vxe-table(vue表格解决方案)
v4.0.12 官方版大小:1.75 MB 更新:2021/04/20
类别:编程工具系统:WinXP, Win7, Win8, Win10, WinAll
分类分类

大小:1.75 MB 更新:2021/04/20
类别:编程工具系统:WinXP, Win7, Win8, Win10, WinAll
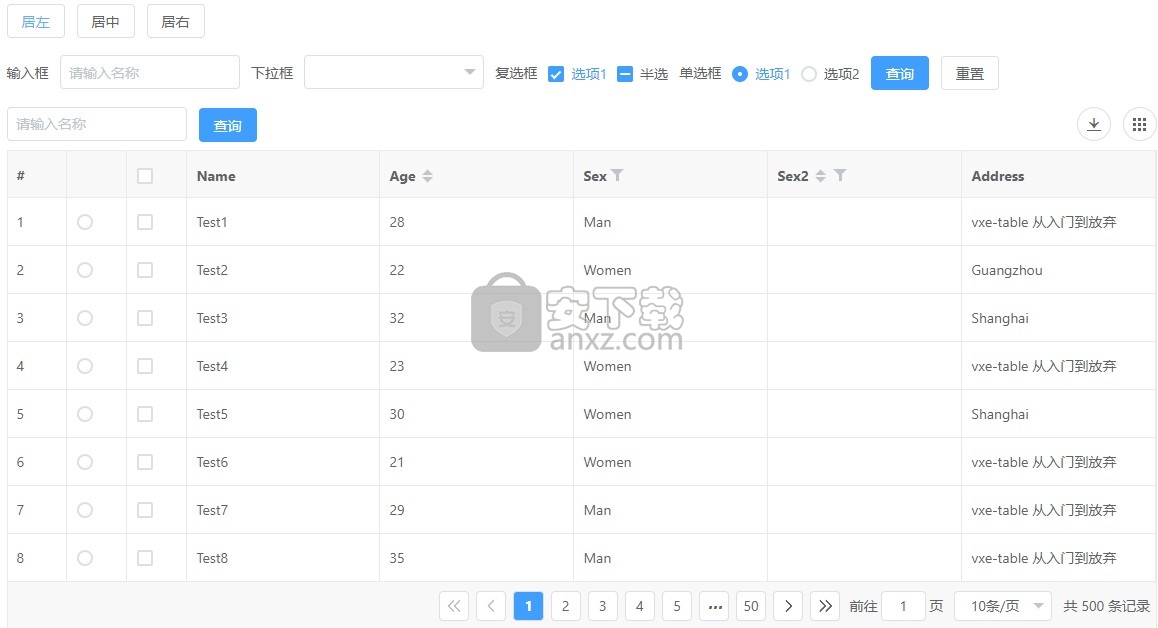
vxe-table提供表格设计功能,可以作为表格组件使用,当你需要为应用程序添加表格功能的时候就可以使用这款组件设计表格样式,设计表单样式,软件提供基础表格属性编辑,支持尺寸、序号、列宽、自动换行、单元格工具提示、单元格溢出省略号、斑马线条纹、边框、圆角边框、单元格样式、单元格动态样式、滚动条样式等基础属性设置,您可以对表格全部内容自定义,结合添加提供的表单组件就可以快速制作新的表格,满足大部分用户设计表格的需求,可以通过vxe-table设计任何行业统计分析的表格,如果你需要这款软件就可以下载使用!

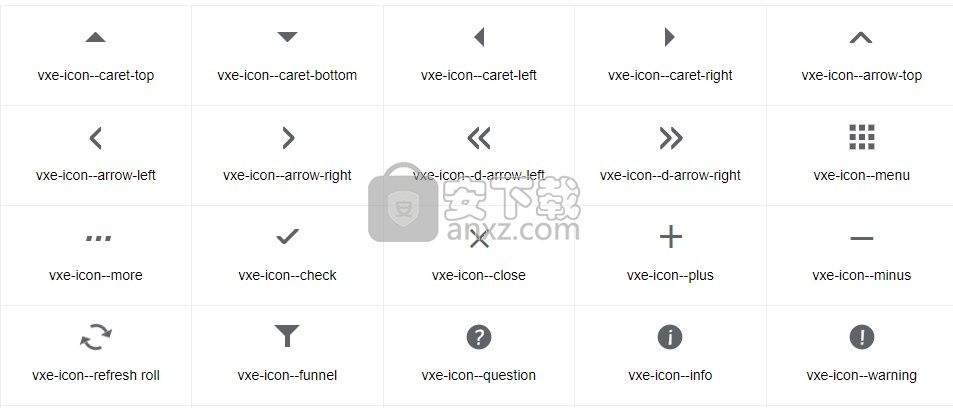
图标
内置轻量级的 css 图标,可以通过 setup 替换为 font 图标,例如第三方图标库:font-awesome、inconfont

按钮
标准按钮,文本按钮、下拉按钮,可以使用任意第三方字体图标,例如:font-awesome、inconfont...

