Ember.js(JavaScript框架)
v3.26.1 官方版大小:1.67 MB 更新:2021/04/02
类别:编程工具系统:WinXP, Win7, Win8, Win10, WinAll
分类分类

大小:1.67 MB 更新:2021/04/02
类别:编程工具系统:WinXP, Win7, Win8, Win10, WinAll
Ember.js是一款开发框架,可以帮助用户快速创建web程序,帮助用户提升开发效率,软件提供丰富的UI编辑功能,用户可以在软件设计程序界面,可以设计任意样式的UI界面,可以添加界面元素,可以对主程序的功能界面布局,可以对主题菜单布局,大部分UI设计需要的功能和元素都可以在这款软件快速编辑,也可以结合Visual
Studio
Code软件编辑代码,方便用户在设计程序源码的时候同步设计UI界面;Ember.js提供丰富的组件内容,可以在软件编辑消息组件,可以在软件编辑组件参数和HTML属性,可以设置组件状态和动作,结合路由功能以及服务功能就可以帮助用户设计web程序,如果你需要这款软件就下载吧!

建立管道
Ember CLI是现代Ember应用程序的基础,它提供了代码生成器来创建新实体,并每次都将必要的文件放置在正确的位置。Ember应用程序带有一个内置的开发环境,该环境具有快速重建,自动重新加载和测试运行器的功能!
准备部署?这也很容易-使用一个命令即可构建用于生产的应用程序。

路由
URL一直是Web的主要优势之一,Ember应用程序对此很尊重。Ember的内置路由器是同类最佳的解决方案,它结合了带有动态URL段和查询参数的异步数据加载。Ember路由器无缝支持带有增量数据获取,嵌套加载和错误子状态的嵌套url。

资料层
尽管您可以为应用程序使用任何数据层,但是每个新的Ember应用程序都包含一个功能齐全的数据访问库,称为Ember Data。
Ember Data允许您一次跨多个源访问数据,设置异步关系,并使整个应用程序中的模型保持最新。

测验
默认情况下,您可以享受每个应用程序内置的功能齐全的现代测试工具。每次在Ember应用程序中生成实体时,也会为该实体生成测试。Ember应用程序支持三个测试级别,这些级别的测试很方便,可以测试从单个组件到验收测试的所有内容,可以启动整个应用程序并与之交互以验证所有功能是否正常运行。
测试也在浏览器中运行,使您更加放心。

表现
Ember基于Glimmer渲染引擎构建,Glimmer渲染引擎是当今市场上最快的渲染技术之一,这要归功于Ember可以将模板编译为高性能虚拟机的方式。
由于我们采用整体性能方法,因此性能升级通常随版本升级一起免费提供-无需额外的工作!

Ember的主要优势之一是共享约定如何使开发人员能够在彼此的工作之上建立基础,并为每个人改善生态系统。例如,以下是Ember团队密切维护的一些项目:
1、Ember CLI:开发Ember应用程序的官方命令行工具包。查
2、Ember Inspector:浏览器插件/书签,可帮助您检查和调试应用程序。
3、动画的Ember:Ember的核心动画基元。
4、Ember Twiddle:在线代码编辑器,因此您可以共享有效的代码片段或错误的复制品。
5、FastBoot: Ember应用程序的服务器端呈现库。
6、Ember Engines: Ember插件,允许从用户的角度将多个逻辑应用程序组合到一个应用程序中。
7、Ember Observer:Ember Observer为已发布的Ember插件提供分类和评分。
服务概述
AService是一个Ember对象,在应用程序运行期间一直存在,并且可以在应用程序的不同部分中使用。
服务对于需要共享状态或持久连接的功能很有用。服务的示例用法可能包括:
用户/会话身份验证。
地理位置。
WebSockets。
服务器发送的事件或通知。
服务器支持的API调用可能不适合Ember Data。
第三方API。
正在记录。
定义服务
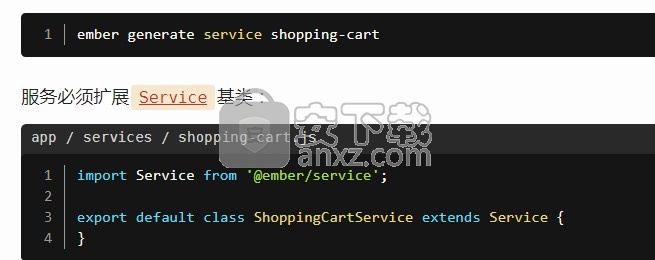
可以使用Ember CLI的service生成器生成服务。例如,以下命令将创建ShoppingCart服务:

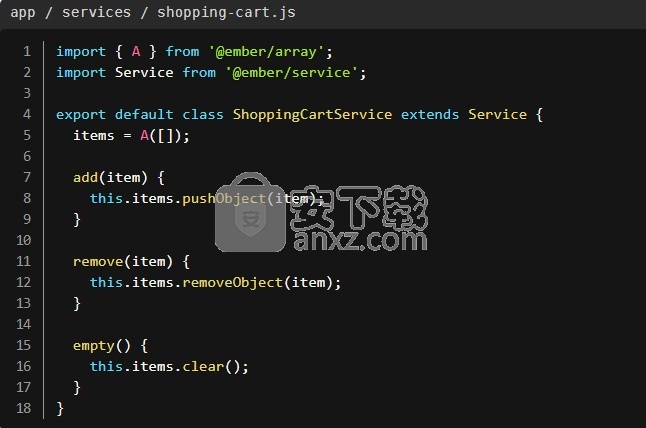
像任何Ember对象一样,服务被初始化并且可以具有其自己的属性和方法。在下面,购物车服务管理一个项目数组,该数组代表当前购物车中的项目。

访问服务
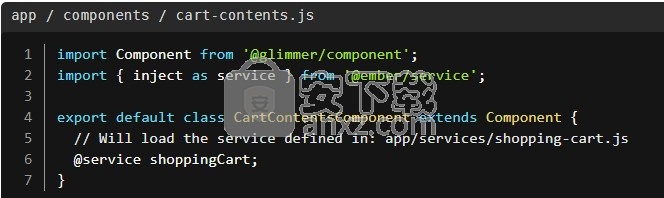
要访问服务,可以使用模块中的inject装饰器将其注入到任何容器解析的对象中,例如组件或其他服务@ember/service。标准做法是使用别名inject,service以便更清楚地表明它正在执行服务注入。有两种使用此装饰器的方法。您可以不带任何参数调用它,也可以将服务的注册名称传递给它。如果未传递任何参数,则根据修饰的属性的名称加载服务。您可以不带任何参数加载购物车服务,如下所示。

这会将购物车服务注入到组件中,并使其可以作为shoppingCart属性使用。
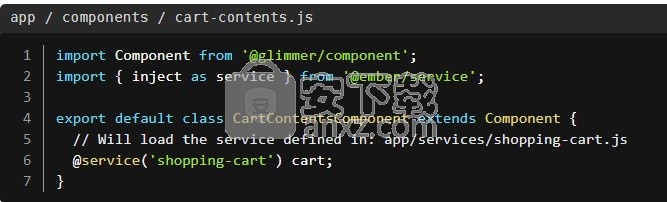
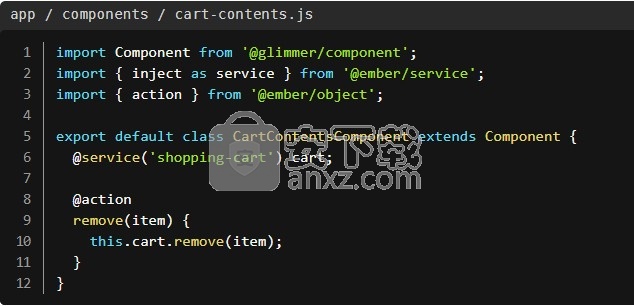
注入服务的另一种方法是提供服务名称作为装饰器的参数。

