G2(可视化引擎)
v5.0.12大小:29.22 MB 更新:2023/06/21
类别:图像其它系统:WinXP, Win7, Win8, Win10, WinAll
分类分类

大小:29.22 MB 更新:2023/06/21
类别:图像其它系统:WinXP, Win7, Win8, Win10, WinAll
G2可视化引擎提供图表设计功能,可以通过这款软件帮助用户设计新的图表,可以处理图表数据,可以设置数据交互方式,可以编辑处理数据流程,可以将复杂的数据可视化,对于需要处理数据和统计数据的朋友很实用,您可以借助这款图形语法设计具有图表功能的程序,提供坐标轴、图例、提示信息、文本标签配置、图形标注、滑块、滚动条、几何图形、图形元素、View视图、交互语法等多种编辑功能,为用户设计各种行业需求的数据统计图表,结合DataSet工具就可以管理数据,可以通过DataSet导入数据到图表分析!

G2 一套面向常规统计图表,以数据驱动的高交互可视化图形语法,具有高度的易用性和扩展性。使用 G2,你可以无需关注图表各种繁琐的实现细节,一条语句即可使用 Canvas 或 SVG 构建出各种各样的可交互的统计图表。
完善的图形语法:数据到图形的映射,能够绘制出所有的图表。
全新的交互语法:通过触发和反馈机制可以组合出各种交互行为,对数据进行探索。
强大的 View 模块:可支持开发个性化的数据多维分析图形。
双引擎渲染:Canvas 或 SVG 任意切换。
可视化组件体系:面向交互、体验优雅。
全面拥抱 TypeScript:提供完整的类型定义文件。
千变万化,自由组合
任何图表,都可以基于图形语法灵活绘制,满足你无限的创意

专业完备
大量产品实践之上,提供绘图引擎、完备图形语法、专业设计规范

生动,可交互
强大的交互语法,助力可视分析,让图表栩栩如生

1、全面拥抱 TypeScript。
2、全新的可视化组件:面向交互,体验优雅。
3、强大的 View 模块:可单独使用,具备完备的可视化组件、事件,支持 View 嵌套以及自动布局。
4、全新的交互语法。
5、绘图引擎升级至 G 0.4 版本,支持双引擎切换。
6、引入数据更新机制。
7、动画机制改造,更细粒度,体验更好。
8、模块化管理,提供更加灵活的扩展机制。
通过 npm 安装
npm install @antv/g2 --save
成功安装完成之后,即可使用 import 或 require 进行引用。

浏览器引入
既可以通过将脚本下载到本地也可以直接引入在线资源:

开始使用
在 G2 引入页面后,我们就已经做好了创建第一个图表的准备了。
下面是以一个基础的柱状图为例开始我们的第一个图表创建。
1. 创建 div 图表容器
在绘图前我们需要为 G2 准备一个 DOM 容器:

2. 编写图表绘制代码
创建 div 容器后,我们就可以进行简单的图表绘制:
1、new Chart() 创建 Chart 图表对象,指定图表所在的容器 id、图表的宽高、边距等信息;
2、chart.data() 载入图表数据源;
3、使用图形语法进行图表的绘制;
4、chart.render() 渲染图表。
G2 所构建出的图表是由一系列独立的图形语法元素组合而成的:
数据 Data:可视化最基础的部分。
图形属性 Attribute:负责将数据中的变量映射至图形空间。
几何标记 Geometry:即你在图表中实际看到的图形元素,如点、线、多边形等,每个几何标记对象含有多个图形属性,G2 的核心就是建立数据中的一系列变量到图形属性的映射。
度量 Scale:数据空间到图形属性空间的转换桥梁,每一个图形属性都对应着一个或者多个度量。
坐标系 Coordinate:描述了数据是如何映射到图形所在的平面的,同一个几何标记在不同坐标系下会有不同的表现。G2 提供了多种坐标系的支持:笛卡尔坐标、极坐标以及螺旋坐标等。
可视化组件 Component:也可以成为图表辅助元素,用于增强图表的可读性和可理解性,在 G2 中,提供了丰富的可视化组件,包括坐标轴 Axis,图例 Legend,提示信息 Tooltip,图形标记 Annotation,滑动条 Slider 等。
分面 Facet:描述了如何将数据分解为各个子集,以及如何对这些子集作图并联合进行展示,主要用于多维数据分析。
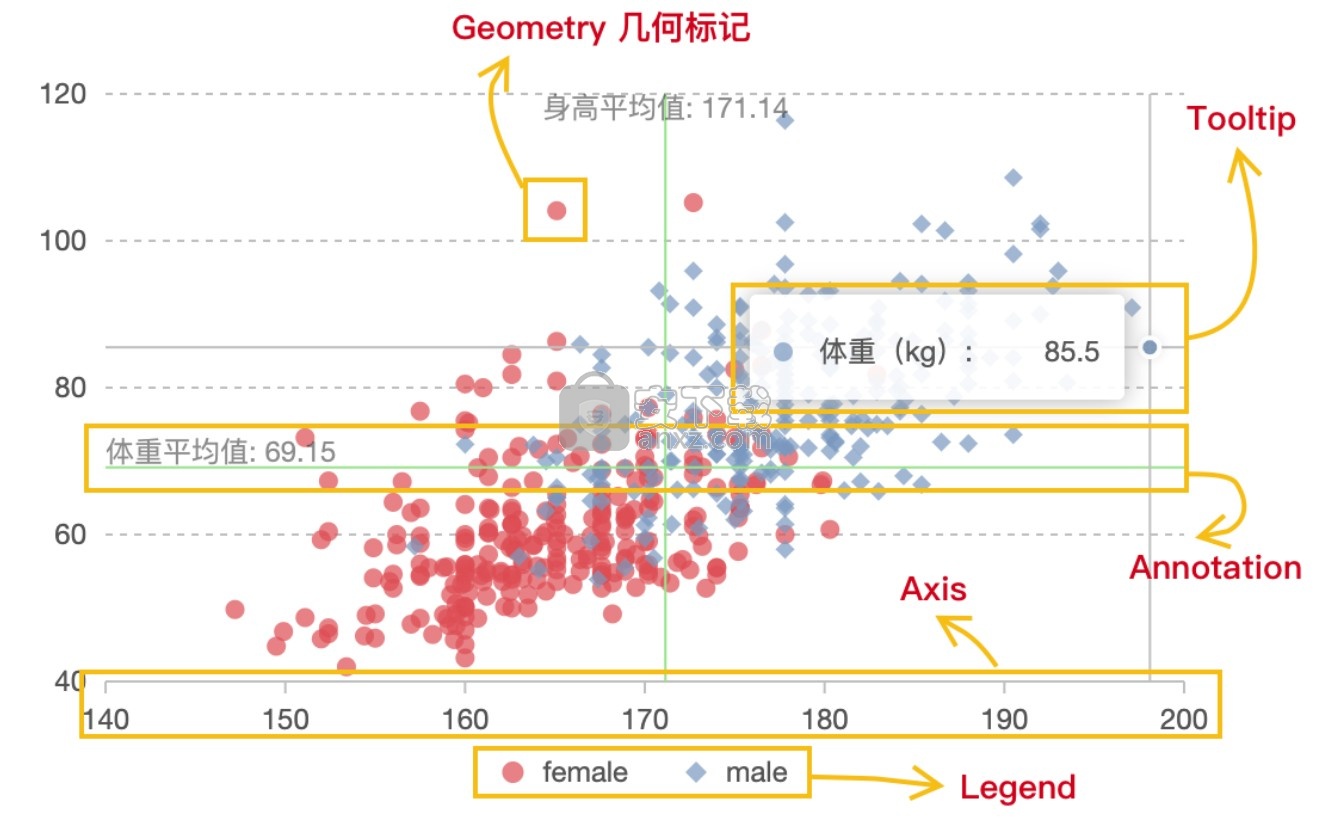
常见的 G2 图表包含的组件如下图所示:

