
Bootstrap Blazor组件库
v5.0.13 官方版大小:7.27 MB 更新:2021/02/05
类别:主页制作系统:WinXP, Win7, Win8, Win10, WinAll
分类分类

大小:7.27 MB 更新:2021/02/05
类别:主页制作系统:WinXP, Win7, Win8, Win10, WinAll
Bootstrap
Blazor组件库可以帮助用户配置UI界面,您可以在软件添加树形组件、菜单组件、标签组件、表格组件、布局组件、通知组件、上传组件、开关组件,使用组件就可以快速完成界面功能设计,不需要自己重头设计页面样式和按钮样式,直接通过这款软件提供的组件就可以立即设计新的用户界面,结合软件提供的图表组件就可以添加数据分析功能,将你分析的数据显示在图表上,提供常用的多种图表组件,支持多维度数据对比,提供全功能表格组件,具备增删改查搜、分页、排序所有功能,提供超强时间线功能,可以自定义节点显示任意组件,如果你需要这款软件就下载吧!

Blazor 是一个使用 .NET 生成交互式客户端 Web UI 的框架:
1、使用 C# 代替 JavaScript 来创建丰富的交互式 UI。
2、共享使用 .NET 编写的服务器端和客户端应用逻辑。
3、将 UI 呈现为 HTML 和 CSS,以支持众多浏览器,其中包括移动浏览器。
使用 .NET 进行客户端 Web 开发可提供以下优势:
1、使用 C# 代替 JavaScript 来编写代码。
2、利用现有的 .NET 库生态系统。
3、在服务器和客户端之间共享应用逻辑。
4、受益于 .NET 的性能、可靠性和安全性。
5、始终高效支持 Windows、Linux 和 macOS 上的 Visual Studio。
6、以一组稳定、功能丰富且易用的通用语言、框架和工具为基础来进行生成。
Bootstrap 风格的 Blazor UI 组件库
基于 Bootstrap 样式库精心打造,并且额外增加了 70 多种常用的组件,为您快速开发项目带来非一般的感觉

50+ 组件
本套组件库包含超过 50 多个组件,从简单的按钮到复杂的整页面级别的组件
性能
每个控件都经过微调,优化父子组件之间刷新逻辑,避免多次循环更新
简单易用
轻松掌握组件使用方法,快速将 BootstrapBlazor 控件融入到项目中
免费开源
简单、直接、免费使用、无依赖组件,依赖 jQuery Bootstrap 均已内置
演示与示例
详细文档与在线演示,功能设置简单,直接拷贝代码开箱即用
持续更新
码云平台托管开源,永不闭源,持续更新,及时响应问题与反馈
项目模板(Project Template)
Bootstrap Blazor App 模板
为了方便大家利用这套组件快速搭建项目,作者制作了 项目模板(Project Templates),使用 dotnet new 命令行模式,使用步骤如下:
1. 安装项目模板
dotnet new -i Bootstrap.Blazor.Templates::1.0.13
2. 创建工程
dotnet new bbapp
创建工程后在当前文件夹内会生成 BootstrapBlazorApp 解决方案,src 目录内包含 Server-Side Wasm 两种类型的工程,均可以直接 F5 运行
3. 卸载项目模板
dotnet new -u Bootstrap.Blazor.Templates
Bootstrap Blazor App Extension 扩展插件
为了方便使用 Bootstrap Blazor 组件库,作者制作了 项目模板(Bootstrap Blazor Project Template) 扩展插件,安装此插件可通过 Visual Studio 2019 IDE 新建项目时选择 Bootstrap Blazor 项目模板,解决方案内置 Server-Side 与 wasm 两种类型工程
从dotnet新模板创建一个新项目
安装模板
1、dotnet new -i Bootstrap.Blazor.Templates::*
2、使用模板创建样板项目
dotnet new bbapp
将Bootstrap Blazor导入现有项目
1、转到应用程序的项目文件夹并安装Nuget包参考
dotnet add package BootstrapBlazor
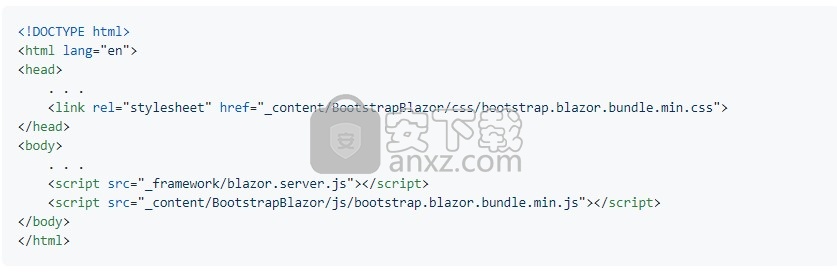
2、将stylesheet javascripts文件添加到您的主索引文件-Pages/_Host.cshtml (Server)或wwwroot/index.html (WebAssembly)
HTML

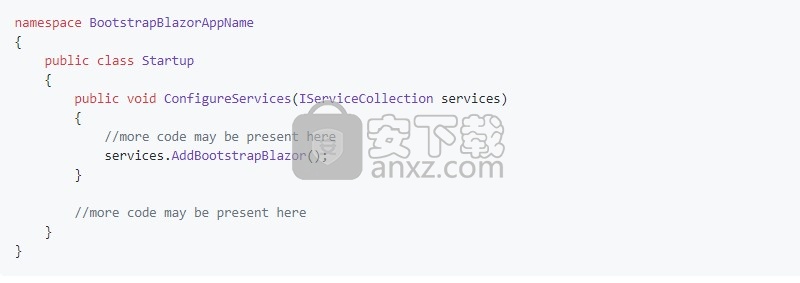
3、在中打开~/Startup.cs文件并注册Bootstrap Blazor服务:
C#

