微信开发者工具
v1.05.2105170 官方版大小:129.37 MB 更新:2021/06/17
类别:编程工具系统:WinXP, Win7, Win8, Win10, WinAll
分类分类

大小:129.37 MB 更新:2021/06/17
类别:编程工具系统:WinXP, Win7, Win8, Win10, WinAll
微信开发者工具提供小程序以及小游戏开发功能,用户可以在软件上开发新的游戏,将其提交到微信上使用,经过官方审核以后就可以将你的小程序或者是小游戏部署到微信,从而在微信使用这些工具,本软件操作还是很简单的,直接在软件界面编辑你的项目信息,成功加载项目就可以开始编辑代码,使用内容的编辑器就可以编辑代码,可以完毕可以在手机预览效果,您也可以通过这款软件设计网页公众号,直接编辑自己的网页界面,设计新的公众号页面效果,所有设计项目都可以在手机预览,对于需要开发微信小程序的朋友很有帮助!

1、菜单栏
微信web开发者工具
切换帐号:快速切换登录用户
关于:关于开发者工具
检查更新:检查版本更新
开发者论坛:前往开发者论坛
开发者文档:前往开发者文档
调试:调试开发者工具、调试编辑器;如果遇到疑似开发者工具或者编辑器的 bug,可以打开调试工具查看是否有出错日志,欢迎在论坛上反馈相关问题
更换开发模式:快速切换公众号网页调试和小程序调试
退出:退出开发者工具
2、项目
新建项目:快速新建项目
打开最近:可以查看最近打开的项目列表,并选择是否进入对应项目
查看所有项目:新窗口打开启动页的项目列表页
关闭当前项目:关闭当前项目,回到启动页的项目列表页
3、文件
新建文件
4、保存
保存所有
5、关闭文件
编辑:可以查看编辑相关的操作和快捷键
6、工具
编译:编译当前小程序项目
刷新:与编译的功能一致,由于历史原因保留对应的快捷键 ctrl(?) + R
编译配置:可以选择普通编译或自定义编译条件
前后台切换:模拟客户端小程序进入后台运行和返回前台的操作
清除缓存:清除文件缓存、数据缓存、以及授权数据
界面:控制主界面窗口模块的显示与隐藏
7、设置:
外观设置:控制编辑器的配色主题、字体、字号、行距
编辑设置:控制文件保存的行为,编辑器的表现
代理设置:选择直连网络、系统代理和手动设置代理
通知设置:设置是否接受某种类型的通知
8、工具栏
点击用户头像可以打开个人中心,在这里可以便捷的切换用户和查看开发者工具收到的消息。
用户头像右侧是控制主界面模块显示/隐藏的按钮。至少需要有一个模块显示。
工具栏中间,可以选择普通编译,也可以新建并选择自定义条件进行编译和预览。
通过切后台按钮,可以模拟小程序进入后台的情况
工具栏上提供了清缓存的快速入口。可以便捷的清除工具上的文件缓存、数据缓存、还有后台的授权数据,方便开发者调试。
工具栏右侧是开发辅助功能的区域,在这里可以上传代码、版本管理、查看项目详情
9、工具栏管理
在工具栏上点击鼠标右键,可以打开工具栏管理
10、模拟器
模拟器可以模拟小程序在微信客户端的表现。小程序的代码通过编译后可以在模拟器上直接运行。
开发者可以选择不同的设备,也可以添加自定义设备来调试小程序在不同尺寸机型上的适配问题。
在模拟器底部的状态栏,可以直观地看到当前运行小程序的场景值,页面路径及页面参数
11、独立窗口
点击 模拟器/调试器 右上角的按钮可以使用独立窗口显示 模拟器/调试器
1、微信开发者工具可以帮助用户设计自己需要的小程序
2、用户可以通过这款软件开发新的软件,将其部署到微信上使用
3、这款软件提供编辑器,新建项目就可以打开编辑器
4、可以在软件开发游戏,为微信添加小游戏
5、可以制作网页,在软件新建公众号网页
6、软件功能还是很多的,编辑器满足大部分用户开发需求
7、设计的程序可以在手机预览,自动生成二维码预览链接
8、通过这款软件可以更好开发自己需要的软件
9、可以使用自己的微信号来调试微信网页授权
10、可以调试、检验页面的JS-SDK相关功能与权限,模拟大部分SDK的输入和输出
11、你可以利用集成的 Chrome DevTools协助开发。
1、打开wechat_devtools32_v1.02.2004020.exe软件直接启动,点击下一步

