
openElement(网页编辑器)
v1.57 R9 官方版大小:59.78 MB 更新:2019/07/11
类别:主页制作系统:WinXP, Win7, Win8, Win10, WinAll
分类分类

大小:59.78 MB 更新:2019/07/11
类别:主页制作系统:WinXP, Win7, Win8, Win10, WinAll
openElement是一个功能强大且直观的网络创作程序,适用于创意专业人士,无论您的Web项目是什么,openElement都会为您提供构建可靠且符合标准的网站所需的所有工具,该软件支持所有最新技术,如HTML5,CSS3,jQuery,响应式设计等,从专业设计的模板或从头开始工作;openElement由网络专业人员为网络专业人士开发,是一种可视化工具,可通过简化任务和优化工作流程来最大限度地提高工作效率;openElement与XP,Vista,Windows7和Windows8兼容,允许用户在不牺牲质量的情况下以直观,高效的方式工作。强大又实用,需要的用户可以下载体验

1、编辑网页高效,所见即所得。
2、制作迅速,几分钟就可以制作一套网页。
3、功能多样,网页编辑制作功能齐全。
一般用户界面
一般界面的主要领域介绍
主菜单
四个主菜单选项卡的简介,以及每个选项卡的子部分。
项目 •页面 •选择 •样式区域
站点资源管理器
默认位于编辑窗格的左侧,站点资源管理器列出组成网站的所有文件和文件夹。
常规 •菜单栏 •树结构 •上下文菜单
元素资源管理器
默认位于站点资源管理器下方,元素资源管理器显示当前正在编辑的页面上存在的所有元素的列表。
(正在建设的页面)
编辑窗格
默认位于屏幕中央,这是用户修改从站点资源管理器中选择的网页内容的位置。
可以通过从右侧的元素列表中拖放来将元素添加到页面中。
元素和样式菜单
由三个选项卡组成,此菜单是网站创建过程的重要部分。布局,格式,网站结构和视觉/美学设置都通过这些选项卡。
常规 •元素 •属性 •样式
快速访问工具栏
顾名思义,这是菜单包含常用功能的快捷按钮,例如刷新,预览和其他openElement操作。
要素
“元素”是预编程的对象,可以通过编辑窗格插入到网页中。
元素的示例包括:图像,文本区域,图像库等。软件中内置了许多不同类型的元素,还有更多元素正在开发中,以帮助您实现网站构建目标。
“标准”元素
框架 •链接到我们! •文档 •水平线 •垂直线 •图像 •单行文本 •多行文本 •表
“导航”元素
弹出菜单 •手风琴菜单 •面包屑 •文件下载 •语言标志 •文本链接 •链接按钮 •图像链接 •树视图
“集装箱”元素
手风琴组 •一组元件 •可折叠面板
“媒体”元素
Flash动画 •图像库 •水平图像轮播 •垂直图像轮播 • Dailymotion视频• YouTube视频 • HTML5视频
“表单”元素
表单按钮 •复选框 •下拉列表 •选项列表 •通过电子邮件发送表单 •多行文本输入字段 •单行文本输入字段 •上载文件 • CAPTCHA •提交表单
“动画”元素
谷歌地图
“交互”元素
编辑RSS源 •禁用右键单击 •外部页面 •图像缩放 •代码块 •隐藏代码块•贝宝
“社区”元素
社交媒体栏
“安全”元素
(即将推出)
“统计”元素
Google Analytics • Page Hit Counter
“各种”元素
横幅页面 • W3C徽标 •文档
1、需要的用户可以点击本网站提供的下载路径下载得到对应的程序安装包

