
Arclab Web Form Builder(网页表单制作工具)
v5.2.0 (含破解教程)大小:4.23 MB 更新:2023/03/24
类别:编程工具系统:WinXP, Win7, Win8, Win10, WinAll
分类分类

大小:4.23 MB 更新:2023/03/24
类别:编程工具系统:WinXP, Win7, Win8, Win10, WinAll
Arclab Web Form Builder是一款功能强大的网页表单制作工具,该程序采用了可视化的表单编辑环境,您无需进行编码即可完成表单的设计与创建,并为您提供了大量的设计模板,您可以基于模板创建,也可以从头开始进行创建,当您完成设计后,可以快速的插入到网页、MySQL数据库表以及各类Web服务器,以全面满足您的需求,这里为您分享了Web Form Builder的本,可以免费激活与使用,而且支持“Dev”、“Light”、“Pro”三种版本,有需要的朋友赶紧下载吧!

无需编码即可为您的网站构建在线表单
使用可视环境设计在线联系表单,注册表单和其他Web表单,而无需任何编码或PHP和HTML知识。添加表单所需的输入元素,并指定用户要输入的数据。只需按下一个按钮,Arclab Web表单生成器便会创建完整的表单代码来为您处理提交的表单数据。生成的php脚本显示表单,将表单数据作为电子邮件发送或将数据插入MySQL数据库。
使用可视环境设计Web表单
通过Arclab Web表单生成器,您可以设计各种形式的表单,从联系表单到复杂的多页表单。它包括所有类型的输入元素,可以根据用户输入进行验证,以帮助用户正确填写表单并避免无效数据。可以自定义所有表单元素的外观以适合您的网站设计。
如果用户应提交文档或图像,请添加“文件上载”表单元素。上载的文件可以附加到电子邮件中或插入数据库中。该程序还包含用于计算和交互形式的隐藏字段和逻辑元素。使用Google的reCaptcha v2,Invisible Captcha或内置的Captcha作为质询-响应测试,以确保表单是由人填写的,而不是由机器人填写的。
私密且安全:在您自己的网站上
Arclab Web Form Builder是Windows PC的软件产品,不是在线服务。您可以在本地计算机上构建Web表单,并在自己的网站上运行完整的表单/数据处理。不需要外部表单托管,它允许无限制地提交表单。
将表单数据作为电子邮件发送
在用户点击(最终)表单页面上的“提交”后,脚本会从提交的表单内容中生成电子邮件。表单提交可以以文本和/或HTML格式邮寄给单个或多个收件人。在自动生成的消息格式之间进行选择,或在您自己的设计中创建自定义消息。除了消息正文之外,表单数据还可以作为XML和CSV文件附加。
可以将可选的自动回复或自定义消息发送给填写表格的人员。网络表单以及电子邮件均为utf-8格式,支持所有语言和国际字符。提交表单后,表单结果将直接到达您的收件箱。
将表单数据插入MySQL数据库
Arclab Web表单生成器允许您定义一系列提交任务,这些任务将在表单提交时执行。该程序创建的脚本不仅可以通过电子邮件发送表单数据,还可以将其直接插入MySQL数据库。
为此,仅表单字段(源字段)必须分配给相应的数据库字段(目标字段)。除了文本和数字数据,日期/时间和二进制数据也可以输入到MySQL数据库中。只需选择数据类型,程序便会自动生成适当的类型和字段映射。
注于视觉设计
从本质上讲,该应用程序或多或少是特定代码行的接口,否则您将不得不在开发过程中写下这些代码。直观的设计使您可以仔细地在工作区中放置和编辑项目,并查看最终用户所看到的结果。
使用与大多数Web服务器兼容的功能强大的应用程序,更容易设计Web表单,而无需任何编码知识。
与Web服务器的兼容性增强
实现不必担心,基于HTML和PHP生成的表单使其与大多数Web服务器兼容。创建的单个文件包含您的设计,您可以将其保存在本地,也可以选择执行FTP上传。
多种元素
在功能方面,该应用程序配备了可以满足任何需求的各种表单元素。从简单的文本字段,复选框和设计元素,到验证码要求或自定义HTML代码,您都可以为工作区配备重要的内容。
全面的定制选项
通过按您希望它们出现的顺序插入元素或通过专用的排列按钮,可以轻松地在工作空间上排列元素。此外,编辑选项使您可以自由定制可视化方面,例如大小和文本格式设置选项,以及其他代码字段,以实现更多增强功能。
最后,关于在网站中实施特定表单,Arclab Web表单生成器可以为您节省大量时间。直观的界面使您可以更好地可视化和排列元素,而不必担心代码本身。它与大多数Web服务器兼容,绝对值得一试。
1、下载并解压安装包,双击安装程序进入语言选择界面,可以选择默认的English,点击【OK】。