2、提示软件的安装协议,点击接受

3、软件的安装地址C:Program Files (x86)Tencent微信web开发者工具

4、软件的安装进度,等待安装结束吧

5、提示软件已经安装结束,点击完成立即启动

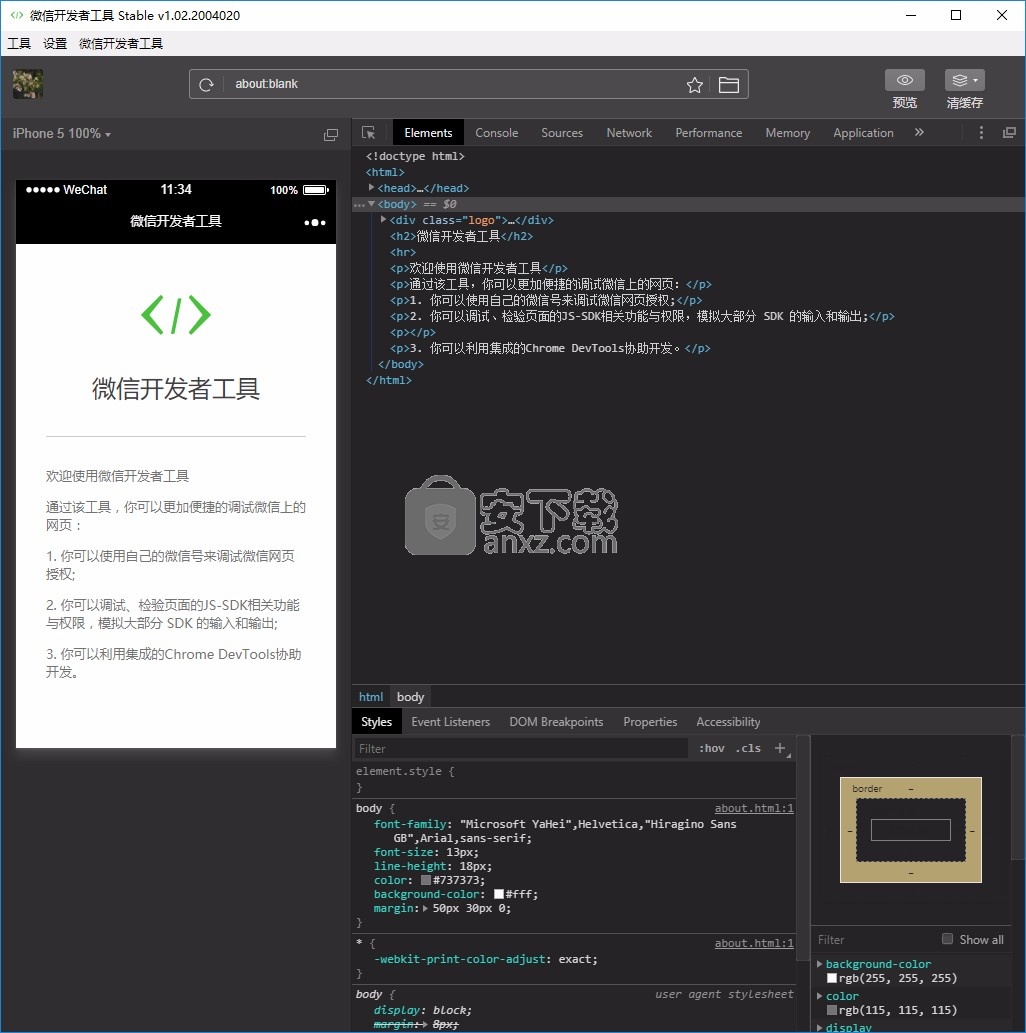
1、打开微信web开发者工具提示使用微信登录,直接在软件界面扫描登录

2、如图所示,提示小程序设置,点击添加按钮进入程序项目新建界面

3、项目名字miniprogram-1,设置目录,设置ID,开发模式可以选择小程序和插件

4、小程序云开发为开发者提供数据库、存储和云函数等完整的云端支持。无需搭建服务器,使用平台提供的API进行核心业务开发,即可实现小程序快速上线和迭代。

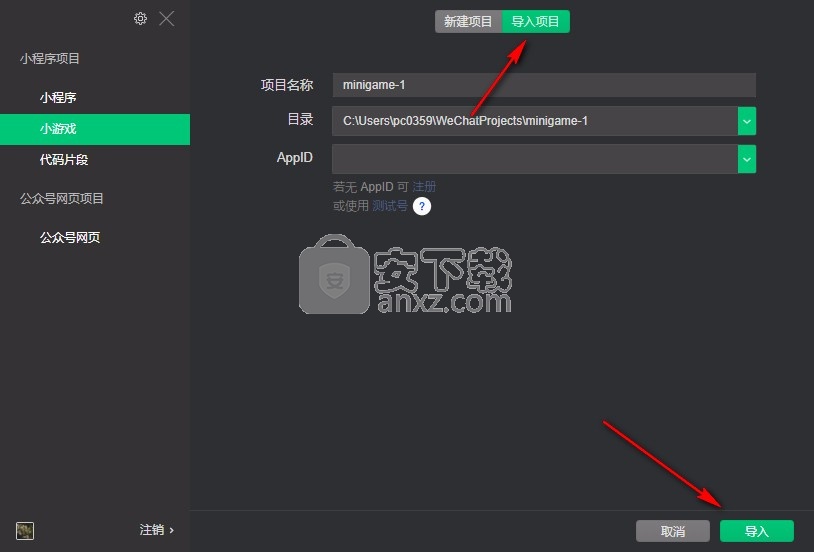
5、导入项目功能,在软件界面填写APPID,随后点击导入按钮

6、这里是公众号网页编辑界面,如果你会设计网页就可以在软件下方开始编辑

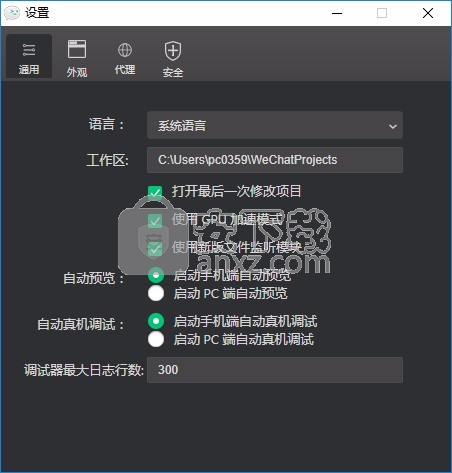
7、软件设置:打开最后一次修改项目、使用GPU加速模式、使用新版文件监听模块、启动手机端自动预览、启动PC端自动预览

