Dreamweaver cs6
v12.0.0.5808 免注册版大小:133.88 MB 更新:2023/03/19
类别:编程工具系统:WinXP, Win7, Win8, Win10, WinAll
分类分类

大小:133.88 MB 更新:2023/03/19
类别:编程工具系统:WinXP, Win7, Win8, Win10, WinAll
Dreamweaver cs6绿色是一款针对原程序而设计的网页代码编辑工具,可以为用户提供一个免费且功能完善的设计平台;支持一键无缝实时视图编辑,编辑文本和图像属性并直接在实时视图中添加类,然后立即预览更改,无需切换到单独的编辑模式;Windows的多显示器支持,现在,您可以通过在多台显示器上显示页面来扩展工作区;经过重新设计的现代UI,程序简化且整洁的界面使您可以自定义工作区,以仅显示需要编写代码的工具;Git支持,通过Git支持可以轻松进行协作,在Dreamweaver中管理所有源代码,并直接从Git面板执行所有常见操作;需要的用户可以下载体验

1、实时的HTML控制
设计者可以在可视化或者文本这两种方式下进行页面的设计,并且可以实时的监控HTML源代码。当设计者对代码作出任何改动时,结果将立刻显示出来。
2、与流行的文本HTML代码编辑器之间的协调工作
Dreamweaver可以与目前流行的HTML代码编辑器(如BBEdit、HomeSite等)全面协调工作。已经习惯于使用这些纯文本编辑器的设计者将在不改变他们原有工作习惯的基础上,充分享受到Dreamweaver带来更多功能。设计者可以使用文本编辑器直接编辑HTML,同时使用Dreamweaver生成较为复杂的动画、表格、Frame、JavaScript等。(Dreamweaver分别为Windows用户以及Macintosh用户提供了完全版的HomeSite及BBEdit这两个目前最流行的代码编辑器)。
3、强大的DHTML支持
动态HTML是4.0浏览器支持的新功能,将在未来广泛应用于网络。这项技术可以增强页面的交互性、提高下载速度、使页面更美观更易于设计且富有动感。Dreamweaver 对DHTML完全支持,并提供了与之相关联的四大功能。而其它的可视化网页编辑工具几乎不提供或只小部分提供动态HTML的制作。
4、重复元素库
在Dreamweaver中定义的一个站点内,设计者可以将重复使用的内容(例如Header、Footer等)独立定义。这样设计者在需要这些内容的地方只需做一个简单的插入就可以了。而且当元素库中定义的内容被修改后,整个站点中设计同样内容的地方将统一发生变化而无需再逐一修改。
1、基于目标浏览器的检测
目前浏览器更新换代很快,从2.0到4.0层出不穷。同时又有IE和Netscape两大阵营竞争。设计者制作出的网页必须面向功能不同的浏览器并保持其正确性。这是一项比较困难的工作。而Dreamweaver不仅在设计时可以基于不同的目标浏览器进行不同的设计,而且在页面制作完毕后,Dreamweaver可以基于目标浏览器对页面进行检测并给出报告。在报告中将显示出被检测页面的兼容性以及在不同浏览器中页面的区别,同时还将指出页面中HTML的句法错误。
2、FTP
在Dreamweaver中包含了一个界面极为友好的FTP工具。通过它,设计者可以非常方便的将设计的单一页面或者一个站点上传至服务器。同时,设计者还可以非常方便的将已经上传至服务器的文件下载以供参考和修改。在文件传输的过程中,Dreamweaver将记录下整个过程以供错误分析。
3、文件锁定
这是一种专为合作开发环境设置的档案机制。可以通过标记和取出机制设置只读或可编写属性来进行文档的保护。通过这种方法可以防止不必要的数据丢失,增强了安全性。
1、用户可以直接通过此网站下载对应的安装包,然后即可进行解压,双击程序即可将其打开

2、双击后,即可弹出对应的用户界面,整个用户界面的功能模块分布非常清晰

