Dreamweaver 2020(网页代码编辑器)
v20.0.0 中文精简版大小:220.88 MB 更新:2023/03/23
类别:编程工具系统:WinXP, Win7, Win8, Win10, WinAll
分类分类

大小:220.88 MB 更新:2023/03/23
类别:编程工具系统:WinXP, Win7, Win8, Win10, WinAll
dobe Dreamweaver 2020是一款功能齐全的网页代码编辑器,该应用程序支持的功能编程语言非常多,涵盖了常见的HTML、CSS、JavaScript编程语言等等;现在使用该程序进行编程可以体验到设置步骤更少,使用入门模板可以使您的网站更快地启动并运行,您可以自定义模板以构建HTML电子邮件,页面,博客,电子商务页面,新闻通讯和投资组合,而且由于Dreamweaver是Creative Cloud的一部分,因此您可以快速从库和Adobe Stock引入资产来增强站点;用户可以通过它在每台设备上动态显示,可以建立适合任何屏幕尺寸的自适应网站,实时预览站点和编辑内容,以确保页面在发布之前按照您想要的方式工作;需要的用户可以下载体验

1、适用于 Windows 的多显示器支持
现在,您可以通过在多个显示器上显示网页,来扩大您的工作区。
2、CEF 集成
Dreamweaver 现已与 Chromium 嵌入式框架的最新版本进行集成,您可以构建新式 HTML5 网站,并显示元素、CSS 网格等内容。
3、经过重新设计的新式 UI
一个精简且整洁的界面,您可以在该界面上自定义工作区,使其仅显示进行编码时需要使用的工具。
4、Git 支持
利用 Git 支持实现轻松协作。在 Dreamweaver 中管理您的所有源代码,并直接在 Git 面板中执行所有常见操作。
1、所见即所得的强大功能
没有一个Web编辑软件能像Dreamweaver一样,具有所见即所得的功能,你可以在"Properties"(属性)窗体中调整参数,即刻在"Documentwindow"窗体中看到它的改变,如果你按下"F12",Dreamweaver会自动生成HTML文件格式,供欲览,以便开发人员进一步调整。
2、方便快速的文本编排
与"Word"相似,具有强大的文本编辑能力,你可以在"Layer"、"Table"、"Frame"或直接在"Document window"窗体中输入文字,通过快捷的右键,选择例如"Font"(字体)类的选项进行编辑,也可以利用"Text"菜单进行更为细致的排版编辑。
3、专业的HTML编辑--Roundtrip HTML
Dreamweaver与现存的网页有着极好的兼容性,不会更改任何其他编辑器生成的页面。这将大幅度降低由于HTML源代码的变更而给设计者带来的困惑。
4、高质量的HTML生成方式
由Dreamweaver生成的HTML源代码保持了很好的可读性。代码结构基本上同手工生成的代码相同,这使得设计者可以轻易掌握代码全局并加以修改。
1、用户可以点击本网站提供的下载路径下载得到对应的程序安装包