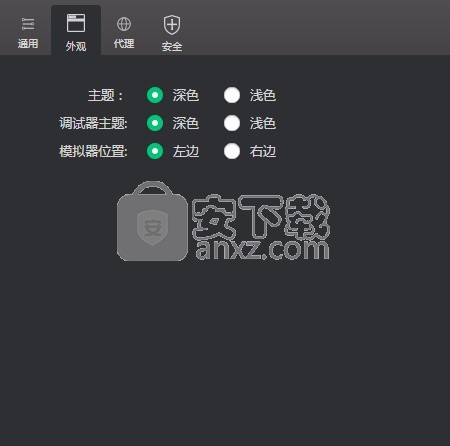
8、外观设置界面,在这里可以选择新的颜色,可以设置模拟器位置

9、端口安全,工具的服务端口已关闭。命令行和HTTP都无法调用工具。

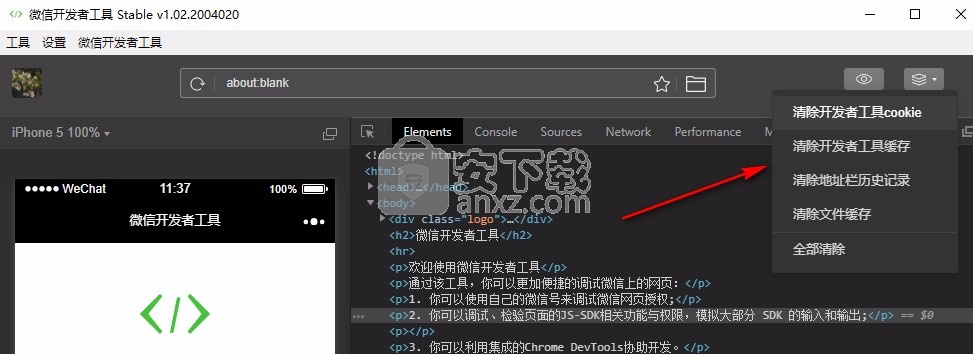
10、清除开发者工具 cookie、清除开发者工具缓存、清除地址栏历史记录、清除文件缓存

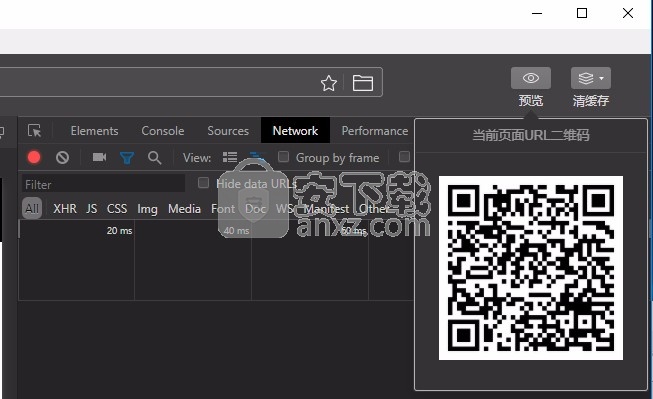
11、预览功能,如果你需要在手机上查看公众号网页就扫描这里的二维码

快速上手
本文将会使用小游戏提供的能力制作一个简单的飞机躲避掉落方块小游戏,旨在从零开始介绍小游戏的开发流程。
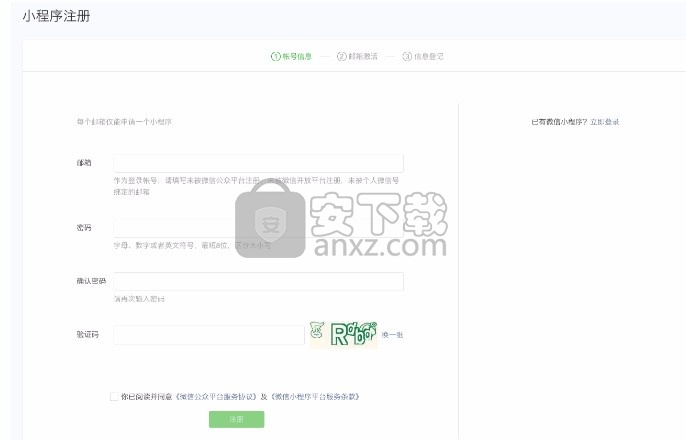
注册一个小游戏帐号
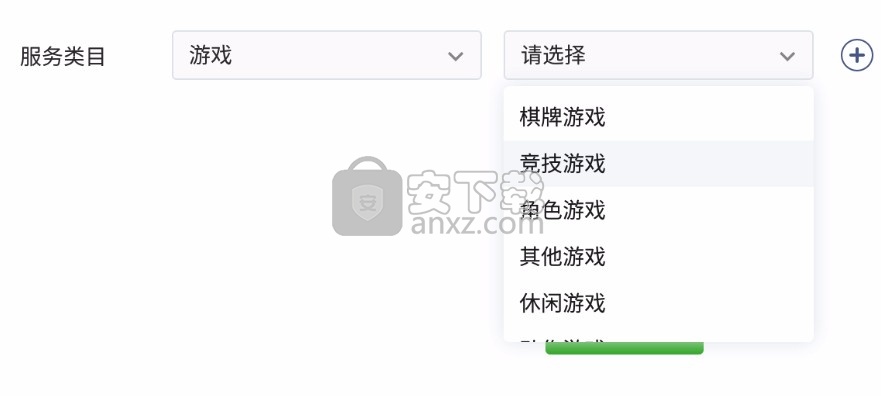
进入 小程序注册页 根据指引填写信息和提交相应的资料,服务类目应选择“游戏”,子类目可以先选择“休闲游戏”,就可以拥有自己的小游戏帐号。