3、如果您打开此程序时弹出电脑缺失文件,如下如图所示

4、可以双击vcredist2010 x86 XiaZaiBa.exe进行安装

5、根据提示即可将程序安装完成,然后就可以回到安装包打开主程序

Photoshop集成
您可以将Photoshop图像文件(PSD格式)插入Dreamweaver中的网页,并让Dreamweaver将它们优化为可用于Web的图像(GIF,JPEG和PNG格式)。执行此操作时,Dreamweaver会将图像作为智能对象插入,并保持与原始PSD文件的实时连接。
您也可以将多层或多层Photoshop图像的全部或部分粘贴到Dreamweaver中的网页中。但是,当您从Photoshop复制和粘贴时,不会保持与原始文件的实时连接。要更新图像,请在Photoshop中进行更改,然后再次复制并粘贴。
注意:
如果经常使用此集成功能,则可能需要将Photoshop文件存储在Dreamweaver站点中,以便于访问。如果这样做,请确保掩盖它们,以免暴露原始资产,以及在本地站点和远程服务器之间进行不必要的传输。
关于智能对象和Photoshop-Dreamweaver工作流程
在Dreamweaver中使用Photoshop文件的主要工作流程有两个:复制/粘贴工作流程和智能对象工作流程。
复制/粘贴工作流程
通过复制/粘贴工作流,您可以选择Photoshop文件中的切片或图层,然后使用Dreamweaver将其插入为可用于Web的图像。但是,如果以后要更新内容,则必须打开原始Photoshop文件,进行更改,将切片或图层再次复制到剪贴板,然后将更新的切片或图层粘贴到Dreamweaver中。仅当您要将Photoshop文件的一部分(例如,设计部件的一部分)插入为网页上的图像时,才建议使用此工作流程。
智能对象工作流程
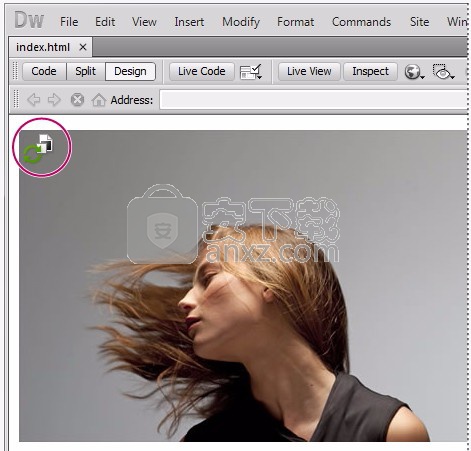
当使用完整的Photoshop文件时,Adobe建议使用Smart Objects工作流程。Dreamweaver中的智能对象是放置在网页上的图像资产,该图像资产与原始Photoshop(PSD)文件具有实时连接。在Dreamweaver设计视图中,智能对象由图像左上角的图标表示。

智能对象
当Web图像(即Dreamweaver页面上的图像)与原始Photoshop文件不同步时,Dreamweaver将检测到原始文件已更新,并以红色显示Smart Object图标的箭头之一。在“设计”视图中选择Web图像并单击“属性”检查器中的“从原始文件更新”按钮时,该图像会自动更新,以反映您对原始Photoshop文件所做的任何更改。
使用Smart Objects工作流程时,无需打开Photoshop即可更新Web图像。此外,您在Dreamweaver中对智能对象所做的任何更新都是无损的。也就是说,您可以更改页面上图像的Web版本,同时保持原始Photoshop图像不变。
您也可以更新智能对象,而无需在“设计”视图中选择Web图像。使用“资产”面板,您可以更新所有智能对象,包括在“文档”窗口中可能无法选择的图像(例如CSS背景图像)。
图像优化设置
对于复制/粘贴和智能对象工作流,都可以在“ 图像优化”对话框中指定优化设置。此对话框使您可以指定文件格式和图像质量。如果您是第一次复制切片或图层,或者是第一次将Photoshop文件作为智能对象插入,Dreamweaver会显示此对话框,以便您轻松创建Web图像。
如果将更新复制并粘贴到特定的切片或图层,则Dreameaver会记住原始设置,并使用这些设置重新创建Web图像。同样,当使用“属性”检查器更新智能对象时,Dreamweaver将使用与首次插入图像时相同的设置。您可以随时更改图像的设置,方法是在“设计”视图中选择Web图像,然后单击“属性”检查器中的“ 编辑图像设置”按钮。
存储Photoshop文件
