JetBrains WebStorm(JS编程软件)
v2021.1.1 中文版大小:377.0 MB 更新:2021/05/12
类别:编程工具系统:WinXP, Win7, Win8, Win10, WinAll
分类分类

大小:377.0 MB 更新:2021/05/12
类别:编程工具系统:WinXP, Win7, Win8, Win10, WinAll
JetBrains
WebStorm是一款编程软件,您可以在软件上编辑js项目,支持JavaScript,Node.js,HTML和CSS等项目代码编辑,启动软件就可以查看到软件的项目创建界面,你可以直接使用软件提供的项目模板新建编程方案,可以在软件直接粘贴其他软件复制的代码内容,可以在软件立即运行您的项目,可以测试当前编程的内容是否可以正常运行,软件也支持纠错功能,快速对错误的内容标注,快速查看下一个错误项目;这里小编推荐的是WebStorm2021版本,新版内置的远程协作开发服务、HTTP客户端的改进、更好地支持
Stylelint、内置HTML预览、字体粗细可调、改进拉取请求的工作,如果你需要这款软件就下载吧!

WebStorm 2021.1的新增功能
JavaScript和TypeScript的代码完成更智能,对Stylelint的支持得到增强,内置HTML预览,用于选择编辑器字体粗细的新设置,以及用于处理请求的增强功能。
avaScript和TypeScript
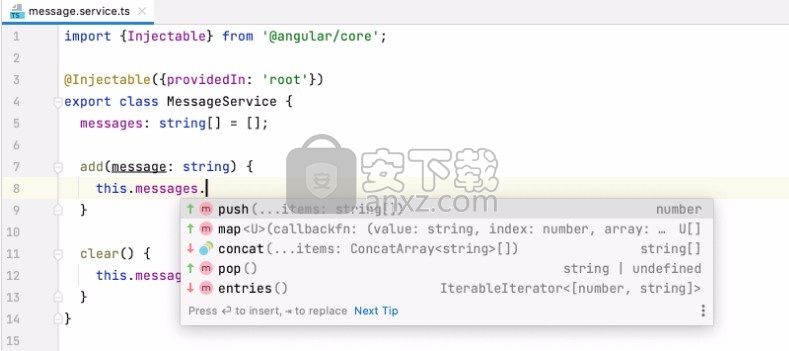
ML辅助代码完成
现在,将使用机器学习算法对JavaScript和TypeScript文件中的完成建议进行排序。

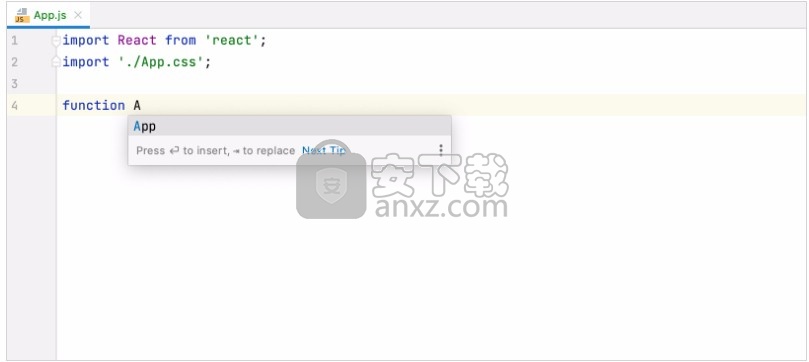
更好的符号名称完成建议
现在,WebStorm在向您显示顶级变量以及函数和类名的完成建议时,将考虑文件名。

改进的JSDoc语法突出
显示为了使JSDoc注释更具可读性,我们实现了一些新选项,用于调整JSDoc标记值和类型的颜色方案。您可以在 “偏好设置/设置” |“ 编辑器 配色方案| JavaScript / TypeScript。
禁止检查文件
WebStorm允许您关闭整个项目或更详细的级别(例如,语句或类)的单个检查。使用v2021.1,您还可以逐个文件地禁用它们
框架与技术
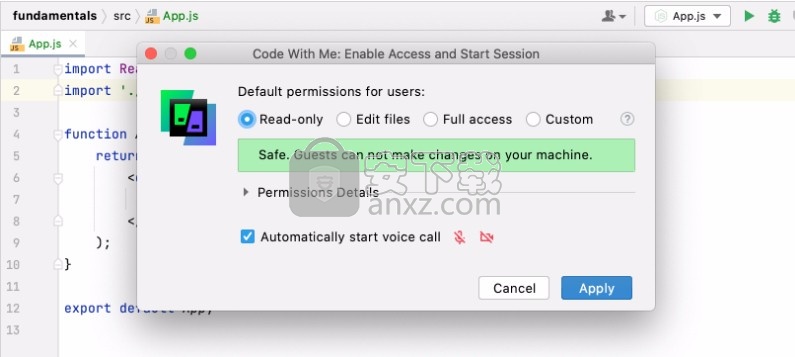
内置的远程协作开发服务
现在,WebStorm随Code With Me一起提供, Code With Me是我们用于远程协作开发和结对编程的新服务。您可以使用它进行 实时编码,并 通过IDE与其他人交谈。