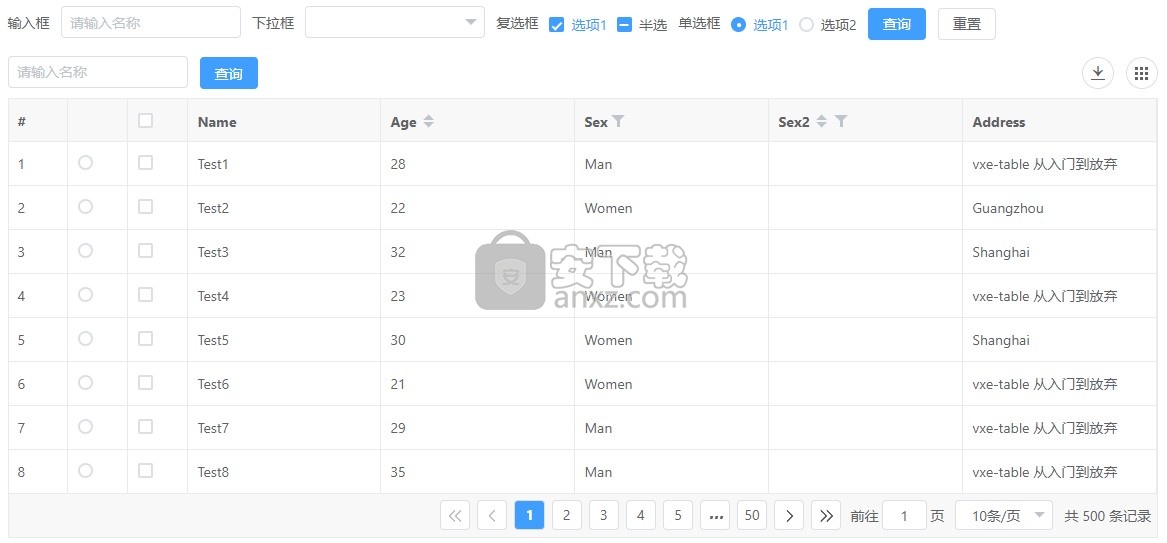
单选框
单选框、单选祖、单选按钮

输入框
输入框、选择器,查看 API
(注:输入组件只能是字符串类型,其他类型谨慎使用)