这会将购物车服务注入到组件中,并使其可以作为cart属性使用。
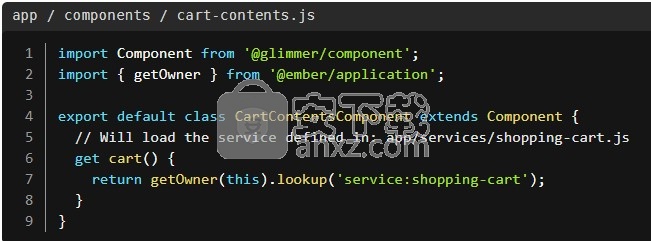
有时服务可能存在或可能不存在,例如初始化程序有条件地注册服务时。由于如果服务不存在,正常注入将引发错误,因此必须使用Ember的服务查找该服务getOwner。

注入的属性是延迟加载的;意味着在显式调用该属性之前,不会实例化该服务。
加载后,服务将持续存在,直到应用程序退出。
在下面,我们向cart-contents组件添加删除操作。

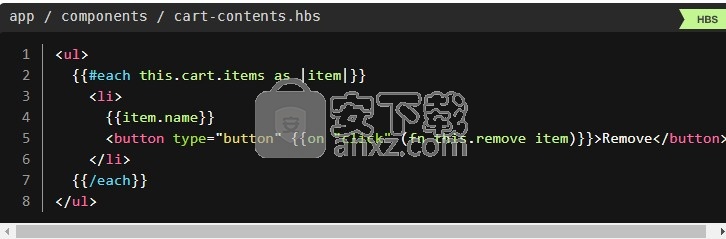
一旦注入到组件中,服务也可以在模板中使用。请注意cart,下面将用于从购物车中获取数据。

商店和真理的单一来源
构建Web应用程序的一种常用方法是将用户界面元素与数据提取紧密耦合。例如,假设您正在编写博客应用程序的admin部分,该部分具有列出当前登录用户的草稿的功能。
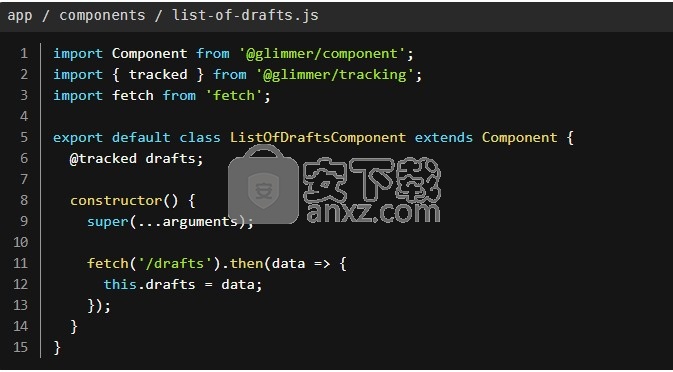
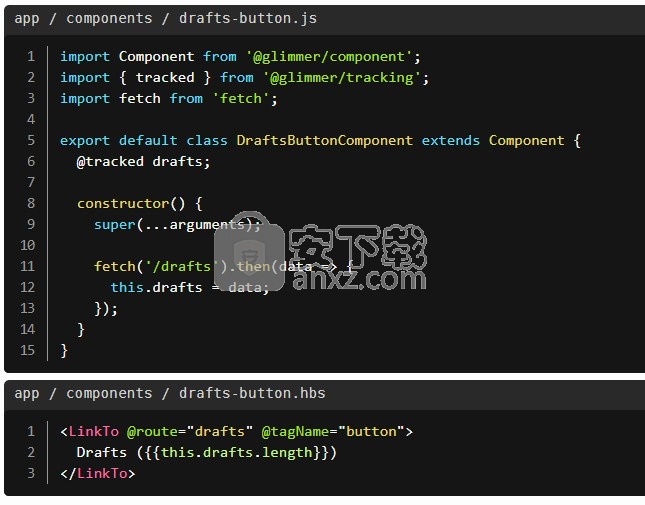
您可能很想让该组件负责获取和存储数据:

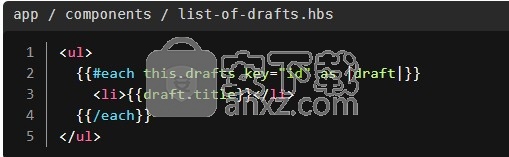
然后,您可以在组件模板中显示草稿列表,如下所示:

这对于list-of-drafts组件非常有用。但是,您的应用程序可能由许多不同的组件组成。在另一页上,您可能希望组件显示草稿数。您可能会想将现有willRender代码复制并粘贴到新组件中。