安装并启动开发者工具
注册小游戏帐号后,应下载 开发者工具 并安装到计算机中。

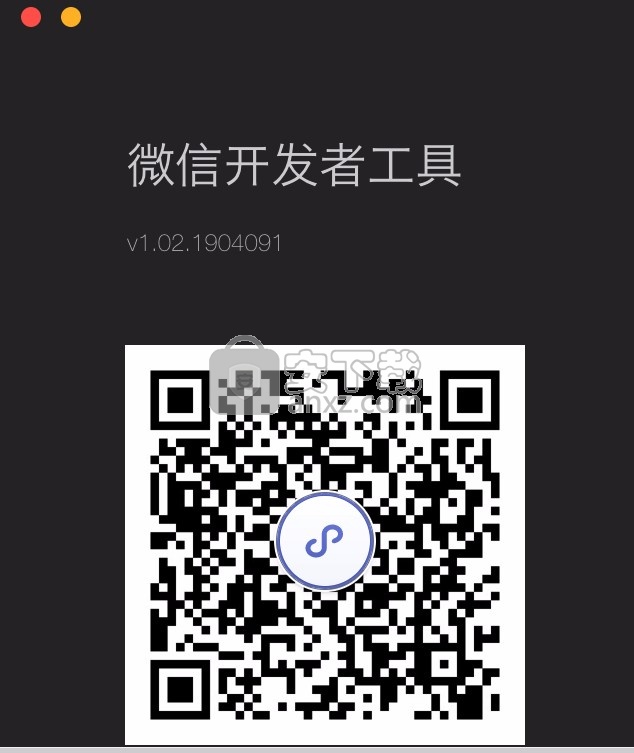
打开已安装的开发者工具客户端,使用刚刚注册小游戏帐号登记的微信帐号“扫一扫”扫码即可进入小游戏开发环境。

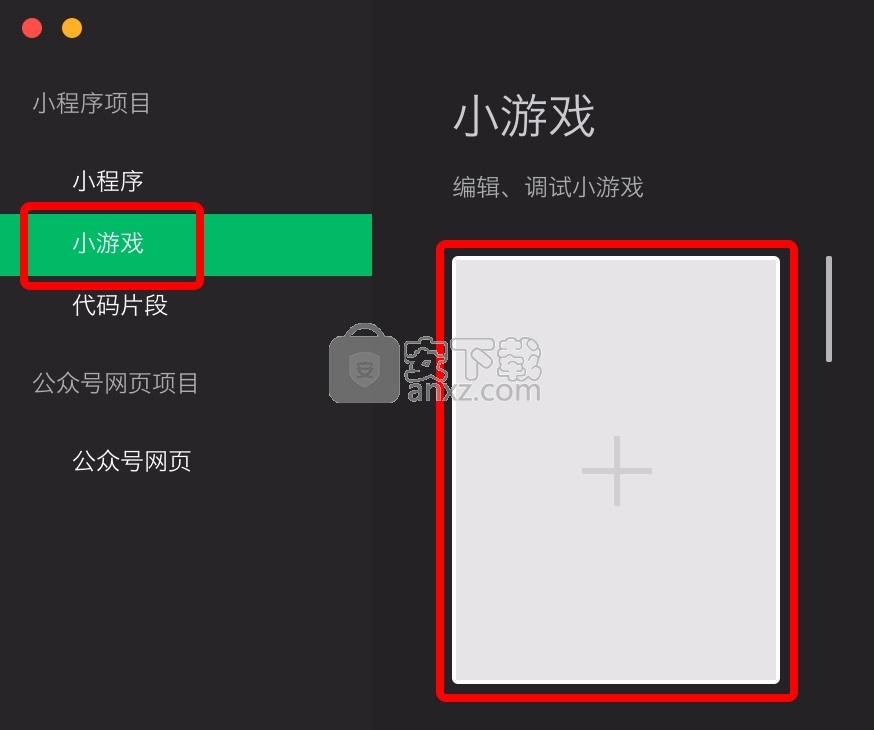
选择左侧“小程序项目”中的“小游戏 Tab”,然后点击右侧“+”号,开始创建小游戏项目。

