
Materialize(现代响应式前端框架)
v1.0.0 官方版大小:0.15 MB 更新:2021/04/17
类别:主页制作系统:WinXP, Win7, Win8, Win10, WinAll
分类分类

大小:0.15 MB 更新:2021/04/17
类别:主页制作系统:WinXP, Win7, Win8, Win10, WinAll
Materialize是基于Material
Design的现代响应式前端框架,可以帮助用户在软件上快速设计前端内容,您可以在软件设计CSS样式,可以设计UI界面布局内容,使用软件提供的组件就可以开始对页面样式布局,支持图形设置,支持按钮设置,支持菜单设置,支持页脚设置,支持图示设置,支持导航栏设置,支持轮播设置,支持分页设置,支持表单设置,支持媒体功能设置,提供的页面设计组件还是非常多的,用户可以通过组件快速完成样式设计,从而设计新网页,设计新web应用的时候快速构建页面效果,如果您需要设计前端就可以下载Materialize!

1、颜色功能
基于材料设计基色的调色板。这些颜色中的每一个都由基本颜色类别和可选的变亮或变暗类别定义。
2、网格
我们正在使用标准的12柱流体响应网格系统。网格可帮助您以有序,简单的方式布局页面。
3、图像
可以使用Materialize以不同的方式设置图像的样式
4、影片
我们为嵌入式视频提供了一个容器,可以根据需要调整其大小。
5、响应式嵌入
为了使您的嵌入响应,只需用包含div的包含div的类包装它们即可 video-container
6、表
表是组织大量数据的好方法。我们提供了一些实用程序类,以帮助您尽可能轻松地对表格进行样式设置。此外,为了改善移动体验,移动屏幕宽度上的所有表格都将自动居中。
7、版式标头
我们在标题标签上提供了一些基本样式。在示例中,您可以看到6个标头标签的大小不同
8、块引用
块引号主要用于强调引号或引文。您也可以将它们用于其他一些文本层次结构和重点
9、CSS过渡
我们制作了一些自定义动画类,这些类将仅通过CSS转换您的内容。每个CSS过渡都包含一个应用必要样式的基类和一些控制过渡状态的附加类。
10、自动初始化
自动初始化允许您通过一个函数调用来初始化所有的Materialize组件。重要的是要注意,您不能使用此方法传递选项。
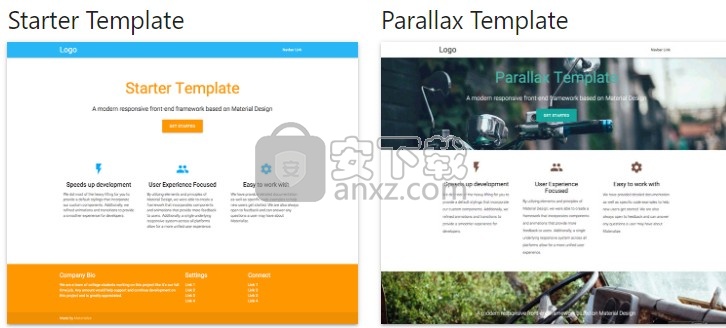
1、加快发展
我们为您提供了大部分繁重的工作,以提供包含我们自定义组件的默认样式。此外,我们优化了动画和过渡效果,为开发人员提供了更流畅的体验。团体
2、注重用户体验
通过利用Material Design的元素和原理,我们能够创建一个框架,该框架结合了向用户提供更多反馈的组件和动画。此外,跨所有平台的单个基础响应系统可提供更统一的用户体验。设定
3、易于使用
我们提供了详细的文档以及特定的代码示例,以帮助新用户入门。我们也随时欢迎您提出反馈,并可以回答用户有关Materialise的任何问题。
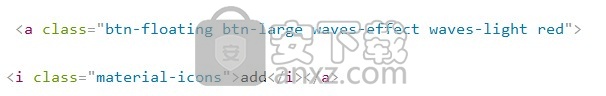
材料设计中描述了3种主要的按钮类型。凸起的按钮是一个标准按钮,表示动作并试图使平整的页面变得更深。浮动圆形动作按钮用于非常重要的功能。平面按钮通常用于已经具有深度的元素(如卡片或模态)中。