2、阅读最终用户许可协议,勾选【I accept the agreement】的选项,然后进入下一步的安装。

3、选择目标位置,可以选择默认的C:\Program Files (x86)\Arclab\Web Form Builder 5。

4、选择开始菜单文件夹,用户可以选择默认的Web Form Builder 5。

5、选择附加任务,勾选Create a desktop shortcut建桌面快捷方式的选项。

6、准备安装,点击【install】开始进行安装。

7、弹出如下的Web Form Builder 5安装成功的提示,单击【finish】完成安装。

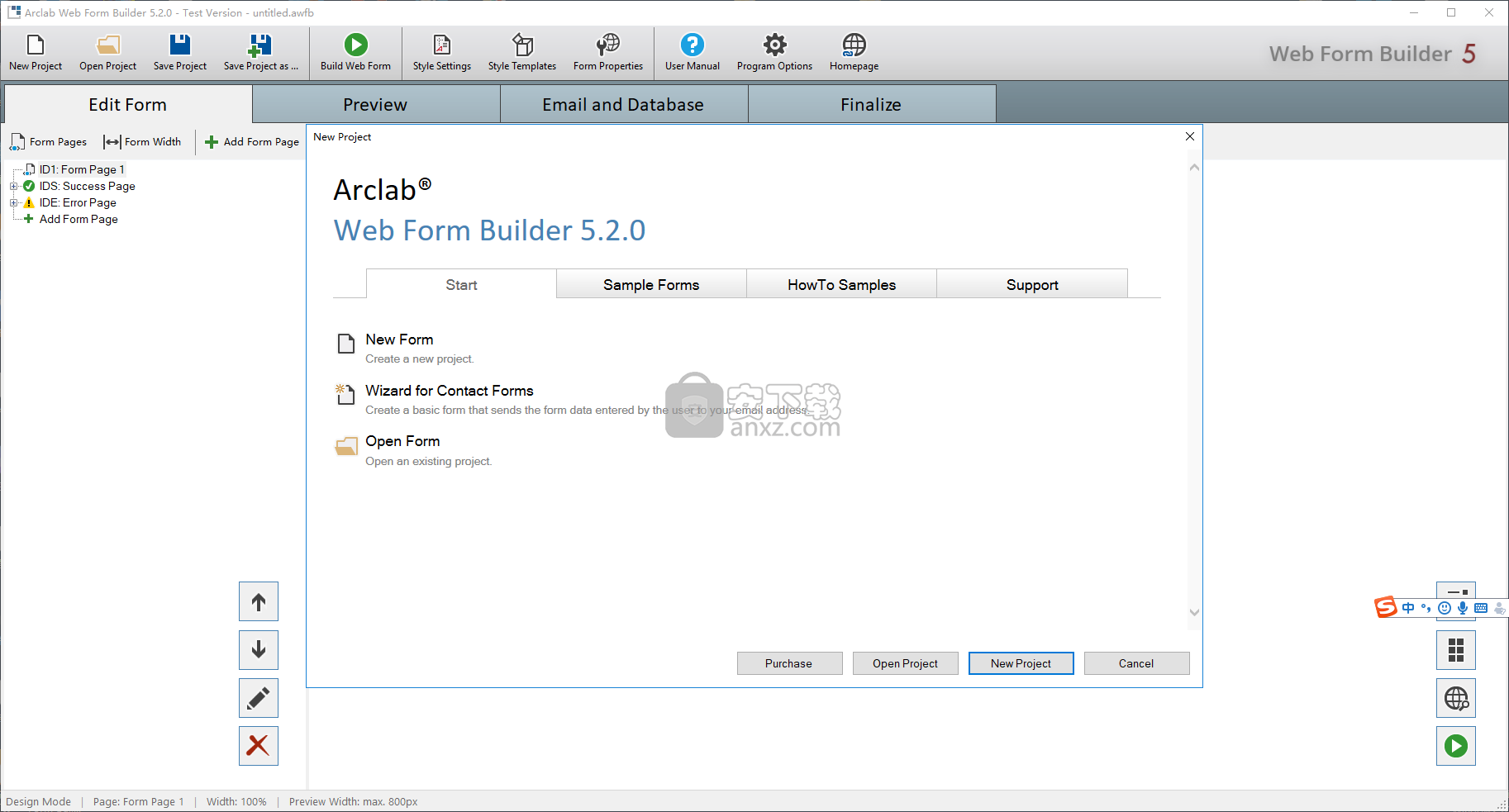
8、运行Web Form Builder 5,进入如下所示的软件主界面。

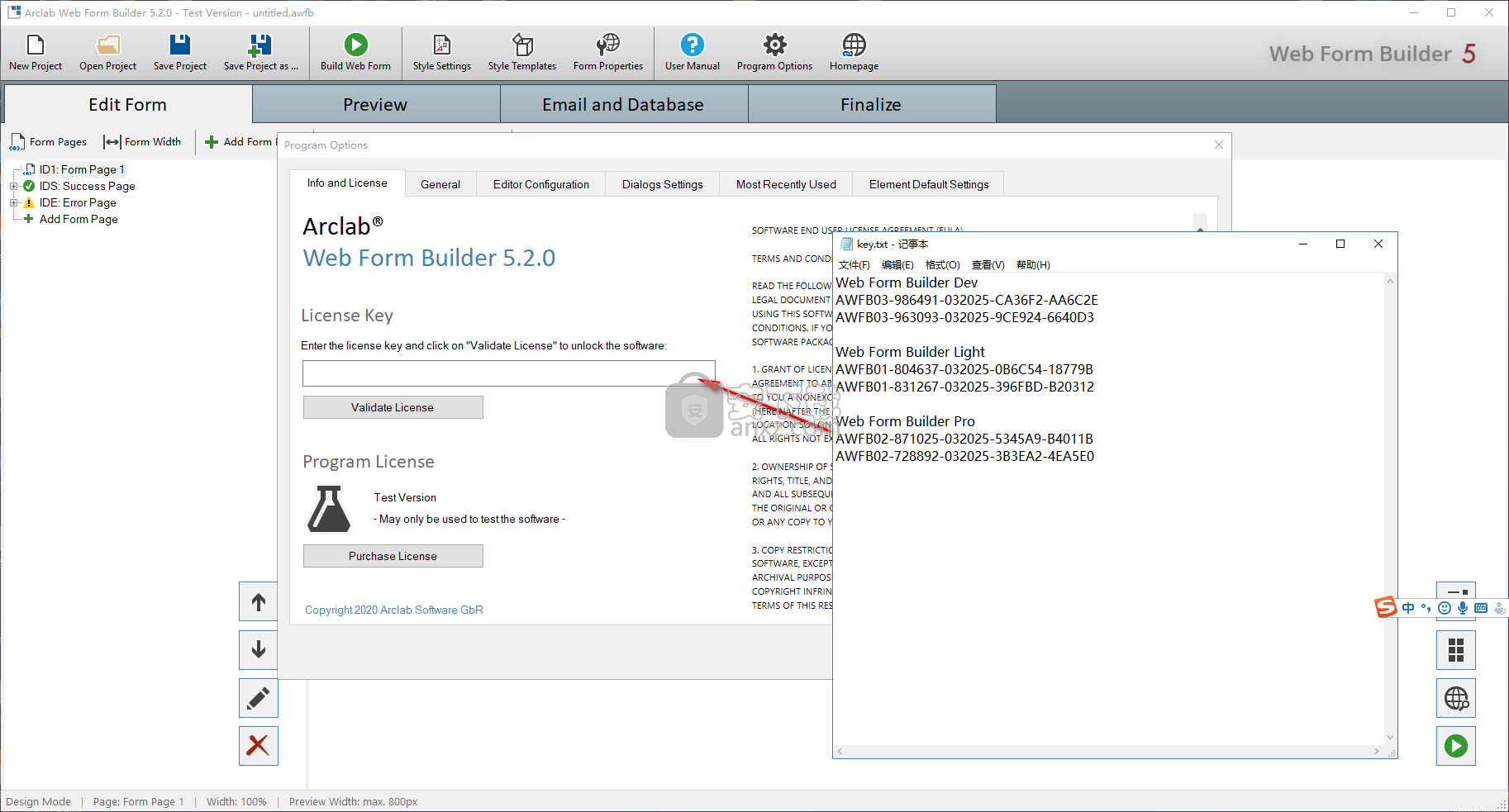
9、点击菜单栏上的【program options】的项目选项,然后在注册界面下输入“key.txt”下的任意一组注册码,值得一提的是,提供了“Dev”、“Light”、“Pro”三种版本的注册码,可以根据激活的需要进行选择。

10、弹出如下的激活成功的提示,点击【确定】。

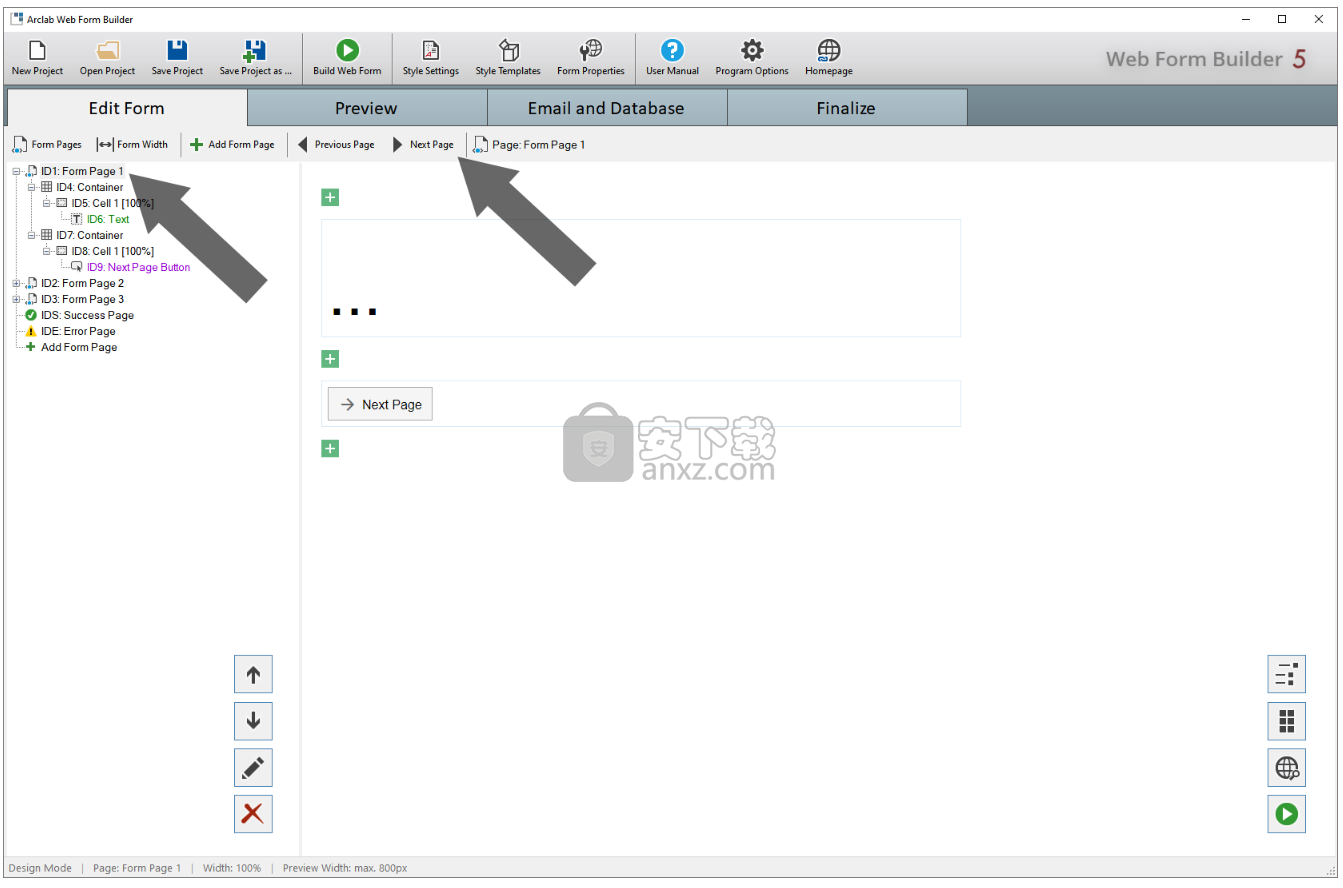
表单页面
用Arclab Web表单生成器创建的表单可以包含多个表单页面,这些页面按顺序依次显示。
对于单页表单,所有输入元素都在一页上。
用户单击提交按钮后,将在表单中输入的数据发送到脚本以进行进一步处理。
对于多页表单,输入元素分布在多个页面上。用户可以使用按钮前后浏览表单页面。用户单击最后一个表单页面上的“提交”按钮后,将在表单中输入的数据发送到脚本以进行进一步处理。
单击左侧树中的页面名称以选择表单页面:(
或使用“ 上一页 ”和“ 下一页 ”循环浏览页面)

