
metronic
v4.5.2 官方版大小:306.29 MB 更新:2019/07/10
类别:主页制作系统:WinXP, Win7, Win8, Win10, WinAll
分类分类

大小:306.29 MB 更新:2019/07/10
类别:主页制作系统:WinXP, Win7, Win8, Win10, WinAll
Metronic是一个响应和多用途的管理主题,由Twitter Bootstrap 3.3.5框架提供支持,Metronic可用于任何类型的Web应用程序:自定义管理面板,管理仪表板,CMS,CRM,SAAS等。Metronic拥有时尚,干净,直观的地铁和平衡设计,使您的下一个项目看起来很棒,而且用户友好;Metronic拥有大量插件和UI组件,可在所有主要的Web浏览器,平板电脑和手机上无缝工作;该应用程序也是一直在不断的更新使Metronic成为每个人的有用工具,现在Metronic提供了7个完整的管理主题;系统发布会长期持续更新,未来版本中即将推出许多新功能;强大又实用,需要的用户可以下载体验

简洁、直观、完全响应式的Metro风格设计基于Bootstrap 3.3.5框架,完整的Sass支持,完整的RTL支持,友好的开发代码,具体的metronic功能如下:
谷歌Open Sans字体
语言切换栏
多级菜单
卧式巨型菜单
电子商务
仪表板
固定的默认标题的布局
显示/隐藏侧边栏
横侧边栏菜单
横向菜单的网页实例
多用电子邮件模板
空白页的例子
盒装页面示例
非响应盒装的页面布局
用户界面功能
自定义标签和手风琴
地铁风格的按钮、表单元素
glyphicons一体化
字体(字体真棒真棒图标用3.2.0版)
圆刻度盘(jQuery旋钮)
地铁时尚的滑块(jQuery UI)
单选按钮和复选框的Metro风格
自定义切换按钮(启动按钮)
jQuery UI模型
Windows 8风格瓷砖
toastr通知
集成的树视图(引导树)
集成的嵌套列表(jQuery嵌套)
离子范围滑块
noui范围滑块
圆刻度盘旋钮
用户界面的进度条(jQuery blockUI)
标签输入(jQuery标签输入)
日期选择器(引导日期选择器)
时间选择器(引导时间选择器)
钟面时间选择器(引导钟面时间选择器)
日期范围选择器(引导日期范围选择器)
颜色选择器(引导颜色选择器)
下拉菜单选择
自定义选择下拉(引导选择)
多重选择
IP地址输入
输入掩码
标签输入
先进的文件输入
集成WYSIWYG编辑器(引导wysihtml5和CKEditor)
无限的表单控件
推进形式布局(2列,加边,行行分离,剥离,标签剥离)
推进形式验证(jQuery表单验证插件)
表单向导
图像的裁剪
多文件上传
悬浮窗文件上传
组件形式
博客
新闻列表
新闻发布
Metro风格的时间表
综合全日历(jQuery完整的日历)
地图包含了世界地图和谷歌地图
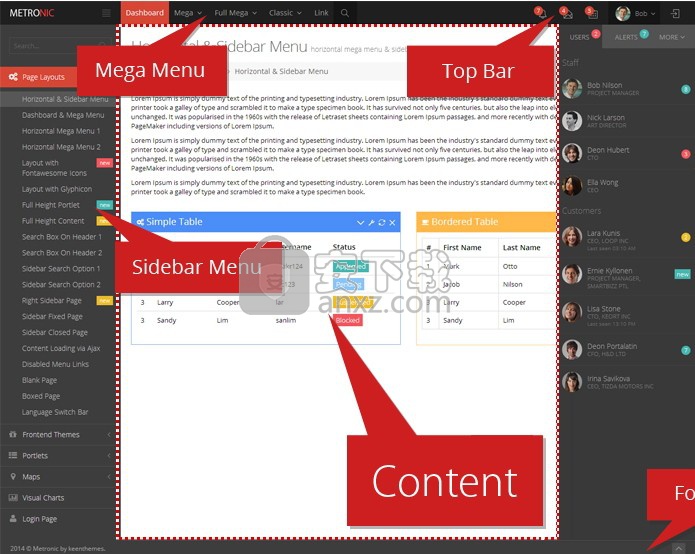
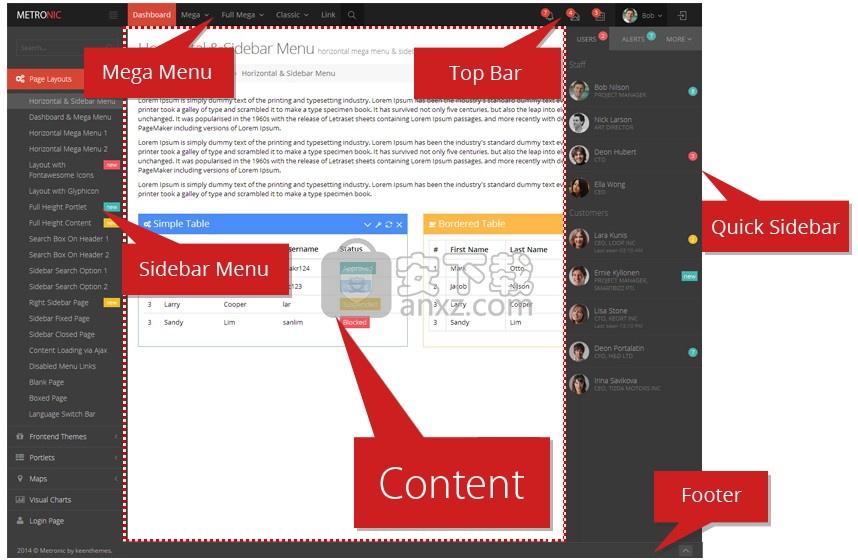
模板结构到达顶点 所有的模板文件具有固定的结构,包括header,mega menu,top menu,user bar,sidebar menu,quick sidebar,content和footer,如下所示:

页面的开头
下面的代码用于所有HTML页面的开头,以检测Internet Explorer浏览器版本并设置应用于Internet Explorer版本的特定类。

页头
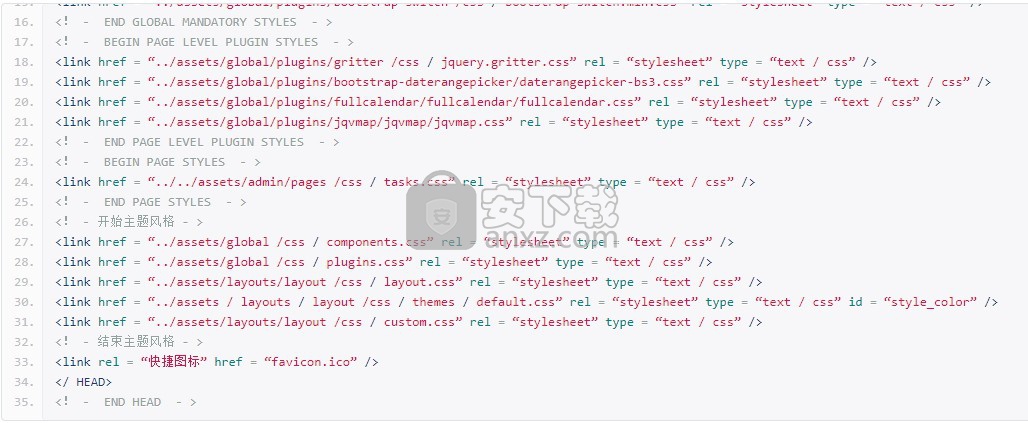
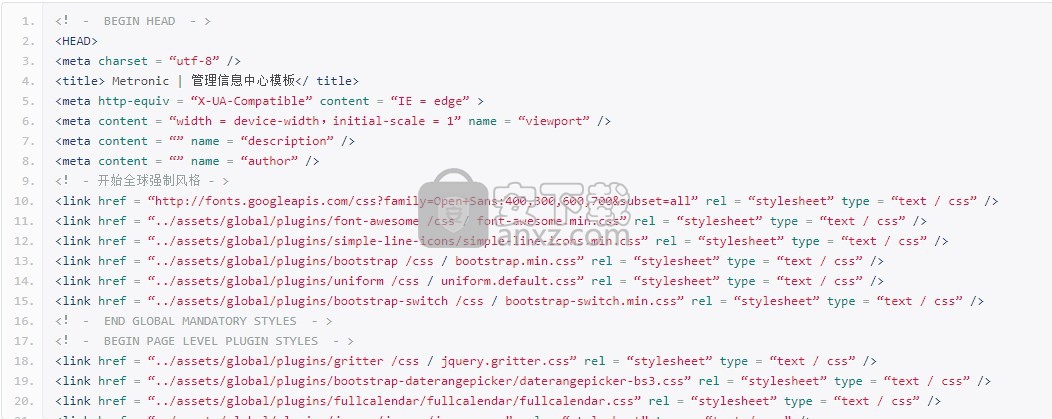
页眉包含元数据,javascript和css文件:

头
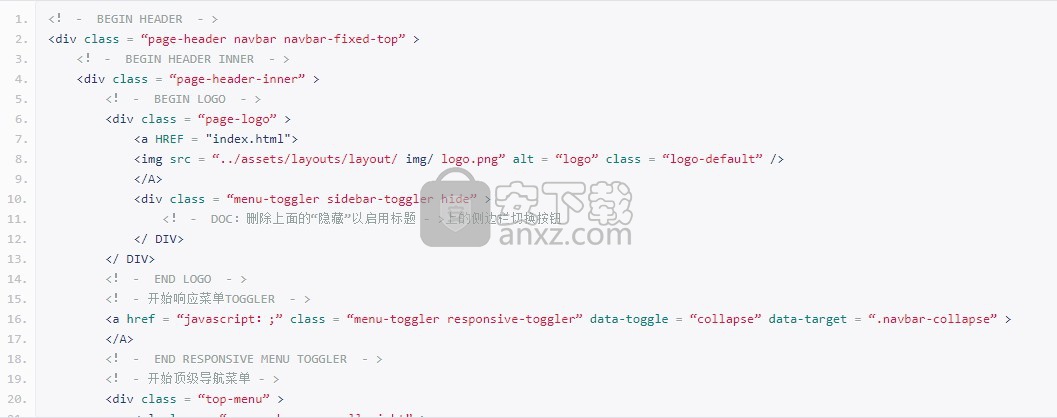
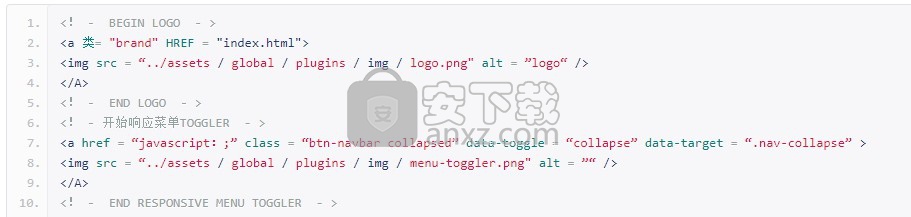
标题包含徽标和顶部菜单栏,并在所有页面中使用。标题容器的HTML代码如下所示:

侧边栏
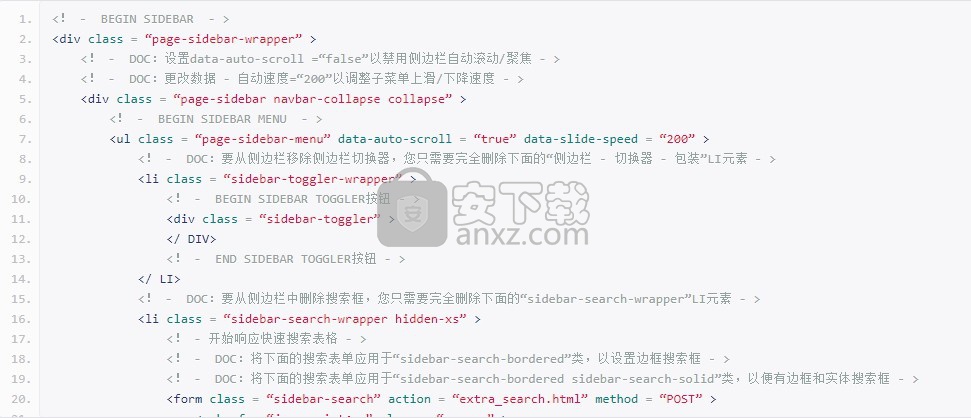
边栏包含快速搜索表单和主导航菜单。侧边栏容器的HTML代码如下所示:

快速侧边栏
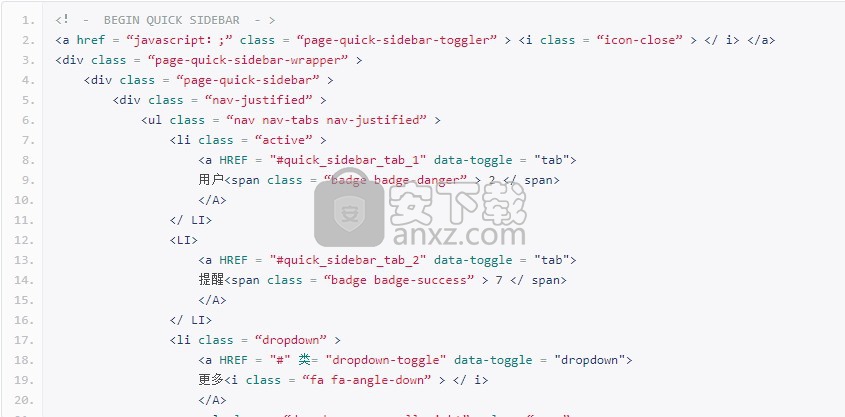
快速侧边栏包含用户聊天,通知和常规设置表单。侧边栏容器的HTML代码如下所示:

内容
内容由页面标题,面包屑和页面主体组成。Content容器的HTML代码如下所示:

页面末尾(Javascripts)
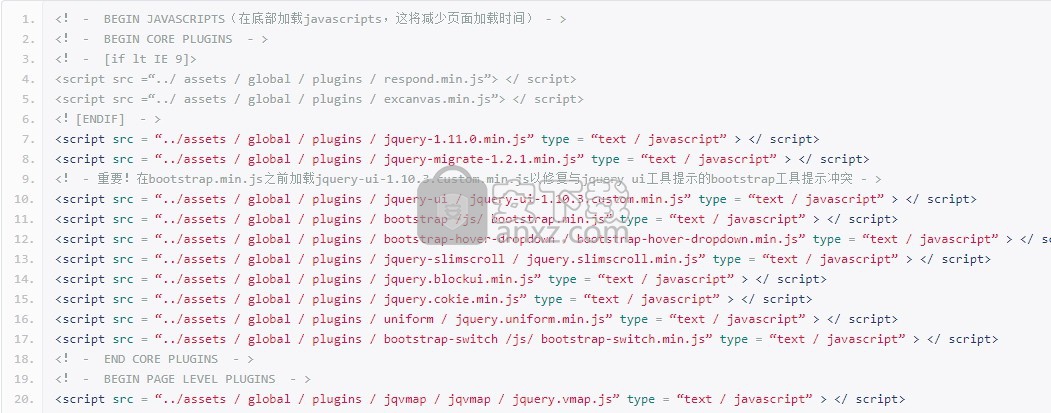
在页面末尾加载Javascript文件。这将减少页面加载时间。

HTML代码注释示例
所有html,css和javascript文件内容都易于引用和有意义的注释:

字体Metronic使用谷歌字体的Open Sans字体。在其余的css文件之前,必须在HTML heade中加载字体:

主题设置
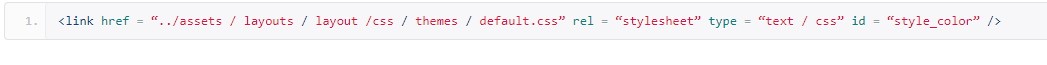
美创自带6个颜色主题,default,darkblue,blue,grey,light,light2。设置选定的主题。包含../assets/layouts/layout/css/themes/[theme_name].css在页面头部。例如,如果您想使用蓝色主题,请包含../assets/layouts/layout/css/themes/darkblue.csscss文件。应遵循CSS文件加载顺序,如下所示:

主题风格
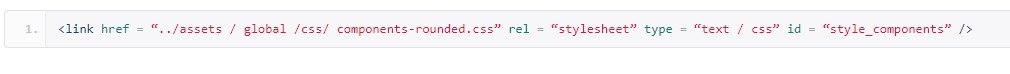
Metronic默认采用“方角”风格。要将其更改为“圆角”,只需将“components.css”更改为“components-rounded.css”,如下所示:

布局设置
了解如何使用Metronic可用布局选项的最佳方式,请访问Metronic页面之一并使用位于页面右上角的“主题设置”面板。选择首选布局选项,并在选择布局组合时使用Chrome's Developer Tool和Firefox's Firebug Tool查看HTML代码更改。当您更改laypout选项时,大多数css类将添加到页面的body元素中。更改布局设置时,仅修改大多数父HTML元素,页面内容部分保持不变。