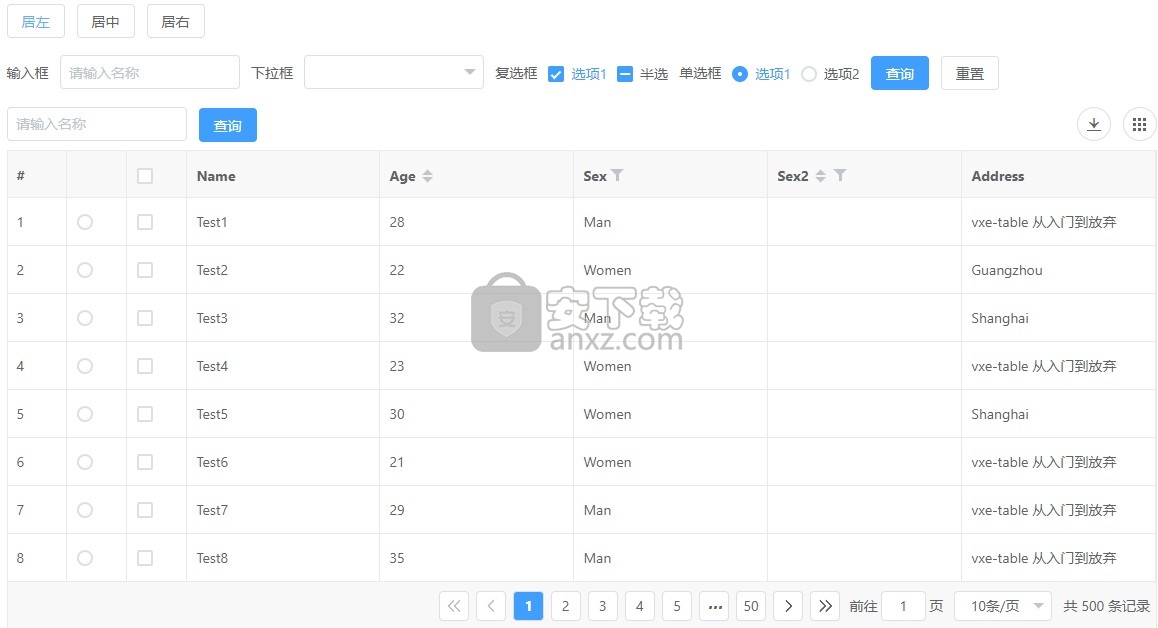
分页
支持自定义的分页,查看 API,可以通过 setup 设置全局参数

工具栏
工具栏模块,需要与表格组合使用,查看 API,可以通过 setup 设置全局参数

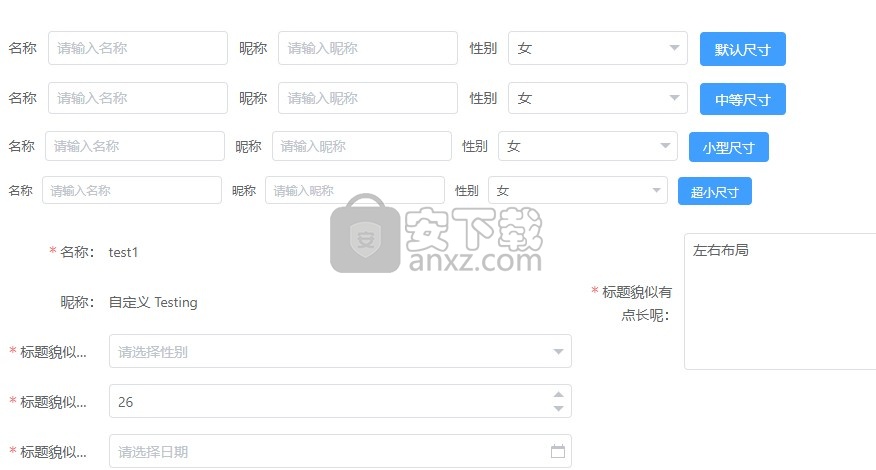
表单
表单,查看 API,可以通过 setup 设置全局参数
(注:重置功能需要配置 item-render 的项有效,如果不需要自动重置,可以不用设置)

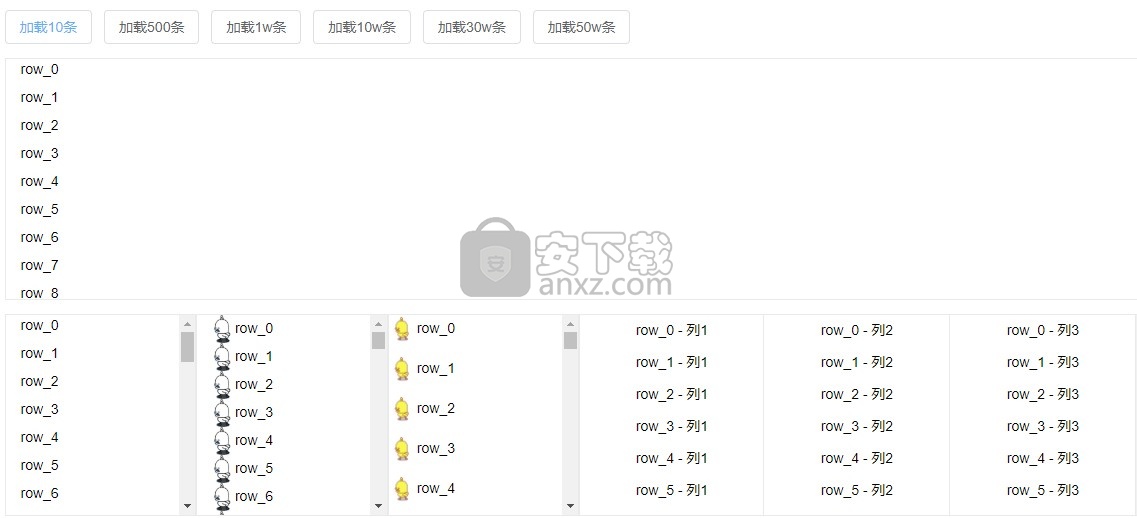
虚拟列表
高性能的虚拟列表(最大可以支撑 80w 行),用于处理将大数组按需切割成可视区 items 条数,使渲染性能大幅提升,查看 API
(注:必须固定容器高度和行高)