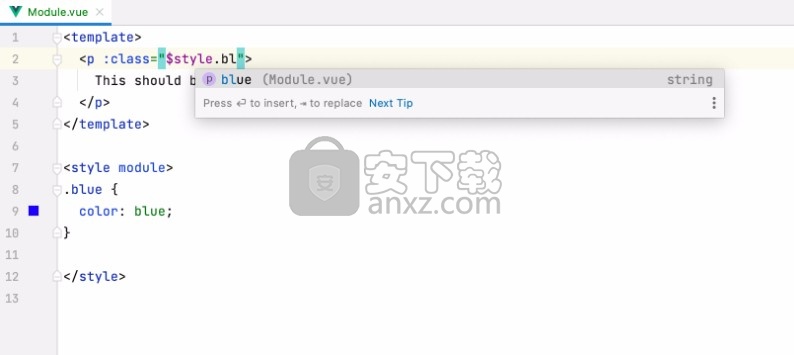
在Vue中支持CSS模块
从v2021.1开始,WebStorm将支持.vue文件中使用的CSS模块。IDE将正确解析$ style属性,为它们提供代码完成,导航和基本的重构功能。

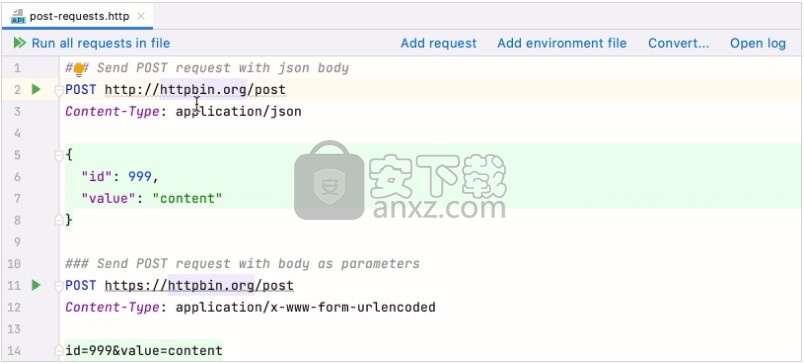
HTTP客户端的增强功能
现在,使用内置HTTP客户端更加方便。您可以使用新图标折叠返回的输出,快速滚动至响应的顶部或底部,单击几次即可查找和替换http://协议的用法, 等等。

ESLint的可配置范围
如果已为.md或.coffee等文件设置了ESLint,则现在可以在编辑器中查看其报告的错误。为此,请将这些文件类型添加到新的 “运行文件”字段中。
支持JSON行
WebStorm现在支持JSON Lines文本格式。IDE将识别 .jsonl,.jslines,.ldjson和.ndjson文件类型。
HTML和CSS
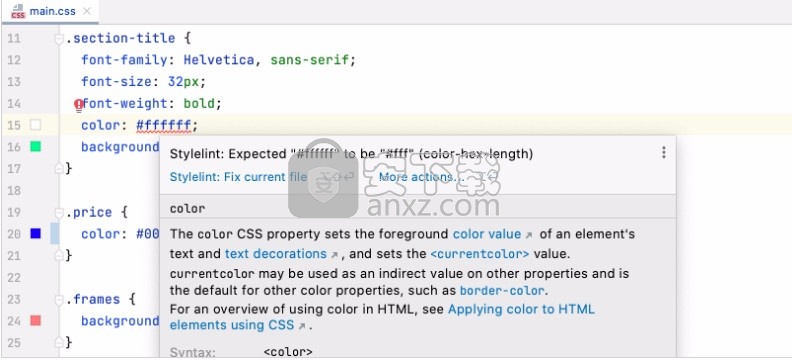
改进了对Stylelint的支持
只需单击几下,即可使用Stylelint修复CSS代码。将鼠标悬停在文件中的问题上或将插入符号放在其上Alt+Enter,然后按,然后选择 Stylelint:修复当前文件。
此外,您现在可以在“首选项/设置” |“设置”中的相应字段下指定配置文件的路径。语言和框架| 样式表| Stylelint。

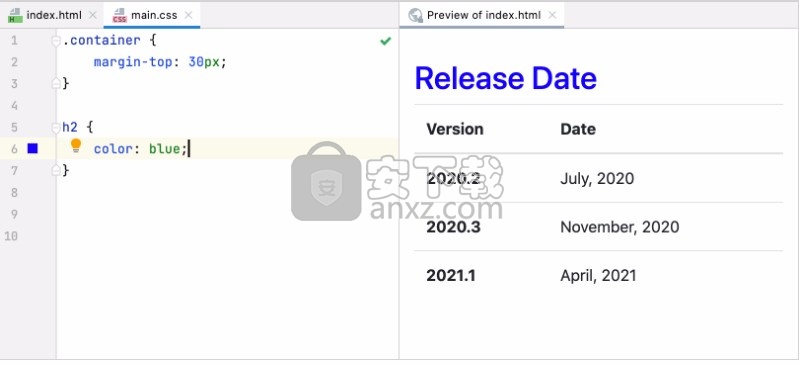
内置HTML预览
现在,您可以直接在WebStorm中预览静态HTML文件!您对HTML文件或链接的CSS和JavaScript文件所做的更改将被保存,并 自动重新加载预览,以便您查看更改。

