以是矩形,圆形或多边形。通过单击鼠标右键,您可以访问菜单来执行此区域的功能。
5,Imagemap的代码文本框
此文本框显示图像映射的代码。您可以选择直接将其内容复制到剪贴板,也可以通过按
工具栏上的“复制剪贴板”按钮。
如何创建新的客户端或服务器端图像映射
为了创建新的客户端或服务器端图像映射,请执行以下步骤:
1.按工具栏上的“新建地图”按钮,或从顶部菜单中选择“文件”->“创建新地图”。

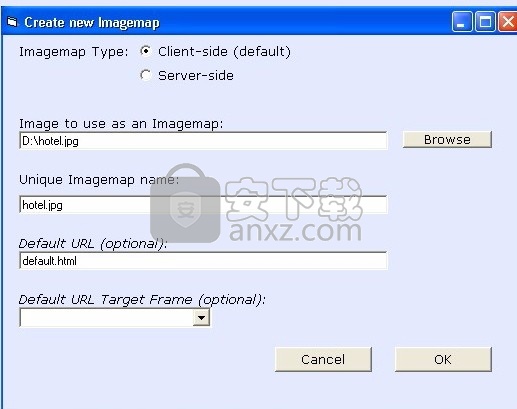
2.在打开的新窗口中,指定:

i)图像映射类型:
如果要创建的图像映射是客户端,请在“图像映射类型”选项中选择“客户端(默认)”。否则,在图像映射类型选项中选择“服务器端”。
ii)用作图像映射的图像:
指定将要使用的图像文件的路径。您可以单击“浏览”按钮,然后就可以浏览图像文件并同时查看其预览。图像文件应为.JPG,.JPEG,.GIF或.PNG,因为浏览器仅支持将这些图像文件类型用于图像映射。
iii)唯一的Imagemap名称:
在这里,您应该为图像映射指定唯一的名称。如果使用“浏览图像”按钮选择图像,则图像名称将被设置为图像映射名称。您始终可以通过在文本框中输入名称来更改此名称。
iv)默认网址(可选)
您可以在此处指定默认形状区域的URL。默认形状表示该区域覆盖整个图像。
Netscape确实提供了默认形状来捕获所有其他已定义热点之外的所有点击。
v)默认URL目标框架(可选)
此属性指定要在其中打开链接到默认形状的文档的框架的名称。
以下目标名称是保留的,具有特殊含义。
新的浏览器窗口(_blank)
用户代理应将指定的文档加载到一个未命名的新窗口中。
同一帧(_self)
用户代理应将文档加载到与引用此目标的元素相同的框架中。
父框架(_parent)
用户代理应将文档加载到当前帧的直接FRAMESET父级中。如果当前帧没有父级,则此值等效于_self。
整页(_top)
用户代理应将文档加载到完整的原始窗口中(从而取消所有其他框架)。如果当前帧没有父级,则此值等效于_self。
如何加载客户端地图
从顶部菜单中选择“文件->加载客户端地图”。
在打开文件对话框中,您应该选择一个包含图像映射的网页文件(.html或.htm文件),然后单击打开按钮。
如果您指定的网页文件包含两个图像映射,则只需选择其中一个。

选择后,将加载地图,并显示图像地图及其形状区域。
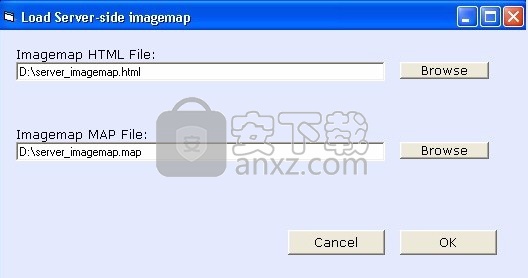
如何加载服务器端映射
为了加载服务器端图像映射,请从顶部菜单中选择“文件”->“加载服务器端映射”。 将打开一个新窗口。

在“图像映射HTML文件”中,您应该指定图像映射的html文件。 这意味着该网页文件
托管图片地图。
在“ Imagemap MAP File”中,您应指定包含形状坐标的影像地图的地图文件。
按确定,将加载图像映射。
如何保存客户端或服务器端映射
如何保存客户端地图
从顶部菜单中选择“文件->将地图另存为”;如果该地图过去已保存过一次,则选择“文件->将地图另存为”。
如果选择“将地图另存为”,则将显示一个保存文件对话框。 在这里,您应该指定将要使用图像映射的文件。 它应该是.html或.htm文件。
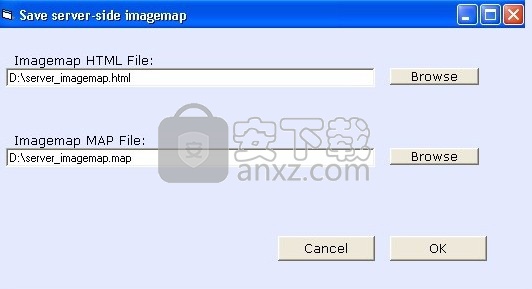
如何保存服务器端地图
保存服务器端图像映射有点不同。 选择“文件->将地图另存为”后,将打开一个新窗口。

