Nodes(编程作图软件)
v1.0.0beta2 官方版大小:178.0 MB 更新:2021/03/27
类别:编程工具系统:WinXP, Win7, Win8, Win10, WinAll
分类分类

大小:178.0 MB 更新:2021/03/27
类别:编程工具系统:WinXP, Win7, Win8, Win10, WinAll
Nodes可以帮助用户通过编程的方式设计图形,可以在软件上添加多种节点代码编辑图像,可以在软件创建3D图像,无论是分析函数还是执行其他绘图工作都可以通过这款软件执行,软件主要通过JavaScript设计图形,您可以直接在主界面新建代码方案,从头开始一个新的空项目,也支持从新窗口中的模板启动项目,结合软件提供的教程案例就可以学习软件如何编辑代码,如果设计图形,设计完毕的动画2D
HTML
Canvas可打印导出;Nodes功能很多,提供three.js基本插件,可以通过该插件设计3D场景,可以使用高级材质的3D场景和使用pex渲染器处理3D图像,如果你需要这款软件就下载吧!

创建实时3D图形
3D艺术家/创意开发者
使用任何WebGL框架并从3D场景中导出视频。

建立互动式网路应用程式
网络和前端开发人员
结合使用DOM和HTML,CSS和JavaScript来创建桌面或移动应用程序。

生成程序几何
计算设计师
从头开始创建模型,然后将其导出以在其他工具(例如Blender)中重复使用。

创建定制工具
设计师/客户
导出一部分参数,供精通技术的客户或其他设计师使用。

解析,分析,探索和可视化数据
数据科学家/可视化专家
使用您喜欢的工具链(Ramda,D3…),连接点并以任何格式(csv,json)保存转换后的数据文件。

构建简单的原型或复杂的多阶段应用程序
独立/代理/品牌
从一系列小型实验扩展到大型装置。

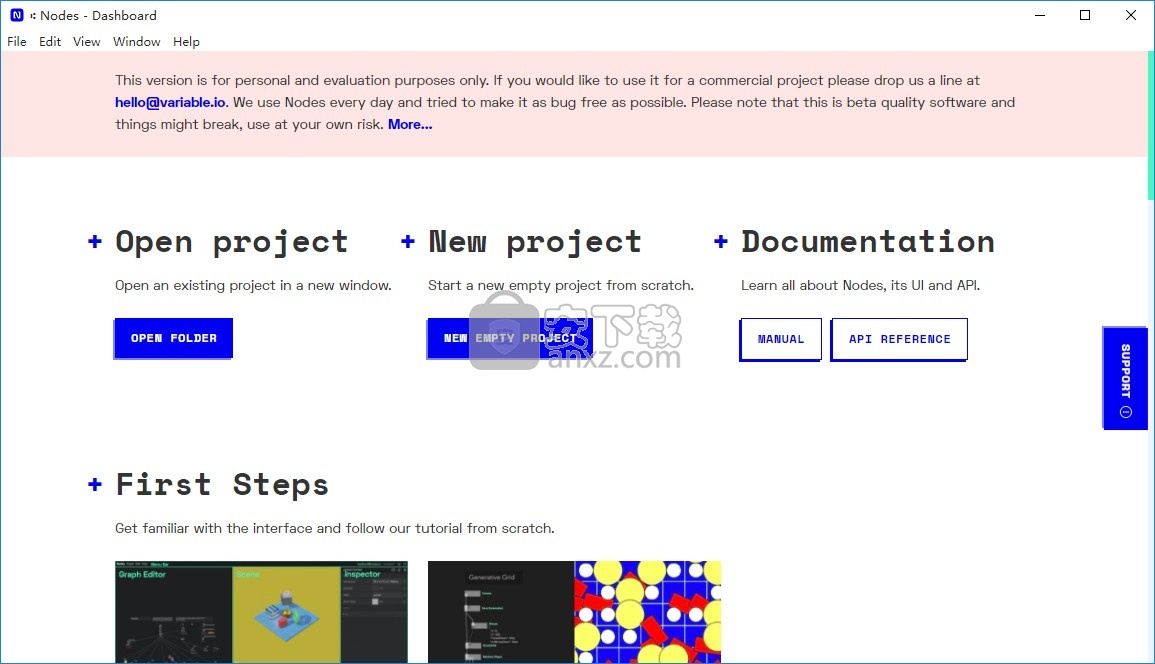
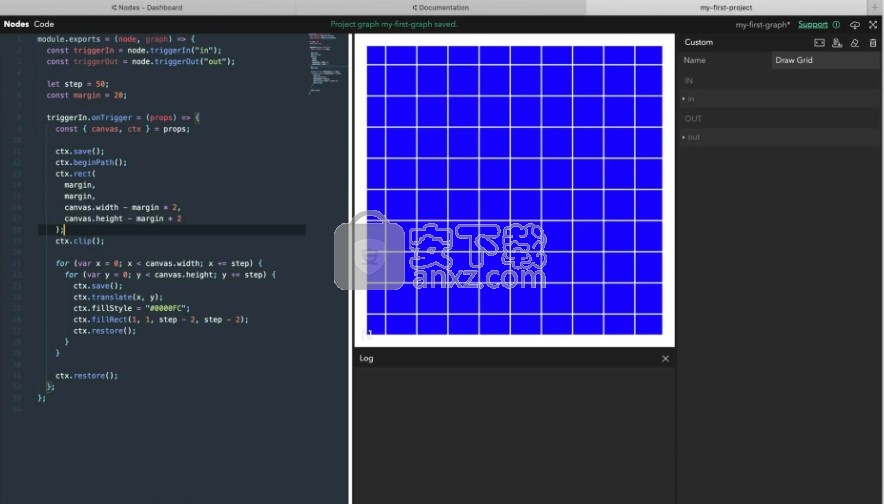
UI概述
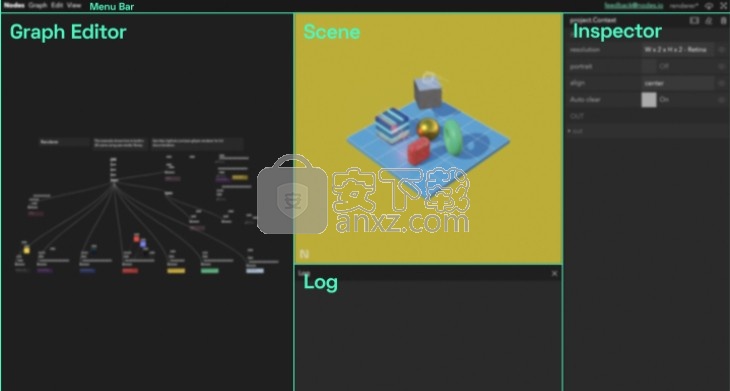
以下是Nodes项目的典型开发环境:

1、图形编辑器:包含图形的可视化表示,所有节点都在其中进行操作
2、场景:可用于可视化的容器,无论使用DOM,2D Canvas,WebGL还是任何Web API
3、检查器:显示节点参数和连接并可以更新的面板
4、日志:用于记录节点数据的空间
5、菜单栏:所有编辑,查看和格式化功能的访问权限
它会在打开项目后出现,并且其依赖项已安装并捆绑在一起。如果关闭了仪表板窗口,则可以使用“文件”>“打开仪表板”(Cmd / Ctrl + T)重新打开或再次将其聚焦。
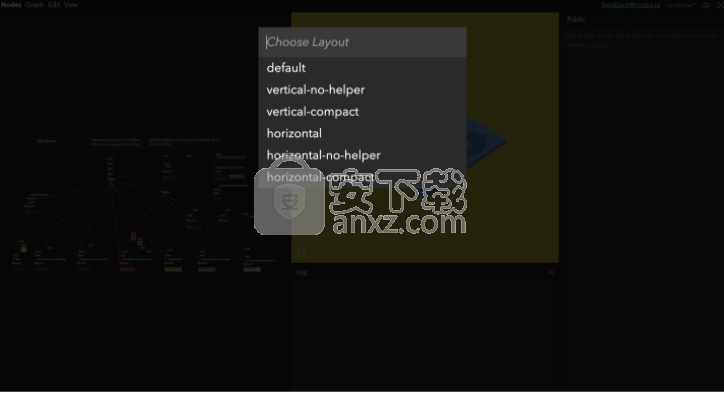
布局和大小调整
通过访问“视图”>“选择布局”(Cmd / Ctrl + Shift + L),节点可从菜单栏中访问一些布局选项。