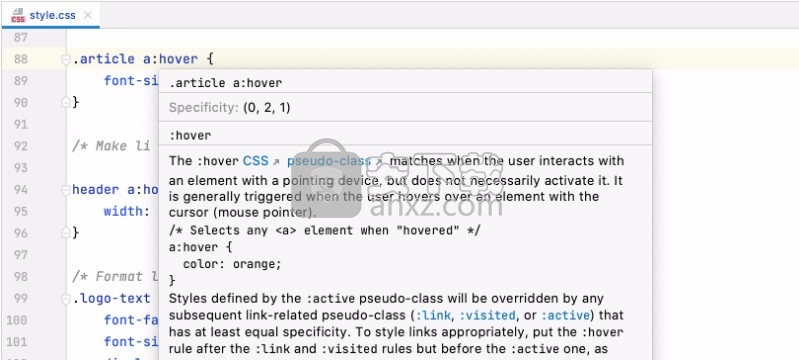
CSS的选择器特异性
现在,使用样式表时,您可以检查选择器的 特殊性-只需将鼠标悬停在要检查的选择器上即可。或者,将焦点放在一个选择器上,然后按一下Ctrl+Q以在“文档”弹出窗口中查看此信息。

现代框架
WebStorm为Angular, React,Vue.js和Meteor提供了高级编码帮助。享受对React Native,PhoneGap,Cordova和Ionic的支持,以进行移动开发以及使用Node.js在服务器端进行开发。一站式集成开发环境!
智能编辑器
IDE将分析您的项目, 以为所有受支持的语言提供最佳的代码完成结果。数以百计的内置检查会在您键入内容时报告任何可能的问题,并提出快速修复选项。
导航和搜索
WebStorm可帮助您更有效地处理代码,并在处理大型项目时节省时间。只需单击一下即可跳转到方法,函数或变量定义,或搜索用法。
1、打开WebStorm-2021.1.1.exe软件开始安装