Visual Studio整合
要Bootstrap Blazor为Blazor应用程序创建新的UI,请使用“创建新项目向导”。该向导将检测到Bootstrap BlazorBlazor的所有已安装版本,并在“版本”组合框中列出这些版本,这使您可以使用所需版本启动项目。您还可以获取最新版本,以确保您是最新的。
1、获取向导
要使用“创建新项目向导”,请安装Bootstrap BlazorBlazor Visual Studio Extensions的UI。您可以从以下位置获得它:
Visual Studio市场(适用于Windows)
2、启动向导
要启动向导,请使用以下两种方法之一
使用项目菜单:
单击文件>新建>项目。
查找并单击“ C#Blazor应用程序”选项(您可以使用搜索或按Blazor模板进行过滤)。
按照向导。
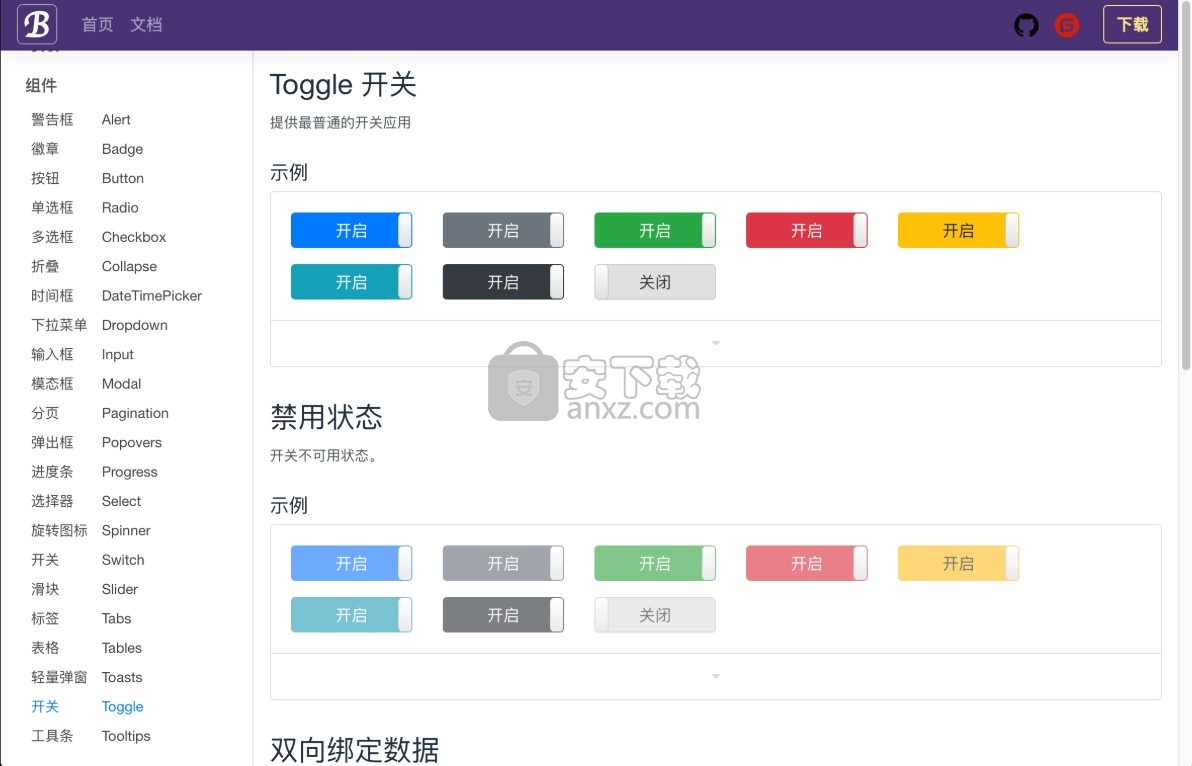
Toggle开关
提供最普通的开关应用,您可以将这些组件添加到自己的UI

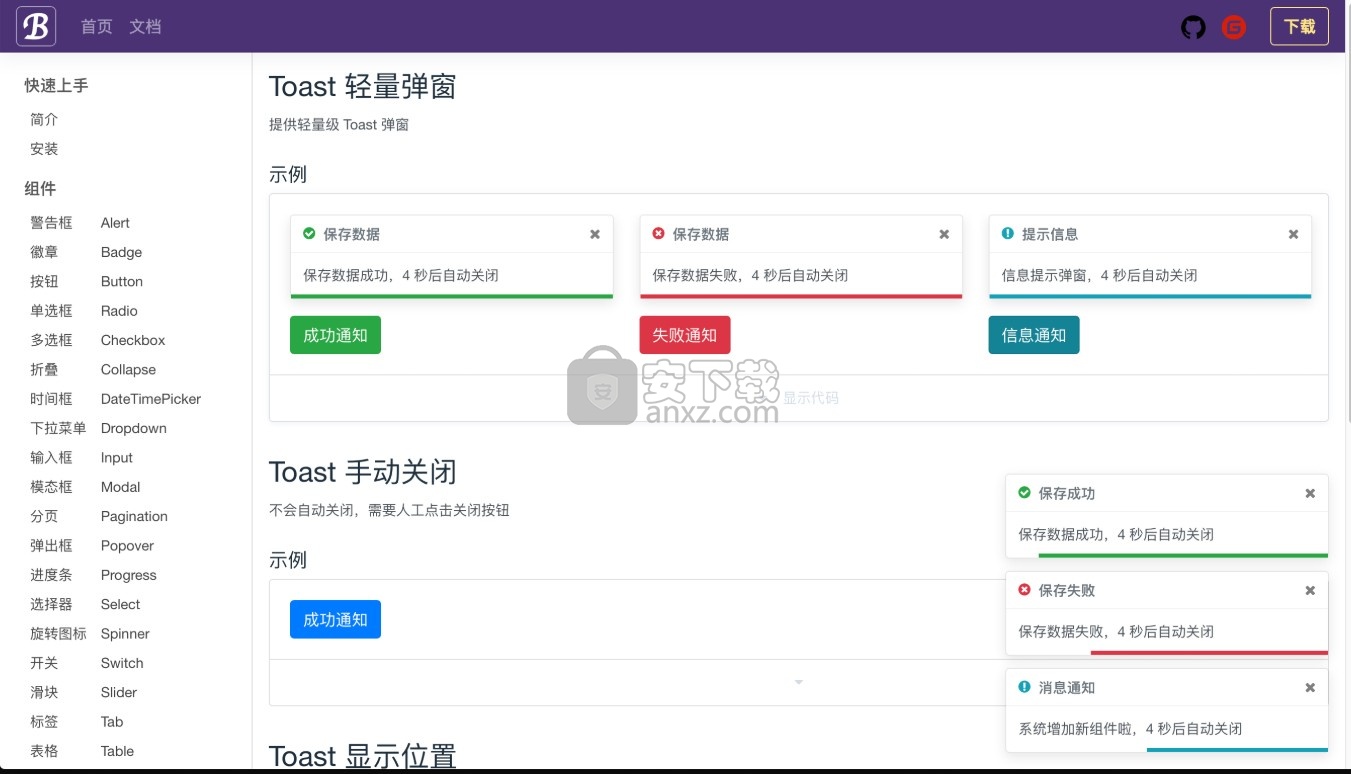
Toast轻量弹窗
提供轻量级 Toast弹窗
示例
保存数据
保存数据成功,4秒后自动关闭
成功通知
Toast手动关闭
不会自动关闭,需要人工点击关闭按钮