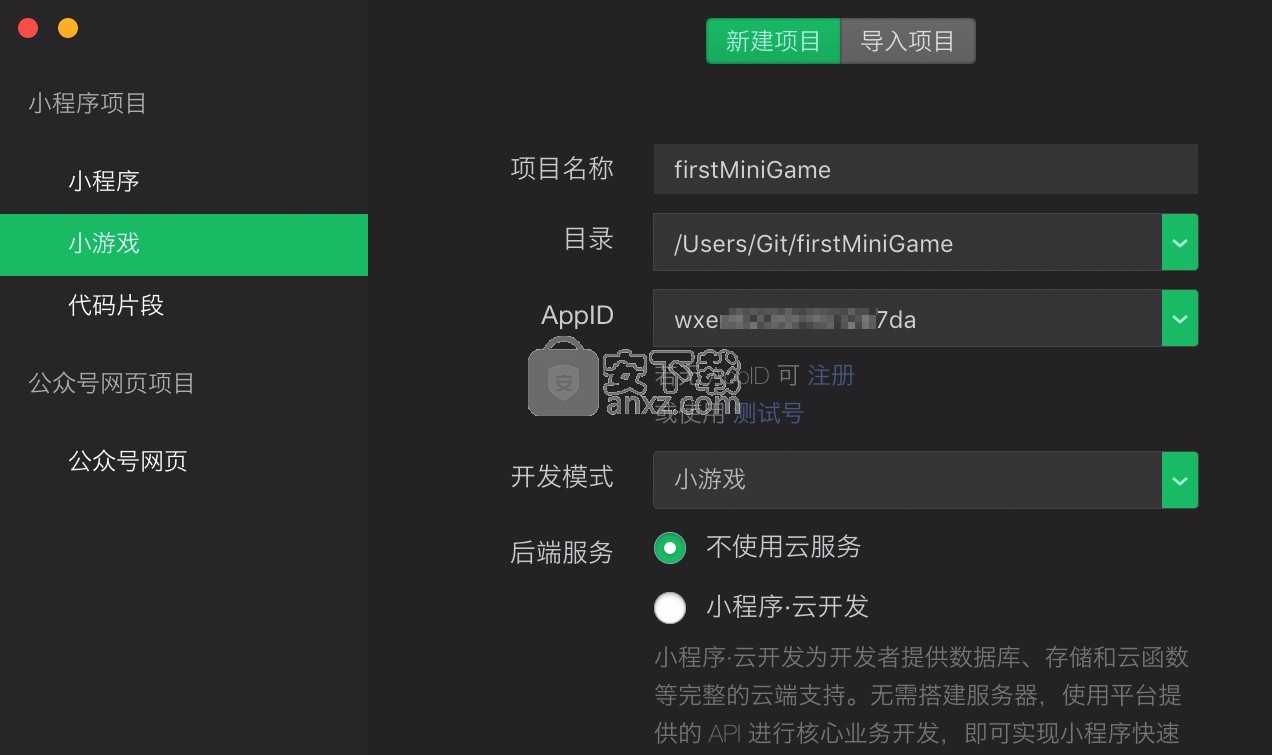
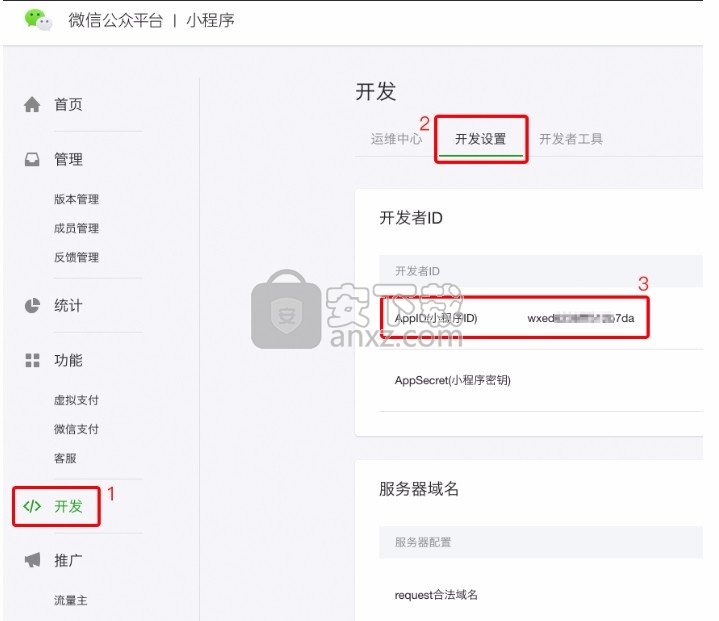
填写合适的项目名称,选择合适的本机空目录后,登录 刚刚注册的小程序管理平台,如下图找到小程序的 AppID,填入表单的“AppId”文本框中。

填写完整后点击右下角“新建”按钮,即可完成创建小游戏。
在开发者工具可以看到,小游戏只有两个必要文件:
|--game.js
|--game.json
game.js 小游戏入口文件
game.json 配置文件