2、提示软件的安装地址C:\Program Files\JetBrains\WebStorm 2021.1.1

3、选择您需要安装的版本,选择64位,点击next

4、提示软件的开始菜单快捷方式名字

5、提示安装进度条,等待软件安装结束

6、WebStorm 2021.1.1已经安装完毕,直接启动软件

1、启动软件选择evaluate for free,点击evaluate试用软件

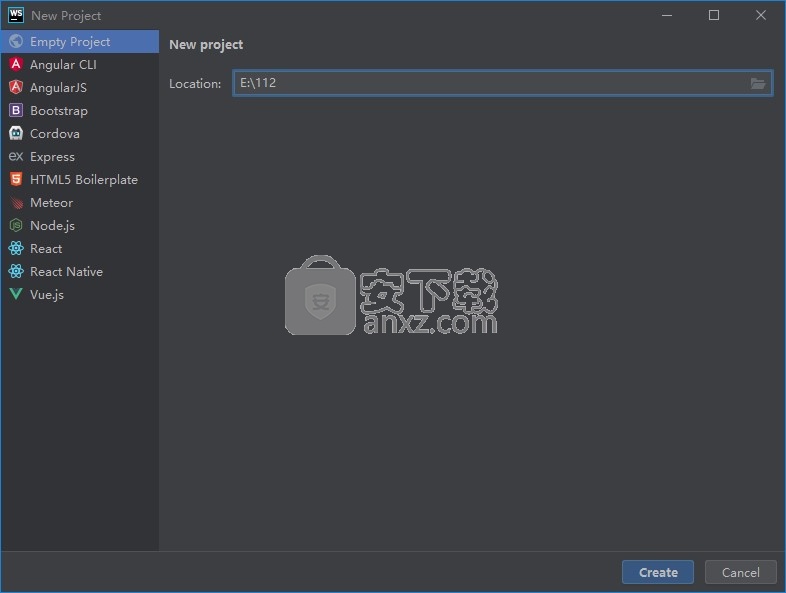
2、进入项目新建界面,在这里创建新的编程项目

3、在左侧选择一个项目类型,设置项目保存地址

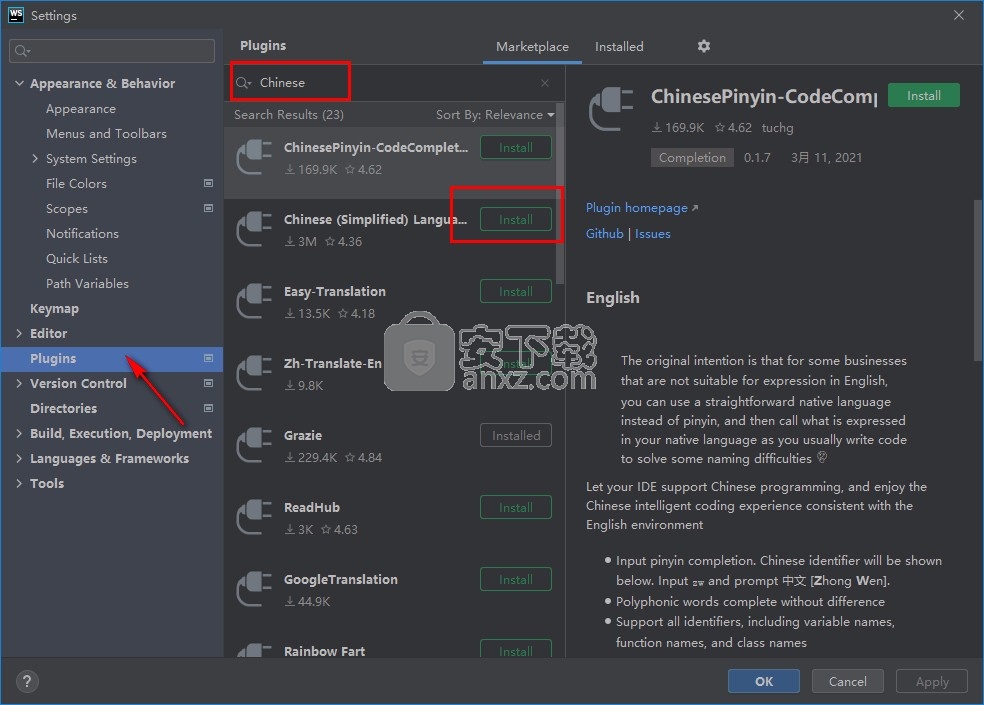
4、进入软件以后直接点击Ctrl+ALT+S 打开 Settings -> Plugins ,在软件输入Chinese搜索中文补丁,点击install将其安装