不幸的是,该应用程序现在将针对相同的信息发出两个单独的请求。冗余数据的获取不仅浪费带宽,而且影响应用的感知速度,而且代价不菲,而且这两个值很容易不同步。您自己可能已经使用了Web应用程序,其中项目列表与工具栏中的计数器不同步,从而导致令人沮丧和不一致的体验。
应用程序的UI和网络代码之间也存在紧密的联系。如果URL或JSON有效负载的格式发生更改,则很可能会导致难以跟踪的方式破坏您的所有UI组件。
良好设计的SOLID原则告诉我们,对象应该承担单一责任。组件的责任应该是向用户呈现模型数据,而不是获取模型。
好的Ember应用程序采用了不同的方法。Ember Data为您提供了一个 存储库,该存储库是应用程序中模型的中央存储库。路线及其相应的控制器可以向商店询问模型,并且商店负责知道如何获取它们。
这也意味着商店可以检测到两个不同的组件正在请求相同的模型,从而使您的应用仅能从服务器获取一次数据。您可以将商店视为应用程序模型的通读缓存。路由及其相应的控制器都可以访问此共享存储;当他们需要显示或修改模型时,他们首先要向商店询问。
楷模
在Ember Data中,每个模型都由其子类表示,该子类Model定义了您提供给用户的数据的属性,关系和行为。
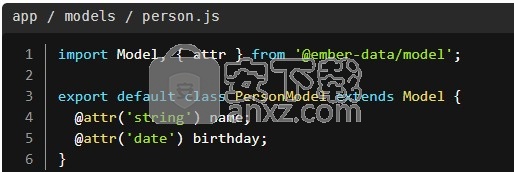
模型定义服务器将提供的数据类型。例如,Person模型可能具有一个name字符串birthday属性和一个日期属性:

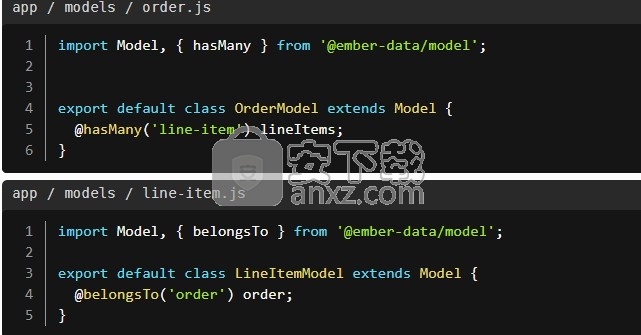
模型还描述了它与其他对象的关系。例如,一个order可能有多个line-items,而一个 line-item可能属于一个特定的order。

模型本身没有任何数据,它们定义了特定实例的属性,关系和行为,称为 记录。
记录
一个记录是一个包含从服务器加载数据模型的实例。您的应用程序还可以创建新记录并将其保存回服务器。
记录通过其模型类型和ID进行唯一标识。
例如,如果您正在编写联系人管理应用程序,则可能有一个Person模型。您应用中的单个记录可能具有的类型person和ID1或steve-buscemi。