修复了移动设备上的页眉和页脚
如果设置了固定页眉或页脚,则默认情况下,这些功能将在移动设备上禁用。要在移动设备上强制使用固定的页眉和页脚,您需要相应地对HTML主体元素应用page-footer-fixed page-footer-fixed-mobile和page-header-fixed page-header-fixed-mobile类。
边栏菜单设置
默认情况下,侧边栏菜单附带data-auto-scroll="true"和data-slide-speed="200"设置。要禁用侧边栏菜单的自动滚动功能,请将 data-auto-scroll="false"参数应用于侧边栏菜单的HTML标记(页面侧栏菜单)。要更改子菜单的滑动速度,请应用新值data-slide-speed="300"。
边栏菜单灯光样式
要使用轻型侧边栏菜单样式,您需要page-sidebar-menu-light在 page-sidebar-menu课后立即申请课程。
侧边栏菜单与悬停子菜单
要使用此功能,您需要在page-sidebar-menu-hover-submenu课后正确申请 page-sidebar-menu课程。
GULP任务到达顶点 Gulp是一个工具包,可以帮助您在开发工作流程中自动执行痛苦或耗时的任务。首先安装Node.js作为gulp需要npm才能运行。它可以在http://nodejs.org/download/下载。我们现在可以使用npm安装Gulp。要安装Gulp,请按照以下步骤操作:
打开命令行并将目录更改为gulpfile.js所在的主题根目录。
运行npm install以安装所需的gulp依赖项。
运行npm install gulp -g以确保Gulp可在全球范围内用于任何项目。
1. SASS编译
在gulpfile.js所在的位置直接启动cmd.exe和CD到您的主题
运行gulp sass命令以手动运行构建任务。
运行gulp sass:watch以运行scss文件观察程序任务以实时编译css文件。
编译后的css文件将在[assets]目录中生成。
2. CSS和JS文件缩小
在gulpfile.js所在的位置直接启动cmd.exe和CD到您的主题
运行gulp minify命令以运行任务以统一主题的css和js文件。
缩小的文件将在[assets]目录中生成。
文件夹结构到达顶点 Metronic支持多主题,包括所有第三方插件在内的核心组件可以使用所有主题。
Metronic主题文件夹结构
夹描述
metronic根文件夹
themeAssets文件夹包含主题使用的已编译css文件,插件,图像和其他文件
assets包含管理主题的css,javascript和图像文件
sass包含用于生成CSS文件的Metronic的SASS文件源
admin_1Admin 1主题HTML模板
admin_1_roundedAdmin 1主题的Rounded Corners版本HTML模板
admin_1_angularjsAdmin 1主题的AngularJS版本HTML模板
admin_1_material_designAdmin 1主题的Material Design版本HTML模板
admin_2管理2主题HTML模板
admin_2_roundedAdmin 2主题的Rounded Corners版本HTML模板
admin_2_angularjsAdmin 2主题的AngularJS版本HTML模板
admin_2_material_designAdmin 2主题的Material Design版本HTML模板
admin_3管理员3主题HTML模板
admin_3_roundedAdmin 3主题的Rounded Corners版本HTML模板
admin_3_angularjsAdmin 3主题的AngularJS版本HTML模板
admin_3_material_designAdmin 3主题的Material Design版本HTML模板
admin_4管理员4主题HTML模板
admin_4_roundedAdmin 4主题的Rounded Corners版本HTML模板
admin_4_angularjsAdmin 4主题的AngularJS版本HTML模板
admin_4_material_designAdmin 4主题的Material Design版本HTML模板
admin_5管理员5主题HTML模板
admin_5_roundedAdmin 5主题的Rounded Corners版本HTML模板
admin_5_material_designAdmin 5主题的Material Design版本HTML模板
admin_6Admin 6主题HTML模板
admin_6_roundedAdmin 6主题的Rounded Corners版本HTML模板
admin_6_material_designAdmin 6主题的Material Design版本HTML模板
admin_7管理员7主题HTML模板
admin_7_roundedAdmin 7主题的Rounded Corners版本HTML模板
admin_7_material_designAdmin 7主题的Material Design版本HTML模板
theme_rtl包含Metronic的RTL版本。文件夹结构遵循“theme”文件夹,但有一些额外的css文件(* - rtl.css)用于RTL支持