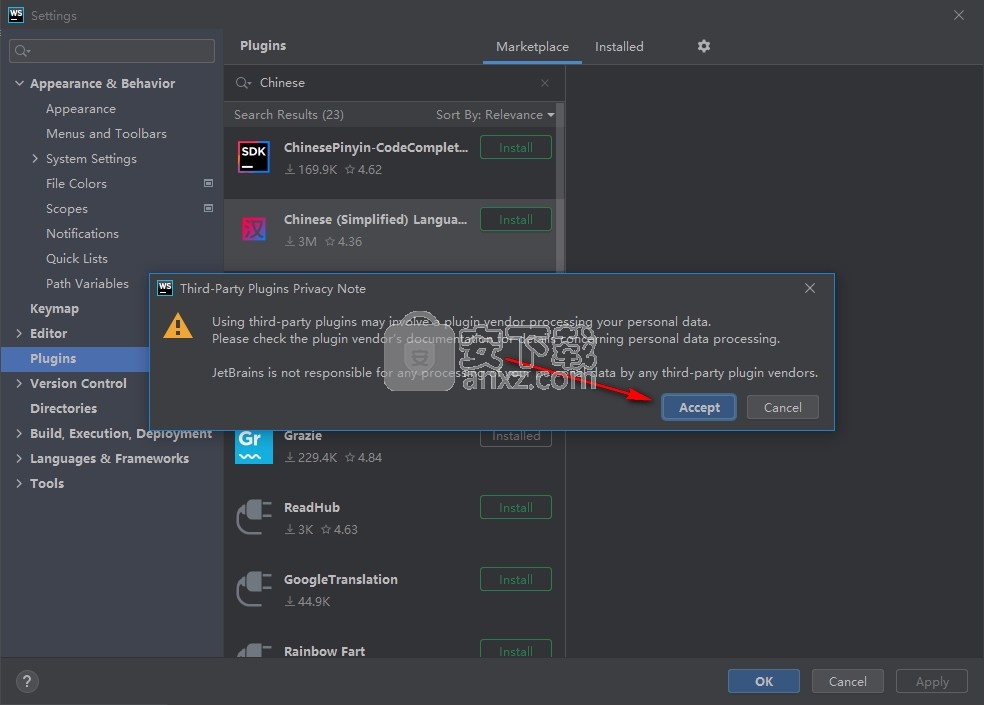
5、提示你是否需要升级,点击accept

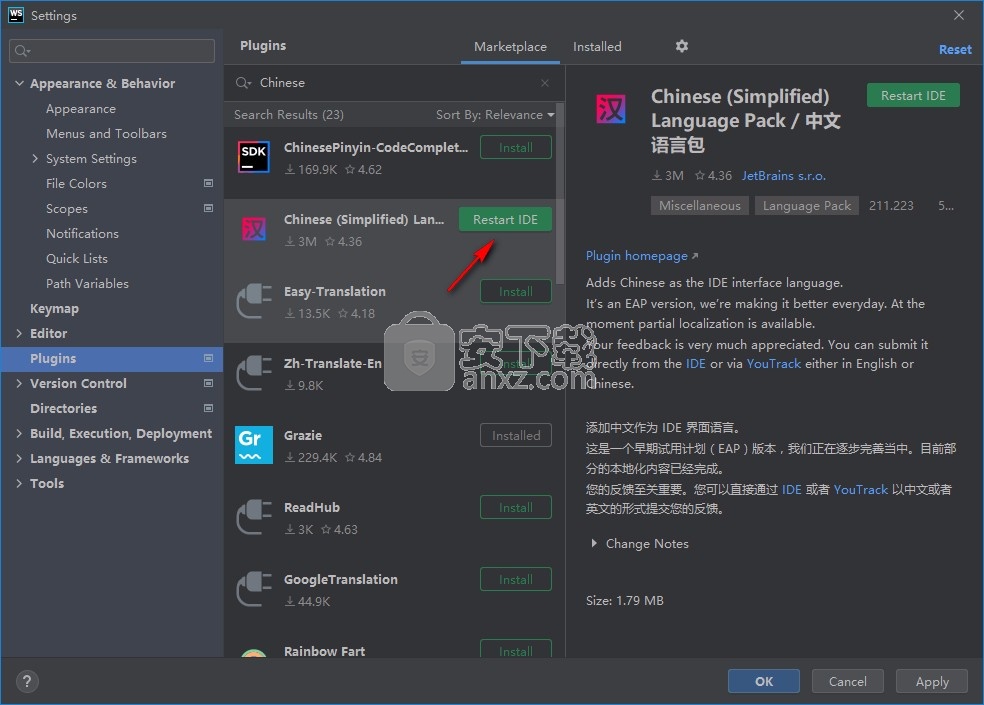
6、已经升级汉化补丁,点击restart重启软件

7、重启以后软件界面就是中文

8、现在就可以在熟悉的中文界面编程了

Shell脚本
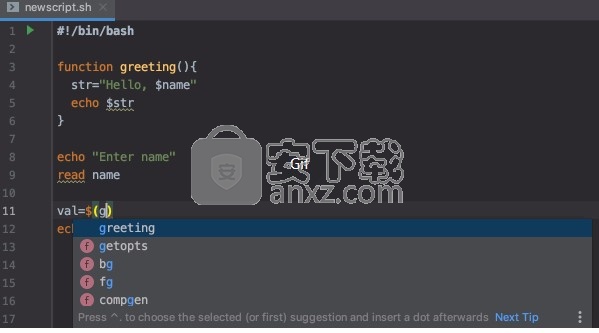
WebStorm为外壳程序脚本文件提供编码帮助:完成(包括本地路径),突出显示,快速文档,文本重命名重构等。

它还包括用于Shell脚本的特殊类型的运行/调试配置。
WebStorm与几个外部工具集成在一起,以增强对Shell脚本的支持:
ShellCheck是一个Shell脚本静态分析工具,可以检测语法错误,语义问题,极端情况和典型陷阱。如果WebStorm不可用,它将提示您安装它。
Shfmt是用于Shell脚本的外部格式化程序引擎。第一次重新格式化 Ctrl+Alt+LShell脚本的代码时,WebStorm建议安装它。
Explainshell是一个可以解析任何Shell命令并为每个参数提供帮助文本的网站。可以通过有意操作来访问它:按下Alt+Enter并选择Explain shell。
配置被识别为Shell脚本的文件
默认情况下,WebStorm会将具有以下扩展名的文件识别为外壳脚本:.sh,.bash和.zsh。但是,可以将WebStorm配置为将任何文件类型识别为Shell脚本文件(例如,如果要编辑.csh文件)。
1、在“设置/首选项”对话框中Ctrl+Alt+S,选择“编辑器” |“选择”。文件类型。
2、在“认可的文件类型”列表中,选择“ Shell脚本”,然后在下面的“文件名模式”列表中添加必要的模式。
3、单击确定以应用更改。
运行shell脚本文件
处理shell脚本文件时,可以在装订线中单击以在内置Terminal中运行它。这将创建Shell脚本运行配置(如果该文件尚不存在)并启动它。要为任意文件手动创建Shell脚本运行配置,请执行以下操作:
1、从主菜单中,选择“运行” |“运行”。编辑配置。
2、单击+并选择Shell脚本。
3、指定脚本文件的路径以及启动脚本时要传递给脚本的选项。您还可以更改用于运行脚本的解释器以及该解释器的其他选项。如有必要,请在运行此脚本文件之前添加要自动启动的任务。
4、单击“确定”保存运行/调试配置。
要运行配置,请按Alt+Shift+F10并选择创建的Shell脚本配置。
您也可以从上下文菜单中运行Shell脚本:在“项目”工具窗口或Shell脚本文件的编辑器选项卡中的任何位置上,右键单击该文件。
分析外部堆栈跟踪
您可能要分析其他人(例如,质量检查工程师)收到的异常,或者研究死锁或挂起问题。与在调试模式下或在运行单元测试时获得的异常不同,这些异常没有可帮助您导航到源代码中相应位置的链接。
使用WebStorm,您可以复制异常或全线程转储,将其粘贴到Stack Trace Analyzer,浏览信息,并导航到相应的源代码。
1、在主菜单中,选择工具| 堆栈跟踪或线程转储。
2、在打开的“分析堆栈跟踪”对话框中,将外部堆栈跟踪或线程转储粘贴到“在此处放置线程转储:”文本区域中。
3、如果要使用相应的dSYM文件显式指定目录,请选中“使用其他目录搜索缺少的dSYM”复选框,然后在字段中输入所需的目录,或从文件系统中选择它。
4、单击确定。堆栈跟踪显示在“运行”工具窗口中。
要跳转到引起问题的代码,请滚动至所需的堆栈跟踪行,然后单击指向源文件的链接。该文件在编辑器中打开。
配置通用任务服务器
WebStorm开箱即用地支持与许多任务跟踪器的集成。但是,如果使用WebStorm尚不支持的跟踪器,则仍可以将其集成在一起,以配置所谓的通用服务器。
本教程描述了如何:
作为通用服务器连接到JIRA Cloud。
获取分配给您的问题列表。
对于每个问题,获取其问题的ID,标题,描述,创建和更新日期和时间。
在开始配置与跟踪器的连接之前,请注意WebStorm:
仅支持REST API服务。
支持基本HTTP身份验证或向服务器发送初步请求。
支持GET和POST请求。
服务器响应中不支持分页。
指定服务器URL和凭据
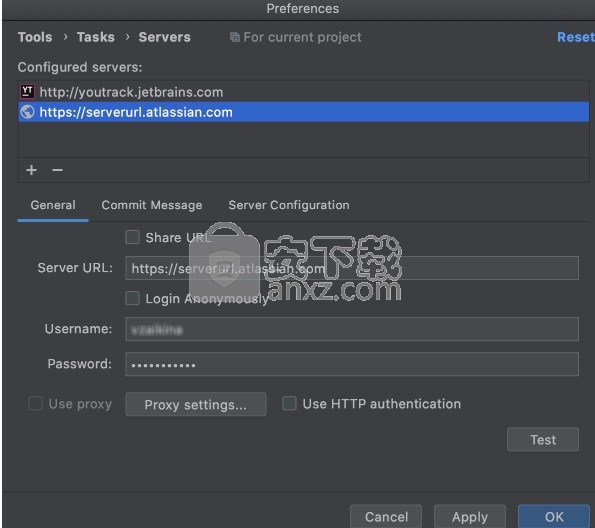
1、在设置/首选项对话框中Ctrl+Alt+S,转到工具| 任务| 服务器。
2、点击+,然后选择通用。
3、在“常规”选项卡上,指定任务跟踪器的URL和连接凭据。
在“用户名”字段中,输入您的电子邮件地址。
在密码字段中,输入您的Atlassian API令牌。
4、选中对话框底部的“使用HTTP身份验证”复选框。