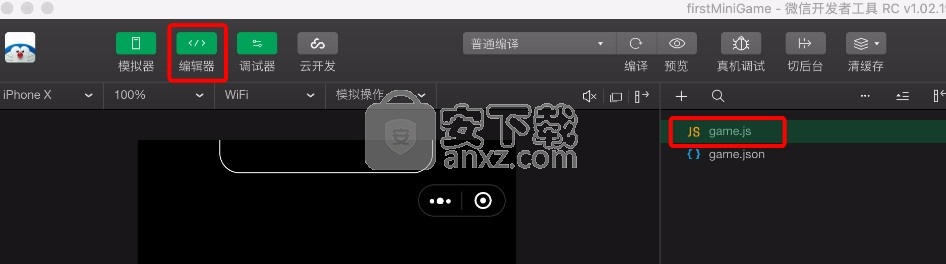
双击目录树中的“game.js”文件,可以开始编辑代码。
(若无法找到目录树,请留意先选中左上角“编辑器”开关)
开始编辑代码
小游戏中,只能使用 JavaScript 来编写小游戏。但不同于浏览器环境,小游戏环境没有 BOM 和 DOM API,只有 wx API. 接下来我们将使用 wx API 来完成创建画布、绘制图形、显示图片以及响应用户交互等基础功能。
创建画布
const canvas = wx.createCanvas()
在 game.js 中输入以上代码并保存,可以立即创建一个上屏 canvas。后续我们的代码都会基于这个 canvas 对象。
绘制一个矩形
const context = canvas.getContext('2d') // 创建一个 2d context
context.fillStyle = '#1aad19' // 矩形颜色
context.fillRect(0, 0, 100, 100) // 矩形左上角顶点为(0, 0),右下角顶点为(100, 100)
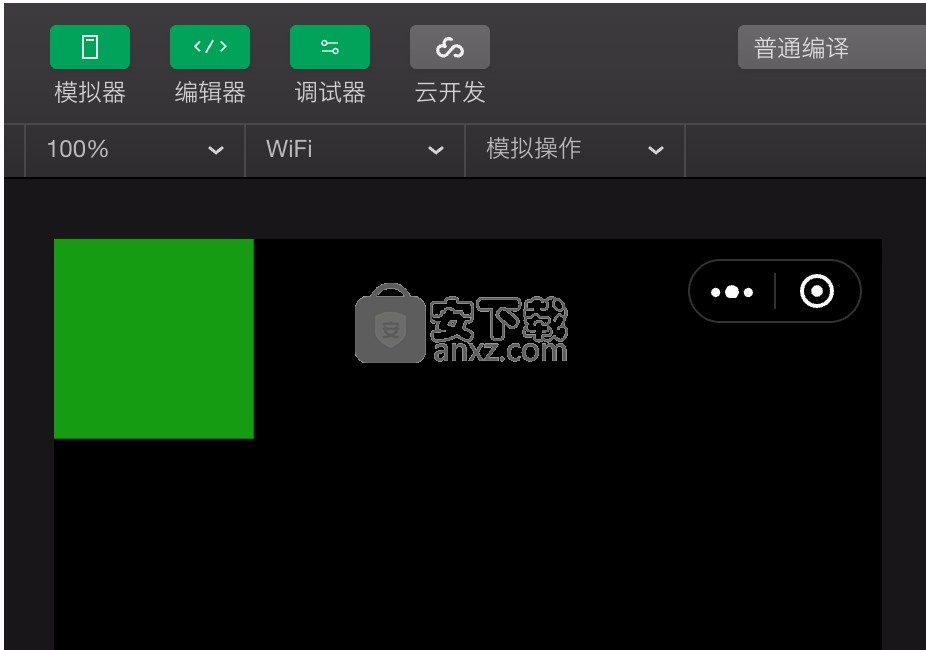
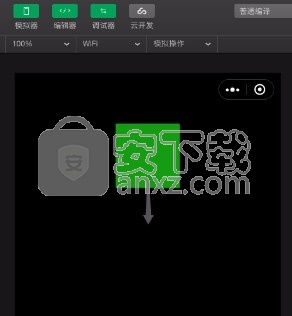
继续输入以上代码后保存,可以看到模拟器左上角出现一个绿色的正方形。

接下来我们把矩形经过简单计算使之横向居中,将 context.fillRect(0, 0, 100, 100) 修改为:
context.fillRect(canvas.width / 2 - 50, 0, 100, 100)
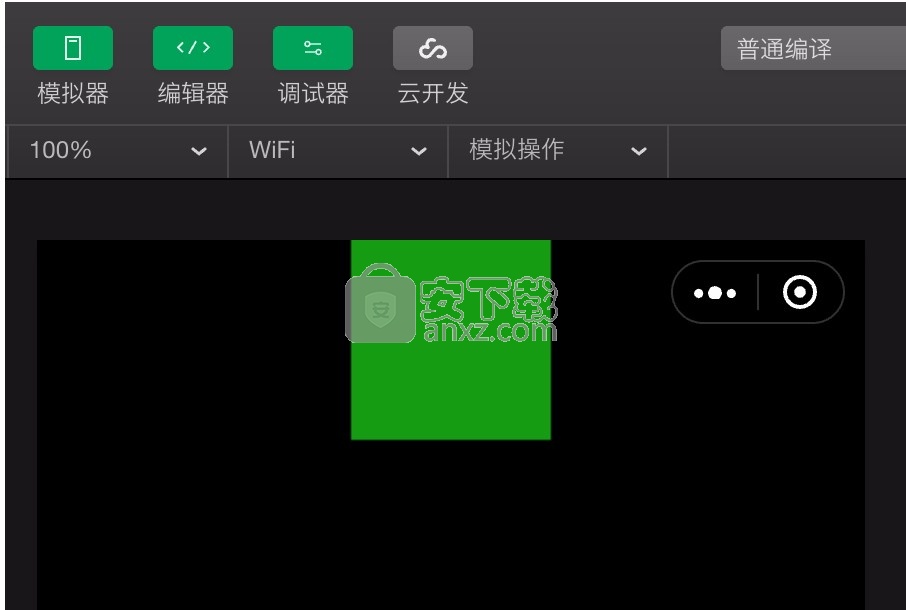
保存后,可以看到矩形已经横向居中:

为了方便矩形移动逻辑的绘制,将 context.fillRect 所在代码封装到 drawRect 函数中,并调用该函数:
const { windowWidth, windowHeight } = wx.getSystemInfoSync()
function drawRect(x, y) {
context.clearRect(0, 0, windowWidth, windowHeight)
context.fillRect(x, y, 100, 100)
}
drawRect(canvas.width / 2 - 50, 0)
此处多添加 context.clearRect 所在行,作用是每次绘制前都先清除整个画布,方便后文调用以创建“让矩形下落移动”效果;保存后模拟器的效果应与上一步一致,即有一个横向居中的绿色矩形。
让矩形下落移动
将 drawRect(canvas.width / 2 - 50, 0) 修改为如下代码:
const rectX = canvas.width / 2 - 50
let rectY = 0
setInterval(function(){
drawRect(rectX, rectY++)
}, 16)
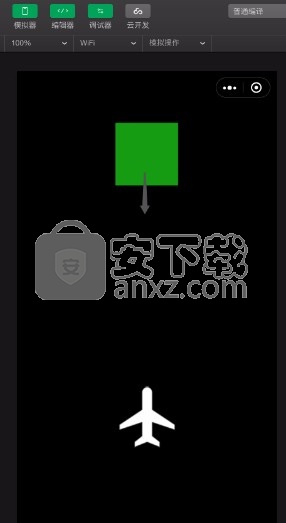
这里我们添加了一个每 16ms 执行一次的定时器函数,并且每次绘制都使矩形左上角 y 坐标在原有基础上增加 1,添加上述代码后保存,可以看到模拟器上出现一个自上而下下落的绿色矩形。

添加一个飞机图片
在创建项目的目录下,新建一个 img 目录,并在其中添加一张 plane.png 的图片素材。实际上这里可以是任何你喜欢的图片素材,建议图片大小为 100px*100px,后文默认该图片大小也为 100px*100px。

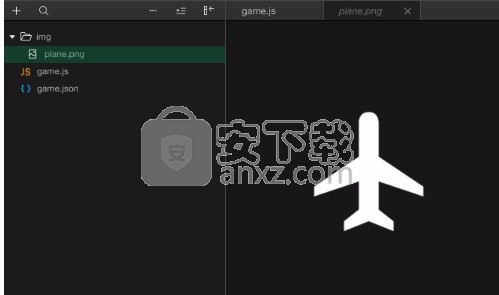
添加成功后在目录树中可以找到 img 目录和 plane.png 素材。
在代码中添加以下代码,将飞机图片添加到 canvas 中。
const image = wx.createImage()
const imgX = canvas.width / 2 - 50
let imgY = 500
image.onload = function () {
context.drawImage(image, imgX, imgY)
}
image.src = 'img/plane.png'

保存后可看到模拟器下方出现一个飞机图形,图片加载成功。
使飞机图片跟随触摸移动
添加以下代码,使飞机跟随手指触摸移动
// 存储当前飞机左上角坐标
let touchX = imgX
let touchY = imgY
wx.onTouchMove(function (res) {
context.clearRect(touchX, touchY, 100, 100); // 清除画布上原有的飞机
touchX = res.changedTouches[0].clientX // 重新判断当前触摸点x坐标
touchY = res.changedTouches[0].clientY // 重新判断当前触摸点y坐标
context.drawImage(image, touchX, touchY);
})
其中,wx.onTouchMove 是小游戏用于监听触点移动事件的 API,监听该事件获得手指触摸点坐标 touchX 和 touchY 并使用该坐标重绘飞机图片,即可使飞机图片跟随触摸移动。
保存后使用鼠标在模拟器上拖动,可以看到飞机跟随鼠标移动。
判断飞机是否碰撞到下落中的矩形
在 wx.onTouchMove 回调函数的最后添加以下代码:
if (touchX >= rectX - 100 && touchX <= rectX + 100 && touchY >= rectY - 100 && touchY <= rectY + 100) { // 飞机与矩形发生碰撞
wx.showModal({
title: '提示',
content: '发生碰撞,游戏结束!'
})
}
保存后在模拟器中拖动飞机,只要飞机与矩形发生碰撞,则会出现弹窗提示游戏结束。
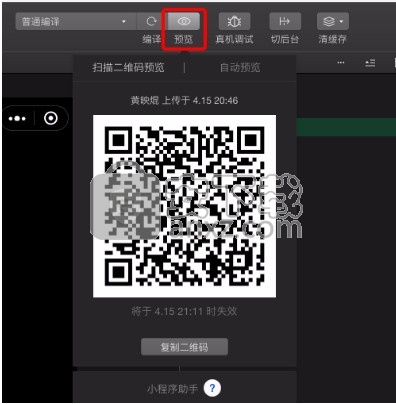
在手机上预览

点击开发者工具中的“预览”按钮,用手机扫描二维码,即可在手机上预览到刚刚创建的小游戏效果。
上传至体验版

在小游戏开发到一定阶段、希望给项目团队其他伙伴体验时,可提交一个体验版本。具体操作方式为,先点击工具右上角“上传”。

在弹出窗口中填写版本号和项目备注后,点击“上传”按钮。

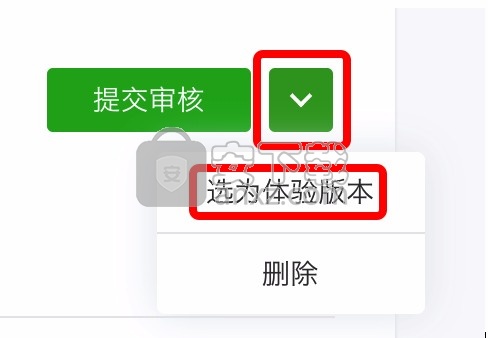
上传成功后,需 登录 小程序管理平台,点击“版本管理”。在右侧页面中,选择刚刚提交的版本,点击“选为体验版本”。