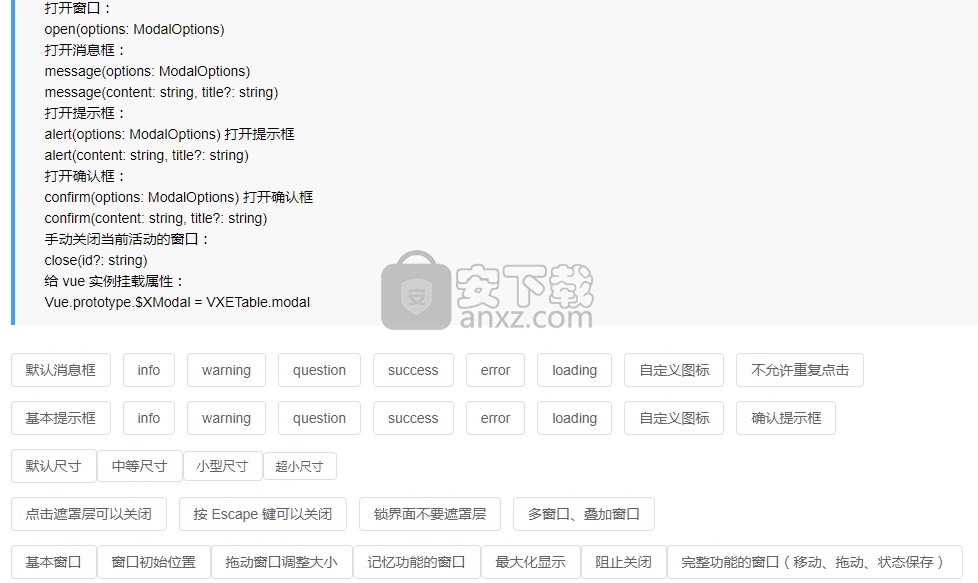
弹窗
轻提示框、提示框、弹出窗口,查看 API,可以通过 setup 设置全局参数
对于某些场景如果需要动态创建的窗口,可以通过以下 API 全局调用:

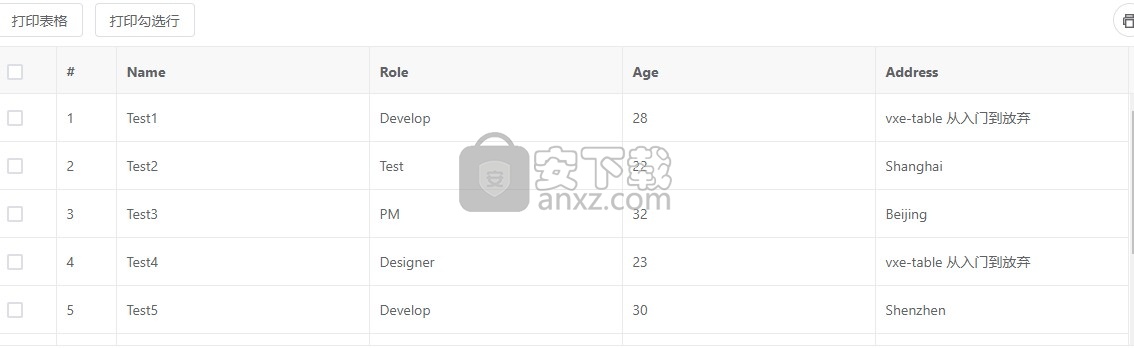
打印
高级打印,可以将任意视图的 HTML 片段输出打印
给 vue 实例挂载属性:
Vue.prototype.$XPrint = VXETable.print