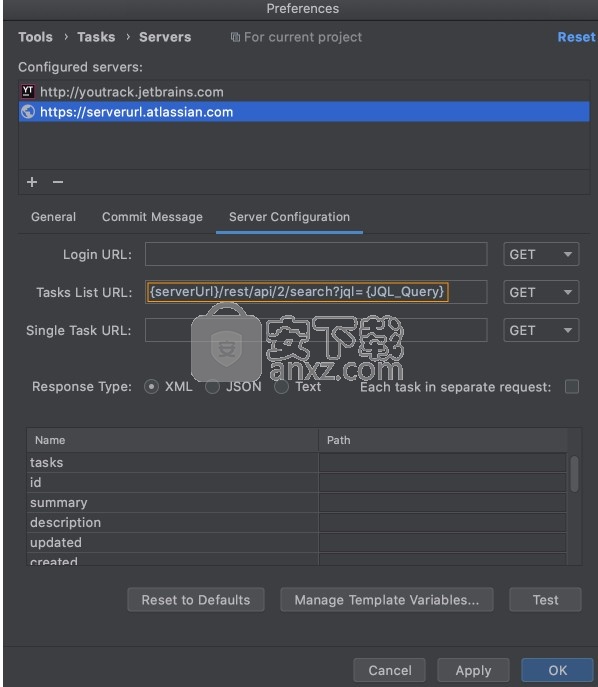
配置服务器设置
1、切换到“服务器配置”选项卡。
请注意,因为您正在使用HTTP身份验证,所以登录URL字段将被禁用。
2、在“任务列表URL”中,输入用于从服务器获取问题的URL。您可以使用变量或输入完整的URL:
{serverUrl} / rest / api / 2 / search或https://serverurl.atlassian.net/rest/api/2/search
该{serverUrl}是代表您在指定的URL可变常规选项卡。
3、将?jql={JQL_Query}表达式添加到任务列表URL:{serverUrl} / rest / api / 2 / search?jql = {JQL_Query}。
您可以在“登录URL”,“任务列表URL”和“单个任务URL”字段中使用代码完成功能。

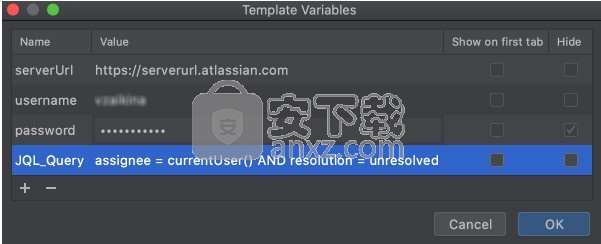
4、单击对话框底部的“管理模板变量”以配置JQL_Query变量。
5、单击+,然后在新字段中,指定变量名称JQL_Query并添加其值assignee = currentUser() AND resolution = unresolved。
这将使您获得分配给您的未解决的问题。
6、单击确定。