2、通过解压功能将压缩包打开,找到主程序,双击主程序即可进行安装,点击下一步按钮


3、需要完全同意上述协议的所有条款,才能继续安装应用程序,如果没有异议,请点击“同意”按钮

4、弹出以下界面,直接使用鼠标点击下一步按钮即可,此界面为程序类型选择界面,可以根据自己需要选择

5、弹出以下界面,直接使用鼠标点击下一步按钮即可,安装路径不能更改

6、快捷键选择可以根据自己的需要进行选择,也可以选择不创建

7、等待应用程序安装进度条加载完成即可,需要等待一小会儿

8、根据提示点击安装,弹出程序安装完成界面,点击完成按钮即可

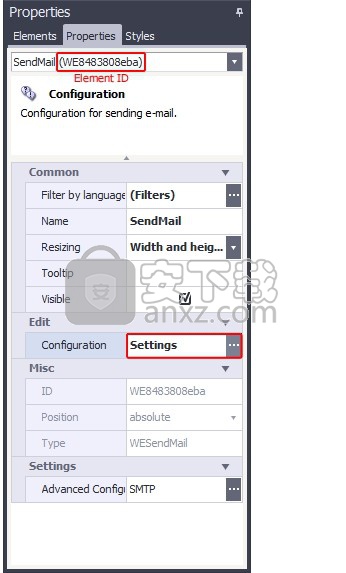
配置隐藏元素
隐藏的元素在页面上不是直接可见的,而是在编辑窗格顶部的隐藏元素栏中。 对于复杂元素:当元素添加到页面时,配置窗口将自动打开。

属性快捷方式
主要属性可通过隐藏元素栏访问。要访问属性,请单击所需的隐藏元素,菜单将随附选项。 所有隐藏元素都有三个图标:

:复制元素。
:复制元素。
:删除元素。
属性菜单
可以从编辑窗格右侧的“ 元素和样式”菜单访问和编辑所有元素属性。

元素是具有用户可以在网页上选择和插入的各种功能和特征的Web对象。每个元素在构建网页时都有不同的用途,每个元素都有自己的CSS属性集,用户可以自定义。
元素的示例包括: 图像,多行文本,水平线,折叠式菜单,隐藏代码块等。(参见下面的完整元素列表)
在项目页面上加入元素很简单。只需将元素拖放到页面上的所需位置(提示:使用箭头键一次移动一个像素)。而已!该元素现在处于活动状态,可以进行配置。
有几种类型的元素:有助于网页视觉外观的可见元素(即图像或文本链接),以及未显示的不可见元素(即隐藏代码块或通过电子邮件发送)在页面上,但在幕后执行他们的功能。
添加到页面
可以通过元素菜单中的拖放将所有元素放置在页面上。
注意:元素的放置区必须处于活动状态(黄色阴影)

组态
配置元素包括:
输入工作所需的数据。例如:在元素通过电子邮件发送中添加目标电子邮件地址。
或者修改它的行为。例如,更改水平图像轮播中图像的滚动速度。
配置标准元素
配置隐藏元素
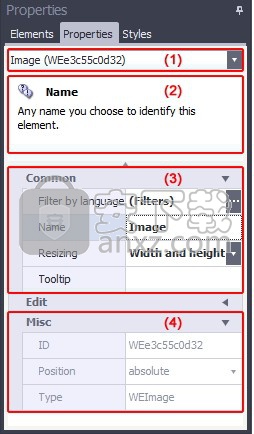
所有元素共享的属性
所有元素都存在某些属性(页面除外)