1、事件绑定:表格事件绑定,通过设置 cell-click、cell-dblclick ...等常用事件
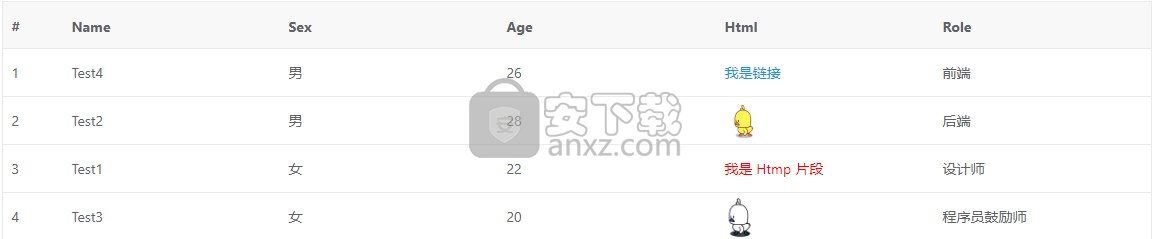
2、自定义模板:使用 slot 自定义模板;可以实现自定义任意内容及 html 元素
3、使用v-for动态实现:使用 v-for 去循环静态列是不建议的,需确保 key 唯一性(动态场景需使用 vxe-grid 进行渲染)
4、自定义排序图标:改变图标,通过设置 sort-config={iconAsc, iconDesc} 局部替换默认的图标
5、自定义列头排序:自定义列头排序的实现,你可以把表格封装成子组件进行定制,通过 slot 就可以实现自定义排序,通过设置 showIcon 可以去掉内置排序图标,例如第三方图标库:font-awesome、inconfont
6、多字段组合排序:配置 multiple 启用多字段组合排序,如果是服务端排序,只需加上 sort-config.remote 和 sort-change 事件就可以实现
7、筛选高级用法:筛选高级用法、动态更改筛选条件、自定义更加复杂的模板事件,通过调用 setFilter 和 updateData 方法来处理复杂场景的筛选逻辑
8、自定义筛选图标:改变图标,通过设置 filter-config={iconMatch, iconMatch} 局部替换默认的图标,例如第三方图标库:font-awesome、inconfont
9、自定义列头筛选:自定义筛选,可以通过设置选项状态和调用 updateData 方法更新筛选条件
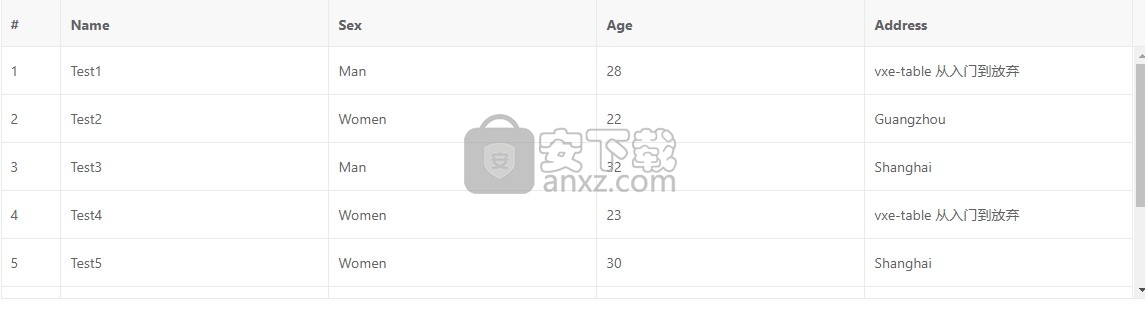
vxe-table 基础表格,基于模板方式使用非常简单、便捷
(注:每一列 field 字段属性不可更改)