漂浮的

浮动动作按钮
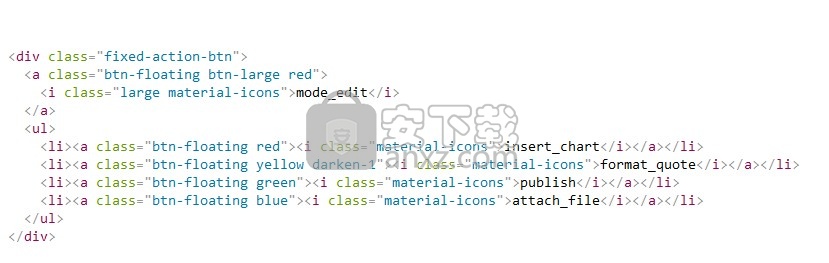
如果需要固定的浮动操作按钮,则可以添加将在悬停时显示的多个操作。我们的演示位于页面的右下角。

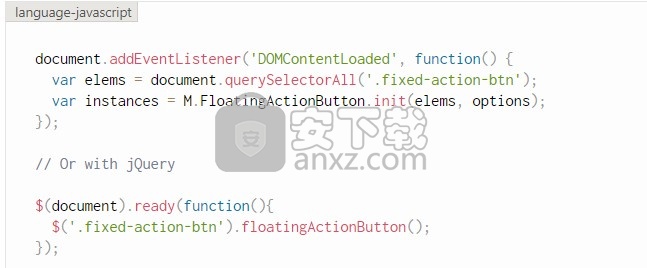
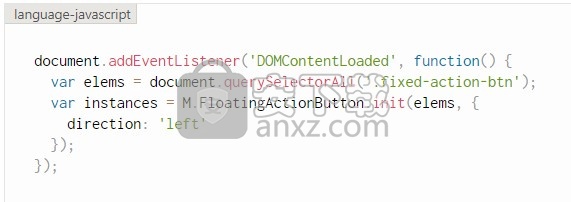
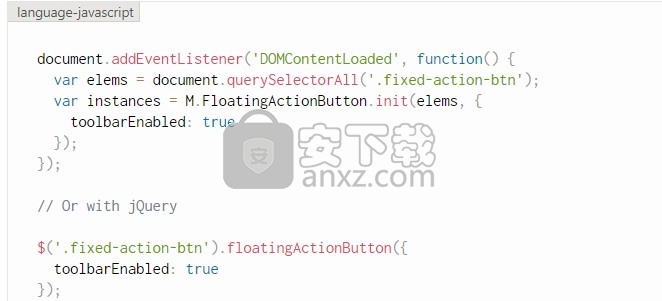
初始化

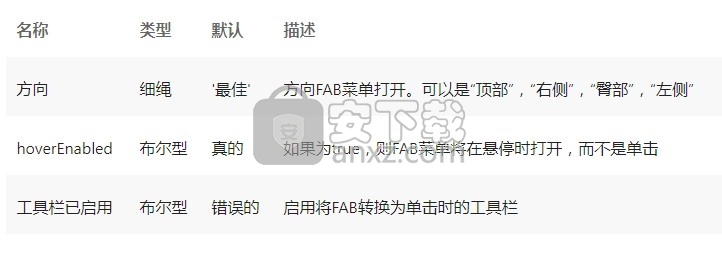
选项

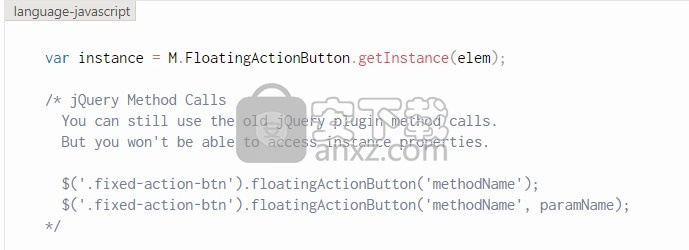
方法
由于jQuery不再是依赖项,因此所有方法都在插件实例上调用。您可以这样获得插件实例:

水平FAB
创建水平FAB很容易!只需设置方向选项即可。

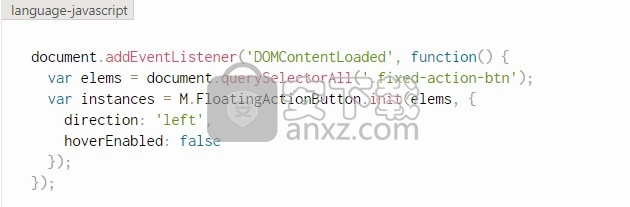
仅限点击的FAB
如果要禁用悬停行为,而是在用户单击大按钮时切换FAB菜单(在移动设备上效果很好!),只需将click-to-toggle类添加 到FAB。

FAB到工具栏
除了显示单个按钮选项外,您还可以在单击时将FAB转换为工具栏。只需将toolbar类添加 到FAB

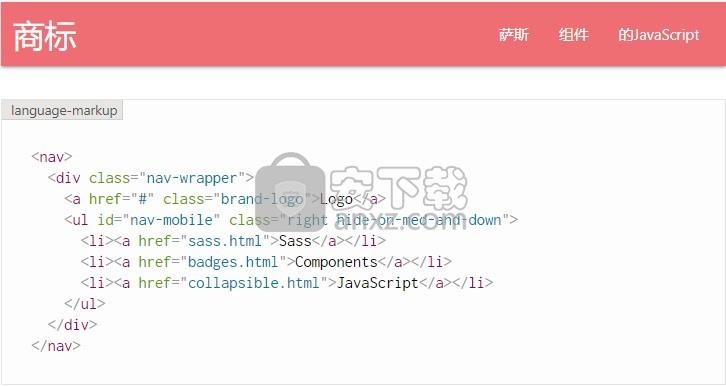
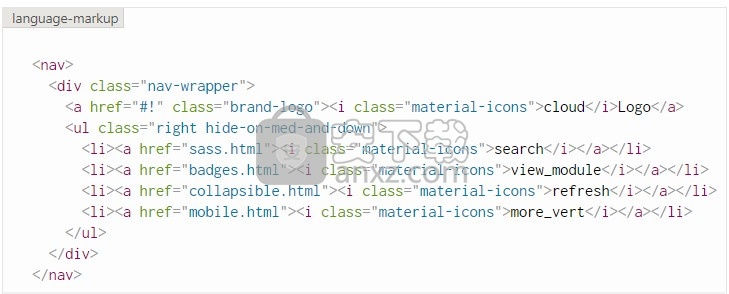
导航栏
导航栏完全包含在HTML5导航标签中。在推荐的容器div中,导航栏有2个主要部分。徽标或品牌链接,以及导航链接。您可以将这些链接向左或向右对齐。
右对齐链接
要使导航栏链接正确对齐,只需right向包含它们的类添加一个类 。