第一次保存记录时,服务器通常会将ID分配给记录,但是您也可以在客户端生成ID。
适配器
一个适配器是转换来自灰烬请求(例如“找到为1的ID的用户”)转换请求到服务器的对象。
例如,如果您的应用程序要求PersonID为的 1,则Ember应该如何加载它?通过HTTP还是WebSocket?如果是HTTP,则是URL/person/1还是/resources/people/1?
适配器负责回答所有这些问题。每当您的应用程序向商店询问尚未缓存的记录时,它都会向适配器询问。如果更改记录并保存,则存储会将记录移交给适配器,以将适当的数据发送到服务器,并确认保存成功。
适配器使您可以完全更改API的实现方式,而不会影响您的Ember应用程序代码。
快取
商店将自动为您缓存记录。如果已经加载了一条记录,则第二次请求该记录将始终返回相同的对象实例。这样可以最大程度地减少往返服务器的次数,并允许您的应用程序尽快将其UI呈现给用户。
例如,您的应用程序第一次要求商店提供personID为的 记录时1,它将从服务器中获取该信息。
但是,下次您的应用要求输入personID时1,商店将注意到它已经从服务器检索并缓存了该信息。它不会向其他应用发送相同信息的请求,而是为您的应用提供与第一次提供的记录相同的记录。此功能(无论您查找多少次,总是返回相同的记录对象)有时被称为身份映射。
使用身份映射非常重要,因为它可以确保您在UI的一部分中所做的更改会传播到UI的其他部分。这也意味着您不必手动保持记录同步-您可以按ID要求记录,而不必担心应用程序的其他部分是否已经请求并加载了它。
返回缓存记录的一个缺点是,您可能会发现自将数据首次加载到商店的标识图中以来,数据的状态已更改。为了防止这种过时的数据长期存在问题,每次从存储中返回缓存的记录时,Ember Data都会在后台自动发出请求。当输入新数据时,将更新记录,并且如果自初始渲染以来记录发生了更改,则将使用新信息重新渲染模板。
架构概述
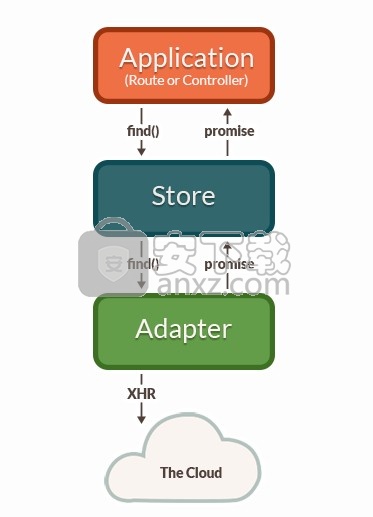
您的应用程序第一次要求商店提供记录时,商店会发现它没有本地副本,并向您的适配器提出要求。您的适配器将去往您的持久层中检索记录;通常,这将是从HTTP服务器提供的记录的JSON表示形式。

如上图所示,适配器不能总是总是立即返回请求的记录。在这种情况下,适配器必须向服务器发出 异步请求,并且只有在该请求完成加载后,才能使用其备份数据来创建记录。
由于这种异步性,存储立即从该方法返回一个 PromisefindRecord()。同样,存储对适配器发出的任何请求也将返回promise。
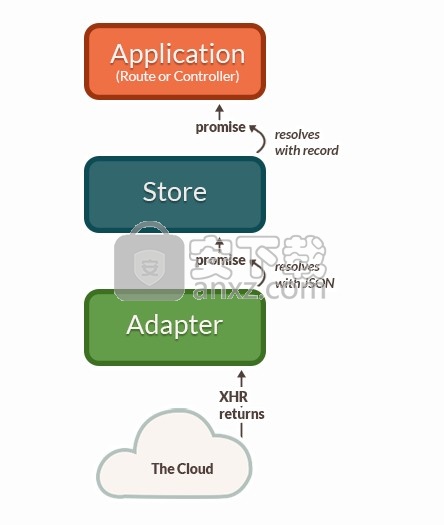
一旦对服务器的请求返回了请求记录的JSON负载,适配器将使用JSON解析返回给商店的承诺。
然后,商店使用该JSON,使用JSON数据初始化记录,并使用新加载的记录解析返回给您的应用程序的Promise。