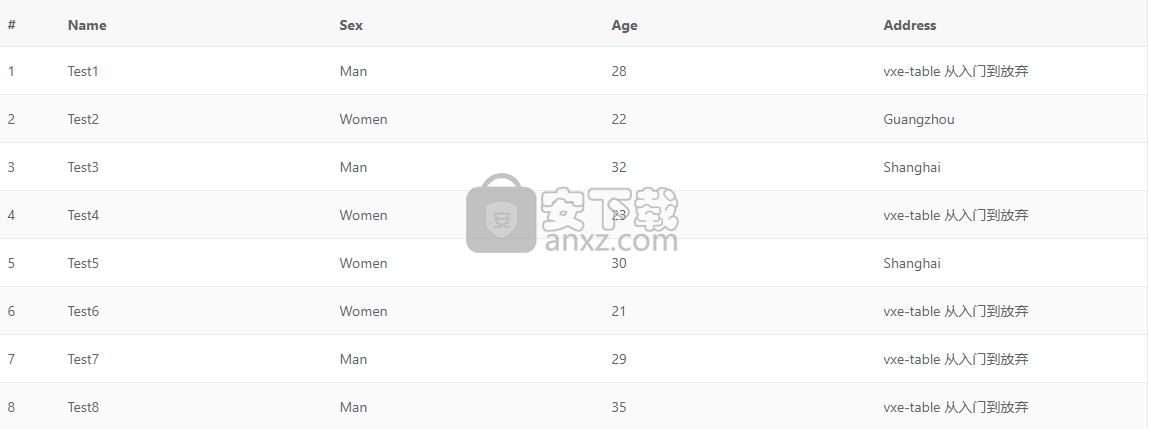
使用 highlight-hover-row 属性启用 hover 行高亮

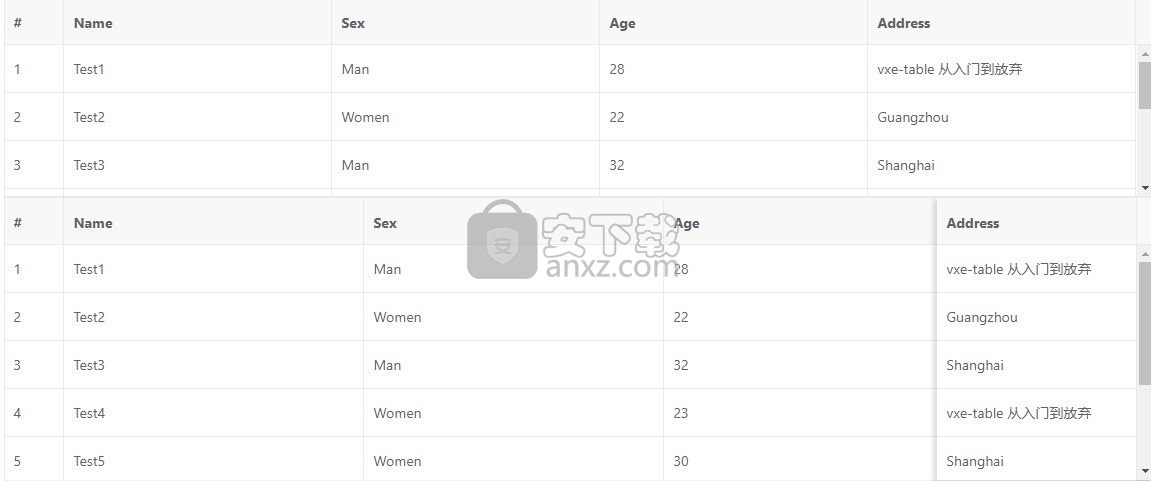
可以设置大小尺寸:medium / small / mini
默认大小:Table 48px 、Button 34px、Input 34px、Checkbox 16px、Radio 16px,可以通过 scss 变量修改

设置大小为 medium,默认大小:Table 44px 、Button 32px、Input 32px、Checkbox 15px、Radio 15px

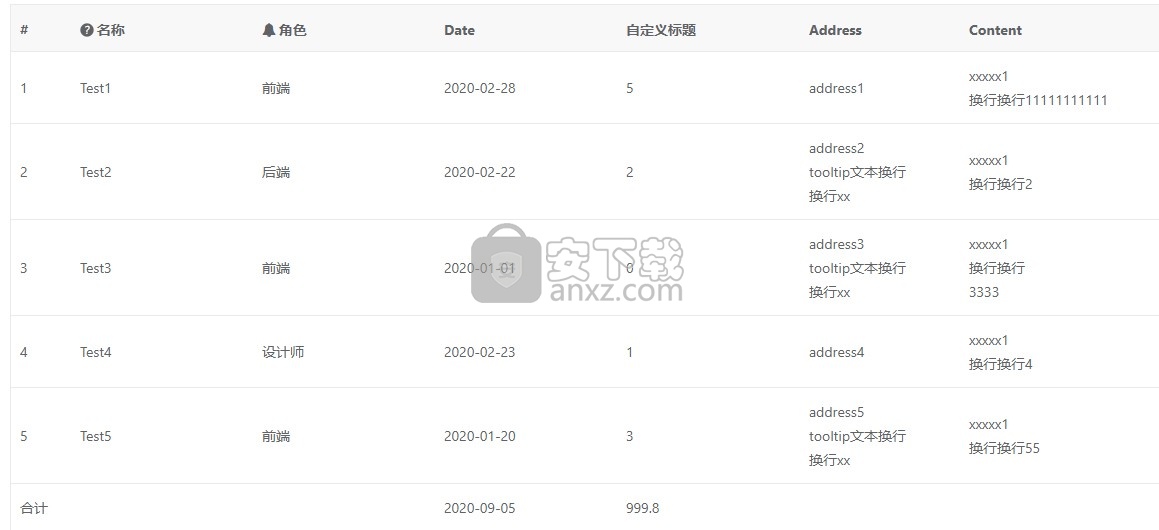
通过 tooltip-config.showAll 开启全表工具提示,还可以配合 contentMethod 方法重写默认的提示内容,显示逻辑完全自定义控制,可以返回 null 使用默认的提示消息
还可以通过 title-help 设置标题的帮助提示消息