(1)元素在页面元素列表中的显示方式。由赋予元素的名称及其唯一标识符组成。
(2)所选财产的说明。
(3)'共同'类别
工具提示:当光标停留在元素上几秒钟时,屏幕上显示的文本
名称:页面上元素的名称(用户指定,必须是唯一的)
(4)'杂项'类别
ID:项目中元素的唯一标识符(系统生成的)
位置:页面上元素的位置类型(2个选项:绝对或相对)
类型:元素类型
注意:“杂项”类别仅供参考。这些属性不可修改
元素编辑器
元素编辑器使您可以创建或修改与openElement兼容的元素。
前提很简单:以元素的形式创建或调整脚本(HTML,JS,PHP等),以便用户可以轻松地使用和配置它而无需编写代码。
要开始使用,请单击“ 文件”,然后选择“ 新建”以创建新元素,或选择“ 打开”以编辑现有元素。
唯一名称:自动生成的唯一标识符,将由openElement软件在内部使用。
文件名:文件必须以WE开头,并且必须是唯一的名称。它将以扩展名“.dll”保存。请勿对此名称使用空格或特殊字符。
显示名称:为元素指定应向用户显示的名称。
描述
在“用户空间”组允许用户方便地在网站上整合的用户管理系统。
要执行此操作,只需在页面上拖放此组的元素包,然后按照包含的说明进行配置。
注意:每个包装都有英语和法语版本。
基础
组中的前4个包应放在4个“特殊”页面上,每个包装一个。在“管理”页面,必须手动创建。
通过单击配置向导中的“立即创建页面”按钮,可以自动生成其他所需页面。
管理页面在Web浏览器中打开时初始化数据库(如果处于预览模式,则在本地,如果网站已发布,则在线)。
包装
该4第一个“包”分别对应于“专页”:
10 -对于管理页面:访问的网站管理员,这个页面旨在管理该网站的用户。首次在Web浏览器中打开时,该页面将生成数据库和“Admin”用户帐户。
对于网站的每个版本(本地预览,在线托管,AMP),必须在Web浏览器中至少打开一次此页面以初始化数据库。
20 - 对于“登录”页面:用户帐户登录页面。
30 - 对于注册页面:新用户帐户注册页面。
40 - 对于“编辑帐户”页面:此页面允许管理员编辑用户帐户信息,例如用户权限(仅限访问管理员)和个人信息,以及删除用户帐户的可能性。网站任何页面
的2个“常规”包:
50 - 保护页面:如果用户尚未/当前已登录,则自动重定向到“登录”页面
.60 - “显示用户”元素:显示当前登录用户的用户名的文本元素,以及登录/注销链接。
路线
管理页面:打包“10 - 管理员页面”
创建一个名为“admin”的新页面。
建议用户增加页面的高度,以便所有Pack的内容都适合它。在此新页面上
拖放包“10 - 对于管理员页面”。然后openElement会要求将页面更改为PHP; 确认变化。
将弹出配置向导。
配置向导的步骤
第1步:
在“默认管理员密码”的设置必须填写。
建议使用大写和小写字母,数字和/或特殊字符(如%,$和+)的组合。
步骤2:
输入与“编辑帐户”和“登录”页面对应的链接填写字段。
如果页面不存在,请单击“立即创建页面”按钮以自动生成它们。
默认情况下,这些页面将命名为“log-edit-profile-v1”和“login-v1”。
在进行任何其他更改之前,单击“>”按钮并单击“确定”继续。
可以通过编辑包来重新配置这些设置(见下文,靠近末尾)。
确认页面保存(或手动保存[Ctrl + S]),然后在Web浏览器中预览页面(F12)。
预览用于在本地预览服务器上初始化数据库。
登录页面:打包“20 - 登录页面”
如有必要,重命名页面“login-v1” (例如:登录)。
打开页面并拖放Pack “20 - For Login页面”。
配置向导的步骤
第1步:
仔细检查主页的链接。如果不正确,请相应更改。
另请查看“注册”页面的链接。如果它不存在,请单击“立即创建页面”以生成它(默认页面名称:log-new-account-v1)。
第2步:
填写“发件人的电子邮件地址”字段。请输入有效的电子邮件地址(例如:noreply@mywebsite.com)。您也可以将此字段留空,但不建议这样做,因为openElement将使用与收件人相同的电子邮件地址,这可能会触发某些垃圾邮件过滤器。
按照其余步骤操作,不再更改任何设置并保存页面。
注册页面:打包“30 - 用于注册页面”
如有必要,重命名页面“log-register-v1” (例如:注册)。
打开页面并拖放Pack “30 - For Signup page”。
配置向导的步骤
步骤1:
单击“链接到管理员页面”设置右侧的按钮。然后选择之前创建的管理页面。必须填写“链接到登录页面”
字段。如果不是,请相应输入。