Adobe dreamweaver cc 绿色精简版 主页制作126 MB附安装程序
详情HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文 主页制作28.00 MB
详情Adobe Dreamweaver CC 2017 17.5.0 简体中文 主页制作61.00 MB
详情adobe contribute cs4 主页制作58.0 MBv5.0 精简安装
详情Dreamweaver CS4 精简安装版 主页制作93 MB附安装程序
详情Altova XMLSpy 2013 Enterprise Edition 主页制作78.00 MB
详情WebSite X5(可视化网页设计软件) 主页制作142 MBv17.0.8 免费版
详情Adobe Dreamweaver CS5 绿色 主页制作96.5 MB附安装程序
详情adobe dreamweaver cc 2019中文64位 主页制作913 MBv19.0 免注册版
详情Postman(网页调试工具) 主页制作226.88 MBv7.24.0 (内置两个程序)
详情dreamweaver mx 2004(附序列号) 主页制作63.1 MB官方简体中文专业版
详情adobe dreamweaver cc 2014 32&64位中文 主页制作319 MB附安装程序
详情adobe muse cc 2018中文 主页制作806 MBv13.0.0 64位 附带安装程序
详情WebSite X5(可视化网页设计软件) 主页制作142 MBv17.0.8 免费版
详情teleport pro汉化 主页制作0.32 MBv1.54 附注册码
详情Easy Button Menu Maker Pro(网页按钮菜单制作软件) 主页制作28.33 MBv4.2 中文
详情Fireworks CS6 简体中文激活版 主页制作439.00 MB
详情Adobe Muse cc 2014中文 主页制作262 MB附安装程序(含Win/Mac版)
详情Blumentals Rapid CSS 2020 主页制作59.9 MBv16.1.0.227 附带安装教程
详情网页优化大师 7.1 主页制作2.54 MB
详情Adobe Dreamweaver CS5 绿色 主页制作96.5 MB附安装程序
详情Microsoft Expression Web 主页制作98.07 MBv4.0 中文版
详情Adobe Dreamweaver CC 2017 17.5.0 简体中文 主页制作61.00 MB
详情teleport pro汉化 主页制作0.32 MBv1.54 附注册码
详情Postman(网页调试工具) 主页制作226.88 MBv7.24.0 (内置两个程序)
详情Adobe Dreamweaver CC 2014 15.0 中文 主页制作97.00 MB
详情Website Painter(可视化网页设计软件) 主页制作4.78 MBv3.4 中文免费版
详情Adobe dreamweaver cc 绿色精简版 主页制作126 MB附安装程序
详情dreamweaver mx 2004(附序列号) 主页制作63.1 MB官方简体中文专业版
详情Adobe Photoshop CC 2015 主页制作328 MBv16.1 中文特别版
详情Adobe Dreamweaver CS4 绿色 主页制作85 MB附安装程序
详情adobe extension manager cs5(adobe扩展管理器) 多国语言版 主页制作15.1 MB附安装程序
详情WebSite X5(可视化网页设计软件) 主页制作142 MBv17.0.8 免费版
详情FrontPage 2003 精简版 主页制作28.3 MB
详情SX HTML5全栈可视编辑器 主页制作28.12 MBv2.60 绿色
详情Adobe Dreamweaver CC 2018 v18.2.0 绿色便携版 主页制作176.00 MB
详情Low-Poly 低多边形Web设计工具 Triangulator 中文版 主页制作0.2 MB
详情adobe dreamweaver cc 2019中文64位 主页制作913 MBv19.0 免注册版
详情Adobe Dreamweaver CS3 主页制作75 MBv9.0 简体中文版
详情adobe muse cc 2018中文 主页制作806 MBv13.0.0 64位 附带安装程序
详情Adobe Dreamweaver CC 2017 17.5.0 简体中文 主页制作61.00 MB
详情搜索引擎工厂(Search Engine Builder) 2.46 标准注册版 主页制作1.34 MB
详情网页特效大师 1.65 主页制作3.86 MB
详情网页优化大师 7.1 主页制作2.54 MB
详情网页特效梦工厂 XP 2.3 简体中文注册版 主页制作1.40 MB
详情Web Page Maker V2.3.0 绿色汉化版 主页制作3.37 MB
详情Script清扫工(ScriptCleaner) 2.2 主页制作0.3 MB
详情HTML Password Lock(网页文件加密) V3.2.8汉化绿色版 主页制作0.52 MB
详情CSS Tab Designer V2.0.0 汉化版 主页制作1.49 MB
详情DotWAP(WAP网站制作) v2.02 绿色汉化版 主页制作0.38 MB
详情





