如果您已插入Web图像,并且尚未将原始Photoshop文件存储在Dreamweaver站点中,则Dreamweaver会将原始文件的路径识别为绝对本地文件路径。(对于复制/粘贴和Smart Object工作流程都是如此。)例如,如果Dreamweaver站点的路径为C:\ Sites \ mySite,并且您的Photoshop文件存储在C:\ Images \ Photoshop中,则Dreameaver将无法将原始资产识别为名为mySite的网站的一部分。如果您想与其他团队成员共享Photoshop文件,这将引起问题,因为Dreamweaver仅会将该文件识别为在特定本地硬盘驱动器上可用。
但是,如果将Photoshop文件存储在站点内,则Dreamweaver会建立该文件的站点相对路径。假定您还提供了原始文件供他们下载,则有权访问该站点的任何用户也将能够建立该文件的正确路径。
创建一个智能对象
将Photoshop图像(PSD文件)插入页面时,Dreamweaver会创建一个智能对象。一个智能对象是Web准备图像维持到原始Photoshop图像的实时连接。每当您在Photoshop中更新原始图像时,Dreamweaver都会为您提供一个选项,只需单击一个按钮即可在Dreamweaver中更新图像。
在Dreamweaver(“设计”或“代码”视图)中,将插入点放置在页面上要插入图像的位置。
选择插入 > 图像。
注意:
如果要将Photoshop文件存储在网站中,也可以将PSD文件从“文件”面板拖到页面上。如果这样做,您将跳过下一步。
通过单击“浏览”按钮并导航到“ 选择图像源”对话框,找到您的Photoshop PSD图像文件。
在出现的“ 图像优化”对话框中,根据需要调整优化设置,然后单击“确定”。
将可用于网络的图像文件保存到网站的根文件夹中的某个位置。
Dreamweaver根据所选的优化设置创建智能对象,并将图像的Web就绪版本放置在页面上。智能对象会与原始图像保持实时连接,并在两者不同步时通知您。
注意:
如果您稍后决定要更改页面中放置的图像的优化设置,则可以选择该图像,单击“属性”检查器中的“编辑图像设置”按钮,然后在“ 图像优化”对话框中进行更改。在“ 图像优化”对话框中所做的更改将无损地应用。Dreamweaver绝不会修改原始的Photoshop文件,并且始终根据原始数据重新创建Web图像。
更新智能对象
如果更改了链接到智能对象的Photoshop文件,Dreamweaver会通知您Web就绪图像与原始图像不同步。在Dreamweaver中,智能对象由图像左上角的图标表示。当Dreamweaver中可用于Web的图像与原始Photoshop文件同步时,图标中的两个箭头均为绿色。当网络就绪图像与原始Photoshop文件不同步时,图标的箭头之一变为已读。
要使用原始Photoshop文件的当前内容更新智能对象,请在“文档”窗口中选择“智能对象”,然后单击“属性”检查器中的“ 从原始文件更新”按钮。
注意:
您不需要安装Photoshop即可从Dreamweaver进行更新。
更新多个智能对象
您可以使用“资产”面板一次更新多个智能对象。“资产”面板还允许您查看在“文档”窗口中可能无法选择的智能对象(例如CSS背景图像)。
在“文件”面板中,单击“资产”选项卡以查看站点资产。
确保选择了“图像”视图。如果不是,请单击图像按钮。
在“资产”面板中选择每个图像资产。选择智能对象时,您会在图像的左上角看到智能对象图标。常规图像没有此图标。
对于要更新的每个智能对象,右键单击文件名,然后选择“从原始文件更新”。您也可以按住Control键并单击以选择多个文件名,然后一次全部更新。
注意:
您不需要安装Photoshop即可从Dreamweaver进行更新。
调整智能对象的大小
您可以像其他任何图像一样在“文档”窗口中调整智能对象的大小。