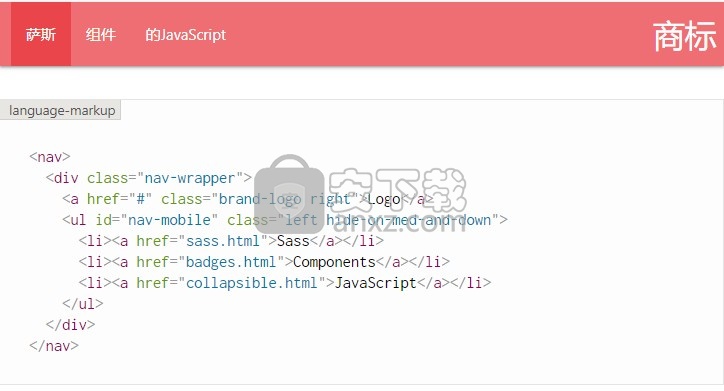
左对齐链接
要使导航栏链接左对齐,只需将一个left类添加到其中即可。

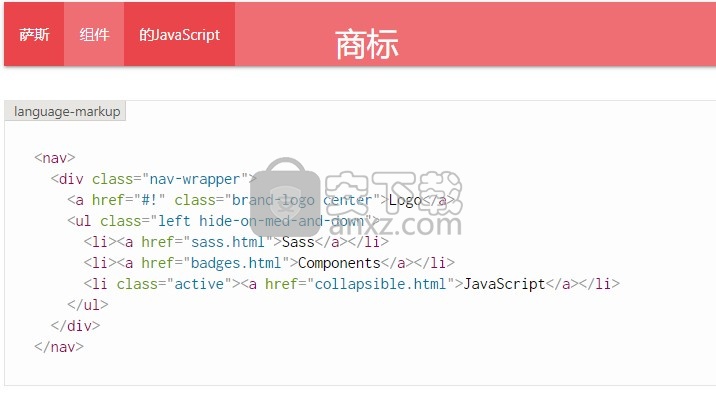
徽标居中
徽标将在中下屏幕上居中显示,但是如果您希望徽标始终居中,则将center类添加 到您的中 。如果使用此链接,则必须确保自己不会链接重叠。a class="brand-logo">

活动项目
将活动类添加到您的li标记中以表示当前页面。

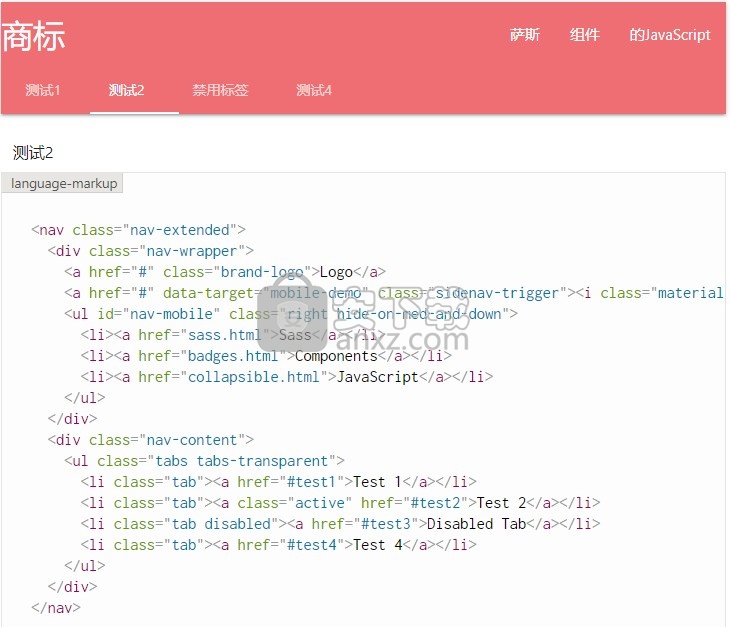
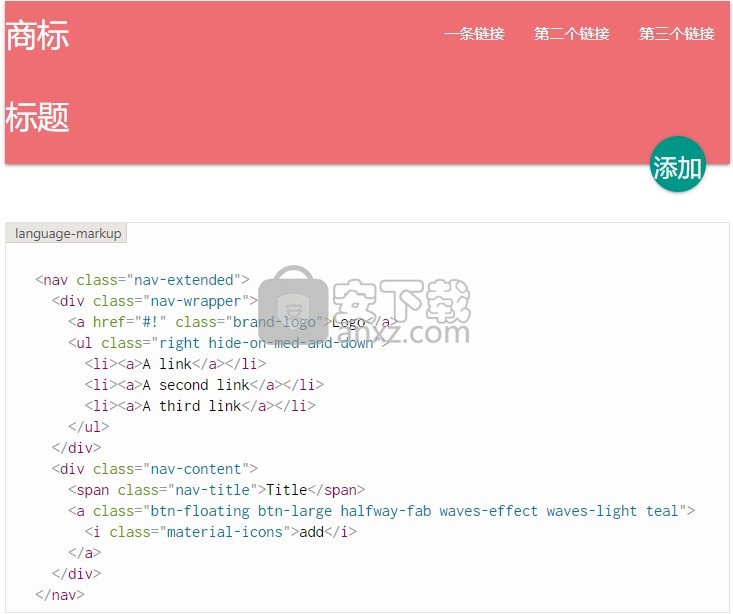
带选项卡的扩展导航栏
要将扩展组件添加到导航栏,请将类添加 nav-extended到外部 nav标签。这将使您的导航栏高度可变。然后,您可以在nav-wrapper中包含一个tabs组件 。