2、只需要使用解压功能将压缩包打开,双击主程序即可进行安装,弹出程序安装界面

3、可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改

4、桌面快捷键的创建可以根据用户的需要进行创建,也可以不创建

5、弹出应用程序安装进度条加载界面,只需要等待加载完成即可

6、根据提示点击安装,弹出程序安装完成界面,点击完成按钮即可

Web开发的第一阶段是计划阶段,您在其中分析受众需求,技术和市场需求。您还将收集设计和发布网站所需的必要信息,并针对以下一些问题获得解答:
我选择哪个服务提供商托管网站?我可以将文件上传到发布服务器吗?
网站使用什么域名?
如果要将现有网站迁移到Dreamweaver中,当前文件和资产存储在哪里?我可以访问存储此信息的服务器吗?
如果您想要一个动态网站,我可以使用哪个服务器来测试数据是否动态显示?我是否有要用于加载动态数据的Web应用程序服务器的详细信息?
网站需要哪些资产?
这些是从头开始设计的资产吗?如果资产已经可用,我是否可以访问它们?
我想使用哪些应用程序来设计资产?
我打算创建一个响应式网站吗?
假设您对要开发的网站以及托管网站的方式和位置有清晰的了解,并且已为Web开发过程选择了Dreamweaver和Creative Cloud,请继续执行下一步。
检查您是否拥有网站所需的所有资产。在本地文件夹或Adobe的Creative Cloud库中将它们收集和整理在一起。
使用以下方法在Dreamweaver中创建一个新文档:
一个新的空白文档,
与Dreamweaver打包在一起的入门模板,或者
他人创建的模板文件(* .dwt)
注意:
如果您不熟悉Dreamweaver或只是学习Web开发,则入门模板对于帮助您启动和运行网页设计很有帮助。
即使您打算从头开始,也建议您对这些页面进行一些了解,以了解优质网页设计的要素。
请花几分钟使自己熟悉Dreamweaver工作区。找到您喜欢的工作空间,然后设置颜色主题。以适合您的方式重新组织不同的面板。
在Dreamweaver中设置您的网站。开始创建包含文件和资产的文件夹结构。整理好信息并确定结构后,就可以开始创建网站了
在此阶段,最好还建立到远程服务器的连接,并设置测试服务器(如果您有动态内容)。
开始在“代码”视图中对网页进行编码,或在“设计/实时”视图中进行设计。
如果您打算使用Photoshop comps,则可以将它们提取到Dreamweaver中并对其进行处理。
添加设计元素,例如文本,图像,过渡图像,图像地图,颜色,电影,声音,HTML链接,表格等。
使用CSS设置网页外观的样式。
您可以在Dreamweaver中以不同的方式使用CSS:
您可以手工编写CSS代码。
如果您对创建CSS页面不是很熟悉,则可以使用CSS Designer面板来帮助构建CSS。
如果您希望使用Sass and Less文件,Dreamweaver也支持该选项,允许您将Sass and Less文件引入Dreamweaver站点并进行处理。然后Dreamweaver自动编译它们(或者您可以选择手动编译它们),并实时查看CSS更改的结果。
设置用于创建动态内容的Web应用程序。
许多网站都包含动态页面,这些页面允许访问者查看存储在数据库中的信息,并且通常允许一些访问者添加新信息并编辑数据库中的信息。要创建此类页面,您必须首先设置Web服务器和应用程序服务器,创建或修改Dreamweaver站点,然后连接到数据库。
创建动态页面。
在Dreamweaver中,您可以定义各种动态内容源,包括从数据库中提取的记录集,表单参数和JavaBeans组件。要将动态内容添加到页面,只需将其拖动到页面上即可。
您可以将页面设置为一次显示一个或多个记录,显示一个以上的记录,添加特殊链接以从一页记录移至下一页(并返回),并创建记录计数器以帮助用户保存记录的跟踪。
测试,预览和发布您的网站。
创建页面时,您需要对其进行预览以查看您的网站正在根据设计进行中。您可以在“拆分”视图中进行编码,同时保留“代码”视图和“实时”视图。
您也可以在设备上(如果要创建响应式网页)或在浏览器上实时预览网页。
如果您不需要实时预览体验,则可以使用浏览器中的常规预览体验。
如果您已经定义了到远程服务器的连接,那么要发布您的网站,您需要将文件放在远程服务器中以使其生效。
Adobe Creative Cloud订阅帐户使您可以在两台计算机上激活Dreamweaver。订阅帐户基本上是您用来购买订阅的Adobe ID帐户。与云同步与您的订阅帐户紧密相关。
云同步功能可帮助您使以下Dreamweaver设置在两台计算机之间保持同步:
应用程序首选项:
常规:除“ 启用相关文件”和“ 发现动态相关文件”外的所有首选项。
代码格式:除标签库外的所有首选项。
代码提示:除使用链接标签库编辑器所做的更改外,所有其他首选项。
代码重写:所有首选项。
复制 / 粘贴:所有首选项。
CSS样式:所有首选项。
文件比较:此设置仅在运行于同一操作系统上的计算机之间同步。
文件类型 / 编辑器:仅重新加载修改的文件并在启动时保存。
突出显示:所有首选项。
新文档:除默认文档类型(DTD)和默认编码外的所有首选项。
在浏览器中预览:仅 同步使用临时文件的预览。
网站:除了所有的喜好总是显示 <选项> 在 < 右 / 左 >。
W3C验证程序:除使用“ 管理 ” 所做的更改外的所有首选项。
窗口大小:所有首选项。
在Mac上,应用程序栏和应用程序框架设置。
注意:除了“文件比较”之外,上面列出的所有其他“首选项”都在计算机之间同步,而不管它们运行的操作系统是什么。例如,Mac到Windows。
站点设置:所有站点设置(用户名和密码除外)都在同一操作系统上运行的计算机之间同步。用户名和密码无法同步。
如果在同一路径中存在具有相同名称的文件夹,则本地站点文件夹的路径和名称将被同步。
如果计算机上不存在某个站点,则Dreamweaver会在默认位置创建一个新的站点文件夹,并且所有路径都相对于此文件夹。您可以随时更改此路径。对于所有后续同步,仅同步站点文件夹中的更改。
键盘快捷方式:键盘快捷方式仅在运行于同一操作系统上的计算机之间同步。
工作区:退出Dreamweaver时会保存工作区,然后将其与云同步。如果要在不退出Dreamweaver的情况下同步工作区更改(在当前会话中),请在“工作区”菜单中单击“保存当前”,然后手动同步设置(“首选项”>“同步设置”)。
工作区仅在运行于同一操作系统上的计算机之间同步。
代码段:所有代码段都在同一操作系统上运行的计算机之间同步。
注意:
您可以选择不同步特定设置,例如“首选项”。在“首选项(同步设置)”对话框中取消选中所需的复选框。
在以下情况下,不支持与Creative Cloud同步:
您具有批量许可证,并且已以匿名用户身份登录。
您的机器配置为通过代理服务器连接到Internet。
您从管理员帐户切换到标准用户帐户。
重要提示:为了成功进行同步,请确保文件名中没有任何设置文件中包含特殊字符(\ /:*?“ <> |)。名称中包含特殊字符的文件未同步,并且Dreamweaver显示错误。
首次同步
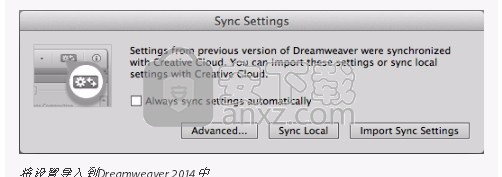
在首先安装它的计算机上启动Dreamweaver时,将出现“同步设置”对话框:
立即同步设置立即将设置与云同步。
始终自动同步设置自动同步设置。
禁用同步设置禁用同步。
注意:
您可以使用“ 首选项”对话框在任何时间启用同步。
高级在“ 首选项”对话框中打开“ 同步设置”选项。