默认情况下,URL字段中指定的所有变量(除外{serverUrl})均使用编码application/x-www-form-urlencoded。
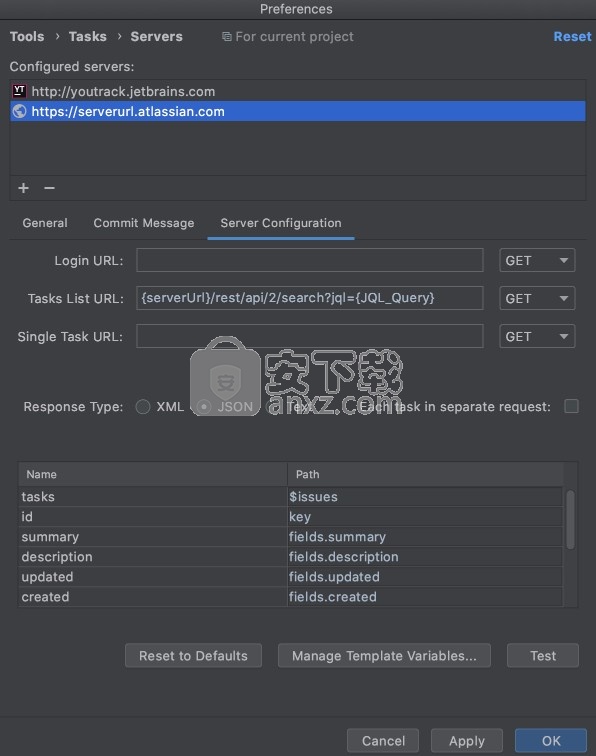
配置响应类型并指定选择器
1、在“服务器配置”对话框中,选择JSON响应类型。
2、在表中指定选择器以获取ID,问题标题及其描述。您还可以获取创建和更新问题的日期和时间:
任务: $.issuesID: key概括: fields.summary描述: fields.description更新: fields.updated创建: fields.created对于JIRA,您可以实时检查服务器响应。用链接中的实际值替换占位符,然后在浏览器中将其打开:http:// : / rest / api / 2 / search
3、单击测试以确保正确配置了所有参数。

从服务器上传问题
1、单击任务组合,然后选择“打开任务”。WebStorm将从服务器加载与您的配置匹配的所有问题。
2、从列表中选择必要的问题。
3、按下Ctrl+Q以打开问题描述,并确保获得所有必需的详细信息。
PSI查看器
使用PSI查看器,您可以探究源代码的内部结构,因为它由WebStorm解释。