成功和错误页面
用户单击提交按钮后,在表单中输入的数据将传输到Web服务器上的脚本(由程序生成)。
脚本现在可以通过电子邮件发送数据或将其插入MySQL数据库。
脚本完成所有任务后,将显示成功页面。
如果发生错误,则会显示错误页面。
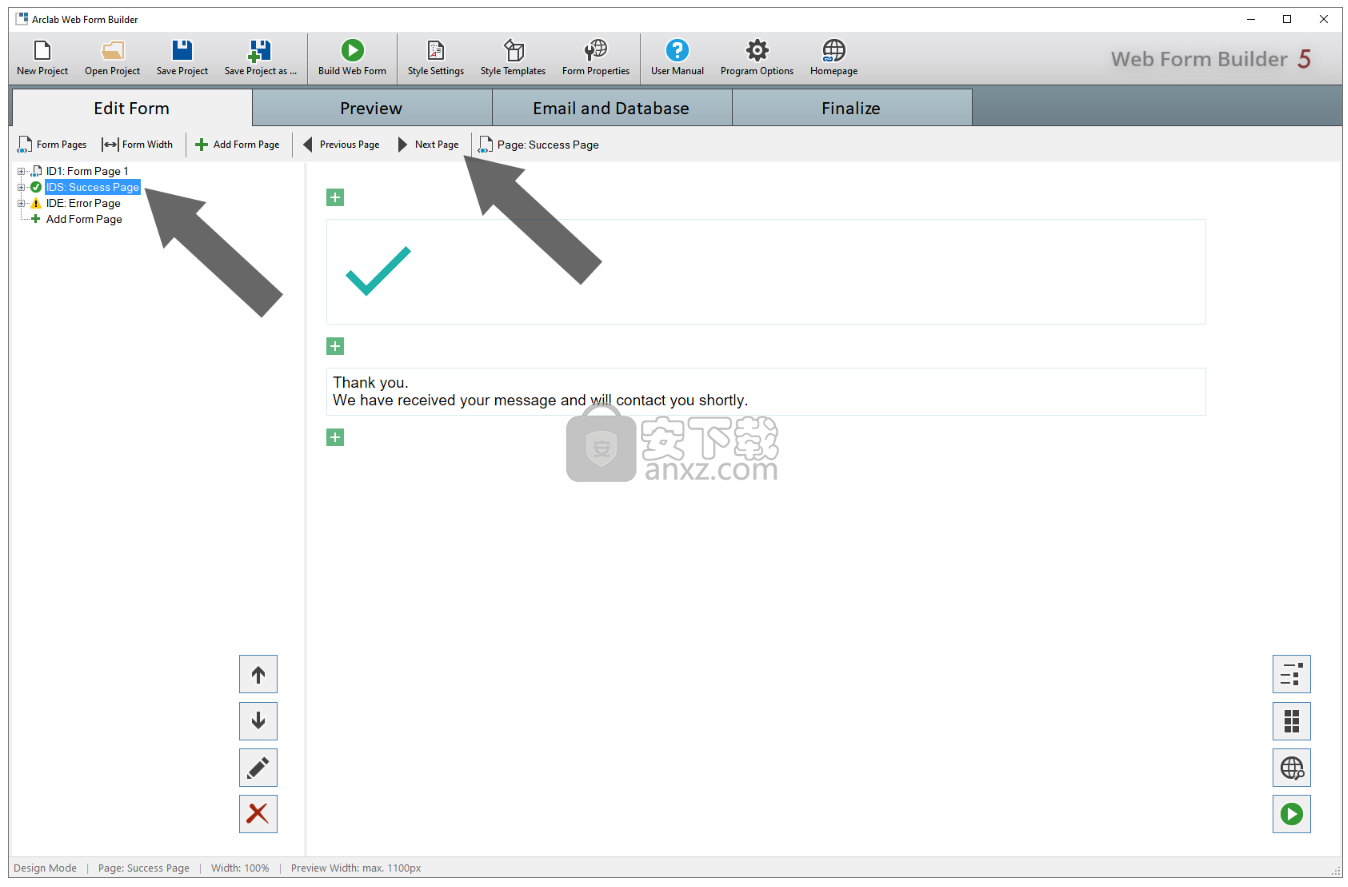
单击“ 成功页面 ”以编辑成功页面:(
或单击“ 下一页 ”,直到到达“ 成功页面 ”)

成功页面可能包含已传输数据的摘要,或仅包含已成功传输数据的确认。
可以像其他任何表单页面一样编辑成功和错误页面。
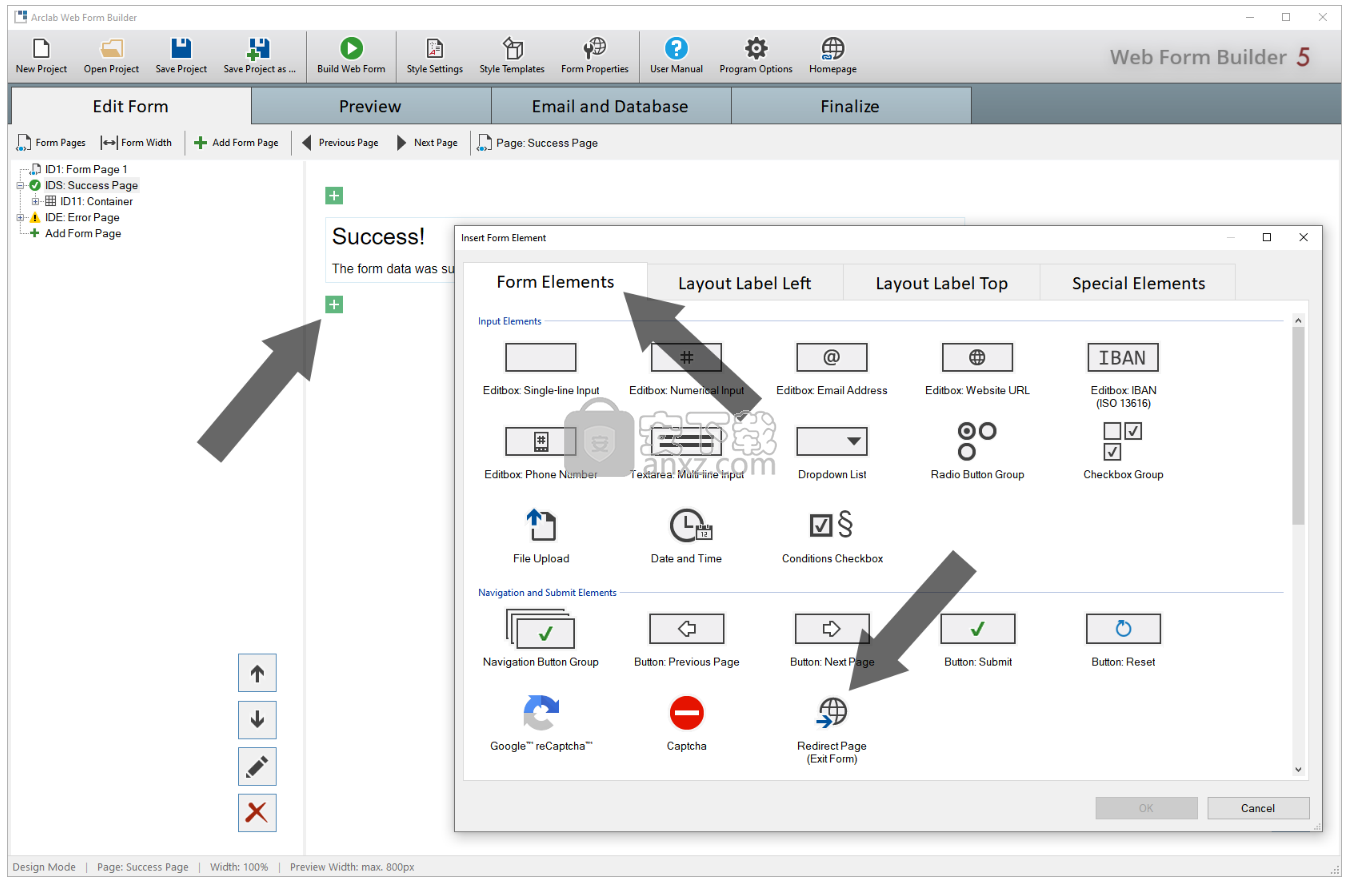
提交表单后重定向页面
通常,提交表单并处理表单数据后,将显示成功页面。如果要显示另一个网页,则可以使用表单元素“重定向页面”。只需将表单元素“ Redirect Page ”添加到成功页面,用户将被自动重定向到所选的网页:

您可以编辑/删除成功页面上的文本,也可以将其用作重定向过程中显示的中间文本。
您也可以将相同的步骤应用于错误页面。
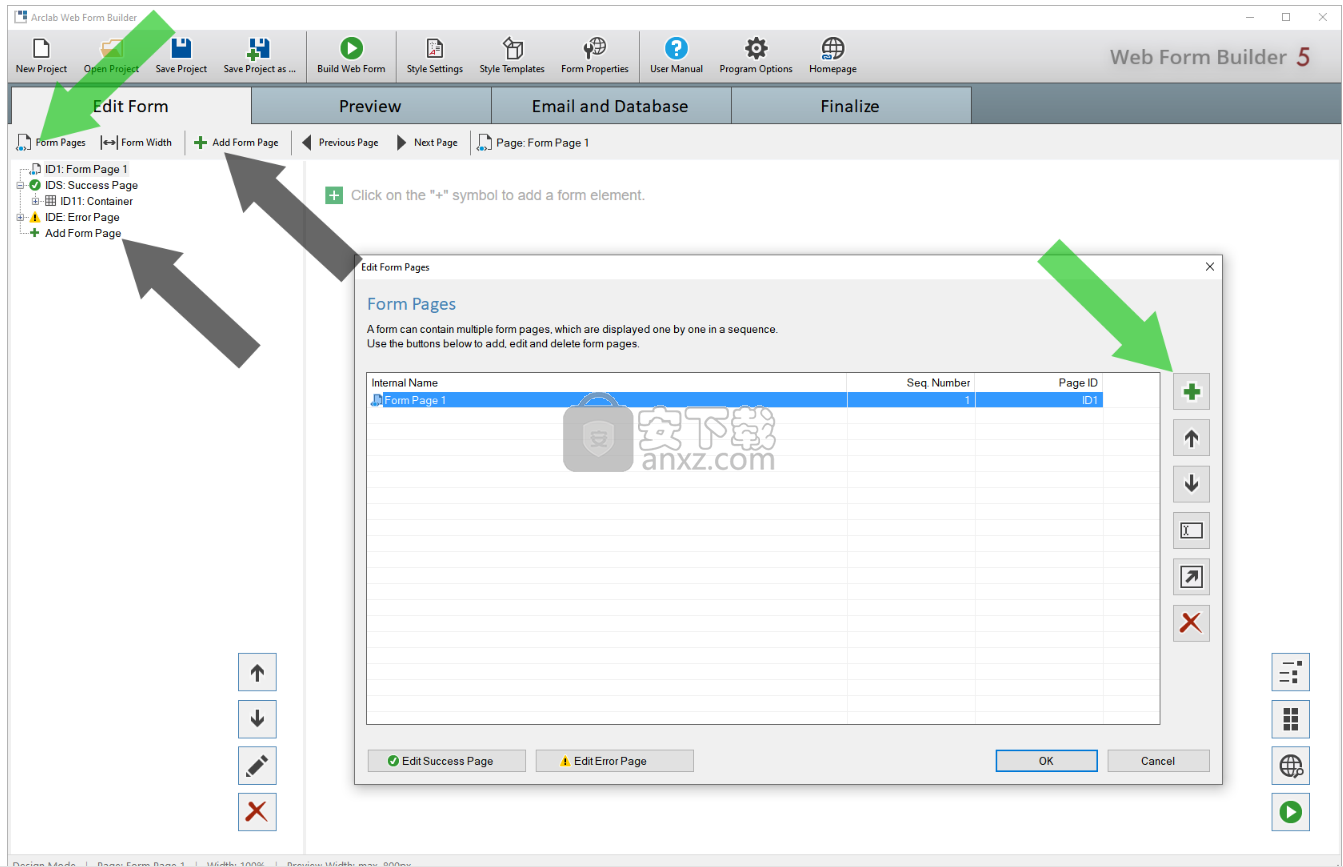
添加表格页面
您可以添加任意数量的表单页面。表单页面依次显示。
单击“ 表单页面 ”或“ 添加表单页面 ”:

“表单页面”显示所有页面的概述。您也可以在此处重命名,移动或删除表单页面。
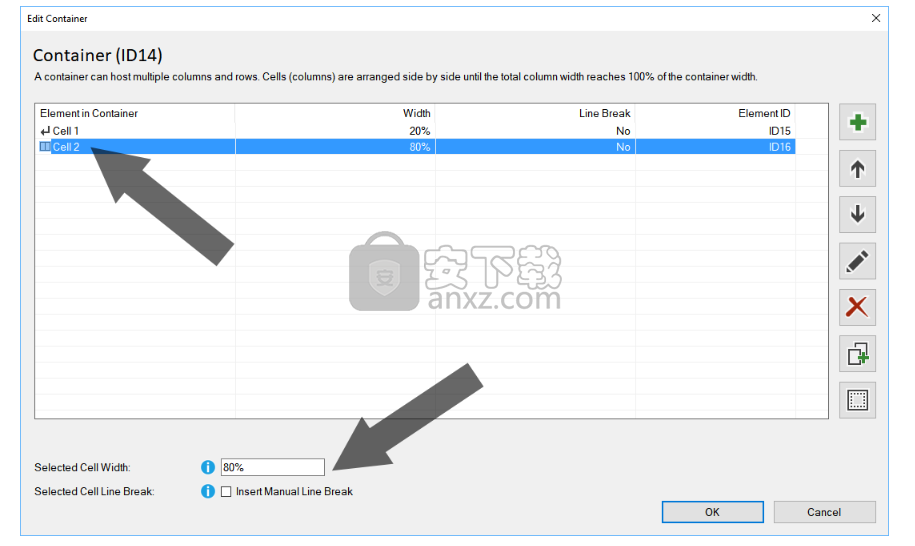
编辑容器
在容器内的单元格上单击鼠标左键,然后选择“ 编辑容器 ”:

在以下对话框中,您可以编辑单元格,移动单元格并添加更多单元格:

单击单元格,然后输入所选单元格的新宽度。
如果即使总宽度未达到100%,也应将单元格推到下一行,请使用“插入手动换行符”。
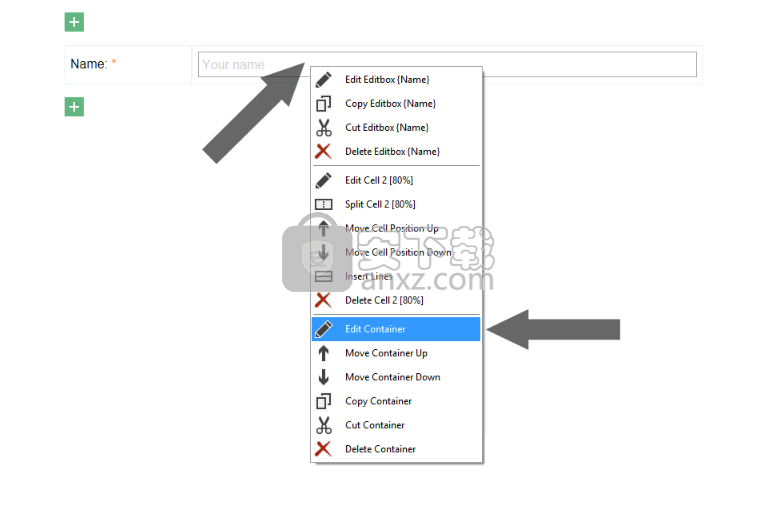
编辑单元格
您也可以直接在容器中编辑单元格。 在单元格中
单击鼠标左键,然后选择所需的处理:

使用“编辑单元格”功能,可以轻松更改单元格的宽度。
使用“拆分单元格”将现有单元格分为几个单元格。
“插入行”功能可在当前单元格下方插入100%宽的行。
使用“上”和“下”箭头在容器内移动单元格的位置。
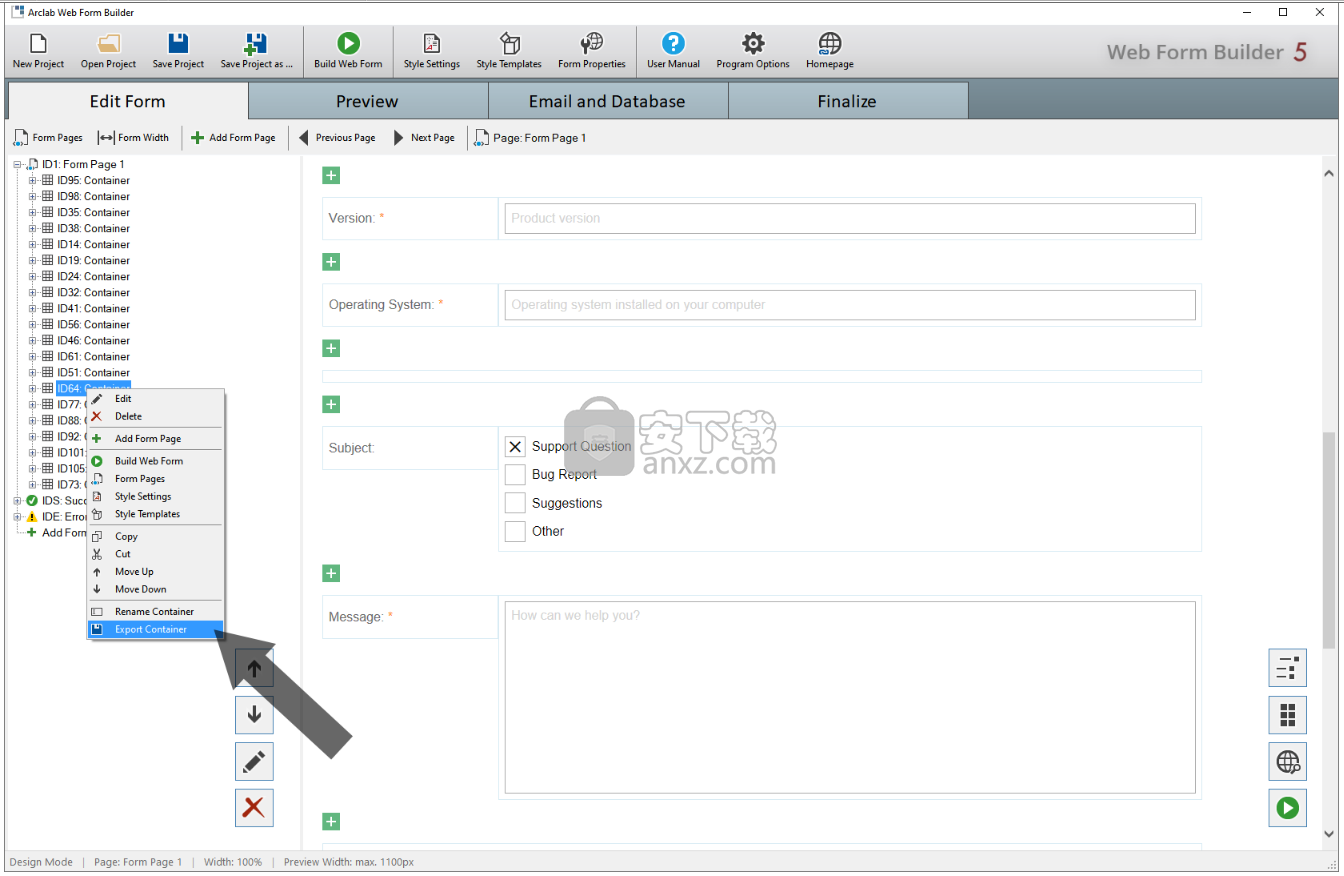
导入/导出,复制/粘贴或重命名容器
在树视图中右键单击容器:

选择“导出容器”以保存所选容器。这使您可以使用其他形式的容器。
使用“复制”制作容器的副本。
使用“剪切”将容器移动到其他位置或表单页面。
使用“重命名容器”可以命名容器。此名称仅用于更好地标识容器,对表单没有影响。
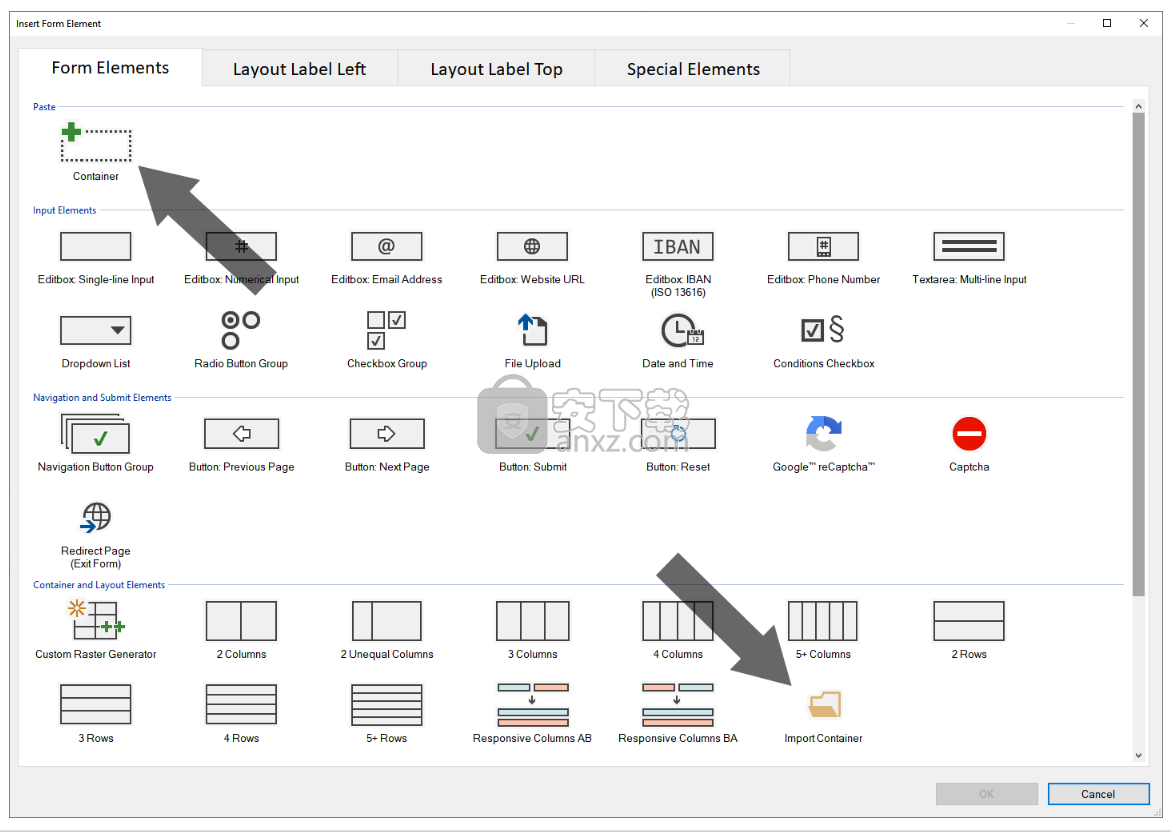
使用“ 添加表单元素 ”或单击“添加”图标来粘贴或导入容器:

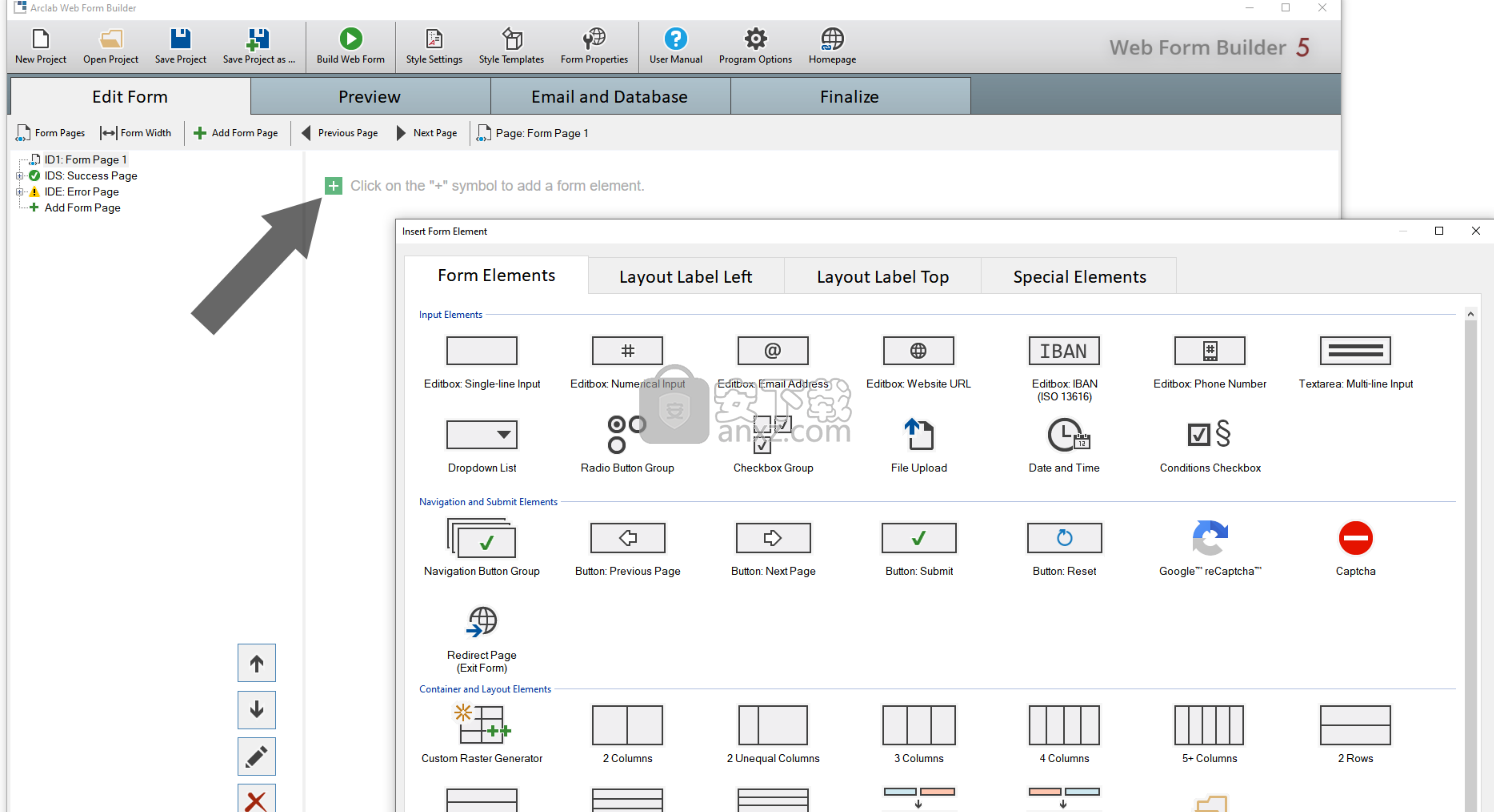
添加表单元素
左键单击绿色的“加号”符号以添加您的第一个 表单元素:

您可以在容器的上方和下方添加新的表单元素:

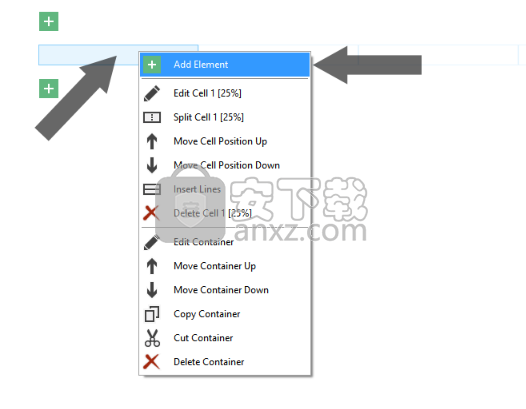
您也可以在空单元格中插入表单元素。将鼠标移到单元格上方,单击鼠标左键,然后选择“ 添加表单元素 ”:

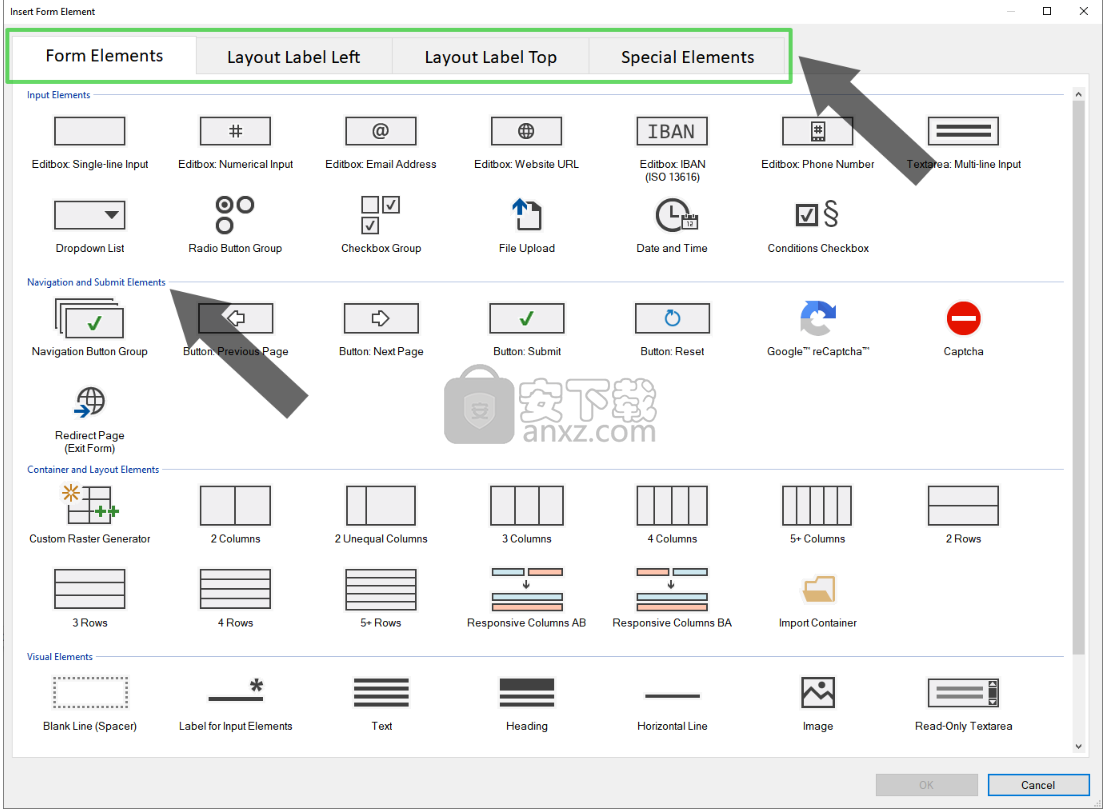
表单元素类型
Arclab Web表单生成器包含几种类型的表单元素:

表单元素:
包含自定义布局的所有可见表单元素。
左侧布局标签:(左侧带有标签的
元素)带有标签的元素会添加一个包含2个不相等单元格的容器。左边的单元格包含一个label元素,右边的单元格包含form元素,例如editbox。
带标签的元素主要用于简化工作,因为大多数表单使用2单元格布局。
另请参阅: 左侧带有标签的输入元素
顶部布局标签:(顶部
带有标签的元素)带有标签的元素添加一个包含2个单元格的容器。顶部的单元格包含一个label元素,底部的单元格包含form元素,例如editbox。
另请参阅:顶部带有标签的输入元素
特殊元素:(隐藏字段和逻辑元素)
隐藏字段的工作方式与输入元素相似,区别在于没有直接的用户输入。
隐藏字段可以例如用于数学计算或用于组合不同的输入元素。
导航和提交元素:
在此区域中,您将找到导航的表单元素以及验证码元素。
每个表格至少需要一个按钮来提交表格。
容器和布局元素:
容器用于排列各种表单元素,并允许自由定义布局。
您可以随时在容器中添加更多的列和行。表单页面可以包含无限数量的容器。
视觉元素:
视觉表单元素用于视觉设计表单并添加更多信息。
输入元素:
输入元素是Web表单的主要组成部分,允许用户在各种表单元素中输入。每个输入元素都有一个唯一的名称,即所谓的字段名称。此字段名称可用于访问输入元素的内容。元素的内容在提交表单后由脚本处理,例如通过电子邮件发送。
输出元素:
输出元素允许输出元素内容,即用户输入。
为此,存在各种输出元素,每个输出元素都允许输出带有附加文本/ HTML的元素内容。
范例:名称:{LastName},{FirstName}
栏位名称
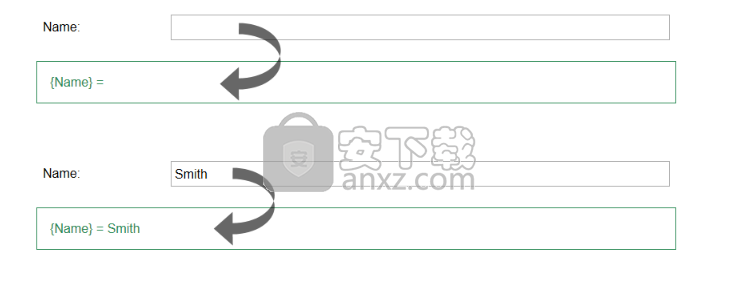
每个输入元素和隐藏字段都有一个唯一的字段名称,可通过该字段名称访问内容。每次用户输入时,表单元素的内容都会自动更新。字段名称显示在程序内的大括号中,例如{Name}。

用户输入存储在{Name}中。
如果用户输入“ Smith”,则字段内容(值)为“ Smith” ... {Name} = Smith
如果没有输入,则字段{Name}为空... {Name} =
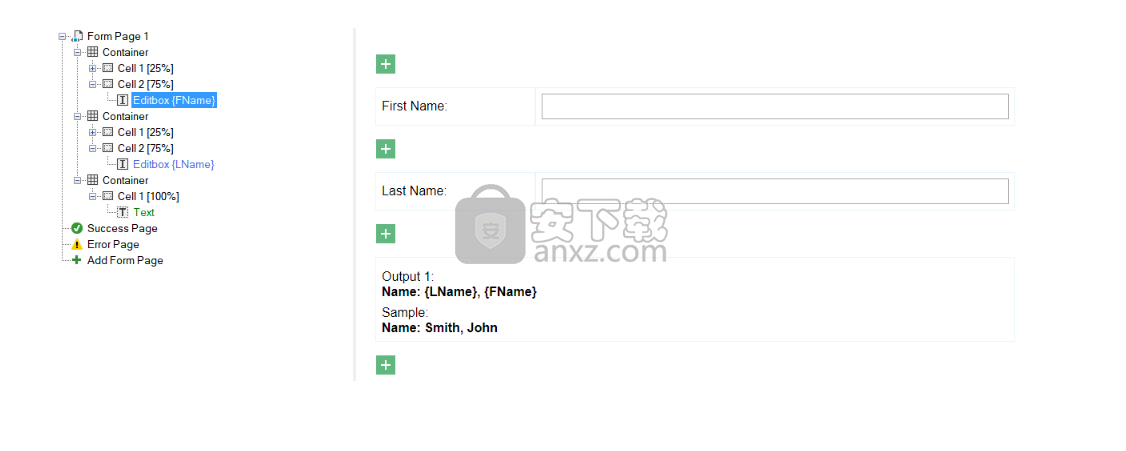
示例1:输入元素和文本输出

该表单包含2个类型为“编辑框”的输入元素:
{FName}为名字
{LName}为姓
类型为“文本”的输出元素显示两个字段的内容以及其他文本:
名称:{LName},{FName}
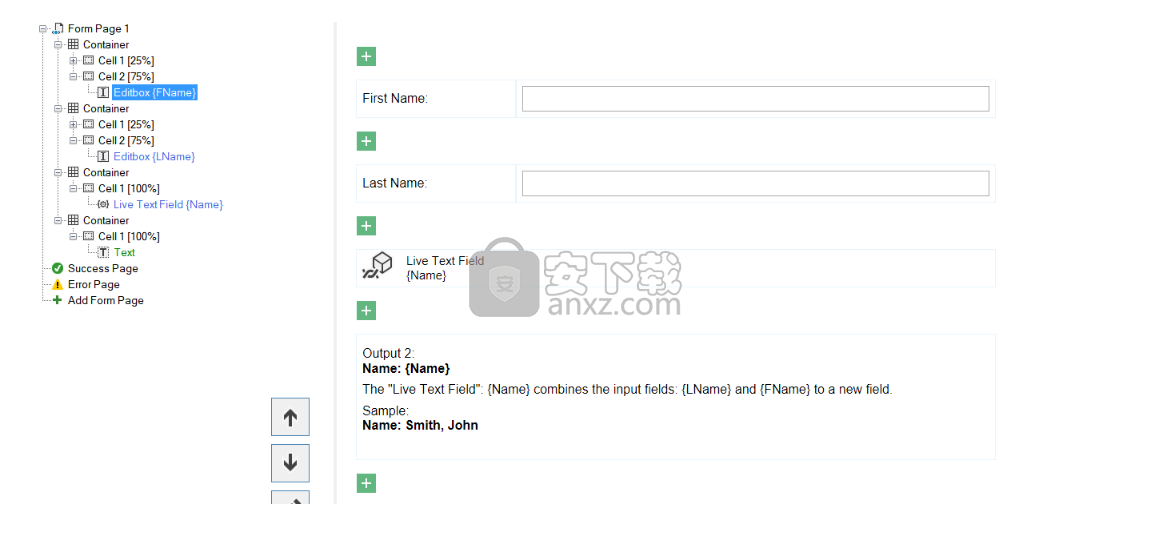
示例2:输入元素,隐藏字段和文本输出

该表单包含2个类型为“编辑框”的输入元素:
{FName}为名字
{LName}为姓
隐藏的字段类型“实时文本字段”将两个输入元素组合到一个新字段,其名称为{Name}:
{Name} = {LName},{FName}
类型为“文本”的输出元素显示隐藏字段{Name}的内容。
名称:{Name}
每次用户输入以下输入元素时,{Name} 的内容都会更改:{FName}或{LName}。
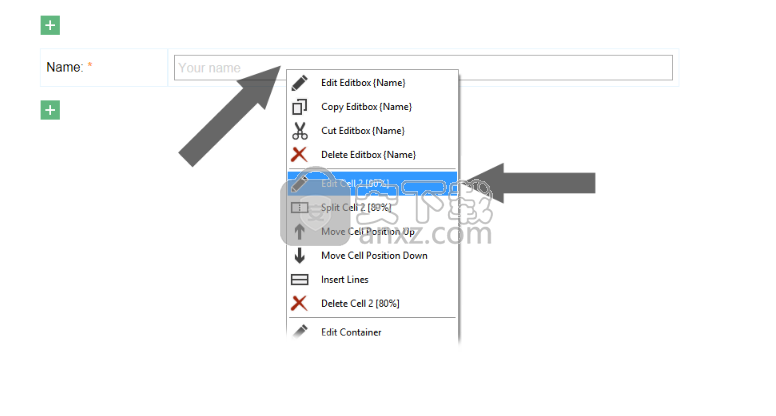
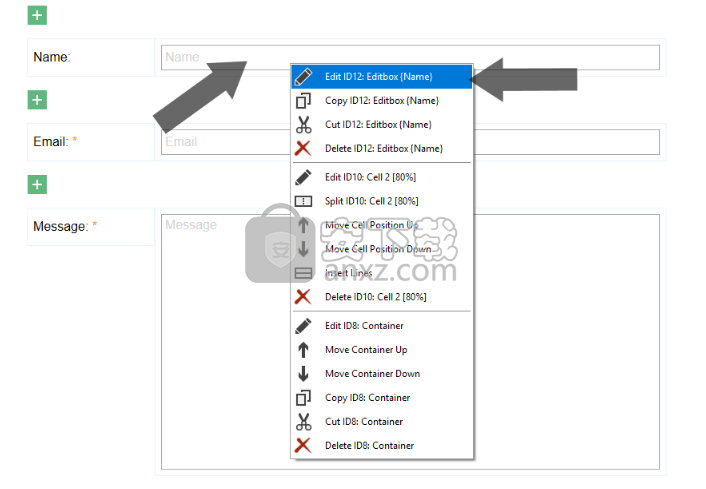
编辑表单元素
左键单击表单元素,然后选择第一个选项以编辑所选表单元素(在此示例中为“ Editbox {Name}”):