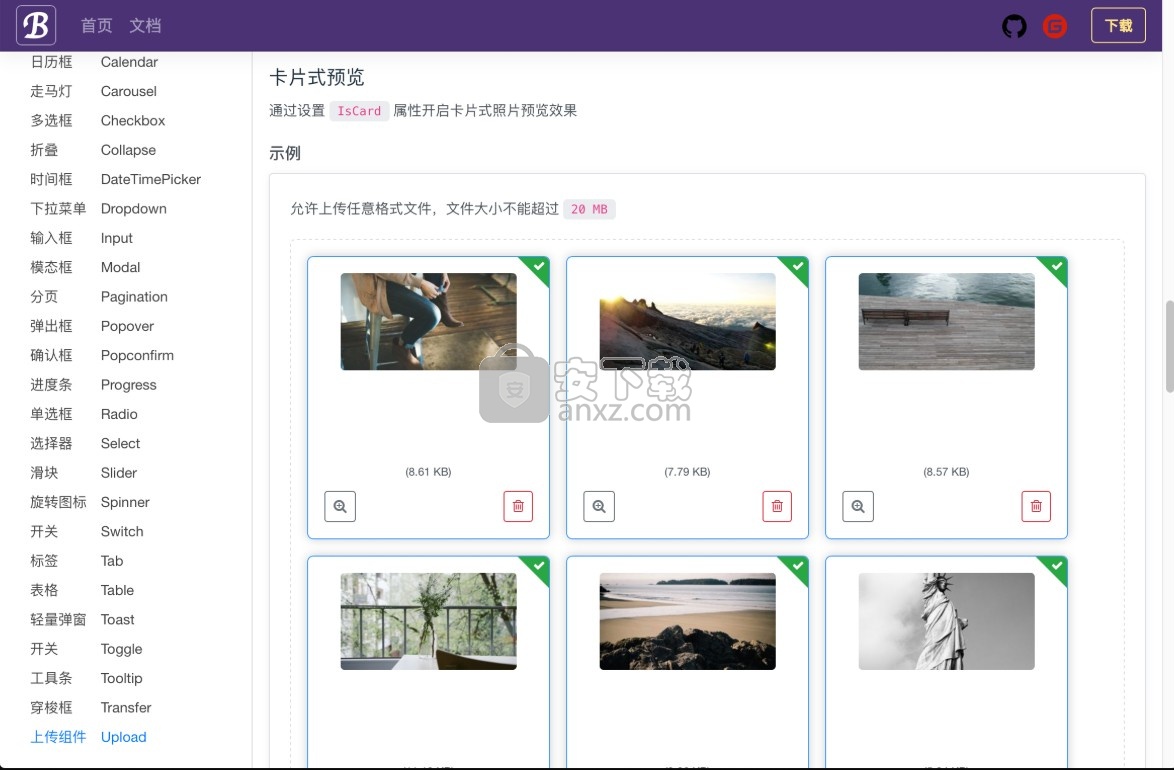
卡片式预览
通过设置 IsCard属性开启卡片式照片预览效果
示例
允许上传任意格式文件,文件大小不能超过20MB