启用PSI查看器
1、从“帮助”菜单中选择“编辑自定义属性”,或在“欢迎”屏幕上单击“配置”,然后选择“编辑自定义属性”。
WebStorm在配置目录中创建一个空的idea.properties文件,并在新的编辑器选项卡中将其打开。从配置平台属性中了解更多信息。
2、在idea.properties文件中,键入idea.is.internal=true。
3、重新启动WebStorm。
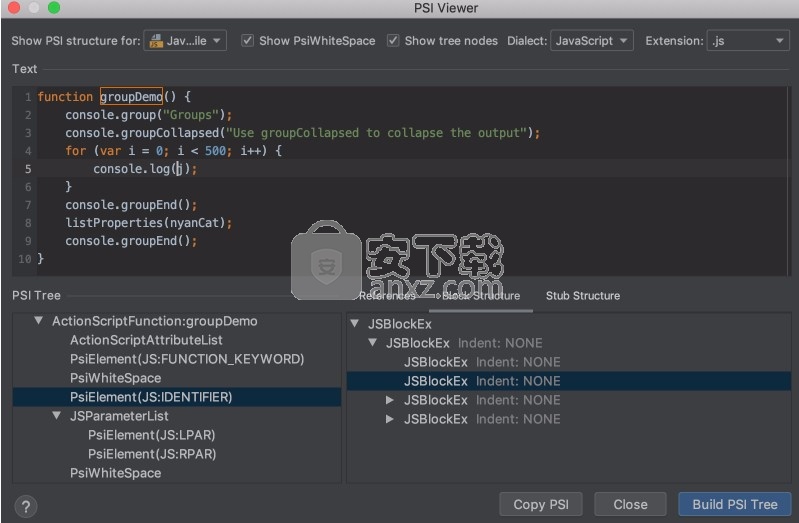
查看您的源代码的PSI结构
1、从“工具”菜单中,选择“查看PSI结构”。
2、在“ PSI查看器”对话框中,在“文本”区域中键入或粘贴要分析的源代码片段,选择文件类型,然后指定其他选项。
从“显示PSI结构为”列表中,选择要浏览的文件类型或语言结构。识别的文件类型集取决于支持的语言和已安装的插件。
选择显示PsiWhiteSpace复选框以显示PsiWhiteSpace与源代码中的空格相对应的节点。
在“文本”窗格中,输入要浏览的源代码。手动键入文本或将其从剪贴板粘贴。如果您已从编辑器复制了一些文本,然后打开PSI查看器,则将选择“文本”窗格的先前内容,这使您可以使用Ctrl+V或从剪贴板将其覆盖Ctrl+Shift+V。
输入代码时,您可以按来删除插入符号处的行,使用来Ctrl+Y复制文本Ctrl+D,并使用来添加行Shift+Enter。
3、单击“构建PSI树”以生成PSI结构树视图,并在“ PSI结构”窗格中预览生成的PSI树。
如果修改了“文本”窗格中的源代码,请单击“构建PSI树”以刷新树视图。
在树视图中导航时,在“文本”窗格中突出显示了相应的源代码片段。如果当前选定的树节点具有引用,则它们也会显示在“引用”窗格中。
“引用”只读字段显示对“ PSI结构”树视图的节点的引用(如果有)。
未解析的引用显示为红色;源代码的相应片段也以红色框突出显示。
Embarcadero RAD Studio(多功能应用程序开发工具) 编程工具177.22 MB12
详情猿编程客户端 编程工具173.32 MB4.16.0
详情猿编程 编程工具173.32 MB4.16.0
详情VSCodium(VScode二进制版本) 编程工具76.23 MBv1.57.1
详情aardio(桌面软件快速开发) 编程工具9.72 MBv35.69.2
详情一鹤快手(AAuto Studio) 编程工具9.72 MBv35.69.2
详情ILSpy(.Net反编译) 编程工具3.97 MBv8.0.0.7339 绿色
详情文本编辑器 Notepad++ 编程工具7.81 MBv8.1.3 官方中文版
详情核桃编程 编程工具272.43 MBv2.1.120.0 官方版
详情delphi2007完整 编程工具1198 MB附安装教程
详情SAPIEN PrimalScript2015 编程工具78.02 MB附带安装教程
详情Alchemy Catalyst可视化汉化工具 编程工具81.00 MBv13.1.240
详情Professional Tag Editor(通用标签编辑器) 编程工具25.6 MBv1.0.6.8
详情Coffeecup HTML Editor(html网页编辑器) 编程工具68.98 MBv15.4 特别版
详情JCreator Pro 编程工具9.65 MBv5.0.1 汉化
详情WebStorm 12中文 编程工具209.88 MB附带安装教程
详情MSWLogo(多功能项目开发与管理工具) 编程工具2.25 MBv6.5 免费版
详情JetBrains datagrip 2018.2.1中文-datagrip 2018.2.1 编程工具160.88 MB附注册码汉化包
详情易安卓5.0 编程工具202 MBv5.0 附破解补丁
详情keil uvision5 编程工具271.63 MB附带安装教程
详情CIMCO Edit V8中文 编程工具248 MB附安装教程
详情IntelliJ IDEA 2020.1(java集成开发环境) 编程工具643.0 MB附安装教程
详情redis desktop manager2020.1中文 编程工具32.52 MB附带安装教程
详情猿编程 编程工具173.32 MB4.16.0
详情信捷PLC编程工具软件 编程工具14.4 MBv3.5.2 官方版
详情源码编辑器 编程工具201.0 MBv3.4.3 官方版
详情Microsoft Visual C++ 编程工具226.00 MBv6.0 SP6 简体中文版
详情s7 200 smart编程软件 编程工具187 MBv2.2 官方中文版
详情TouchWin编辑工具(信捷触摸屏编程软件) 编程工具55.69 MBv2.D2c 官方版
详情易语言5.8完美 编程工具312 MB5.8.1 破解增强版
详情Scraino(少儿编程软件) 编程工具272.93 MBv0.3.0 官方版
详情vs2008中文 编程工具1495 MB附序列号
详情e盾网络验证源码 编程工具25.77 MBV45 官方版
详情codeblocks 编程工具95.21 MBv13.12 中文完整版(带GNW编译器
详情Android Studio(安卓开发环境) 编程工具983.0 MBv3.5.0.21 汉化版(附安装教程)
详情源码编辑器pc版 编程工具201.0 MBv3.4.3 官方版
详情CH341A编程器 编程工具1.06 MB1.30 绿色中文版
详情layuiAdmin pro(layui后台管理模板系统) 编程工具0.57 MBv1.1.0 单页版
详情海龟编辑器 编程工具71.5 MBv0.8.4 中文版
详情Ardublock中文版(Arduino图形化编程软件) 编程工具2.65 MB附带安装教程
详情文本编辑器 Notepad++ 编程工具7.81 MBv8.1.3 官方中文版
详情富途牛牛 编程工具160.59 MBv11.8.9068 官方版
详情微信开发者工具 编程工具129.37 MBv1.05.2105170 官方版
详情UEStudio v18.0.0.18 简体中文绿色 编程工具19.00 MB
详情十六进制编辑器 WinHex 编程工具2.79 MBv20.2 SR-5
详情代码编辑器 Sublime Text 编程工具54.74 MBv4.0.0.4126
详情RJ TextEd(代码编辑器) 编程工具49.46 MBv15.31
详情核桃编程 编程工具272.43 MBv2.1.120.0 官方版
详情影刀 编程工具306.37 MBv4.9.14
详情Kate(高级文本编辑器) 编程工具56.11 MBv21.12.1.1544
详情