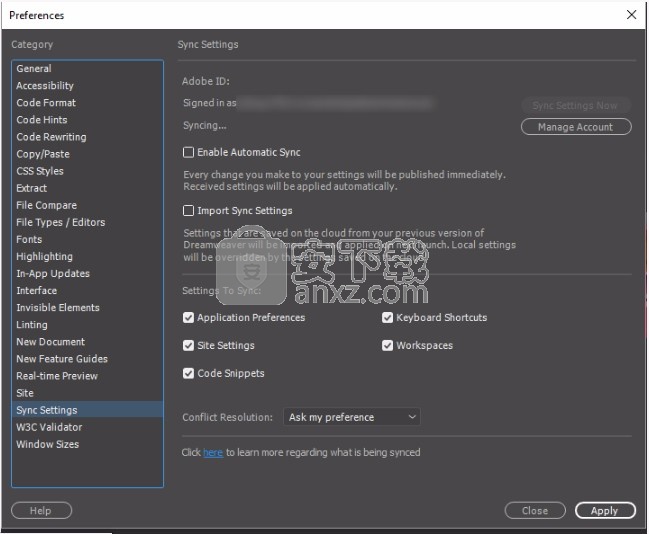
“首选项”对话框中的“同步设置”
在第二台计算机上,启动Dreamweaver时会出现以下对话框:

同步云进入云中的设置。第二台计算机上的应用程序首选项被云上的设置覆盖。将云中的站点设置添加到第二台计算机上的站点设置中。
同步本地在第二台计算机上对首选项和站点设置所做的更改将保留,并且也会推送到云中。
始终自动同步设置自动同步设置。
高级在“ 首选项”对话框中打开“ 同步设置”选项。
以下方案可帮助您了解“ 同步云”和“ 同步本地”选项之间的区别:
场景1
您可以在第一台计算机上更改首选项,并将这些更改与云同步。同样在第二台计算机上,您也可以更改首选项。然后,当您单击:
同步云第一台计算机上的首选项更改将与第二台计算机同步。您在第二台计算机上所做的更改将丢失。
同步本地第二台计算机上对首选项的更改将保留,并与云同步。下次同步第一台计算机并选择“ 同步云”时,这些更改将反映在第一台计算机上。
方案2
同步云第一台计算机上站点设置的更改被“添加”到第二台计算机上的设置。
同步本地第二台计算机上的更改将保留并与云同步。下次同步第一台计算机并选择Sync Cloud时,新站点将添加到第一台计算机的设置中。
注意:
在同步过程中更改的首选项中的任何设置均不会生效。
从Dreamweaver的早期版本导入设置
如果您在上一个版本的Dreamweaver中甚至一次将Dreamweaver设置与Creative Cloud进行了同步,则新版本的Dreamweaver在首次启动时都会显示以下对话框:

将设置导入到Dreamweaver 2014中
要导入存储在Creative Cloud上的设置,请点击导入同步设置。
注意:此选项以后将不再提供给您。
要将当前Dreamweaver实例中的设置与Creative Cloud 同步,请单击Sync Local。
此后要自动同步设置,请选择始终自动同步设置。
要查看高级同步设置选项,请点击高级。
如果您没有使用Dreamweaver的早期版本将设置与Creative Cloud同步,则将显示“ 首次同步”中描述的选项。
如果要在以后导入设置,可以使用“首选项”对话框进行。
选择“编辑”>“首选项”以打开“首选项”对话框。
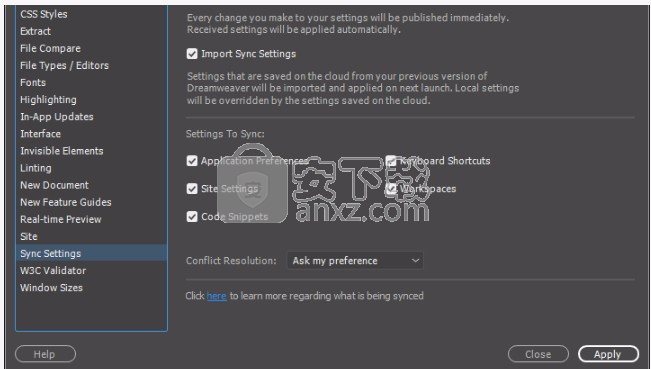
单击类别列表中的同步设置。
选择导入同步设置,然后单击关闭。