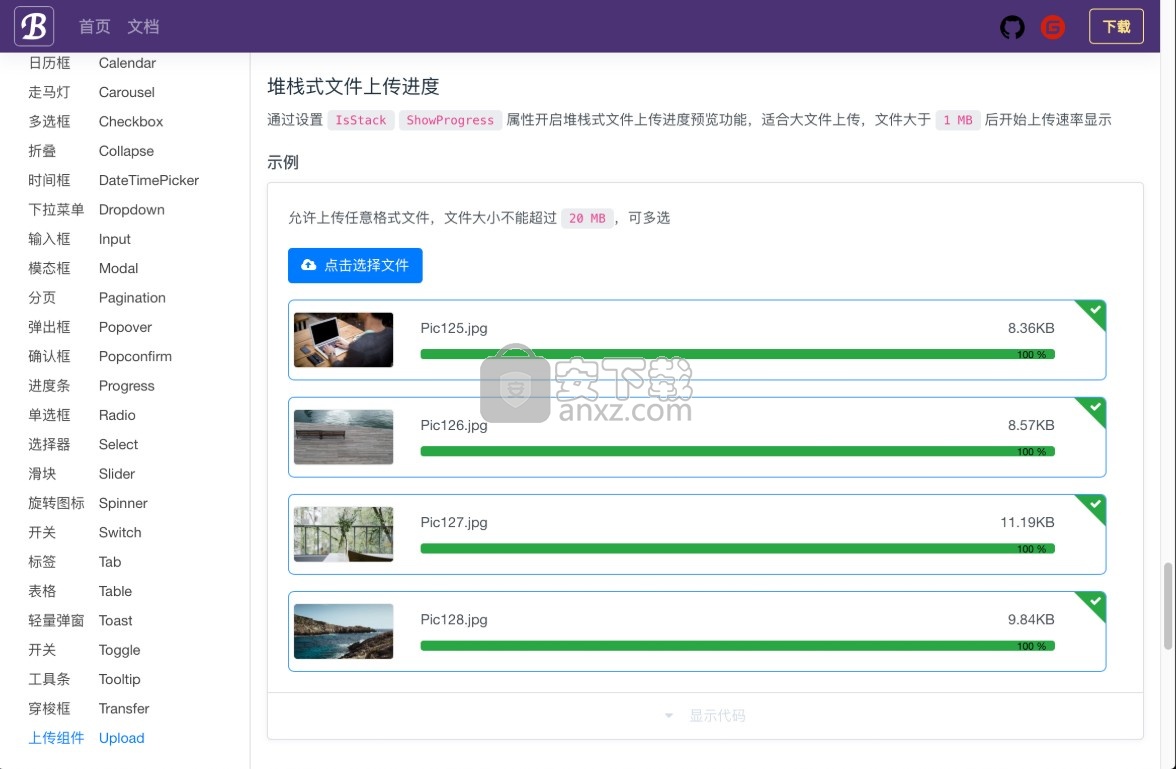
堆栈式文件上传进度
通过设置 IsStack ShowProgress属性开启堆栈式文件上传进度预览功能,适合大文件上传,文件大于1MB后开始上传速率显示

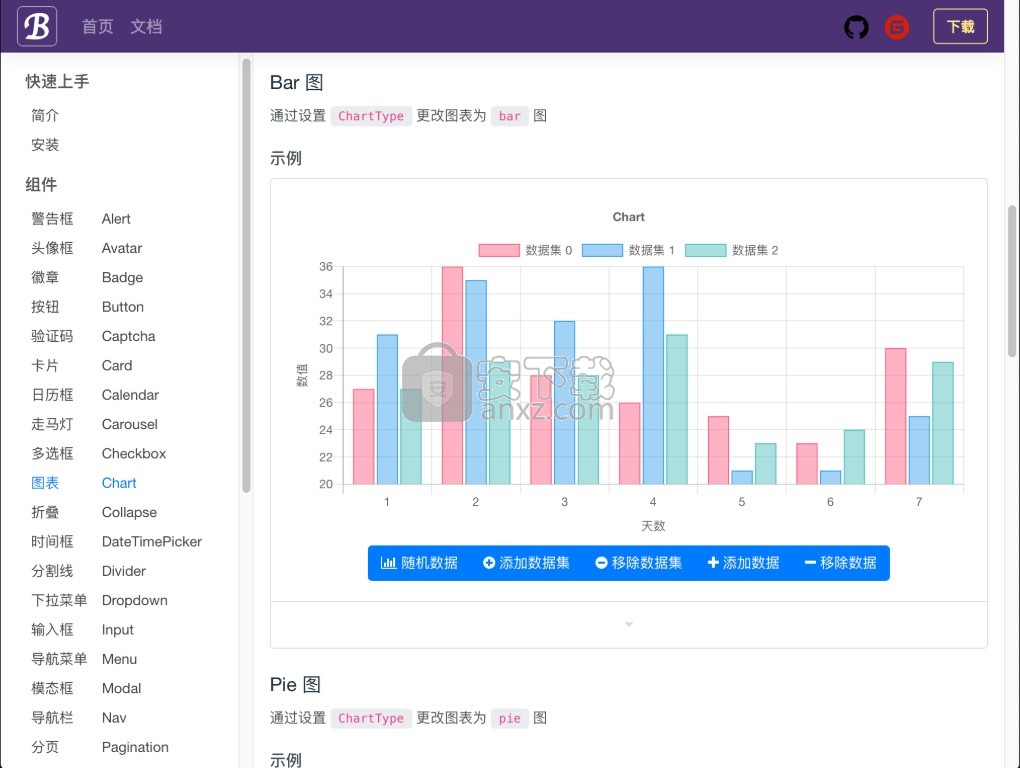
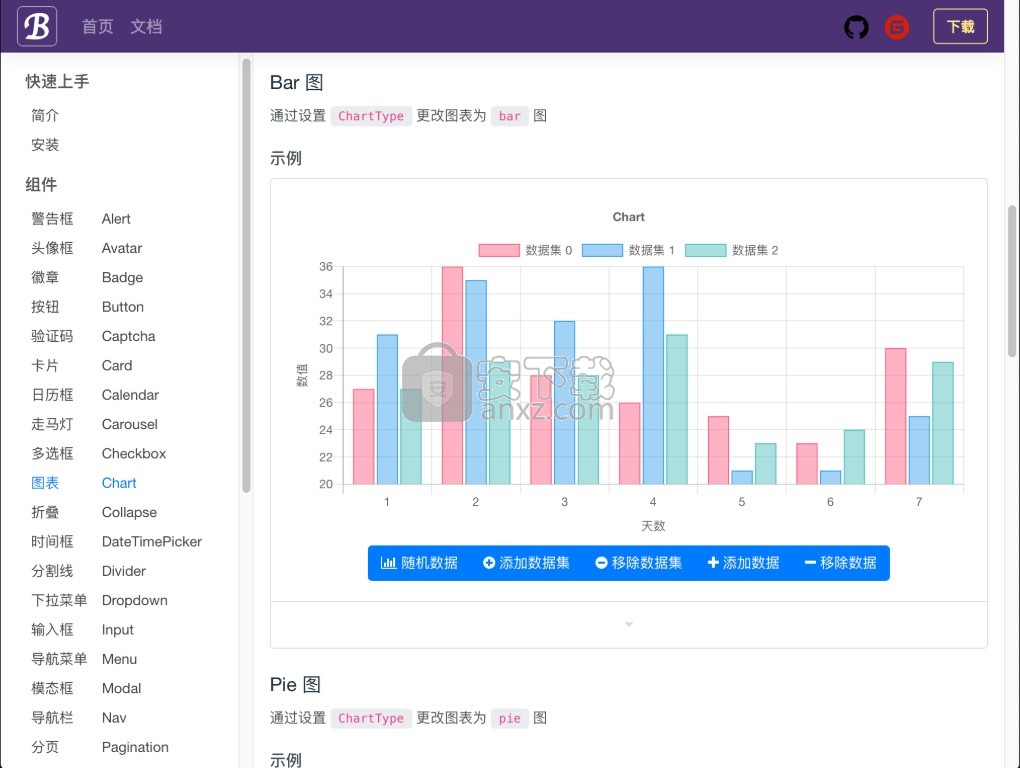
Bar图
通过设置 ChartType更改图表为bar图