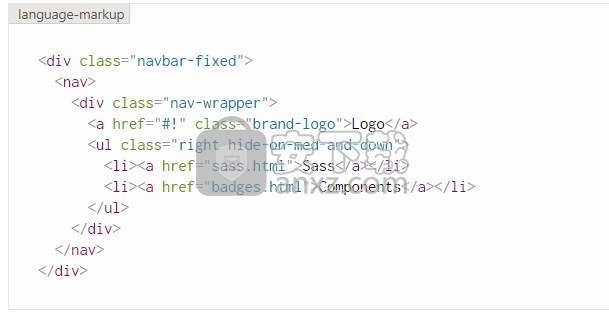
固定导航栏
要固定导航栏,您必须在class中添加一个外部包装div navbar-fixed。在固定导航的同时,这将抵消您的其他内容。您可以调整此外部div的高度,以更改内容上的偏移量。

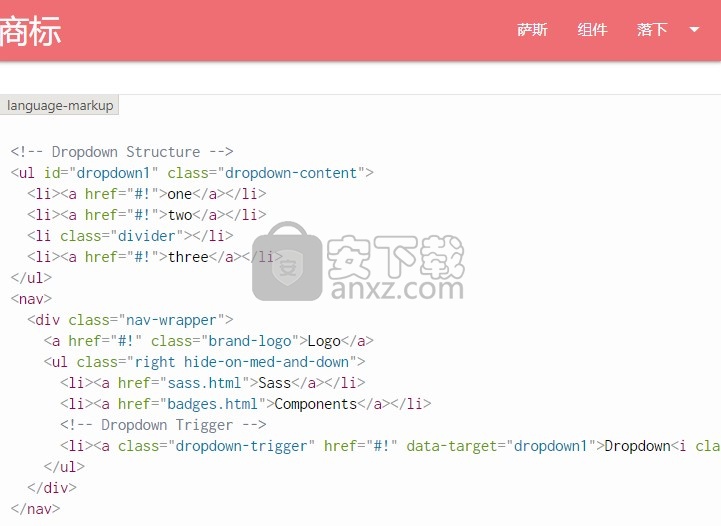
导航栏下拉菜单
要添加导航栏下拉菜单,请将ul下拉结构添加 到页面中。然后,添加一个元素以触发下拉菜单。确保将下拉式结构的ID提供给data-target下拉式触发器的 属性。

要激活下拉菜单,请将以下代码行插入到您的JavaScript文件中的 块中

单击触发触发器下拉菜单
默认情况下,通过将鼠标悬停在下拉触发器上可以激活下拉菜单。要在点击时激活下拉菜单,请传递至上述功能 { hover: false }dropdown()
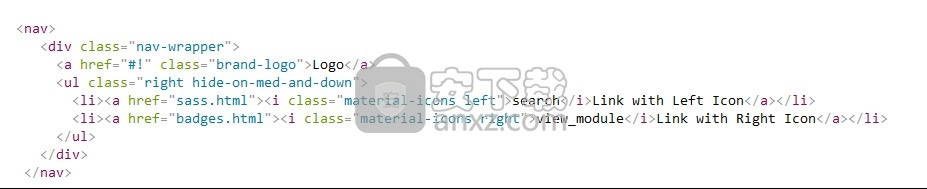
图标链接

