Slidev(ppt开发幻灯片展示)
v0.10.2 官方版大小:8.50 MB 更新:2021/05/24
类别:图像其它系统:WinXP, Win7, Win8, Win10, WinAll
分类分类

大小:8.50 MB 更新:2021/05/24
类别:图像其它系统:WinXP, Win7, Win8, Win10, WinAll
Slidev提供PPT辅助制作功能,可以帮助您在编辑PPT的时候获得更多编辑工具和展示工具,您可以通过这款软件演示你的文档,直接在主程序左下角显示演示工具,支持切换上一个动画或者幻灯片、支持切换到幻灯片总览、支持切换暗黑模式,支持切换摄像头视图,支持进入演讲录制模式,支持使用集成的编辑器设计幻灯片图像、图表、图标,提供的功能非常多,适合需要演示PPT的用户使用;Slidev通过编程的方式帮助您编辑动画资源,在设计PPT的时候就可以使用代码生成图像,生成动画内容,通过指定的语法内容为PPT元素添加动画、添加过渡、添加运动,为用户编辑PPT动画提供帮助。

当使用PowerPoint / Keynote / Google幻灯片之类的应用程序时,我总是发现自己花太多时间在样式和布局幻灯片上。每当我需要共享代码片段时,我还需要使用其他工具来一遍又一遍地将突出显示的代码生成为图像。
因此,作为前端开发人员,为什么不以适合我所擅长的方式解决它?
为什么选择 Slidev
有很多功能丰富的、通用的、所见即所得的幻灯片制作工具,例如 微软 PowerPoint 或 苹果 Keynote. 它们在制作带有动画、图表和许多其他漂亮的幻灯片方面效果相当好,同时非常直观和容易学习。那么,为什么要费心制作 Slidev 呢?
Slidev 旨在为开发者提供灵活性和交互性,通过使用他们已经熟悉的工具和技术,使他们的演示文稿更加有趣、更具表现力和吸引力。
当使用所见即所得的编辑器时,人们很容易被样式选项所干扰。Slidev 通过分离内容和视觉效果来弥补这一点。这使你能够一次专注于一件事,同时也能够重复使用社区中的主题。Slidev 并不寻求完全取代其他幻灯片制作工具。相反,它专注于迎合开发者社区的需求。