当内容溢出时显示为省略号,show-overflow 和 show-header-overflow 和 show-footer-overflow
ellipsis 当内容溢出时显示为省略号
title 当内容溢出时显示为省略号并用原生 title 显示
tooltip 当内容溢出时显示为省略号并用 tooltip 显示

通过设置 contentMethod 方法重写默认的提示内容,显示逻辑完全自定义控制,可以返回 null 使用默认的提示消息
还可以通过 enterable 开启鼠标是否可进入到 tooltip 中

斑马线条纹,通过设置 stripe 参数
(注:不支持树形结构,在可编辑表格场景下,临时插入的数据不会有斑马纹样式)

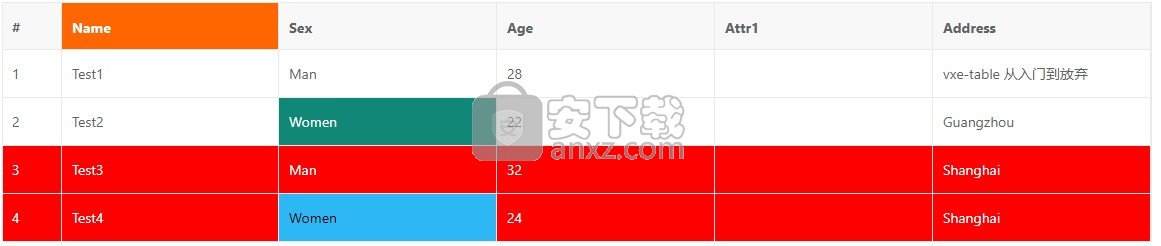
行的动态样色、单元格动态样式,表头的动态样式、表尾的动态样式、可以通过设置 cell-style、header-cell-style、row-style ...等参数
(注:当自定义样式之后可能会覆盖表格的样式,比如选中行..等,记得自行处理好相关样式)

当一个表格需要铺满父容器时,通过设置 height=auto 表格会自动根据父容器的高度去铺满,但是只会在数据重新加载时才会计算
还可以根据不同场景添加 sync-resize(属性监听) 或 auto-resize(父元素监听),这样就只需要通过样式控制父容器高度就可以实现响应式表格

也可以设置相对于父容器的百分比

设置为 auto-resize 响应式就可以自动跟随父容器宽、高动态变化

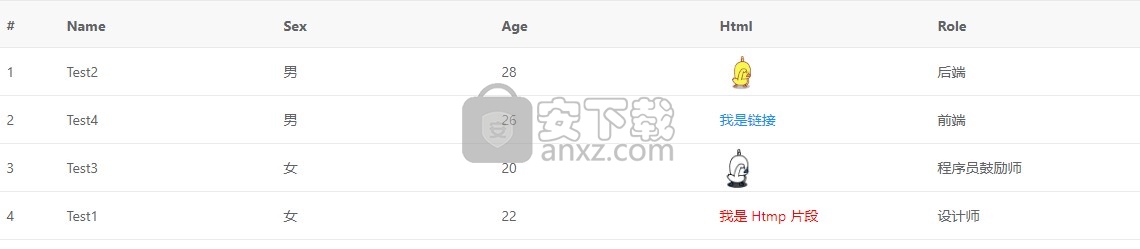
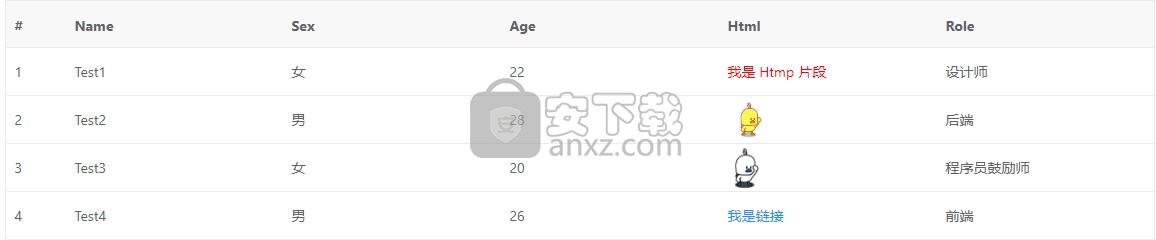
数据格式与字段
支持多种数据格式:默认标准结构、深层结构、二维数组

深层结构,可用于带有复杂结构的场景(缺点深层级数据类型必须先定义,深层结构将影响性能,具体取决于数据量大小)