菜单分为三个部分。第一部分用于编辑“ 表单元素 ”(在此示例中为“ Editbox”),第二部分用于编辑“ 单元格 ”,第三部分用于编辑“ 容器 ”。
这是一个重大更新。主屏幕和电子邮件编辑器已经过重新设计。
主屏幕分为四个选项卡,这使得在Web表单和提交任务“电子邮件和数据库”之间切换变得更加容易。因此,以前的对话框“提交任务”已删除,因为此功能现在可以直接通过“电子邮件和数据库”选项卡使用。
选项卡“完成”已添加。
电子邮件编辑器已分为三个选项卡。
将“导入HTML文件”和“导入文本文件”添加到电子邮件编辑器。
添加电子邮件的服务器字段:
{Server:DatumZeit} DD.MM.YYYY hh:mm:ss,{Server:DateTimeEU} DD.MM.YYYY hh:mm:ss,{Server:DateTimeUS} MM / DD / YYYY hh:mm:ss
{Server:Datum} DD.MM.YYYY,{Server:DateEU} DD.MM.YYYY,{Server:DateUS} MM / DD / YYYY
为“自动回复电子邮件”更新默认的“标题”。
将“发送电子邮件”更新为默认的“标题”。
更新默认的“成功页面”和“错误页面”。
添加了使用自动生成的电子邮件时删除标准分隔符(冒号或等号)的选项。
将HTML更新为HTML /文本(MIME)消息的文本转换。
“更新”选项可为电子邮件向导创建纯文本消息。
修复了表单元素“只读Textarea”中的打开/导入功能。
更改电子邮件中用于环境变量(Email)的字段标签。
将ISO和本地日期格式添加到环境变量(Email)。
更新下拉列表,单选按钮和复选框组。如果用户未添加任何项目(选项),则程序将添加默认选项。
将按钮模板添加到“表单属性”>“按钮样式”。
该程序现在包括一些按钮模板,还允许从另一个项目文件导入按钮样式。
现在可以直接在输入元素对话框中更改“样式设置”。
添加一个选项,从php文件中排除图标字体。
警告:仅当主机页面中已经包含图标字体“ Material Icons”时,才使用此选项。
更新“欧盟成员国”预设(英国已删除)。
更新CSS代码,以避免(混合)容器中具有可见和不可见元素的额外间距。
更新“日期和时间”表单元素中的范围选项“之间”。
将“链接范围”添加到“日期和时间”表单元素。
此新功能使您可以基于另一个日期/时间指定日期/时间元素的范围。
更新表单元素“时间跨度”,例如4月10日至12日现在返回2个完成日和3个开始日。
更新表单元素“日期和时间”。现在可以使某些工作日不可选择。
将服务器环境变量添加到“插入MySQL数据库”中。请注意,可用字段取决于数据库字段类型。
对于文本:{Server:ScriptName},{Server:ClientIP}以及对于日期时间,时间,日期:{Server:DateTime}
该脚本现在使用php扩展名“ curl”来验证服务器端的reCaptcha响应,因为某些Web主机已禁用“ allow_url_fopen”。如果未启用PHP扩展名“ curl”,则它会退回到“ file_get_contents”。
添加自动修复以避免丢失的子元素出现“错误代码:E002(MISSINGREQFIELD)”。
修复了“编辑框”类型“密码”(隐藏输入)的CSS样式。
将类型“自定义HTML5模式”添加到“编辑框”。
更新CSS以自动生成电子邮件。
Embarcadero RAD Studio(多功能应用程序开发工具) 编程工具177.22 MB12
详情猿编程客户端 编程工具173.32 MB4.16.0
详情猿编程 编程工具173.32 MB4.16.0
详情VSCodium(VScode二进制版本) 编程工具76.23 MBv1.57.1
详情aardio(桌面软件快速开发) 编程工具9.72 MBv35.69.2
详情一鹤快手(AAuto Studio) 编程工具9.72 MBv35.69.2
详情ILSpy(.Net反编译) 编程工具3.97 MBv8.0.0.7339 绿色
详情文本编辑器 Notepad++ 编程工具7.81 MBv8.1.3 官方中文版
详情核桃编程 编程工具272.43 MBv2.1.120.0 官方版
详情delphi2007完整 编程工具1198 MB附安装教程
详情SAPIEN PrimalScript2015 编程工具78.02 MB附带安装教程
详情Alchemy Catalyst可视化汉化工具 编程工具81.00 MBv13.1.240
详情Professional Tag Editor(通用标签编辑器) 编程工具25.6 MBv1.0.6.8
详情Coffeecup HTML Editor(html网页编辑器) 编程工具68.98 MBv15.4 特别版
详情JCreator Pro 编程工具9.65 MBv5.0.1 汉化
详情WebStorm 12中文 编程工具209.88 MB附带安装教程
详情MSWLogo(多功能项目开发与管理工具) 编程工具2.25 MBv6.5 免费版
详情JetBrains datagrip 2018.2.1中文-datagrip 2018.2.1 编程工具160.88 MB附注册码汉化包
详情易安卓5.0 编程工具202 MBv5.0 附破解补丁
详情keil uvision5 编程工具271.63 MB附带安装教程
详情CIMCO Edit V8中文 编程工具248 MB附安装教程
详情IntelliJ IDEA 2020.1(java集成开发环境) 编程工具643.0 MB附安装教程
详情redis desktop manager2020.1中文 编程工具32.52 MB附带安装教程
详情猿编程 编程工具173.32 MB4.16.0
详情信捷PLC编程工具软件 编程工具14.4 MBv3.5.2 官方版
详情源码编辑器 编程工具201.0 MBv3.4.3 官方版
详情Microsoft Visual C++ 编程工具226.00 MBv6.0 SP6 简体中文版
详情s7 200 smart编程软件 编程工具187 MBv2.2 官方中文版
详情TouchWin编辑工具(信捷触摸屏编程软件) 编程工具55.69 MBv2.D2c 官方版
详情易语言5.8完美 编程工具312 MB5.8.1 破解增强版
详情Scraino(少儿编程软件) 编程工具272.93 MBv0.3.0 官方版
详情vs2008中文 编程工具1495 MB附序列号
详情e盾网络验证源码 编程工具25.77 MBV45 官方版
详情codeblocks 编程工具95.21 MBv13.12 中文完整版(带GNW编译器
详情Android Studio(安卓开发环境) 编程工具983.0 MBv3.5.0.21 汉化版(附安装教程)
详情源码编辑器pc版 编程工具201.0 MBv3.4.3 官方版
详情CH341A编程器 编程工具1.06 MB1.30 绿色中文版
详情layuiAdmin pro(layui后台管理模板系统) 编程工具0.57 MBv1.1.0 单页版
详情海龟编辑器 编程工具71.5 MBv0.8.4 中文版
详情Ardublock中文版(Arduino图形化编程软件) 编程工具2.65 MB附带安装教程
详情文本编辑器 Notepad++ 编程工具7.81 MBv8.1.3 官方中文版
详情富途牛牛 编程工具160.59 MBv11.8.9068 官方版
详情微信开发者工具 编程工具129.37 MBv1.05.2105170 官方版
详情UEStudio v18.0.0.18 简体中文绿色 编程工具19.00 MB
详情十六进制编辑器 WinHex 编程工具2.79 MBv20.2 SR-5
详情代码编辑器 Sublime Text 编程工具54.74 MBv4.0.0.4126
详情RJ TextEd(代码编辑器) 编程工具49.46 MBv15.31
详情核桃编程 编程工具272.43 MBv2.1.120.0 官方版
详情影刀 编程工具306.37 MBv4.9.14
详情Kate(高级文本编辑器) 编程工具56.11 MBv21.12.1.1544
详情