从Dreamweaver的早期版本导入设置
退出Dreamweaver,然后再次启动它以应用导入的设置。
重要提示:在“要同步的设置”部分中选择的选项不适用于导入保存在云中的设置。选择“导入同步设置”选项时,将导入云中保存的所有设置,并覆盖本地设置。
编辑同步设置的首选项
使用“首选项”对话框,可以选择要同步的设置,指定冲突解决方案设置,启用自动同步或触发按需同步。
选择编辑>首选项(Windows)或Dreamweaver>首选项(Mac)。
单击类别列表中的同步设置。
在“要同步的设置”部分中,单击要同步的设置。
在“冲突解决”列表中,单击一个选项以解决同步期间的冲突。
要每30分钟启用一次自动同步,请单击“启用自动同步”。
要在任何给定的时间点同步设置(按需同步),请单击立即同步设置。
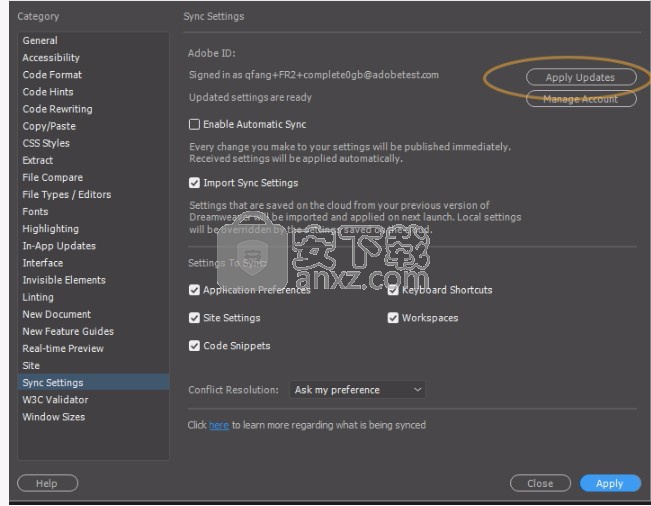
(13.1)如果云上有更新下载到您的计算机上,则“立即同步设置”按钮将更改为“应用更新”。您可以选择立即应用更新,或关闭“首选项”对话框以在以后的某个时间应用更新。如果在应用更新之前对计算机上的Dreamweaver实例进行了任何更改,则可能会发生冲突,这将根据“冲突解决方案设置”得到解决。

单击“应用”保存对同步设置首选项所做的更改。
单击“关闭”退出“首选项”对话框。
自动同步
您可以通过以下方式之一启用自动同步:
在“ 同步设置”对话框中选择“自动始终同步设置 ”。
注意:“ 同步设置”对话框仅在将Dreamweaver安装在计算机上后首次访问时才会出现。对于后续同步,请使用“ 首选项”对话框。
选择“ 编辑” > “首选项”(Win)和“ Dreamweaver” > “首选项”(Mac),然后选择“ 同步设置” >“ 启用自动同步”。
启用自动同步后,Dreamweaver每隔30分钟检查一次云上的更改,并在发生更改时自动同步设置。
手动同步
在“ 同步设置”对话框中,单击立即同步设置。
单击编辑>(您的Adobe ID)>立即同步设置。
如果云上有可用的更新,则将它们下载到计算机上。立即同步设置按钮变为立即应用。您可以选择立即或在以后的某个时间应用更新。如果在应用下载的更新之前对Dreamweaver设置进行了任何更改,则可能会发生冲突,这将根据冲突解决方案解决。
(在Mac上)Dreamweaver > 立即同步设置,在Windows上,单击编辑 > 立即同步设置。
解决同步期间的冲突
如果计算机和云上的设置存在差异,则根据“ 首选项”对话框中的“ 冲突解决”设置来解决冲突。
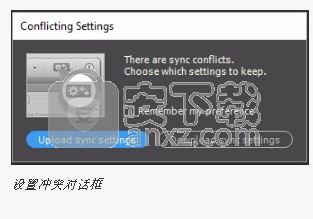
如果“ 冲突解决”设置为“ 我的首选项”,则在发生冲突时会出现以下对话框:

设置冲突对话框
如果选择“ 记住我的首选项”选项,则会在“ 首选项”对话框中选择您选择的选项(“ 同步本地”或“ 同步云”)。
重要说明:如果按Esc键关闭“冲突设置”对话框,则将执行“同步本地”操作。
安装此实用程序后,Dreamweaver 的“ 打开”,“ 保存 ”和“ 选择”对话框中的“ Creative Cloud Files”选项(在屏幕快照中突出显示)可用。