几何图形 Geometry
几何图形(Geometry),即我们所说的点、线、面这些几何图形,在 G2 中几何标记的类型决定了生成图表的类型,也就是数据被可视化后的实际表现,不同的几何标记都包含对应的图形属性 Attribute。
坐标轴 Axis
每个图表通常包含两个坐标轴,在直角坐标系(笛卡尔坐标系)下,分别为 x 轴和 y 轴,在极坐标轴下,则分别由角度和半径 2 个维度构成。
每个坐标轴由坐标轴线(line)、刻度线(tickLine)、刻度文本(label)、标题(title)以及网格线(grid)组成。
图例 Legend
图例作为图表的辅助元素,用于标定不同的数据类型以及数据的范围,辅助阅读图表,帮助用户在图表中进行数据的筛选过滤。
提示信息 Tooltip
当鼠标悬停在某个点上时,会以提示框的形式显示当前点对应的数据的信息,比如该点的值,数据单位等。数据提示框内提示的信息还可以通过格式化函数动态指定。
辅助标记 Annotation
当需要在图表上绘制一些辅助线、辅助框或者图片时,比如增加平均值线、最高值线或者标示明显的范围区域时,可以使用辅助标记 annotation。
缩略轴 Slider
当图表中数据量比较多,用户希望关注数据集中在某个特殊区域的时候,可以使用缩略轴组件。缩略轴较适用于折线图。
滚动条 Scrollbar
当图表中数据量比较多多,也可以适用滚动条组件来一次只浏览一部分数据。滚动条组件提供水平滚动条、和垂直滚动条。滚动条组件较适用于柱形图和条形图。
坐标轴和坐标作为图表的引导元素,可以帮助你将图形与原始值进行映射关联。在 G2 中,坐标轴是自动生成的,它的内容是由 scale 度量控制的,而渲染的细节则是由主题控制。
坐标轴组成
下图表示了 G2 坐标轴的组成部分:

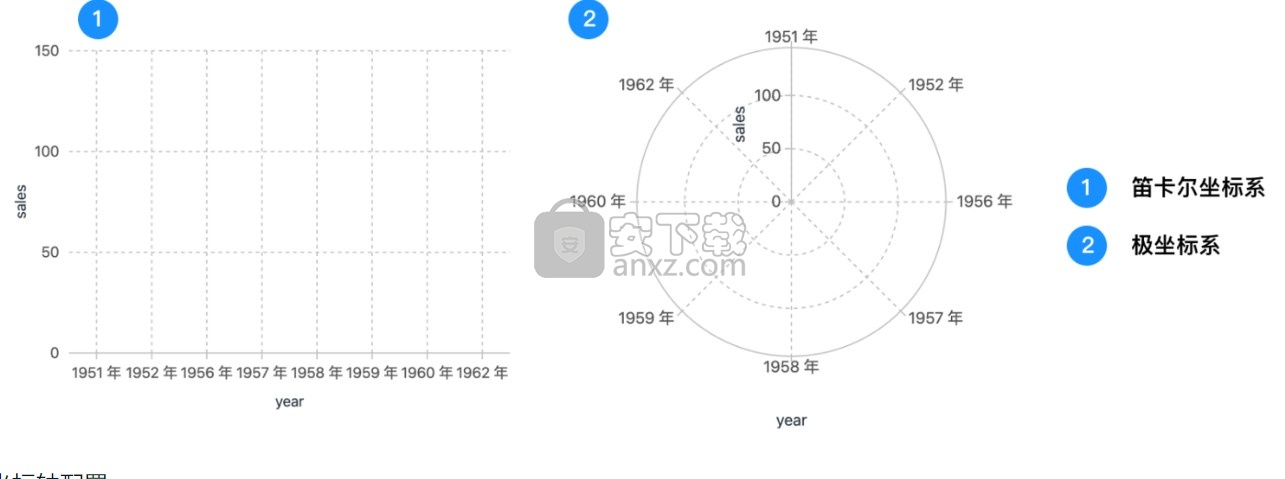
坐标系控制着坐标轴和网格线的绘制,不同的坐标系下坐标轴的表现不同,下图展示了两种不同坐标系的坐标轴和网格线:

坐标轴配置
G2 提供了坐标轴的配置接口,主要用于坐标轴样式的配置:
chart.axis();
关于该接口的详细使用,可以阅读相关的 API 文档,下面主要向大家介绍关于坐标轴内容的配置方法。
title 配置
在本篇开头提到过,坐标轴的内容是由 scale 度量控制的,所以 scale 度量的名字控制着坐标轴的标题内容。 chart.axis() 只用于控制坐标轴的外观配置,在 G2 默认主题中,我们关闭了 title 的展示。

默认情况下,我们会为每条坐标轴生成标题,标题名默认为该轴对应数据字段的属性名。当需要为坐标轴设置别名时,则需要通过 chart.scale() 接口,为对应的 scale 度量设置 alias 别名属性来改变坐标轴标题。