您可以将图标添加到链接中。对于仅图标链接,您不需要任何其他类。只需将i标签弹出,即可 使用。

要将图标添加到文本链接,您需要根据图标的位置将aleft或 rightclass添加 到图标。

您可以将按钮添加到链接中。对于按钮,您不需要任何其他类。只需.btn在a标签上弹出课程即可

扩展导航栏中的中途FAB
将中途FAB添加到扩展的导航栏中。

Adobe dreamweaver cc 绿色精简版 主页制作126 MB附安装程序
详情HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文 主页制作28.00 MB
详情Adobe Dreamweaver CC 2017 17.5.0 简体中文 主页制作61.00 MB
详情adobe contribute cs4 主页制作58.0 MBv5.0 精简安装
详情Dreamweaver CS4 精简安装版 主页制作93 MB附安装程序
详情Altova XMLSpy 2013 Enterprise Edition 主页制作78.00 MB
详情WebSite X5(可视化网页设计软件) 主页制作142 MBv17.0.8 免费版
详情Adobe Dreamweaver CS5 绿色 主页制作96.5 MB附安装程序
详情adobe dreamweaver cc 2019中文64位 主页制作913 MBv19.0 免注册版
详情Postman(网页调试工具) 主页制作226.88 MBv7.24.0 (内置两个程序)
详情dreamweaver mx 2004(附序列号) 主页制作63.1 MB官方简体中文专业版
详情adobe dreamweaver cc 2014 32&64位中文 主页制作319 MB附安装程序
详情adobe muse cc 2018中文 主页制作806 MBv13.0.0 64位 附带安装程序
详情WebSite X5(可视化网页设计软件) 主页制作142 MBv17.0.8 免费版
详情teleport pro汉化 主页制作0.32 MBv1.54 附注册码
详情Easy Button Menu Maker Pro(网页按钮菜单制作软件) 主页制作28.33 MBv4.2 中文
详情Fireworks CS6 简体中文激活版 主页制作439.00 MB
详情Adobe Muse cc 2014中文 主页制作262 MB附安装程序(含Win/Mac版)
详情Blumentals Rapid CSS 2020 主页制作59.9 MBv16.1.0.227 附带安装教程
详情网页优化大师 7.1 主页制作2.54 MB
详情Adobe Dreamweaver CS5 绿色 主页制作96.5 MB附安装程序
详情Microsoft Expression Web 主页制作98.07 MBv4.0 中文版
详情Adobe Dreamweaver CC 2017 17.5.0 简体中文 主页制作61.00 MB
详情teleport pro汉化 主页制作0.32 MBv1.54 附注册码
详情Postman(网页调试工具) 主页制作226.88 MBv7.24.0 (内置两个程序)
详情Adobe Dreamweaver CC 2014 15.0 中文 主页制作97.00 MB
详情Website Painter(可视化网页设计软件) 主页制作4.78 MBv3.4 中文免费版
详情Adobe dreamweaver cc 绿色精简版 主页制作126 MB附安装程序
详情dreamweaver mx 2004(附序列号) 主页制作63.1 MB官方简体中文专业版
详情Adobe Photoshop CC 2015 主页制作328 MBv16.1 中文特别版
详情Adobe Dreamweaver CS4 绿色 主页制作85 MB附安装程序
详情adobe extension manager cs5(adobe扩展管理器) 多国语言版 主页制作15.1 MB附安装程序
详情WebSite X5(可视化网页设计软件) 主页制作142 MBv17.0.8 免费版
详情FrontPage 2003 精简版 主页制作28.3 MB
详情SX HTML5全栈可视编辑器 主页制作28.12 MBv2.60 绿色
详情Adobe Dreamweaver CC 2018 v18.2.0 绿色便携版 主页制作176.00 MB
详情Low-Poly 低多边形Web设计工具 Triangulator 中文版 主页制作0.2 MB
详情adobe dreamweaver cc 2019中文64位 主页制作913 MBv19.0 免注册版
详情Adobe Dreamweaver CS3 主页制作75 MBv9.0 简体中文版
详情adobe muse cc 2018中文 主页制作806 MBv13.0.0 64位 附带安装程序
详情Adobe Dreamweaver CC 2017 17.5.0 简体中文 主页制作61.00 MB
详情搜索引擎工厂(Search Engine Builder) 2.46 标准注册版 主页制作1.34 MB
详情网页特效大师 1.65 主页制作3.86 MB
详情网页优化大师 7.1 主页制作2.54 MB
详情网页特效梦工厂 XP 2.3 简体中文注册版 主页制作1.40 MB
详情Web Page Maker V2.3.0 绿色汉化版 主页制作3.37 MB
详情Script清扫工(ScriptCleaner) 2.2 主页制作0.3 MB
详情HTML Password Lock(网页文件加密) V3.2.8汉化绿色版 主页制作0.52 MB
详情CSS Tab Designer V2.0.0 汉化版 主页制作1.49 MB
详情DotWAP(WAP网站制作) v2.02 绿色汉化版 主页制作0.38 MB
详情





