步骤2:
请确保“发件人电子邮件地址”字段对应于包“20 - 登录页面”中的设置。
按照配置的每个步骤操作。继续,直到配置的最后一步,其中包含防止垃圾邮件的设置。默认情况下,用户可以通过电子邮件收到他们收到的链接来确认帐户的创建。要更改此选项,请取消选中该选项,然后选中管理员确认选项。注意:也可以跳过新用户的确认,但这会增加垃圾邮件的可能性。如果您发现自己被垃圾邮件,可以通过启用电子邮件或管理员确认来重新配置此包。然后,只需重新发布网站(无需再次创建此页面)。保存页面。
编辑帐户页面:打包“40 - 编辑帐户页面”
如有必要,重命名页面“log-edit-profile-v1”(例如“profile”)。打开此页面并拖放Pack “40 - For Edit Account页面”。“链接”设置会自动填写(如果不是,请使用右侧的按钮输入)。继续而不更改任何其他设置。保存页面。
页面“50 - 保护页面”和“60 - '显示用户'元素”
其余两个包,“ 50 - 保护页面 ”和“ 60 - '显示用户'元素 ”涉及网站的其他页面。
修改元素和数据
用户可以像在openElement中一样更改这些元素的位置,样式和文本。括号中的文本元素()显示动态内容。无需编辑此文本。数据库:正在使用2个数据库表,oe_logv1_users和oe_logv1_userinfo。列“权限”对应于访问权限/权限:“ - 1” - 被阻止,“0” - 等待验证(确认),“1” - 标准访问,“5” - 高级访问,“10” - 管理员帐户(只有“管理员”帐户才能看到此值)。另见一般说明。
一般注意事项
1)本地预览:
电子邮件发送被“模拟”取代:如果系统已发送电子邮件,则蓝色横幅将显示在页面顶部(仅在本地预览中); 双击横幅以打开最新消息。SQLite数据库位于文件WEFiles / Server / DB / Local_previs_DB / oedb.db中。双击页面顶部的灰色横幅即可使用管理工具。
2)配置数据库连接:
必须在发布或导出网站之前完成此操作。在屏幕左侧的Site Explorer中,双击Database - Default。
默认情况下,数据库的引擎(类型)是SQLite。它具有不需要配置的优点,易于使用,并且数据库可以在单个文件中找到(默认情况下:发布网站的WEFiles / Server / DB / SQLite_DB / oedb.db)。它也很容易复制和备份。但是,如果数据库很大,可能会有一些减速,并且此引擎可能无法在所有Web主机上使用。要手动编辑SQLite数据库,请使用PHPLiteAdmin等工具。切勿将数据库文件保留在不受保护的位置(例如网站的根目录)。MySQL引擎功能更强大,更安全,可在大多数Web服务器上使用,还可以使用PHPMyAdmin等管理工具手动编辑数据库。连接参数将由您的Web主机提供。“端口”和“数据库名称” 有时是可选的。但是,该引擎的主要不便之一是复制和传输数据库时遇到的困难。
3)在线或在AMP(easyPHP等)上发布网站:
初始发布后,根据使用的包,必须首先打开某些页面以初始化数据库。按照说明操作。
4)修改“包”及其元素:
要在页面上重新配置包,请在打印页面打开时在编辑窗格正上方的隐藏元素栏中选择代表它的元素,然后单击配置。要选择所有关联元素,请单击“选择元素”。在配置向导中,设置左侧的绿色图标表示此设置为“共享” - 其值在多个包中相同。
“Pack”添加的大多数元素都可以移动或制作不可分割(使用“Visible”属性,“按语言过滤”或“样式”)。样式和文本也可以更改。某些元素也可以删除,但只是让它们不可见更安全。要删除整个“包”,请在隐藏元素栏(位于编辑窗格上方)中选择代表它的元素,然后选择“删除”。
Adobe dreamweaver cc 绿色精简版 主页制作126 MB附安装程序
详情HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文 主页制作28.00 MB
详情Adobe Dreamweaver CC 2017 17.5.0 简体中文 主页制作61.00 MB
详情adobe contribute cs4 主页制作58.0 MBv5.0 精简安装
详情Dreamweaver CS4 精简安装版 主页制作93 MB附安装程序
详情Altova XMLSpy 2013 Enterprise Edition 主页制作78.00 MB
详情WebSite X5(可视化网页设计软件) 主页制作142 MBv17.0.8 免费版
详情Adobe Dreamweaver CS5 绿色 主页制作96.5 MB附安装程序