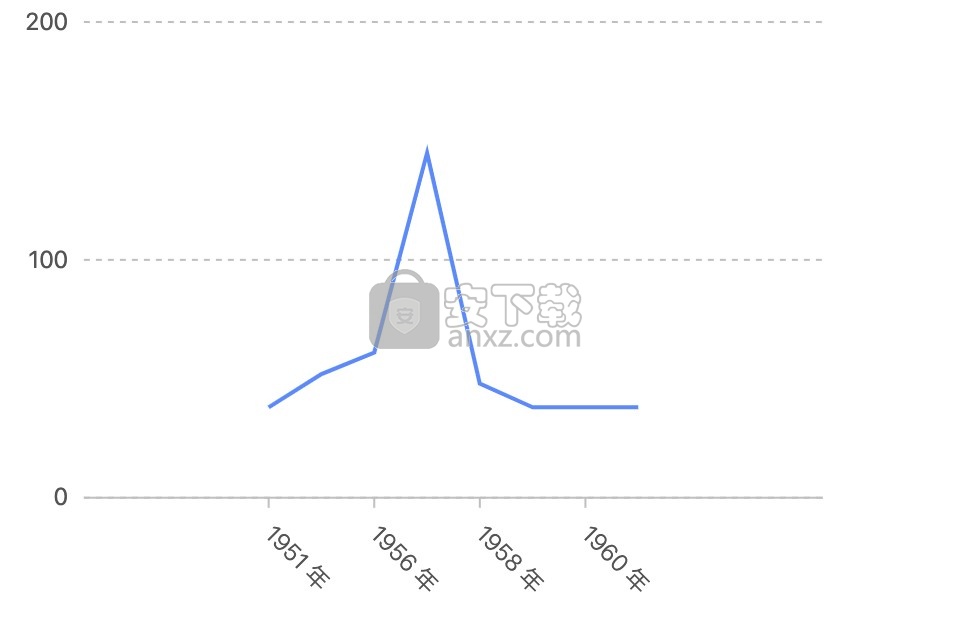
label 配置
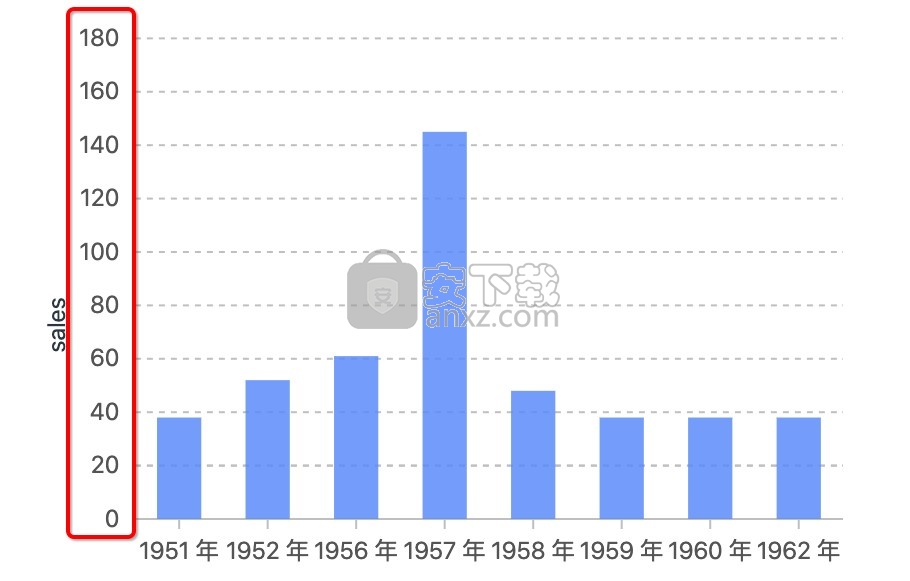
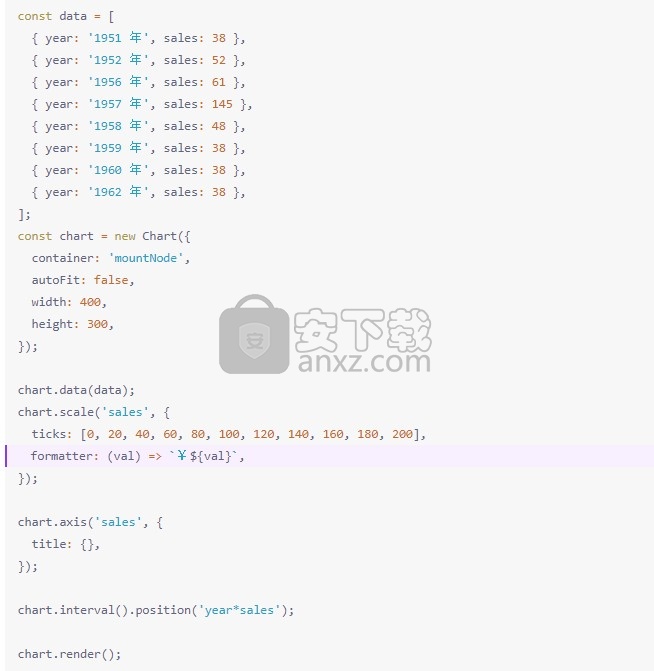
坐标轴文本的内容同样也受 scale 度量的控制,G2 默认会生成所有的 label 内容,我们可以通过 chart.scale() 接口改变对应坐标轴 label 的显示:


当需要对数值进行格式化时,也可以通过 chart.scale() 接口:


chart.axis() 接口中的 label 属性则用于 label 的样式主题配置。
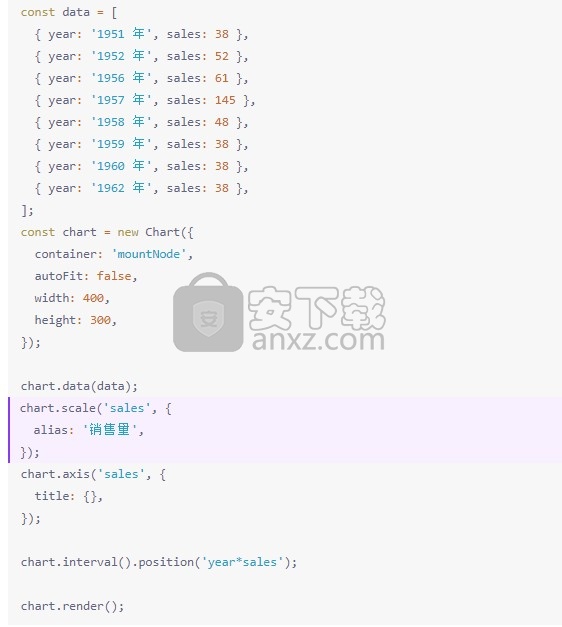
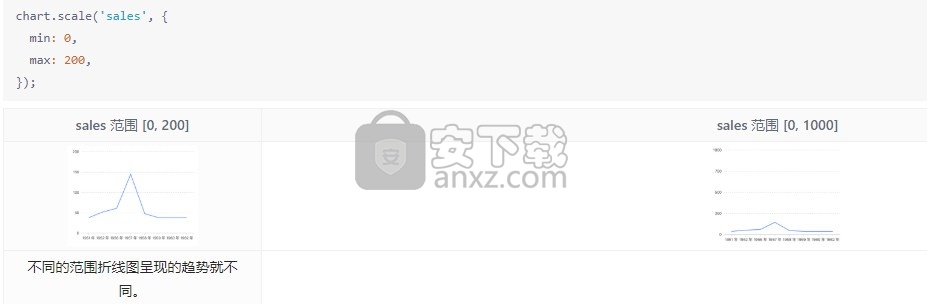
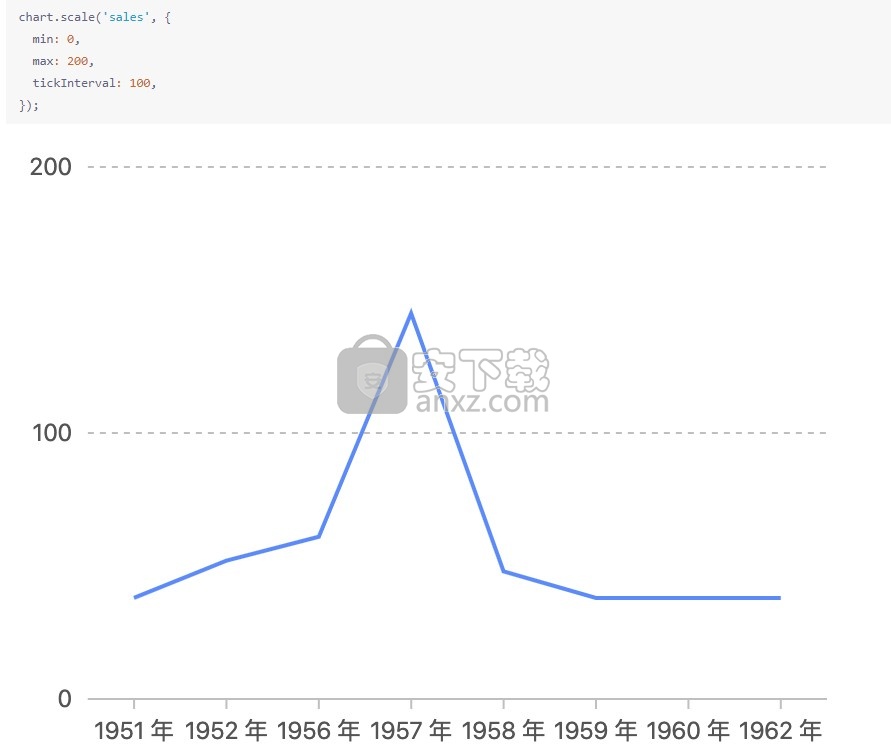
设置坐标轴数值范围
坐标轴的数值范围受数据的约束,同时也可以通过 chart.scale() 接口进行配置,每一种坐标轴数值范围的选择都会导致最后可视化结果的不同:

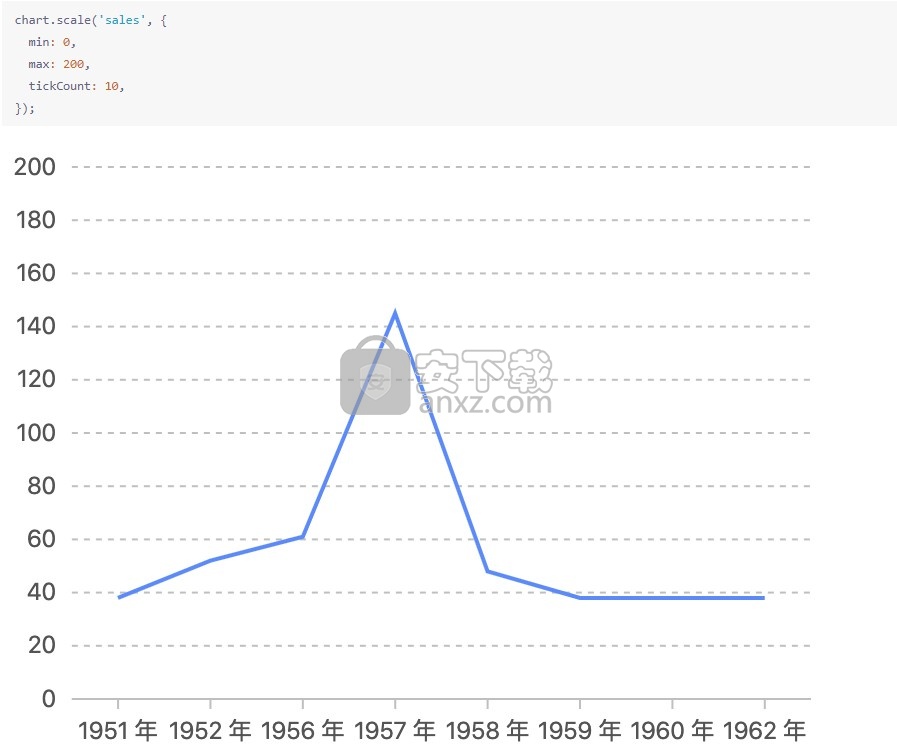
设置坐标轴刻度线个数
默认的坐标轴刻度线个数是 5 个,同样可以通过 chart.scale(),用户可以自定义坐标轴刻度线的个数。

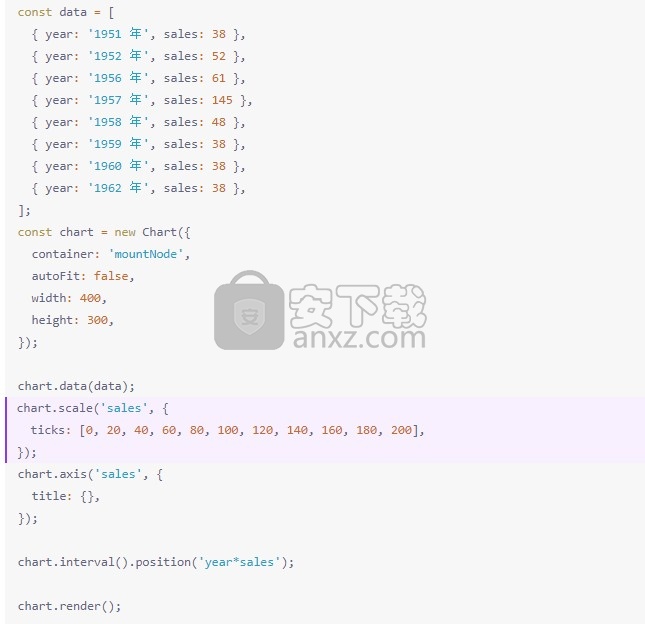
设置坐标轴刻度线间距
对于连续类型的数据,G2 还支持设置坐标轴刻度线的间距(tickInterval 属性),同样需要在 chart.scale() 中进行配置,但是需要说明的是,tickInterval 为原始数据值的差值,并且 tickCount 和 tickInterval 不可以同时声明。