随机数据、添加数据集、移除数据集+添加数据一移除数据
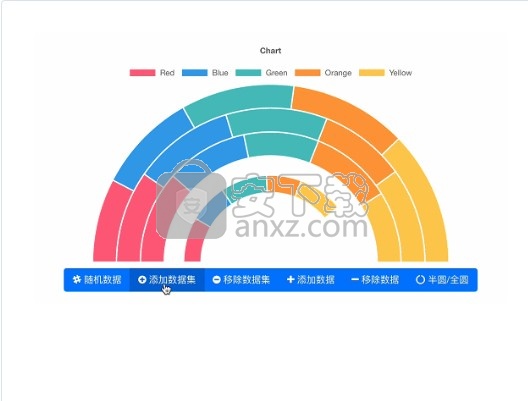
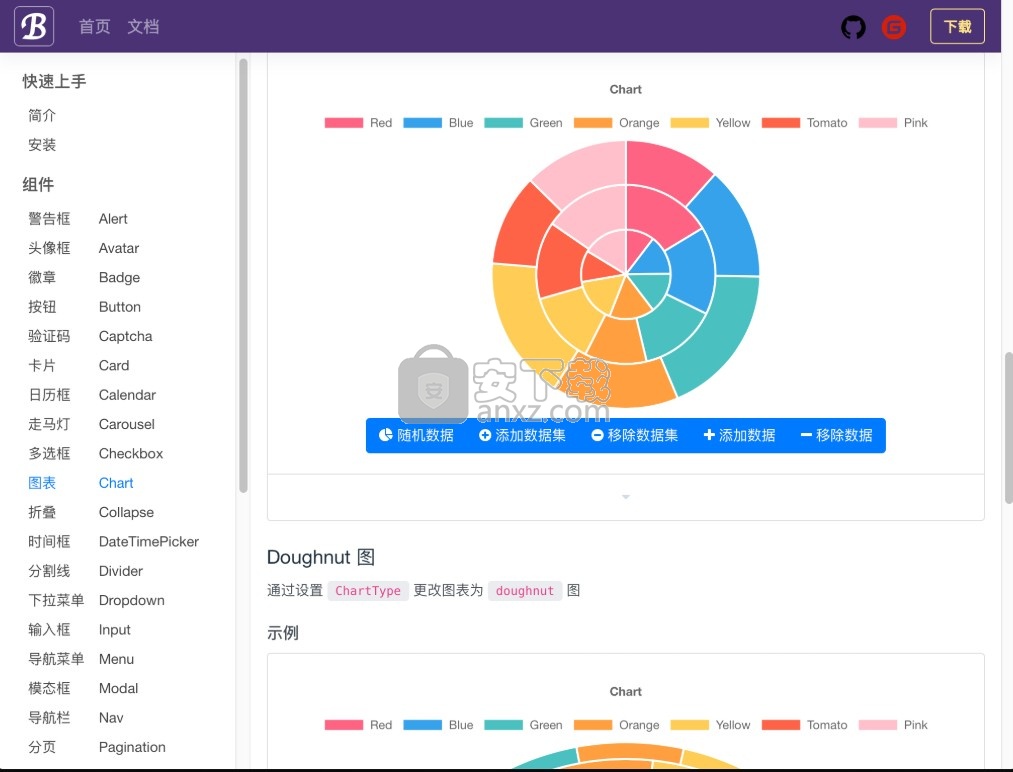
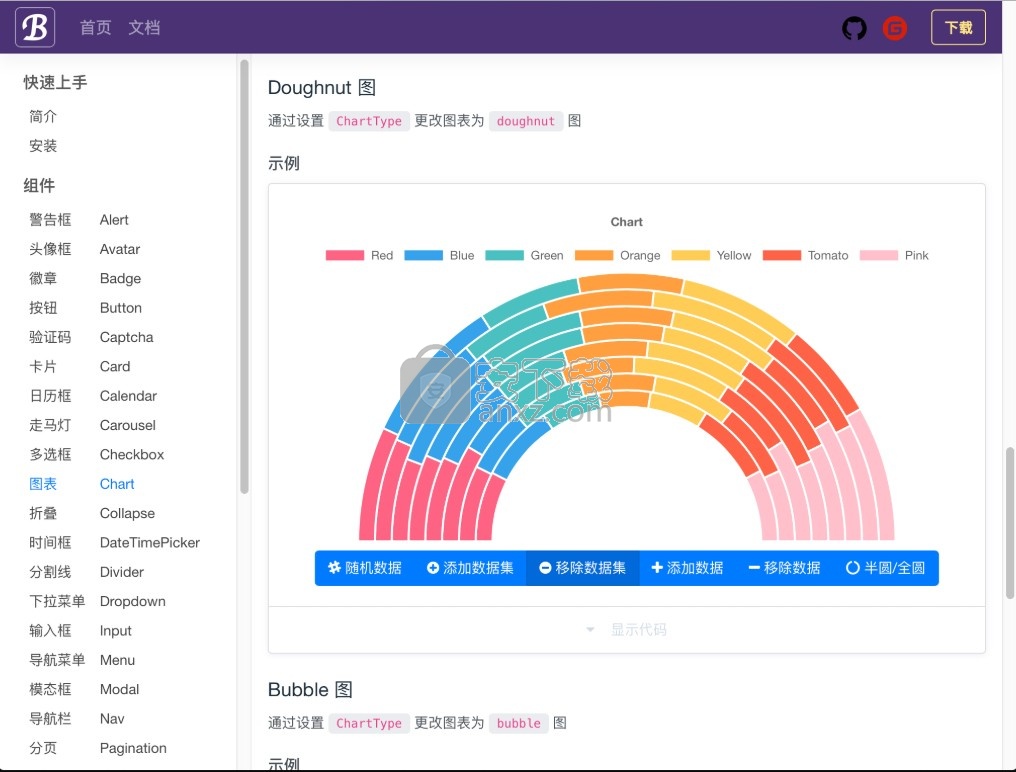
Doughnut图
通过设置 ChartType更改图表为 doughnut图