二维数组结构,适用场景较少(缺点局限性比较大,需要手动指定 row-id 唯一主键)

Embarcadero RAD Studio(多功能应用程序开发工具) 编程工具177.22 MB12
详情猿编程客户端 编程工具173.32 MB4.16.0
详情猿编程 编程工具173.32 MB4.16.0
详情VSCodium(VScode二进制版本) 编程工具76.23 MBv1.57.1
详情aardio(桌面软件快速开发) 编程工具9.72 MBv35.69.2
详情一鹤快手(AAuto Studio) 编程工具9.72 MBv35.69.2
详情ILSpy(.Net反编译) 编程工具3.97 MBv8.0.0.7339 绿色
详情文本编辑器 Notepad++ 编程工具7.81 MBv8.1.3 官方中文版
详情核桃编程 编程工具272.43 MBv2.1.120.0 官方版
详情delphi2007完整 编程工具1198 MB附安装教程
详情SAPIEN PrimalScript2015 编程工具78.02 MB附带安装教程
详情Alchemy Catalyst可视化汉化工具 编程工具81.00 MBv13.1.240
详情Professional Tag Editor(通用标签编辑器) 编程工具25.6 MBv1.0.6.8
详情Coffeecup HTML Editor(html网页编辑器) 编程工具68.98 MBv15.4 特别版
详情JCreator Pro 编程工具9.65 MBv5.0.1 汉化
详情WebStorm 12中文 编程工具209.88 MB附带安装教程
详情MSWLogo(多功能项目开发与管理工具) 编程工具2.25 MBv6.5 免费版
详情JetBrains datagrip 2018.2.1中文-datagrip 2018.2.1 编程工具160.88 MB附注册码汉化包
详情易安卓5.0 编程工具202 MBv5.0 附破解补丁
详情keil uvision5 编程工具271.63 MB附带安装教程
详情CIMCO Edit V8中文 编程工具248 MB附安装教程
详情IntelliJ IDEA 2020.1(java集成开发环境) 编程工具643.0 MB附安装教程
详情redis desktop manager2020.1中文 编程工具32.52 MB附带安装教程
详情猿编程 编程工具173.32 MB4.16.0
详情信捷PLC编程工具软件 编程工具14.4 MBv3.5.2 官方版
详情源码编辑器 编程工具201.0 MBv3.4.3 官方版
详情Microsoft Visual C++ 编程工具226.00 MBv6.0 SP6 简体中文版
详情s7 200 smart编程软件 编程工具187 MBv2.2 官方中文版
详情TouchWin编辑工具(信捷触摸屏编程软件) 编程工具55.69 MBv2.D2c 官方版
详情易语言5.8完美 编程工具312 MB5.8.1 破解增强版
详情Scraino(少儿编程软件) 编程工具272.93 MBv0.3.0 官方版
详情vs2008中文 编程工具1495 MB附序列号
详情e盾网络验证源码 编程工具25.77 MBV45 官方版
详情codeblocks 编程工具95.21 MBv13.12 中文完整版(带GNW编译器
详情Android Studio(安卓开发环境) 编程工具983.0 MBv3.5.0.21 汉化版(附安装教程)
详情源码编辑器pc版 编程工具201.0 MBv3.4.3 官方版
详情CH341A编程器 编程工具1.06 MB1.30 绿色中文版
详情layuiAdmin pro(layui后台管理模板系统) 编程工具0.57 MBv1.1.0 单页版
详情海龟编辑器 编程工具71.5 MBv0.8.4 中文版
详情Ardublock中文版(Arduino图形化编程软件) 编程工具2.65 MB附带安装教程
详情文本编辑器 Notepad++ 编程工具7.81 MBv8.1.3 官方中文版
详情富途牛牛 编程工具160.59 MBv11.8.9068 官方版
详情微信开发者工具 编程工具129.37 MBv1.05.2105170 官方版
详情UEStudio v18.0.0.18 简体中文绿色 编程工具19.00 MB
详情十六进制编辑器 WinHex 编程工具2.79 MBv20.2 SR-5
详情代码编辑器 Sublime Text 编程工具54.74 MBv4.0.0.4126
详情RJ TextEd(代码编辑器) 编程工具49.46 MBv15.31
详情核桃编程 编程工具272.43 MBv2.1.120.0 官方版
详情影刀 编程工具306.37 MBv4.9.14
详情Kate(高级文本编辑器) 编程工具56.11 MBv21.12.1.1544
详情