Embarcadero RAD Studio(多功能应用程序开发工具) 编程工具177.22 MB12
详情猿编程客户端 编程工具173.32 MB4.16.0
详情猿编程 编程工具173.32 MB4.16.0
详情VSCodium(VScode二进制版本) 编程工具76.23 MBv1.57.1
详情aardio(桌面软件快速开发) 编程工具9.72 MBv35.69.2
详情一鹤快手(AAuto Studio) 编程工具9.72 MBv35.69.2
详情ILSpy(.Net反编译) 编程工具3.97 MBv8.0.0.7339 绿色
详情文本编辑器 Notepad++ 编程工具7.81 MBv8.1.3 官方中文版
详情核桃编程 编程工具272.43 MBv2.1.120.0 官方版
详情delphi2007完整 编程工具1198 MB附安装教程
详情SAPIEN PrimalScript2015 编程工具78.02 MB附带安装教程
详情Alchemy Catalyst可视化汉化工具 编程工具81.00 MBv13.1.240
详情Professional Tag Editor(通用标签编辑器) 编程工具25.6 MBv1.0.6.8
详情Coffeecup HTML Editor(html网页编辑器) 编程工具68.98 MBv15.4 特别版
详情JCreator Pro 编程工具9.65 MBv5.0.1 汉化
详情WebStorm 12中文 编程工具209.88 MB附带安装教程
详情MSWLogo(多功能项目开发与管理工具) 编程工具2.25 MBv6.5 免费版
详情JetBrains datagrip 2018.2.1中文-datagrip 2018.2.1 编程工具160.88 MB附注册码汉化包
详情易安卓5.0 编程工具202 MBv5.0 附破解补丁
详情keil uvision5 编程工具271.63 MB附带安装教程
详情CIMCO Edit V8中文 编程工具248 MB附安装教程
详情IntelliJ IDEA 2020.1(java集成开发环境) 编程工具643.0 MB附安装教程
详情redis desktop manager2020.1中文 编程工具32.52 MB附带安装教程
详情猿编程 编程工具173.32 MB4.16.0
详情信捷PLC编程工具软件 编程工具14.4 MBv3.5.2 官方版
详情源码编辑器 编程工具201.0 MBv3.4.3 官方版
详情Microsoft Visual C++ 编程工具226.00 MBv6.0 SP6 简体中文版
详情s7 200 smart编程软件 编程工具187 MBv2.2 官方中文版
详情TouchWin编辑工具(信捷触摸屏编程软件) 编程工具55.69 MBv2.D2c 官方版
详情易语言5.8完美 编程工具312 MB5.8.1 破解增强版
详情Scraino(少儿编程软件) 编程工具272.93 MBv0.3.0 官方版
详情vs2008中文 编程工具1495 MB附序列号
详情e盾网络验证源码 编程工具25.77 MBV45 官方版
详情codeblocks 编程工具95.21 MBv13.12 中文完整版(带GNW编译器
详情Android Studio(安卓开发环境) 编程工具983.0 MBv3.5.0.21 汉化版(附安装教程)
详情源码编辑器pc版 编程工具201.0 MBv3.4.3 官方版
详情CH341A编程器 编程工具1.06 MB1.30 绿色中文版
详情layuiAdmin pro(layui后台管理模板系统) 编程工具0.57 MBv1.1.0 单页版
详情海龟编辑器 编程工具71.5 MBv0.8.4 中文版
详情Ardublock中文版(Arduino图形化编程软件) 编程工具2.65 MB附带安装教程
详情文本编辑器 Notepad++ 编程工具7.81 MBv8.1.3 官方中文版
详情富途牛牛 编程工具160.59 MBv11.8.9068 官方版
详情微信开发者工具 编程工具129.37 MBv1.05.2105170 官方版
详情UEStudio v18.0.0.18 简体中文绿色 编程工具19.00 MB
详情十六进制编辑器 WinHex 编程工具2.79 MBv20.2 SR-5
详情代码编辑器 Sublime Text 编程工具54.74 MBv4.0.0.4126
详情RJ TextEd(代码编辑器) 编程工具49.46 MBv15.31
详情核桃编程 编程工具272.43 MBv2.1.120.0 官方版
详情影刀 编程工具306.37 MBv4.9.14
详情Kate(高级文本编辑器) 编程工具56.11 MBv21.12.1.1544
详情