图表类型很多,用户在部署组件的时候就可以通过这款软件加载喜欢的界面样式

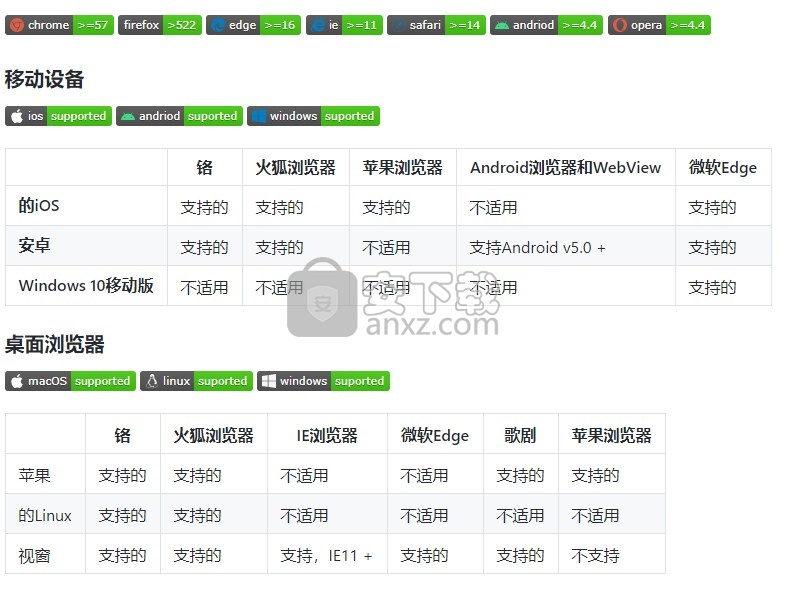
支持的浏览器

EditorForm 表单组件
通过绑定数据模型自动呈现编辑表单
EditorForm 组件是一个非常实用的组件,当进行数据编辑时,仅需要将 Model 属性赋值即可。
绑定模型默认自动生成全部属性,可以通过设置 AutoGenerateAllItem 更改为不自动生成
如不需要编辑列,设置 Editable 即可,默认值为 true 生成编辑组件
复杂编辑列,设置 EditTemplate 模板,进行自定义组件进行编辑
表单内按钮可以设置多个,设置 Buttons 模板即可
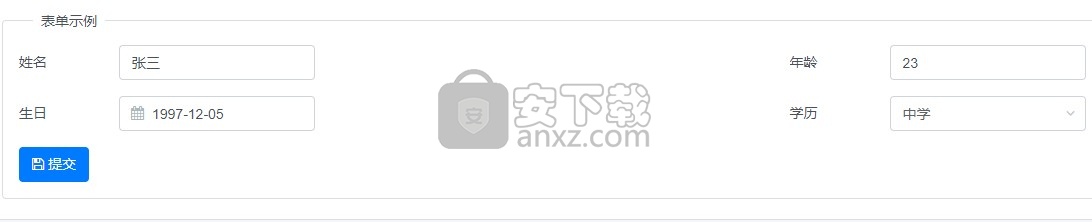
基础用法
通过绑定 TModel 数据模型,自动生成模型各个字段的可编辑表单
示例
直接绑定模型 Model,设置 爱好 字段不显示
小技巧
自动绑定列如果是使用 input 呈现,绑定模型 Model 可使用 PlaceHolderAttribute 标签进行设置

开启数据验证
通过嵌套 ValidateForm 组件实现数据合规检查功能
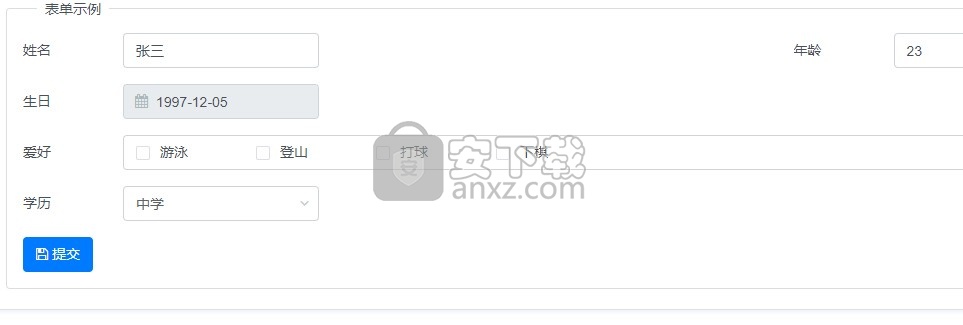
示例
组件内置到 ValidateForm 内开启数据合规检查功能,爱好 字段使用 EditTemplate 模板自定义组件呈现数据
通过设置 Readonly 属性,使 生日 字段为只读