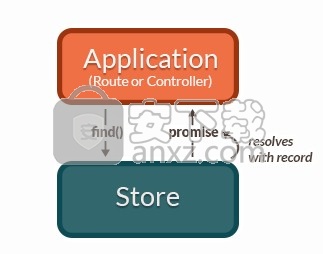
让我们看一下,如果您请求存储已经在其高速缓存中的记录,该怎么办。

在这种情况下,由于商店已经知道该记录,因此它将返回一个承诺,该承诺将立即与该记录一起解决。由于它已经在本地保存了副本,因此不需要向适配器(以及服务器)索要副本。
模型,记录,适配器和存储是您应了解的以最有效地利用Ember Data的核心概念。以下各节将更深入地介绍这些概念以及如何将它们一起使用。
Embarcadero RAD Studio(多功能应用程序开发工具) 编程工具177.22 MB12
详情猿编程客户端 编程工具173.32 MB4.16.0
详情猿编程 编程工具173.32 MB4.16.0
详情VSCodium(VScode二进制版本) 编程工具76.23 MBv1.57.1
详情aardio(桌面软件快速开发) 编程工具9.72 MBv35.69.2
详情一鹤快手(AAuto Studio) 编程工具9.72 MBv35.69.2
详情ILSpy(.Net反编译) 编程工具3.97 MBv8.0.0.7339 绿色
详情文本编辑器 Notepad++ 编程工具7.81 MBv8.1.3 官方中文版
详情核桃编程 编程工具272.43 MBv2.1.120.0 官方版
详情delphi2007完整 编程工具1198 MB附安装教程
详情SAPIEN PrimalScript2015 编程工具78.02 MB附带安装教程
详情Alchemy Catalyst可视化汉化工具 编程工具81.00 MBv13.1.240
详情Professional Tag Editor(通用标签编辑器) 编程工具25.6 MBv1.0.6.8
详情Coffeecup HTML Editor(html网页编辑器) 编程工具68.98 MBv15.4 特别版
详情JCreator Pro 编程工具9.65 MBv5.0.1 汉化
详情WebStorm 12中文 编程工具209.88 MB附带安装教程
详情MSWLogo(多功能项目开发与管理工具) 编程工具2.25 MBv6.5 免费版
详情JetBrains datagrip 2018.2.1中文-datagrip 2018.2.1 编程工具160.88 MB附注册码汉化包
详情易安卓5.0 编程工具202 MBv5.0 附破解补丁
详情keil uvision5 编程工具271.63 MB附带安装教程
详情CIMCO Edit V8中文 编程工具248 MB附安装教程
详情IntelliJ IDEA 2020.1(java集成开发环境) 编程工具643.0 MB附安装教程
详情redis desktop manager2020.1中文 编程工具32.52 MB附带安装教程
详情猿编程 编程工具173.32 MB4.16.0
详情信捷PLC编程工具软件 编程工具14.4 MBv3.5.2 官方版
详情源码编辑器 编程工具201.0 MBv3.4.3 官方版
详情Microsoft Visual C++ 编程工具226.00 MBv6.0 SP6 简体中文版
详情s7 200 smart编程软件 编程工具187 MBv2.2 官方中文版
详情TouchWin编辑工具(信捷触摸屏编程软件) 编程工具55.69 MBv2.D2c 官方版
详情易语言5.8完美 编程工具312 MB5.8.1 破解增强版
详情Scraino(少儿编程软件) 编程工具272.93 MBv0.3.0 官方版
详情vs2008中文 编程工具1495 MB附序列号
详情e盾网络验证源码 编程工具25.77 MBV45 官方版
详情codeblocks 编程工具95.21 MBv13.12 中文完整版(带GNW编译器
详情Android Studio(安卓开发环境) 编程工具983.0 MBv3.5.0.21 汉化版(附安装教程)
详情源码编辑器pc版 编程工具201.0 MBv3.4.3 官方版
详情CH341A编程器 编程工具1.06 MB1.30 绿色中文版
详情layuiAdmin pro(layui后台管理模板系统) 编程工具0.57 MBv1.1.0 单页版
详情海龟编辑器 编程工具71.5 MBv0.8.4 中文版
详情Ardublock中文版(Arduino图形化编程软件) 编程工具2.65 MB附带安装教程
详情文本编辑器 Notepad++ 编程工具7.81 MBv8.1.3 官方中文版
详情富途牛牛 编程工具160.59 MBv11.8.9068 官方版
详情微信开发者工具 编程工具129.37 MBv1.05.2105170 官方版
详情UEStudio v18.0.0.18 简体中文绿色 编程工具19.00 MB
详情十六进制编辑器 WinHex 编程工具2.79 MBv20.2 SR-5
详情代码编辑器 Sublime Text 编程工具54.74 MBv4.0.0.4126
详情RJ TextEd(代码编辑器) 编程工具49.46 MBv15.31
详情核桃编程 编程工具272.43 MBv2.1.120.0 官方版
详情影刀 编程工具306.37 MBv4.9.14
详情Kate(高级文本编辑器) 编程工具56.11 MBv21.12.1.1544
详情