在“文档”窗口中选择“智能对象”,然后拖动调整大小手柄以调整图像大小。您可以在拖动时按住Shift键来保持宽度和高度比例。
单击属性检查器中的“ 从原始更新”按钮。
更新智能对象时,基于原始文件的当前内容和原始优化设置,网络图像将以新尺寸无损重新渲染。
编辑智能对象的原始Photoshop文件
在Dreamweaver页面上创建智能对象后,可以在Photoshop中编辑原始PSD文件。在Photoshop中进行更改后,即可轻松在Dreamweaver中更新Web图像。
注意:
确保已将Photoshop设置为主外部图像编辑器。
在“文档”窗口中选择智能对象。
单击属性检查器中的“ 编辑”按钮。
在Photoshop中进行更改,然后保存新的PSD文件。
在Dreamweaver中,再次选择“智能对象”,然后单击“ 从原始文件更新”按钮。
注意:
如果您在Photoshop中更改了图像的大小,则需要在Dreamweaver中重置网络图像的大小。Dreamweaver仅根据原始Photoshop文件的内容而不是其大小来更新智能对象。要将网络图像的大小与原始Photoshop文件的大小同步,请右键单击该图像,然后选择将大小重置为原始。
智能对象状态
下表列出了智能对象的各种状态。
SmartObject状态描述建议操作
图像同步网络图像与原始Photoshop文件的当前内容同步。HTML代码中的width和height属性与网络图像的尺寸匹配。没有
原始资产已修改在Dreamweaver中创建Web图像后,原始的Photoshop文件已被修改。使用属性检查器中的“ 从原始文件更新”按钮来同步两个图像。
网络图像的尺寸与选定的HTML宽度和高度不同HTML代码中的width和height属性不同于Dreamweaver在插入时创建的Web图像的宽度和高度尺寸。如果网络图像的尺寸小于选定的HTML宽度和高度值,则网络图像可能会显示为像素化。使用属性检查器中的“从原始文件更新”按钮从原始Photoshop文件重新创建Web图像。Dreamweaver在重新创建图像时会使用当前指定的HTML宽度和高度尺寸。
对于选定的HTML宽度和高度,原始资产的尺寸太小HTML代码中的width和height属性大于原始Photoshop文件的width和height尺寸。网络图像可能显示为像素化。不要创建尺寸大于原始Photoshop文件尺寸的网络图像。
找不到原始资产Dreamweaver找不到在属性检查器的“原始”文本框中指定的原始Photoshop文件。在属性检查器的“原始”文本框中更正文件路径,或将Photoshop文件移动到当前指定的位置。
从Photoshop复制和粘贴选区
您可以复制全部或部分Photoshop图像,然后将选择内容作为Web就绪图像粘贴到Dreamweaver页面中。您可以为图像的选定区域复制一个图层或一组图层,也可以复制图像的一部分。但是,执行此操作时,Dreamweaver不会创建智能对象。
注意:
虽然“从原始文件更新”功能不适用于粘贴的图像,但仍可以通过选择粘贴的图像并单击“属性”检查器中的“ 编辑”按钮来打开和编辑原始Photoshop文件。
在Photoshop中,执行下列操作之一:
使用选取框工具选择要复制的部分,然后复制单个图层的全部或部分,然后选择“ 编辑” >“ 复制”。这仅将选定区域的活动层复制到剪贴板。如果您具有基于图层的效果,则不会复制它们。
使用选取框工具选择要复制的部分,然后复制和合并多个图层,然后选择“ 编辑” >“ 复制合并”。这将展平并将所有选定区域的活动层和较低层复制到剪贴板。如果您具有与任何这些图层关联的基于图层的效果,则会将其复制。
通过使用“切片选择”工具选择一个切片,然后选择“ 编辑” >“ 复制”,以复制切片。这会展平并将所有切片的活动层和较低层复制到剪贴板中。
注意:
您可以选择选择 > 全部以快速选择要复制的所有图像。