详情adobe dreamweaver cc 2019中文64位 主页制作913 MBv19.0 免注册版
详情Postman(网页调试工具) 主页制作226.88 MBv7.24.0 (内置两个程序)
详情dreamweaver mx 2004(附序列号) 主页制作63.1 MB官方简体中文专业版
详情adobe dreamweaver cc 2014 32&64位中文 主页制作319 MB附安装程序
详情adobe muse cc 2018中文 主页制作806 MBv13.0.0 64位 附带安装程序
详情WebSite X5(可视化网页设计软件) 主页制作142 MBv17.0.8 免费版
详情teleport pro汉化 主页制作0.32 MBv1.54 附注册码
详情Easy Button Menu Maker Pro(网页按钮菜单制作软件) 主页制作28.33 MBv4.2 中文
详情Fireworks CS6 简体中文激活版 主页制作439.00 MB
详情Adobe Muse cc 2014中文 主页制作262 MB附安装程序(含Win/Mac版)
详情Blumentals Rapid CSS 2020 主页制作59.9 MBv16.1.0.227 附带安装教程
详情网页优化大师 7.1 主页制作2.54 MB
详情Adobe Dreamweaver CS5 绿色 主页制作96.5 MB附安装程序
详情Microsoft Expression Web 主页制作98.07 MBv4.0 中文版
详情Adobe Dreamweaver CC 2017 17.5.0 简体中文 主页制作61.00 MB
详情teleport pro汉化 主页制作0.32 MBv1.54 附注册码
详情Postman(网页调试工具) 主页制作226.88 MBv7.24.0 (内置两个程序)
详情Adobe Dreamweaver CC 2014 15.0 中文 主页制作97.00 MB
详情Website Painter(可视化网页设计软件) 主页制作4.78 MBv3.4 中文免费版
详情Adobe dreamweaver cc 绿色精简版 主页制作126 MB附安装程序
详情dreamweaver mx 2004(附序列号) 主页制作63.1 MB官方简体中文专业版
详情Adobe Photoshop CC 2015 主页制作328 MBv16.1 中文特别版
详情Adobe Dreamweaver CS4 绿色 主页制作85 MB附安装程序
详情adobe extension manager cs5(adobe扩展管理器) 多国语言版 主页制作15.1 MB附安装程序
详情WebSite X5(可视化网页设计软件) 主页制作142 MBv17.0.8 免费版
详情FrontPage 2003 精简版 主页制作28.3 MB
详情SX HTML5全栈可视编辑器 主页制作28.12 MBv2.60 绿色
详情Adobe Dreamweaver CC 2018 v18.2.0 绿色便携版 主页制作176.00 MB
详情Low-Poly 低多边形Web设计工具 Triangulator 中文版 主页制作0.2 MB
详情adobe dreamweaver cc 2019中文64位 主页制作913 MBv19.0 免注册版
详情Adobe Dreamweaver CS3 主页制作75 MBv9.0 简体中文版
详情adobe muse cc 2018中文 主页制作806 MBv13.0.0 64位 附带安装程序
详情Adobe Dreamweaver CC 2017 17.5.0 简体中文 主页制作61.00 MB
详情搜索引擎工厂(Search Engine Builder) 2.46 标准注册版 主页制作1.34 MB
详情网页特效大师 1.65 主页制作3.86 MB
详情网页优化大师 7.1 主页制作2.54 MB
详情网页特效梦工厂 XP 2.3 简体中文注册版 主页制作1.40 MB
详情Web Page Maker V2.3.0 绿色汉化版 主页制作3.37 MB
详情Script清扫工(ScriptCleaner) 2.2 主页制作0.3 MB
详情HTML Password Lock(网页文件加密) V3.2.8汉化绿色版 主页制作0.52 MB
详情CSS Tab Designer V2.0.0 汉化版 主页制作1.49 MB
详情DotWAP(WAP网站制作) v2.02 绿色汉化版 主页制作0.38 MB
详情





