1、支持 Markdown 语法
Slidev 使用一种扩展的 Markdown 格式,在一个纯文本文件中存储和组织你的幻灯片。这让你专注于制作内容。而且由于内容和样式是分开的,这也使得在不同的主题之间切换变得更加容易。
2、可定制主题
Slidev 的主题可以通过 npm 包的形式来分享和安装。你只需要使用一行配置就可以应用它们。
3、对开发者友好
Slidev 为开发者提供了一流的代码片段支持。它同时支持 Prism 和 Shiki 以获得像素级的完美语法高亮,并且能够随时修改代码。通过内置的 Monaco 编辑器,它还能让你在演示文稿中进行现场编码/演示,并支持自动补全、类型悬停、甚至是 TypeScript 类型检查。
4、快速
Slidev 得益于 Vite,Vue 3 和 Windi CSS,为你带来了最美妙的创作体验。你所做的每一个改变都会立即反映到你的幻灯片上。
5、互动性 & 直观表达
你可以编写自定义的 Vue 组件并直接在你的 MarkDown 文件中使用它们。你也可以在演示文稿中与它们互动,以更深入和直观的方式表达你的想法。
6、支持录制
Slidev 提供了内置的录音和摄像头视图。你可以将你的演示文稿与你的相机视图一起分享,或者为你的屏幕和相机分别录制并保存。所有这些都是内置的,不需要额外的工具。
7、可移植性
用一个命令就可以将你的幻灯片导出为 PDF 或 PNG,甚至是可托管的单页应用程序(SPA),并在任何地方分享它们。
8、可配置
由于 Slidev 基于 Web 技术,任何可以在 Web 应用中完成的事情,Slidev 也可以做到。例如,WebGL、API请求、iframes,甚至是实时共享。完全取决于你的想象力!
基于Markdown-使用您喜欢的编辑器和工作流程
开发人员友好-内置语法突出显示,实时编码等
Themable-主题可以与npm包共享和使用
时尚- Windi CSS点播公用事业,易于使用的嵌入式样式表
交互式-无缝嵌入Vue组件
演示者模式-使用另一个窗口,甚至使用手机来控制幻灯片
LaTeX-内置LaTeX数学方程式支持
图表-创建带有文字描述的图表
图标-直接从任何图标集中访问图标
编辑器-集成编辑器或VS Code扩展
录制-内置录制和摄像头视图
便携式-导出为PDF,PNG甚至是可托管的SPA
快速-由Vite即时重新加载
可入侵-使用Vite插件,Vue组件或任何npm软件包
开始使用
理解它的最好方法是尝试一下,只需一个命令即可:
npm init slidev@latest
Vite-极快的前端工具
Vue 3 powered Markdown-专注于内容,同时在需要时具有HTML和Vue组件的功能
Windi CSS-按需实用程序优先的CSS框架,可轻松设置幻灯片的样式
Prism,Shiki,Monaco编辑-具有实时编码功能的一流代码片段支持
RecordRTC-内置记录和摄像机视图
VueUse family- , @vueuse/core,@vueuse/head,@vueuse/motion等。
Iconify -Iconsets集合。
KaTeX -LaTeX数学渲染。
Mermaid -文字图。
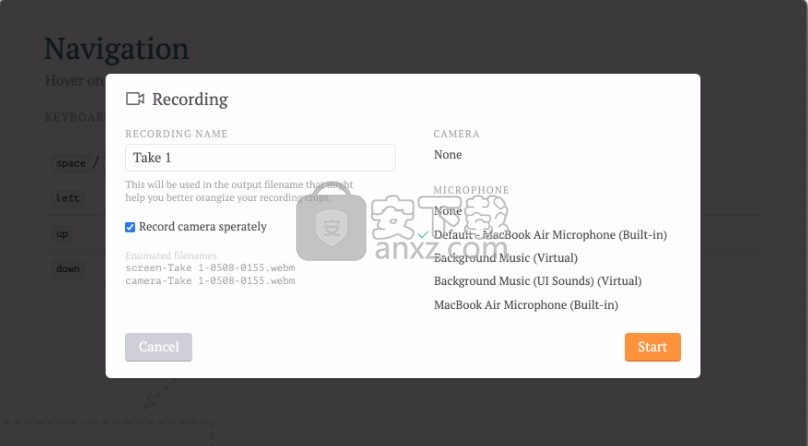
演讲录制
Slidev 拥有内置的演讲录制和摄像头视图。你可以使用它们轻松实现你的演讲录制。
#摄像头视图
点击导航面板上的摄像头按钮,将在演示文稿中显示你的摄像头视图。你可以拖动它,并使用右下角的把手来调整大小。尺寸和位置将持久化存储在 localStorage 中,因此,可以保证多次刷新后的展示一致,无需担心位置和大小丢失的问题。
#录制
点击导航面板上的 录制按钮,将会弹出一个对话框。在此对话框中,你可以选择将你的摄像头视图嵌入到幻灯片中进行录制,也可以将它们分成两个视频文件。
此功能的实现得益于 RecordRTC 与 WebRTC API。

配置 Vue
环境: Client
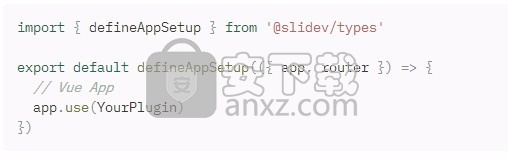
Slidev 基于 Vue 3 来渲染应用。你可以针对应用进行扩展,添加自定义插件或自定义配置等操作。
创建 ./setup/main.ts 文件,其内容如下:

这也可以作为你 Slidev 应用程序的主入口,在应用启动前做一些初始化操作。
配置 KaTeX
环境: Node
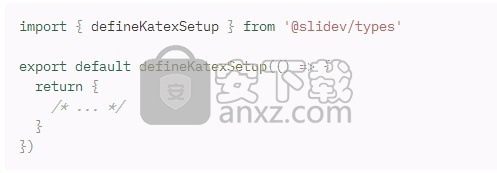
创建一份包含以下内容的 ./setup/katex.ts 文件:

在配置时,你可以提供一些自定义的 KaTex 选项
配置 Mermaid
环境: Client
创建一份包含以下内容的 ./setup/mermaid.ts 文件:

动画
#点击动画
#v-click
如需为元素添加 “点击动画”,你可以使用 v-click 指令或 组件

v-after
v-after 和 v-click 用法类似,但是 v-after 会在上一个 v-click 触发后使元素可见。

当你点击了“下一步”按钮之后,Hello 和 World 会同时出现。
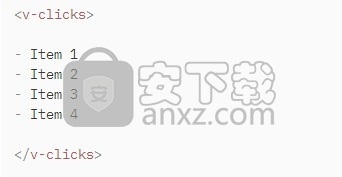
#v-clicks
v-clicks 仅作为组件提供。它可以快速将其子元素全部添加 v-click 指令。它在列表中尤为实用。

每次你点击“下一步”按钮时,元素会逐条依次出现。
#自定义点击数量
默认情况下,Slidev 会计算进入下一张幻灯片之前需要执行多少步。你可以在 frontmatter 选项中设置 clicks 来覆盖该设置:

排序
通过传递点击索引,你可以自定义展示的顺序

元素过渡
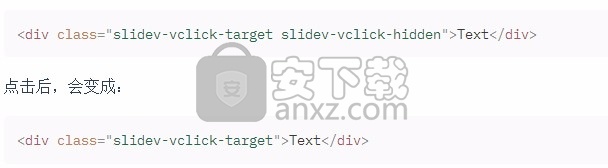
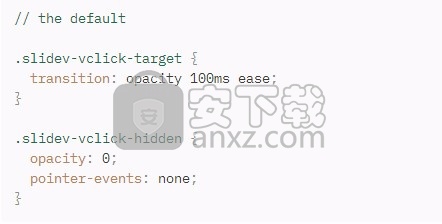
当你在元素中应用 v-click 指令时,它会给该元素添加名为 slidev-vclick-target 的类。当元素隐藏时,还加上了 slidev-vclick-hidden 类。例如:

默认情况下,这些类都应用了半透明的过渡效果:

你可以在你的自定义样式表中自定义过渡效果来覆盖默认配置。
例如,你可以通过以下方式实现缩放过渡效果:

运动
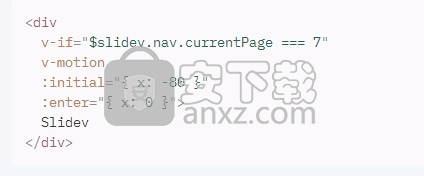
Slidev 内置了 @vueuse/motion。你可以对任何元素应用 v-motion 指令,以对它们施加运动效果。例如:

文本 Slidev 将从其初始化位置 -80px 移至其原始位置。
注意:Slidev 会预加载下一张幻灯片以提高性能,这意味着动画可能会在你导航到该页面之前就开始了。为了使其正常工作,你可以禁用指定幻灯片的预加载
---
preload: false
---
或者使用 v-if 控制元素的生命周期来获得对组件更细粒度的控制

