
超级网页设计器
v3.8 官方版大小:30.8 MB 更新:2019/06/19
类别:主页制作系统:WinXP, Win7, Win8, Win10, WinAll
分类分类

大小:30.8 MB 更新:2019/06/19
类别:主页制作系统:WinXP, Win7, Win8, Win10, WinAll
超级网页设计器是一款简单易用的网页设计工具,软件为用户提供了文本框、输入框、按钮、表单、面板、多行输入框、多页控件、文件上传框、插入网页模板、视频播放器、下拉页面更新等多种丰富的控件供用户进行选择与使用,其具备了一个可视化的网页编辑与设计窗口,用户可以直接进行所见所得的网页设计,当用户完成设计后还支持进行预览,便于用户更好的使用,有需要的用户赶紧下载吧!

为用户提供了文本框、输入框、多页控件、多页自动播放控件、页头、页尾、插入网页模板、Flash影片、音乐播放器等丰富的控件。
支持创建工程、创建网页、创建移动网页、创建文件夹等多种创建类型。
用户可以通过极为简单的方式完成网页的设计与生成。
其提供一个完全所见所得的网页设计面板,用户可以高效的完成设计。
支持用户预览网页效果,便于用户进行修改。
其具备丰富的设计工具供用户进行选择与使用。
控件公共属性,控件公共属性是指大部分控件共有的属性,这些属性只要名称相同,他们的用法都是一样的,如果有不同之处各自控件会有特别的说明。
输入框用于文字输入,对应HTML元素input,type=text。输入框的主要属性是“文本内容”和“文本属性”。
做网页,从这里开始,一切都将变得如此简单。
你不需要专业的网页知识,便能设计出如此专业漂亮的网页。
总结当前流行网站风格,抽象开发成简单易用的控件。
让你在最短的时间内设计出所需的网页。
所见即所得的傻瓜式的设计模式,简洁的界面,操作上手更容易。
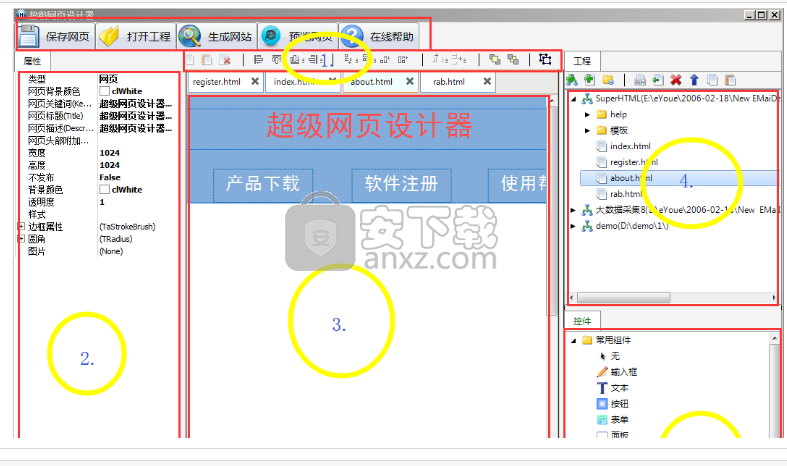
编辑器共分五部份,如上图。第一部分为菜单栏,第二部份为属性编辑器,第三部份为网页编辑区域,第四部份工程树,第五部份为控件选择器。
第一部份菜单栏:
保存网页:保存当前编辑的网页内容。
打开工程:打开一个已存在的工程。
生成网站:按设计好的网页生成网站。不需生成网页的网页属性“不发布”要设置为true。如作为模板的网页一般就不用最后生成网页了。
预览网页:预览一个网页。注意,在预览前如果已有修改要先保存才能预览。
在线帮助:进入在线帮助系统。
快捷菜单栏:下方没有文字的图标为菜快捷菜单栏。把光标移到图标上方等待一会就会有该菜单的名称提示。从左到右分别是复制、粘贴、删除左对齐、顶对齐、底对齐、右对齐、宽度调整到最小、宽度调整到最大、高度调整到最大、高度调整到最小、水平等距排布、垂直等距排布、放到最前面、放到最后面、全选等。
第二部份属性编辑器:用来编辑各参数值。
第三部份网页编辑区域:编辑网页区域。
第四部份工程树:网页及文件夹在树中的浏览。工程树上方为一排快捷按钮,分别为创建工程、创建网页、创建文件夹、重命名、附加网页、移除工程或网页和文件夹、复制网页。
第五部份控件选择器:控件列表。