在“图像映射HTML文件”中,您应该指定图像映射的html文件。 这意味着该网页文件
imagemap将被托管。
在“ Imagemap MAP File”中,您应指定包含形状坐标的影像地图的地图文件。
按确定,图像图将被保存。
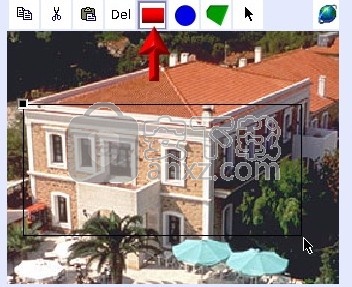
如何绘制矩形区域

为了绘制矩形区域,请执行以下操作:
1.单击工具栏上的红色矩形按钮,或从顶部菜单中选择“形状”->“矩形”。
2.现在在图像上标识要进行形状的区域。单击图像上的点
矩形的左上角顶点应该是。现在,标识顶点的控点-应该可见。
3.只需将鼠标(不单击)移动到矩形右下角的顶点即可。
如您所见,矩形的轮廓应可见。
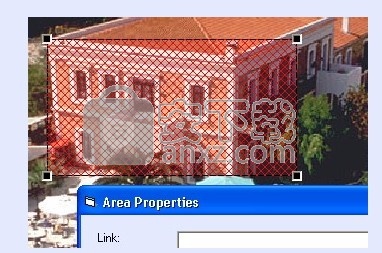
4.然后,用鼠标单击。现在,该矩形的所有手柄都应该可见,并且该矩形应填充有您在应用程序选项中选择的样式和颜色(请参见下图)。还会打开一个新窗口,您可以在其中插入
区域的属性。请参见“如何定义区域属性”一章。即使已创建形状,也可以对其进行更改。有关更多详细信息,请参见“重新定义形状,移动形状手柄”一章。
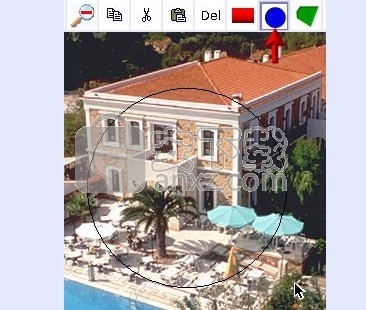
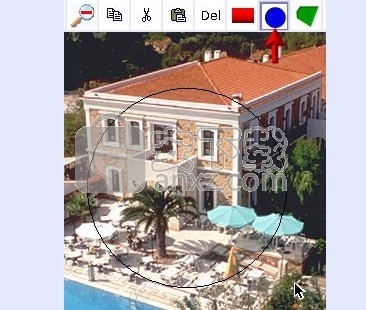
如何绘制圆形区域

为了绘制圆形区域,请执行以下操作:
1.单击工具栏上的蓝色圆圈按钮,或从顶部菜单中选择“形状”->“圆圈”。
2.现在在图像上标识要进行形状的区域。单击图像上的点
圆圈的左上角应该是。
3.只需将鼠标(不单击)移动到圆圈右下角的位置即可。
如您所见,圆圈的轮廓应该可见。
4.然后,用鼠标单击。现在,圆圈的所有手柄都应该可见,并且圆圈中应该填充有您在应用程序选项中选择的样式和颜色(请参见下图)。还将打开一个新窗口,您可以在其中插入区域的属性。请参见“如何定义区域属性”一章。即使已创建形状,也可以对其进行更改。有关更多详细信息,请参见“重新定义形状,移动形状手柄”一章。

如何绘制多边形区域
为了绘制多边形区域,请执行以下操作:
1.单击工具栏上的绿色多边形按钮,或从顶部菜单中选择“形状”->“多边形”。
2.现在在图像上标识要进行形状的区域。单击图像上的点
多边形的第一个顶点应该是。现在,标识顶点的控点-应该可见。
3.只需将鼠标(不单击)移动到多边形的下一个顶点应位于的位置。
4.然后,用鼠标单击。
现在,一个新的手柄-多边形的点应该可见。
5.执行步骤3-4,直到完成定义多边形。
6.最后,按鼠标右键或工具栏的箭头按钮。
现在,多边形的所有手柄均应可见,并且多边形应填充有您在应用程序选项中选择的样式和颜色。还会打开一个新窗口,您可以在其中插入
区域的属性。请参见“如何定义区域属性”一章。即使已创建形状,也可以对其进行更改。有关更多详细信息,请参见“重新定义形状,移动形状手柄”一章。