选为体验版本后,可点击版本号下方二维码图标,获得体验版本小游戏二维码。

需要注意的是,除了管理员与项目成员之外,其他人员如需体验“体验版”小游戏,则需先将这些人员的微信号添加到管理平台“成员管理”的“体验成员”列表中。具体操作方式请见小程序成员管理 详细说明。
上述“上传至体验版”的流程,在开发过程中可多次上传,不同开发者上传的体验版本相互独立,生效的体验版本以管理平台中“选为体验版本”的为准。相同开发者每次上传新版本后会覆盖自己上传过的旧版本。扫码或从手机端已有体验版入口进入均会自动更新到最近版本的体验版。
提交审核
小游戏开发完成后,需要提交审核才可对外发布。
在小程序管理系统“版本管理”中,点击希望发布的体验版本右侧“提交审核”按钮,填写相关表单后即可提交审核。

确认发布
在提交审核的版本通过审核后,可点击“审核版本”中的“提交发布”,即可将小游戏对外发布。
Embarcadero RAD Studio(多功能应用程序开发工具) 编程工具177.22 MB12
详情猿编程客户端 编程工具173.32 MB4.16.0
详情猿编程 编程工具173.32 MB4.16.0
详情VSCodium(VScode二进制版本) 编程工具76.23 MBv1.57.1
详情aardio(桌面软件快速开发) 编程工具9.72 MBv35.69.2
详情一鹤快手(AAuto Studio) 编程工具9.72 MBv35.69.2
详情ILSpy(.Net反编译) 编程工具3.97 MBv8.0.0.7339 绿色
详情文本编辑器 Notepad++ 编程工具7.81 MBv8.1.3 官方中文版
详情核桃编程 编程工具272.43 MBv2.1.120.0 官方版
详情delphi2007完整 编程工具1198 MB附安装教程
详情SAPIEN PrimalScript2015 编程工具78.02 MB附带安装教程
详情Alchemy Catalyst可视化汉化工具 编程工具81.00 MBv13.1.240
详情Professional Tag Editor(通用标签编辑器) 编程工具25.6 MBv1.0.6.8
详情Coffeecup HTML Editor(html网页编辑器) 编程工具68.98 MBv15.4 特别版
详情JCreator Pro 编程工具9.65 MBv5.0.1 汉化
详情WebStorm 12中文 编程工具209.88 MB附带安装教程
详情MSWLogo(多功能项目开发与管理工具) 编程工具2.25 MBv6.5 免费版
详情JetBrains datagrip 2018.2.1中文-datagrip 2018.2.1 编程工具160.88 MB附注册码汉化包
详情易安卓5.0 编程工具202 MBv5.0 附破解补丁
详情keil uvision5 编程工具271.63 MB附带安装教程
详情CIMCO Edit V8中文 编程工具248 MB附安装教程
详情IntelliJ IDEA 2020.1(java集成开发环境) 编程工具643.0 MB附安装教程
详情redis desktop manager2020.1中文 编程工具32.52 MB附带安装教程
详情猿编程 编程工具173.32 MB4.16.0
详情信捷PLC编程工具软件 编程工具14.4 MBv3.5.2 官方版
详情源码编辑器 编程工具201.0 MBv3.4.3 官方版
详情Microsoft Visual C++ 编程工具226.00 MBv6.0 SP6 简体中文版
详情s7 200 smart编程软件 编程工具187 MBv2.2 官方中文版
详情TouchWin编辑工具(信捷触摸屏编程软件) 编程工具55.69 MBv2.D2c 官方版
详情易语言5.8完美 编程工具312 MB5.8.1 破解增强版
详情Scraino(少儿编程软件) 编程工具272.93 MBv0.3.0 官方版
详情vs2008中文 编程工具1495 MB附序列号
详情e盾网络验证源码 编程工具25.77 MBV45 官方版
详情codeblocks 编程工具95.21 MBv13.12 中文完整版(带GNW编译器
详情Android Studio(安卓开发环境) 编程工具983.0 MBv3.5.0.21 汉化版(附安装教程)
详情源码编辑器pc版 编程工具201.0 MBv3.4.3 官方版
详情CH341A编程器 编程工具1.06 MB1.30 绿色中文版
详情layuiAdmin pro(layui后台管理模板系统) 编程工具0.57 MBv1.1.0 单页版
详情海龟编辑器 编程工具71.5 MBv0.8.4 中文版
详情Ardublock中文版(Arduino图形化编程软件) 编程工具2.65 MB附带安装教程
详情文本编辑器 Notepad++ 编程工具7.81 MBv8.1.3 官方中文版
详情富途牛牛 编程工具160.59 MBv11.8.9068 官方版
详情微信开发者工具 编程工具129.37 MBv1.05.2105170 官方版
详情UEStudio v18.0.0.18 简体中文绿色 编程工具19.00 MB
详情十六进制编辑器 WinHex 编程工具2.79 MBv20.2 SR-5
详情代码编辑器 Sublime Text 编程工具54.74 MBv4.0.0.4126
详情RJ TextEd(代码编辑器) 编程工具49.46 MBv15.31
详情核桃编程 编程工具272.43 MBv2.1.120.0 官方版
详情影刀 编程工具306.37 MBv4.9.14
详情Kate(高级文本编辑器) 编程工具56.11 MBv21.12.1.1544
详情