ExifTool(图片信息查看工具) 图像其它8.96 MBv12.65
详情G2(可视化引擎) 图像其它29.22 MBv5.0.12
详情Quick Any2Ico(图标提取器) 图像其它0.27 MBv3.3.0.0
详情OkMap Desktop(GPS制图软件) 图像其它151 MBv14.12
详情chemoffice suite 2020(化学建模和绘图软件) 图像其它517 MBv20.0.0.41 附安装教程
详情acdsee pro 2019补丁 图像其它17.7 MB附安装教程
详情贴图专家 V2.2 Build 20050809 完美 图像其它1.89 MB
详情Lunacy(Sketch文件预览编辑工具) 图像其它11.3 MBv4.0.3
详情colorpicker 2.0.6 图像其它0.58 MB
详情Tree Studio(2D树木生成工具) 图像其它83.3 MBv1.13 免费版
详情Photoshop Interface Assistant V2.1 汉化 图像其它0.4 MB
详情WhatAMark(图片添加水印工具) 图像其它23.2 MBv1.9 免费版
详情印章大师11 图像其它5.0 MBv11.0 绿色
详情LabelJoy Server 6(条码设计打印软件) 图像其它80.2 MBv6.1.0.138
详情iWatermark Pro(水印制作软件) 图像其它110.0 MBv2.5.23
详情Joyoshare LivePhoto Converter(照片转换应用) 图像其它15.2 MBv1.0.0
详情wallpaper calendar 图像其它1.33 MBv3.0.2 中文绿色版
详情Global Mapper 22 图像其它452 MBv22.0.0 附安装教程
详情Visual Similarity Duplicate Image Finder Pro(重复图片清理软件) 图像其它1.36 MBv4.8.0.1 绿色中文
详情FastPictureViewer Codec Pack Pro(图片解码器) 图像其它107.70 MBv3.8.0.97 中文
详情光影魔术手边框素材包 图像其它1.56 MB
详情超强OCR文字识别 Na文字识别 v1.2.9 绿色版 图像其它93.00 MB
详情微信交易记录生成器 图像其它23.10 MBV1.0 绿色版
详情投屏大师 图像其它1.62 MBv1.5.1 官方版
详情《经典配色手册》经典之作 PDF 图像其它0.11 MB
详情印章大师11 图像其它5.0 MBv11.0 绿色
详情潘通色卡电子版2019 图像其它0.47 MBv3.0 绿色免费版
详情图片对比软件 图像其它1.04 MBv1.0 绿色版
详情eosmsg 图像其它21.80 MBv5.3.0 官方版
详情Benbox(激光雕刻软件) 图像其它35.40 MBv3.7 官方版
详情Adobe Fresco 2020(adobe绘画软件) 图像其它531.0 MBv1.2.0 (附安装教程)
详情Lego Digital Designer(虚拟乐高积木软件) 图像其它215.0 MBv4.3.8 官方版
详情微信红包截图生成器 图像其它4.42 MBv1.0 绿色免费版
详情coolorus cs6(PS色环插件) 图像其它0.76 MBv2.5.3
详情ColorPix(屏幕取色) 图像其它0.3 MB汉化版
详情ProDAD Mercalli(影片抖动稳定插件) 图像其它31.8 MBv4.0.458 中文注册版
详情Visual Similarity Duplicate Image Finder Pro(重复图片清理软件) 图像其它1.36 MBv4.8.0.1 绿色中文
详情vray for 3dmax2021 图像其它449 MBv5.0 附安装教程
详情diffimg(图像对比软件) 图像其它28.0 MBv2.2.0 绿色版
详情清华紫光 OCR识别系统 v7.5 全能版 图像其它12.00 MB
详情ColorPix(屏幕取色) 图像其它0.3 MB汉化版
详情下图高手 图像其它3.61 MBv113.0 高级版
详情集福宝2022 图像其它0.78 MB1.0
详情Win8codecs(视频/音频解码器) 图像其它40.34 MBv12.2.5
详情印章大师 8.0 注册版 图像其它2.99 MB
详情好色鬼 2006 02.08 图像其它0.82 MB
详情超强OCR文字识别 Na文字识别 v1.2.9 绿色版 图像其它93.00 MB
详情Batch Picture Protector(批量水印) V1.40 汉化绿色版 图像其它1.46 MB
详情贴图专家 V2.2 Build 20050809 完美 图像其它1.89 MB
详情屏幕取色 Pipette 2016 绿色中文版 图像其它3.00 MB
详情