在Dreamweaver(“设计”或“代码”视图)中,将插入点放置在页面上要插入图像的位置。
选择“ 编辑” >“ 粘贴”。
在“ 图像优化”对话框中,根据需要调整优化设置,然后单击“确定”。
将可用于网络的图像文件保存到网站的根文件夹中的某个位置。
Dreamweaver根据您的优化设置定义图像,并将图像的Web就绪版本放置在页面中。有关图像的信息(例如原始PSD源文件的位置)都保存在设计说明中,无论您是否为站点启用了设计说明。设计说明允许您返回以从Dreamweaver编辑原始Photoshop文件。
编辑粘贴的图像
将Photoshop图像粘贴到Dreamweaver页面中之后,可以在Photoshop中编辑原始PSD文件。使用复制/粘贴工作流程时,Adobe建议您始终对原始PSD文件(而不是可用于Web的图像本身)进行编辑,然后重新粘贴以保持单一来源。
注意:
确保已将Photoshop设置为要编辑的文件类型的主要外部图像编辑器。
在Dreamweaver中,选择最初在Photoshop中创建的可用于Web的图像,然后执行以下操作之一:
单击图像的属性检查器中的“ 编辑”按钮。
双击文件时,按Control(Windows)或Command(Macintosh)。
右键单击(Windows)或按住Control单击(Macintosh)图像,从上下文菜单中选择“编辑原始方式”,然后选择“ Photoshop”。
注意:
假定将Photoshop设置为PSD图像文件的主要外部图像编辑器。您可能还需要将Photoshop设置为JPEG,GIF和PNG文件类型的默认编辑器。
在Photoshop中编辑文件。
返回Dreamweaver,然后将更新的图像或选择粘贴到您的页面中。
如果要随时重新优化图像,则可以选择该图像,然后单击“属性”检查器中的“ 编辑图像设置”按钮。
设置图像优化对话框选项
创建智能对象或从Photoshop粘贴选区时,Dreamweaver将显示“ 图像优化”对话框。(如果选择图像,然后单击属性检查器中的“ 编辑图像设置”按钮,Dreamweaver也会为任何其他类型的图像显示此对话框。)此对话框允许您使用以下各项的正确组合来定义和预览可用于Web的图像的设置:颜色,压缩率和质量。
网络就绪图像是可以由所有现代网络浏览器显示的图像,无论观众使用哪种系统或浏览器,其外观都相同。通常,这些设置会导致质量和文件大小之间的权衡。
注意:
您选择的任何设置仅会影响图像文件的导入版本。原始的Photoshop PSD或Fireworks PNG文件始终保持不变。
预设值选择最适合您要求的预设。图像的文件大小根据您选择的预设而改变。具有应用设置的图像的即时预览将显示在背景中。
例如,对于必须以高清晰度显示的图像,请为“照片(清晰细节)”选择PNG24。如果要插入将用作页面背景的图案,请为“背景图像(图案)”选择“ GIF”。
选择预设时,将显示该预设的可配置选项。如果要进一步自定义优化设置,请修改这些选项的值。
Embarcadero RAD Studio(多功能应用程序开发工具) 编程工具177.22 MB12
详情猿编程客户端 编程工具173.32 MB4.16.0
详情猿编程 编程工具173.32 MB4.16.0
详情VSCodium(VScode二进制版本) 编程工具76.23 MBv1.57.1
详情aardio(桌面软件快速开发) 编程工具9.72 MBv35.69.2
详情一鹤快手(AAuto Studio) 编程工具9.72 MBv35.69.2
详情ILSpy(.Net反编译) 编程工具3.97 MBv8.0.0.7339 绿色
详情文本编辑器 Notepad++ 编程工具7.81 MBv8.1.3 官方中文版
详情核桃编程 编程工具272.43 MBv2.1.120.0 官方版
详情delphi2007完整 编程工具1198 MB附安装教程