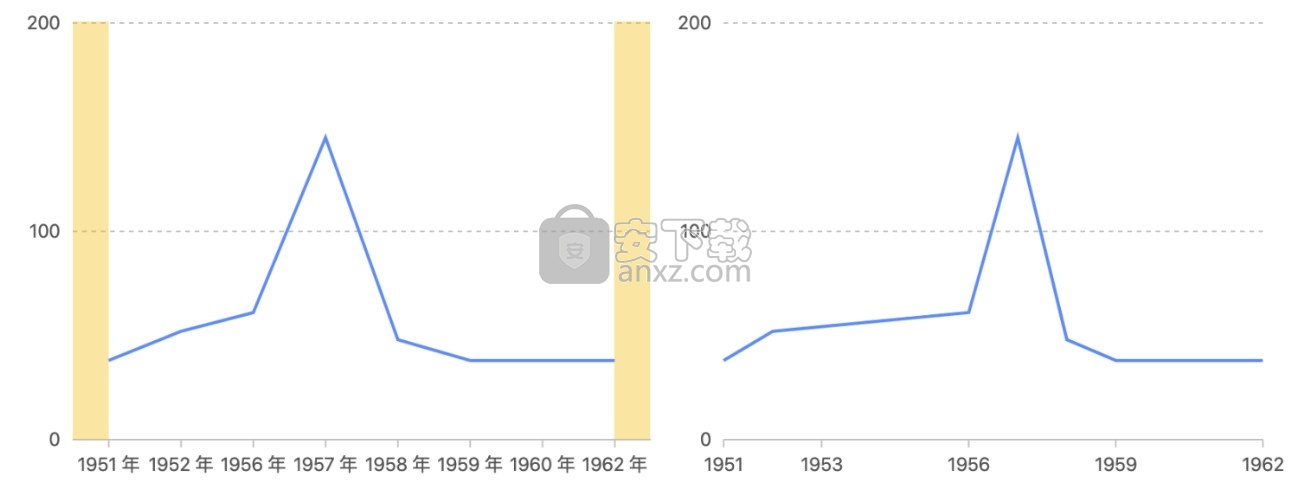
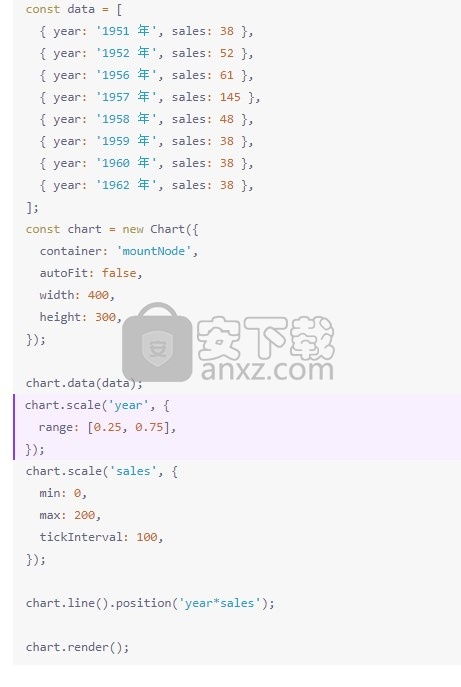
设置坐标系两端留白
对于分类数据的坐标轴两边默认会留下一定的留白,连续数据的坐标轴的两端则没有留白。

两端的留白可通过 chart.scale() 接口中的 range 属性进行配置,分类数据的 range 的默认值是 [ 1 / (count - 1), 1 - 1 / (count - 1) ],count 代表数据的个数,可以修改这个值达到改变留白大小的目的。