区域坐标
如果定义矩形或圆形区域,则在定义它们时可以看到它们的坐标以及它们的宽度和高度。在“重做”按钮的右侧,您可以看到当前的X和Y坐标以及该区域的宽度和高度。您还可以看到该区域的左上和右下坐标。
客户端图像映射
客户端图像映射使用:
1.图片
2.包含区域元素的地图(html 元素)。每个区域元素都指定区域的像素坐标,还指定链接的URL之类的信息。此外,还应指定map元素的“ name”属性,因为稍后将使用它。
3.图像的(html元素)usemap属性应与指定为早期的地图的name属性相关。
usemap属性应以#开头,然后是地图名称。
客户端图像图示例
Adobe dreamweaver cc 绿色精简版 主页制作126 MB附安装程序
详情HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文 主页制作28.00 MB
详情Adobe Dreamweaver CC 2017 17.5.0 简体中文 主页制作61.00 MB
详情adobe contribute cs4 主页制作58.0 MBv5.0 精简安装
详情Dreamweaver CS4 精简安装版 主页制作93 MB附安装程序
详情Altova XMLSpy 2013 Enterprise Edition 主页制作78.00 MB
详情WebSite X5(可视化网页设计软件) 主页制作142 MBv17.0.8 免费版
详情Adobe Dreamweaver CS5 绿色 主页制作96.5 MB附安装程序
详情adobe dreamweaver cc 2019中文64位 主页制作913 MBv19.0 免注册版
详情Postman(网页调试工具) 主页制作226.88 MBv7.24.0 (内置两个程序)
详情dreamweaver mx 2004(附序列号) 主页制作63.1 MB官方简体中文专业版
详情adobe dreamweaver cc 2014 32&64位中文 主页制作319 MB附安装程序
详情adobe muse cc 2018中文 主页制作806 MBv13.0.0 64位 附带安装程序
详情WebSite X5(可视化网页设计软件) 主页制作142 MBv17.0.8 免费版
详情teleport pro汉化 主页制作0.32 MBv1.54 附注册码
详情Easy Button Menu Maker Pro(网页按钮菜单制作软件) 主页制作28.33 MBv4.2 中文
详情Fireworks CS6 简体中文激活版 主页制作439.00 MB
详情Adobe Muse cc 2014中文 主页制作262 MB附安装程序(含Win/Mac版)
详情Blumentals Rapid CSS 2020 主页制作59.9 MBv16.1.0.227 附带安装教程
详情网页优化大师 7.1 主页制作2.54 MB
详情Adobe Dreamweaver CS5 绿色 主页制作96.5 MB附安装程序
详情Microsoft Expression Web 主页制作98.07 MBv4.0 中文版
详情Adobe Dreamweaver CC 2017 17.5.0 简体中文 主页制作61.00 MB
详情teleport pro汉化 主页制作0.32 MBv1.54 附注册码
详情Postman(网页调试工具) 主页制作226.88 MBv7.24.0 (内置两个程序)
详情Adobe Dreamweaver CC 2014 15.0 中文 主页制作97.00 MB
详情Website Painter(可视化网页设计软件) 主页制作4.78 MBv3.4 中文免费版
详情Adobe dreamweaver cc 绿色精简版 主页制作126 MB附安装程序
详情dreamweaver mx 2004(附序列号) 主页制作63.1 MB官方简体中文专业版
详情Adobe Photoshop CC 2015 主页制作328 MBv16.1 中文特别版
详情Adobe Dreamweaver CS4 绿色 主页制作85 MB附安装程序
详情adobe extension manager cs5(adobe扩展管理器) 多国语言版 主页制作15.1 MB附安装程序
详情WebSite X5(可视化网页设计软件) 主页制作142 MBv17.0.8 免费版
详情FrontPage 2003 精简版 主页制作28.3 MB
详情SX HTML5全栈可视编辑器 主页制作28.12 MBv2.60 绿色
详情Adobe Dreamweaver CC 2018 v18.2.0 绿色便携版 主页制作176.00 MB
详情Low-Poly 低多边形Web设计工具 Triangulator 中文版 主页制作0.2 MB
详情adobe dreamweaver cc 2019中文64位 主页制作913 MBv19.0 免注册版
详情Adobe Dreamweaver CS3 主页制作75 MBv9.0 简体中文版
详情adobe muse cc 2018中文 主页制作806 MBv13.0.0 64位 附带安装程序
详情Adobe Dreamweaver CC 2017 17.5.0 简体中文 主页制作61.00 MB
详情搜索引擎工厂(Search Engine Builder) 2.46 标准注册版 主页制作1.34 MB
详情网页特效大师 1.65 主页制作3.86 MB
详情网页优化大师 7.1 主页制作2.54 MB
详情网页特效梦工厂 XP 2.3 简体中文注册版 主页制作1.40 MB
详情Web Page Maker V2.3.0 绿色汉化版 主页制作3.37 MB
详情Script清扫工(ScriptCleaner) 2.2 主页制作0.3 MB
详情HTML Password Lock(网页文件加密) V3.2.8汉化绿色版 主页制作0.52 MB
详情CSS Tab Designer V2.0.0 汉化版 主页制作1.49 MB
详情DotWAP(WAP网站制作) v2.02 绿色汉化版 主页制作0.38 MB
详情





