详情SAPIEN PrimalScript2015 编程工具78.02 MB附带安装教程
详情Alchemy Catalyst可视化汉化工具 编程工具81.00 MBv13.1.240
详情Professional Tag Editor(通用标签编辑器) 编程工具25.6 MBv1.0.6.8
详情Coffeecup HTML Editor(html网页编辑器) 编程工具68.98 MBv15.4 特别版
详情JCreator Pro 编程工具9.65 MBv5.0.1 汉化
详情WebStorm 12中文 编程工具209.88 MB附带安装教程
详情MSWLogo(多功能项目开发与管理工具) 编程工具2.25 MBv6.5 免费版
详情JetBrains datagrip 2018.2.1中文-datagrip 2018.2.1 编程工具160.88 MB附注册码汉化包
详情易安卓5.0 编程工具202 MBv5.0 附破解补丁
详情keil uvision5 编程工具271.63 MB附带安装教程
详情CIMCO Edit V8中文 编程工具248 MB附安装教程
详情IntelliJ IDEA 2020.1(java集成开发环境) 编程工具643.0 MB附安装教程
详情redis desktop manager2020.1中文 编程工具32.52 MB附带安装教程
详情猿编程 编程工具173.32 MB4.16.0
详情信捷PLC编程工具软件 编程工具14.4 MBv3.5.2 官方版
详情源码编辑器 编程工具201.0 MBv3.4.3 官方版
详情Microsoft Visual C++ 编程工具226.00 MBv6.0 SP6 简体中文版
详情s7 200 smart编程软件 编程工具187 MBv2.2 官方中文版
详情TouchWin编辑工具(信捷触摸屏编程软件) 编程工具55.69 MBv2.D2c 官方版
详情易语言5.8完美 编程工具312 MB5.8.1 破解增强版
详情Scraino(少儿编程软件) 编程工具272.93 MBv0.3.0 官方版
详情vs2008中文 编程工具1495 MB附序列号
详情e盾网络验证源码 编程工具25.77 MBV45 官方版
详情codeblocks 编程工具95.21 MBv13.12 中文完整版(带GNW编译器
详情Android Studio(安卓开发环境) 编程工具983.0 MBv3.5.0.21 汉化版(附安装教程)
详情源码编辑器pc版 编程工具201.0 MBv3.4.3 官方版
详情CH341A编程器 编程工具1.06 MB1.30 绿色中文版
详情layuiAdmin pro(layui后台管理模板系统) 编程工具0.57 MBv1.1.0 单页版
详情海龟编辑器 编程工具71.5 MBv0.8.4 中文版
详情Ardublock中文版(Arduino图形化编程软件) 编程工具2.65 MB附带安装教程
详情文本编辑器 Notepad++ 编程工具7.81 MBv8.1.3 官方中文版
详情富途牛牛 编程工具160.59 MBv11.8.9068 官方版
详情微信开发者工具 编程工具129.37 MBv1.05.2105170 官方版
详情UEStudio v18.0.0.18 简体中文绿色 编程工具19.00 MB
详情十六进制编辑器 WinHex 编程工具2.79 MBv20.2 SR-5
详情代码编辑器 Sublime Text 编程工具54.74 MBv4.0.0.4126
详情RJ TextEd(代码编辑器) 编程工具49.46 MBv15.31
详情核桃编程 编程工具272.43 MBv2.1.120.0 官方版
详情影刀 编程工具306.37 MBv4.9.14
详情Kate(高级文本编辑器) 编程工具56.11 MBv21.12.1.1544
详情