默认不自动生成
通过设置属性 AutoGenerateAllItem 值为 false,禁止自动生成属性,通过设置 FieldItems 内部集合来控制显示属性
示例
表单示例本例中通过设置 AutoGenerateAllItem 值为 false,关闭自动生成功能,通过手动增加两个 EditorItem 编辑项来呈现表单编辑

表单组件内的组件绑定与模型无关的字段
通过设置属性 AutoGenerateAllItem 值为 false,禁止自动生成属性,通过设置 FieldItems 内部集合来控制显示属性
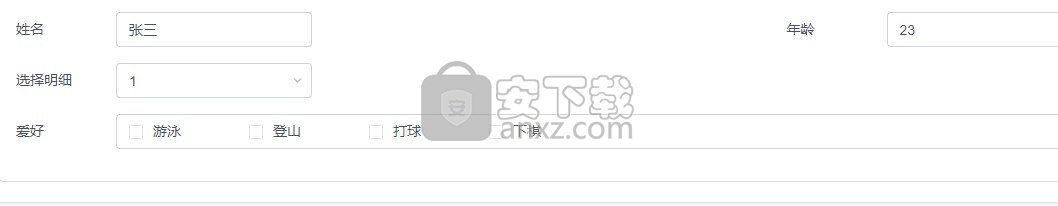
示例
表单示例在某些情况下表单中有些列的值可能是二级分类等等,需要知道一级分类的信息,这个时候一级分类需要额外的组件来呈现,如果 Select,而这个组件是与当前上下文绑定模型 Model 无关的,这种需求中通过设置 SkipValidate 值为 true,关闭此组件的模型验证功能即可,本例中 Select 组件绑定了与模型无关的 DummyId 私有字段

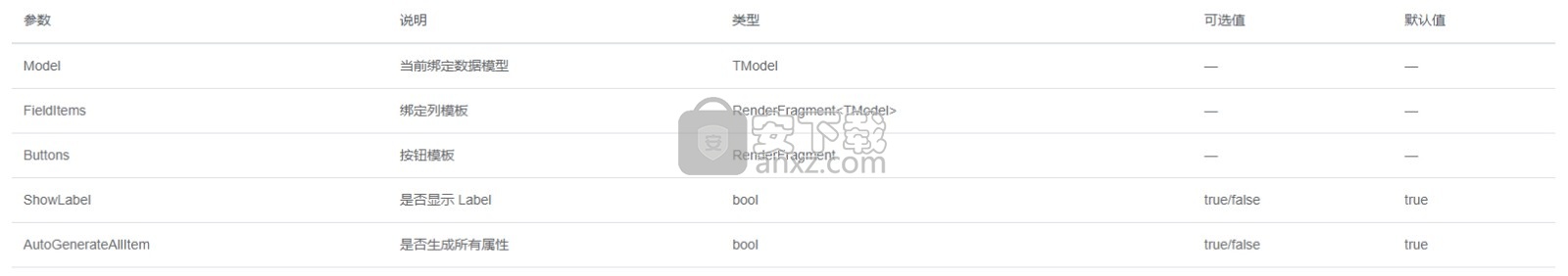
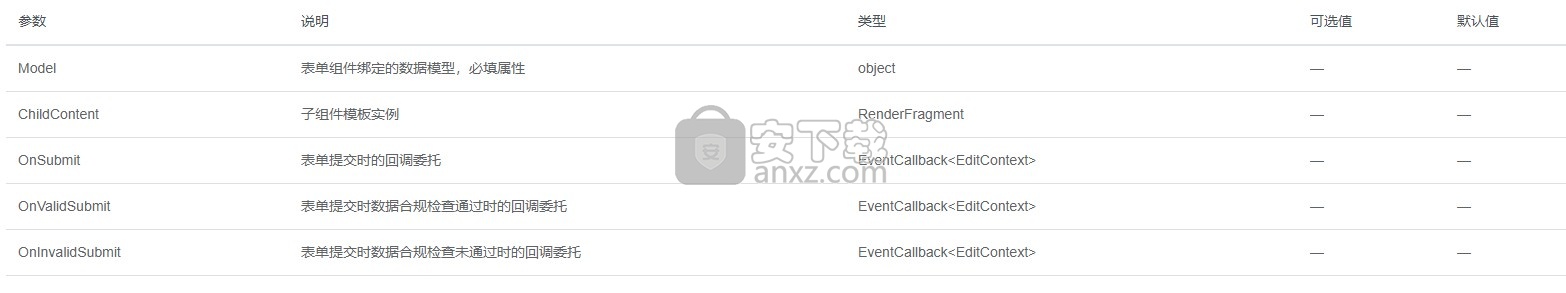
Attributes 属性

EditorItem 属性

ValidateForm 表单组件
可供数据合规检查的表单组件
基础用法
放置到 ValidateForm 中的组件提交时自动进行数据合规检查
示例
组件说明:
表单事件为 OnSubmit OnValidSubmit OnInvalidSubmit当使用 OnSubmit 时其他两种不可以同时使用
本例中使用了 OnSubmit 回调委托无论客户端验证是否通过均显示结果
Model 参数为必填项不允许为空
表单内可以放置多个按钮,通过设置 ButtonType="ButtonType.Submit" 参数是否提交表单
客户端验证机制支持模型的 Required 标签,通过设置 ErrorMessage 参数设置提示信息,未设置时使用默认的英文提示信息
注意事项:
表单内组件通常用法都是使用双向绑定技术对 Model 的属性值进行双向绑定,当其值改变时会导致所在组件 StateHasChanged 方法被调用,即其所在组件或者页面进行刷新重新渲染
表单示例数据合规检查默认查找绑定模型字段的验证标签如 Required 本例中未设置 ErrorMessage 所以提示消息为默认的英文信息