开始第一个网站
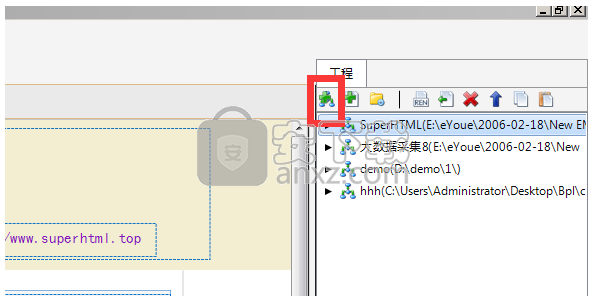
1.先建一个工程。如下图点击红框中的“创建工程”按钮:

点击“创建工程”后,会弹出一个选择文件夹的窗口,选择新建工程所在的文件夹,再填上工程名称,点确定后就创建一个工程了。
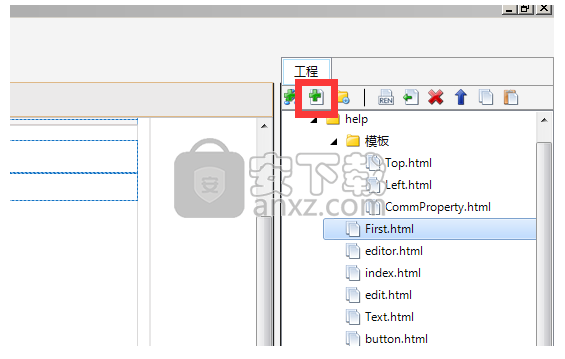
2.创建一个网页。如下图点击红框中的“创建网页”按钮:

点击“创建网页”后,会弹出一个要求输入网页名称的对话框,填上网页名称后点确定按钮即可创建一个网页。
3.开始编辑网页。
从左边工程树中选中刚才创建的网页,双击打开,就可以编辑这个网页了。
4.生成网站。
网页创建设计好后,可以点界面上方的“生成网站”按钮,选择要生成的文件夹,点“确定”即可生成整个网站。
控件公共数据
类型:控件的类型。
名称:控件的名称,生成网页时,作时为html对象的名称和ID值。
左边距:控件离左边距的距离。
顶边距:控件离顶边距的距离。宽度:控件的宽度。
高度:控件的高度。
对齐:控件的对齐方式。可选对齐方式分别如下:None-没有对齐方式, Top-顶部对齐, Left-左边对齐, Right-右边对齐, Bottom-底端对齐, MostTop-最顶对齐, MostBottom-最底对齐, MostLeft-最左对齐,MostRight-最右对齐, Client-充满整个父对象, Contents-按父对象内容对齐, Center-居中对齐, VertCenter-垂直居中对齐, HorzCenter-水平居中对齐, Scale-按宽和高比例对齐。
锁定:主要用于设计时,不允许鼠标拖动。注意:锁定时仍可通过属性编辑修改属性的值。
可见:控件是否可以看见。隐藏:控件是否隐藏。与”可见“的区别是,为true时,都不会出现,但不”可见“时是占位置的,”隐藏“时不占位置的。
使用模板属性值:使用”插入网页模板“控件时,需要编辑模板中的内容时用到。为true,仍然使用模板中对应控件的属性,为false,使用编辑时定义的属性。
旋转:控件按设定的角度旋转。
边距:分内外边距,如下:
*外边距:控件外边距,主要应用于设计期,如”对齐“属性为”Top,Left,Right,Client...“时外边距起作用,为None时不起作用。
*内边距:控件内部边距,主要应用于运行期。如文本内容缩进就使用了内边距设置。透明度:设置控件的透明度,请设置一个0-1之间的任意一个小数。样式:需要附加的样式。
光标动作:分光标聚焦时动作和光标移过时的动作。注意:光标聚焦动作有光标聚焦的html控件才起作用,如输入框、按钮等。注意,“可用”设置为true时才会起作用。
*光标聚焦:光标聚焦到该HTML控件时响应的样式设置。
*光标移过:光标移过该HTML控件时响应的样式设置。
超级连接:设置该HTML控件的超级连接。“连接地址”不为空时才启用。
边框属性:设置HTML控件的边框样式。可以设置边框的大小、线条样式、阴影等等。注意边框大小小大于0,显示边框里的左边、顶边、右边、底边任何一个或全为true才起作用。
圆角:设置HTML控件的四个角的圆度。注意:圆角位置在运行期才起作用,设置时不起作用。
显示父颜色:设置当前HTML控件的颜色显示为父控件的颜色。子控件与父控件颜色要保持一至时使用。边框显示父颜色:设置当前HTML控件边框的颜色显示为父控件的颜色。子控件的边框颜色与父控件颜色要保持一至时使用。注意:不是设置子控件边框颜色与父控件的边框颜色一至。
Adobe dreamweaver cc 绿色精简版 主页制作126 MB附安装程序
详情HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文 主页制作28.00 MB
详情Adobe Dreamweaver CC 2017 17.5.0 简体中文 主页制作61.00 MB
详情adobe contribute cs4 主页制作58.0 MBv5.0 精简安装
详情Dreamweaver CS4 精简安装版 主页制作93 MB附安装程序
详情Altova XMLSpy 2013 Enterprise Edition 主页制作78.00 MB
详情WebSite X5(可视化网页设计软件) 主页制作142 MBv17.0.8 免费版
详情Adobe Dreamweaver CS5 绿色 主页制作96.5 MB附安装程序
详情adobe dreamweaver cc 2019中文64位 主页制作913 MBv19.0 免注册版
详情Postman(网页调试工具) 主页制作226.88 MBv7.24.0 (内置两个程序)
详情dreamweaver mx 2004(附序列号) 主页制作63.1 MB官方简体中文专业版
详情adobe dreamweaver cc 2014 32&64位中文 主页制作319 MB附安装程序
详情adobe muse cc 2018中文 主页制作806 MBv13.0.0 64位 附带安装程序
详情WebSite X5(可视化网页设计软件) 主页制作142 MBv17.0.8 免费版
详情teleport pro汉化 主页制作0.32 MBv1.54 附注册码
详情Easy Button Menu Maker Pro(网页按钮菜单制作软件) 主页制作28.33 MBv4.2 中文
详情Fireworks CS6 简体中文激活版 主页制作439.00 MB
详情Adobe Muse cc 2014中文 主页制作262 MB附安装程序(含Win/Mac版)
详情Blumentals Rapid CSS 2020 主页制作59.9 MBv16.1.0.227 附带安装教程
详情网页优化大师 7.1 主页制作2.54 MB
详情Adobe Dreamweaver CS5 绿色 主页制作96.5 MB附安装程序
详情Microsoft Expression Web 主页制作98.07 MBv4.0 中文版
详情Adobe Dreamweaver CC 2017 17.5.0 简体中文 主页制作61.00 MB
详情teleport pro汉化 主页制作0.32 MBv1.54 附注册码
详情Postman(网页调试工具) 主页制作226.88 MBv7.24.0 (内置两个程序)
详情Adobe Dreamweaver CC 2014 15.0 中文 主页制作97.00 MB
详情Website Painter(可视化网页设计软件) 主页制作4.78 MBv3.4 中文免费版
详情Adobe dreamweaver cc 绿色精简版 主页制作126 MB附安装程序
详情dreamweaver mx 2004(附序列号) 主页制作63.1 MB官方简体中文专业版
详情Adobe Photoshop CC 2015 主页制作328 MBv16.1 中文特别版
详情Adobe Dreamweaver CS4 绿色 主页制作85 MB附安装程序
详情adobe extension manager cs5(adobe扩展管理器) 多国语言版 主页制作15.1 MB附安装程序
详情WebSite X5(可视化网页设计软件) 主页制作142 MBv17.0.8 免费版
详情FrontPage 2003 精简版 主页制作28.3 MB
详情SX HTML5全栈可视编辑器 主页制作28.12 MBv2.60 绿色
详情Adobe Dreamweaver CC 2018 v18.2.0 绿色便携版 主页制作176.00 MB
详情Low-Poly 低多边形Web设计工具 Triangulator 中文版 主页制作0.2 MB
详情adobe dreamweaver cc 2019中文64位 主页制作913 MBv19.0 免注册版
详情Adobe Dreamweaver CS3 主页制作75 MBv9.0 简体中文版
详情adobe muse cc 2018中文 主页制作806 MBv13.0.0 64位 附带安装程序
详情Adobe Dreamweaver CC 2017 17.5.0 简体中文 主页制作61.00 MB
详情搜索引擎工厂(Search Engine Builder) 2.46 标准注册版 主页制作1.34 MB
详情网页特效大师 1.65 主页制作3.86 MB
详情网页优化大师 7.1 主页制作2.54 MB
详情网页特效梦工厂 XP 2.3 简体中文注册版 主页制作1.40 MB
详情Web Page Maker V2.3.0 绿色汉化版 主页制作3.37 MB
详情Script清扫工(ScriptCleaner) 2.2 主页制作0.3 MB
详情HTML Password Lock(网页文件加密) V3.2.8汉化绿色版 主页制作0.52 MB
详情CSS Tab Designer V2.0.0 汉化版 主页制作1.49 MB
详情DotWAP(WAP网站制作) v2.02 绿色汉化版 主页制作0.38 MB
详情





