ExifTool(图片信息查看工具) 图像其它8.96 MBv12.65
详情G2(可视化引擎) 图像其它29.22 MBv5.0.12
详情Quick Any2Ico(图标提取器) 图像其它0.27 MBv3.3.0.0
详情OkMap Desktop(GPS制图软件) 图像其它151 MBv14.12
详情chemoffice suite 2020(化学建模和绘图软件) 图像其它517 MBv20.0.0.41 附安装教程
详情acdsee pro 2019补丁 图像其它17.7 MB附安装教程
详情贴图专家 V2.2 Build 20050809 完美 图像其它1.89 MB
详情Lunacy(Sketch文件预览编辑工具) 图像其它11.3 MBv4.0.3
详情colorpicker 2.0.6 图像其它0.58 MB
详情Tree Studio(2D树木生成工具) 图像其它83.3 MBv1.13 免费版
详情Photoshop Interface Assistant V2.1 汉化 图像其它0.4 MB
详情WhatAMark(图片添加水印工具) 图像其它23.2 MBv1.9 免费版
详情印章大师11 图像其它5.0 MBv11.0 绿色
详情LabelJoy Server 6(条码设计打印软件) 图像其它80.2 MBv6.1.0.138
详情iWatermark Pro(水印制作软件) 图像其它110.0 MBv2.5.23
详情Joyoshare LivePhoto Converter(照片转换应用) 图像其它15.2 MBv1.0.0
详情wallpaper calendar 图像其它1.33 MBv3.0.2 中文绿色版
详情Global Mapper 22 图像其它452 MBv22.0.0 附安装教程
详情Visual Similarity Duplicate Image Finder Pro(重复图片清理软件) 图像其它1.36 MBv4.8.0.1 绿色中文
详情FastPictureViewer Codec Pack Pro(图片解码器) 图像其它107.70 MBv3.8.0.97 中文
详情光影魔术手边框素材包 图像其它1.56 MB
详情超强OCR文字识别 Na文字识别 v1.2.9 绿色版 图像其它93.00 MB
详情微信交易记录生成器 图像其它23.10 MBV1.0 绿色版
详情投屏大师 图像其它1.62 MBv1.5.1 官方版
详情《经典配色手册》经典之作 PDF 图像其它0.11 MB
详情印章大师11 图像其它5.0 MBv11.0 绿色
详情潘通色卡电子版2019 图像其它0.47 MBv3.0 绿色免费版
详情图片对比软件 图像其它1.04 MBv1.0 绿色版
详情eosmsg 图像其它21.80 MBv5.3.0 官方版
详情Benbox(激光雕刻软件) 图像其它35.40 MBv3.7 官方版
详情Adobe Fresco 2020(adobe绘画软件) 图像其它531.0 MBv1.2.0 (附安装教程)
详情Lego Digital Designer(虚拟乐高积木软件) 图像其它215.0 MBv4.3.8 官方版
详情微信红包截图生成器 图像其它4.42 MBv1.0 绿色免费版
详情coolorus cs6(PS色环插件) 图像其它0.76 MBv2.5.3
详情ColorPix(屏幕取色) 图像其它0.3 MB汉化版
详情ProDAD Mercalli(影片抖动稳定插件) 图像其它31.8 MBv4.0.458 中文注册版
详情Visual Similarity Duplicate Image Finder Pro(重复图片清理软件) 图像其它1.36 MBv4.8.0.1 绿色中文
详情vray for 3dmax2021 图像其它449 MBv5.0 附安装教程
详情diffimg(图像对比软件) 图像其它28.0 MBv2.2.0 绿色版
详情清华紫光 OCR识别系统 v7.5 全能版 图像其它12.00 MB
详情ColorPix(屏幕取色) 图像其它0.3 MB汉化版
详情下图高手 图像其它3.61 MBv113.0 高级版
详情集福宝2022 图像其它0.78 MB1.0
详情Win8codecs(视频/音频解码器) 图像其它40.34 MBv12.2.5
详情印章大师 8.0 注册版 图像其它2.99 MB
详情好色鬼 2006 02.08 图像其它0.82 MB
详情超强OCR文字识别 Na文字识别 v1.2.9 绿色版 图像其它93.00 MB
详情Batch Picture Protector(批量水印) V1.40 汉化绿色版 图像其它1.46 MB
详情贴图专家 V2.2 Build 20050809 完美 图像其它1.89 MB
详情屏幕取色 Pipette 2016 绿色中文版 图像其它3.00 MB
详情