内置组件
放置支持表单组件到 ValidateForm 中
示例
支持表单验证的组件示例示例说明
姓名为字符串类型
年龄为整数类型
生日为时间类型
教育为枚举类型
爱好为集合类型

Attributes 属性

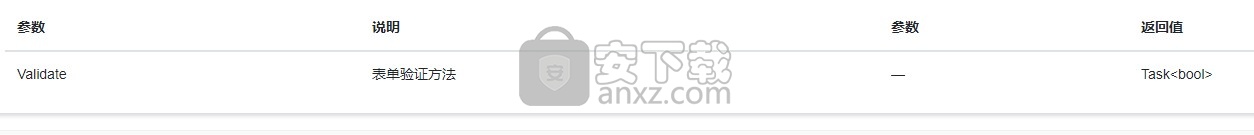
方法 Methods

Adobe dreamweaver cc 绿色精简版 主页制作126 MB附安装程序
详情HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文 主页制作28.00 MB
详情Adobe Dreamweaver CC 2017 17.5.0 简体中文 主页制作61.00 MB
详情adobe contribute cs4 主页制作58.0 MBv5.0 精简安装
详情Dreamweaver CS4 精简安装版 主页制作93 MB附安装程序
详情Altova XMLSpy 2013 Enterprise Edition 主页制作78.00 MB
详情WebSite X5(可视化网页设计软件) 主页制作142 MBv17.0.8 免费版
详情Adobe Dreamweaver CS5 绿色 主页制作96.5 MB附安装程序
详情adobe dreamweaver cc 2019中文64位 主页制作913 MBv19.0 免注册版
详情Postman(网页调试工具) 主页制作226.88 MBv7.24.0 (内置两个程序)
详情dreamweaver mx 2004(附序列号) 主页制作63.1 MB官方简体中文专业版
详情adobe dreamweaver cc 2014 32&64位中文 主页制作319 MB附安装程序
详情adobe muse cc 2018中文 主页制作806 MBv13.0.0 64位 附带安装程序
详情WebSite X5(可视化网页设计软件) 主页制作142 MBv17.0.8 免费版
详情teleport pro汉化 主页制作0.32 MBv1.54 附注册码
详情Easy Button Menu Maker Pro(网页按钮菜单制作软件) 主页制作28.33 MBv4.2 中文
详情Fireworks CS6 简体中文激活版 主页制作439.00 MB
详情Adobe Muse cc 2014中文 主页制作262 MB附安装程序(含Win/Mac版)
详情Blumentals Rapid CSS 2020 主页制作59.9 MBv16.1.0.227 附带安装教程
详情网页优化大师 7.1 主页制作2.54 MB
详情Adobe Dreamweaver CS5 绿色 主页制作96.5 MB附安装程序
详情Microsoft Expression Web 主页制作98.07 MBv4.0 中文版
详情Adobe Dreamweaver CC 2017 17.5.0 简体中文 主页制作61.00 MB
详情teleport pro汉化 主页制作0.32 MBv1.54 附注册码
详情Postman(网页调试工具) 主页制作226.88 MBv7.24.0 (内置两个程序)
详情Adobe Dreamweaver CC 2014 15.0 中文 主页制作97.00 MB
详情Website Painter(可视化网页设计软件) 主页制作4.78 MBv3.4 中文免费版
详情Adobe dreamweaver cc 绿色精简版 主页制作126 MB附安装程序
详情dreamweaver mx 2004(附序列号) 主页制作63.1 MB官方简体中文专业版
详情Adobe Photoshop CC 2015 主页制作328 MBv16.1 中文特别版
详情Adobe Dreamweaver CS4 绿色 主页制作85 MB附安装程序
详情adobe extension manager cs5(adobe扩展管理器) 多国语言版 主页制作15.1 MB附安装程序
详情WebSite X5(可视化网页设计软件) 主页制作142 MBv17.0.8 免费版
详情FrontPage 2003 精简版 主页制作28.3 MB
详情SX HTML5全栈可视编辑器 主页制作28.12 MBv2.60 绿色
详情Adobe Dreamweaver CC 2018 v18.2.0 绿色便携版 主页制作176.00 MB
详情Low-Poly 低多边形Web设计工具 Triangulator 中文版 主页制作0.2 MB
详情adobe dreamweaver cc 2019中文64位 主页制作913 MBv19.0 免注册版
详情Adobe Dreamweaver CS3 主页制作75 MBv9.0 简体中文版
详情adobe muse cc 2018中文 主页制作806 MBv13.0.0 64位 附带安装程序
详情Adobe Dreamweaver CC 2017 17.5.0 简体中文 主页制作61.00 MB
详情搜索引擎工厂(Search Engine Builder) 2.46 标准注册版 主页制作1.34 MB
详情网页特效大师 1.65 主页制作3.86 MB
详情网页优化大师 7.1 主页制作2.54 MB
详情网页特效梦工厂 XP 2.3 简体中文注册版 主页制作1.40 MB
详情Web Page Maker V2.3.0 绿色汉化版 主页制作3.37 MB
详情Script清扫工(ScriptCleaner) 2.2 主页制作0.3 MB
详情HTML Password Lock(网页文件加密) V3.2.8汉化绿色版 主页制作0.52 MB
详情CSS Tab Designer V2.0.0 汉化版 主页制作1.49 MB
详情DotWAP(WAP网站制作) v2.02 绿色汉化版 主页制作0.38 MB
详情





