用户界面布局和大小调整
图形编辑器,“画布”和“日志”的边缘也可以拖动以调整大小并更改屏幕上每个部分的比例。
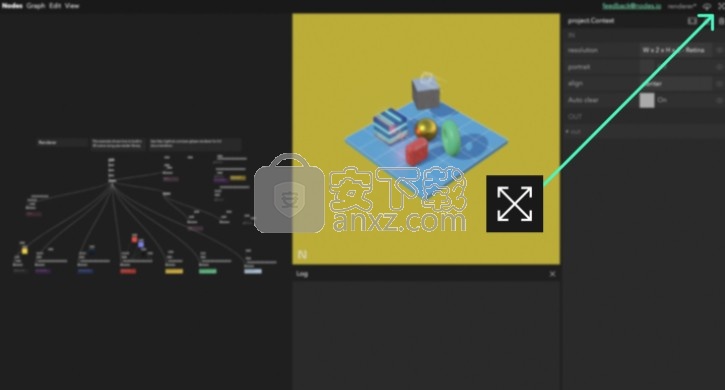
全屏
通过按窗口左上角的图标或按f键进入和退出全屏模式。

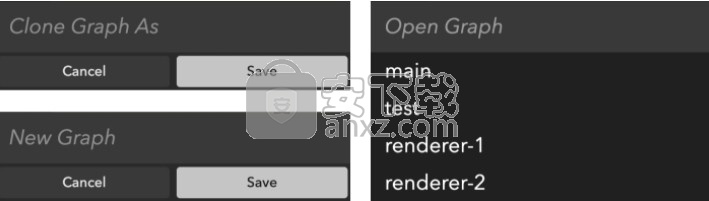
打开/保存/克隆/删除图形
UI图形操作
可从“图形”下拉菜单下的菜单栏中访问打开(Cmd / Ctrl + Shift + O),保存(Cmd / Ctrl + S),克隆(Cmd / Ctrl + Shift + C)和删除图形操作。

UI图操作模式
图形编辑器
导航图编辑器
要移动图形的无限画布,请按住Space并单击以拖动。使用鼠标滚轮放大和缩小。图形导航也可以使用键盘箭头来完成
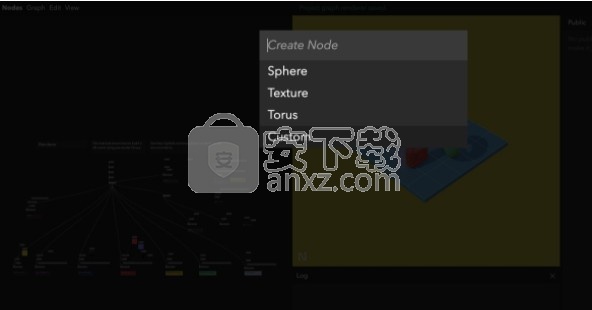
创建节点
通过双击“图形编辑器”并从模式选择中选择模板名称来创建新节点。默认模板(自定义)将创建一个空节点,准备开始添加自定义代码。

有4个节点状态:
活动(浅灰色):此节点中的代码正在运行,没有任何错误。
无效(深灰色):该节点包含一个最近未触发的触发器。
警告(黄色边框):此节点上的参数接收到的值与其声明的类型不匹配(类型不匹配)。
错误(红色边框):节点出现错误,无法正常运行(缺少依赖项,语法或编译错误)。

选择该节点将在检查器中显示警告和错误详细信息。
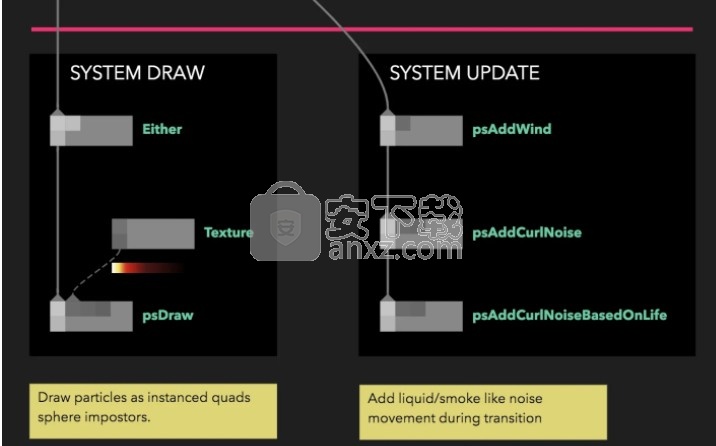
创建评论
图形注释是使用Alt + LMB(鼠标左键)创建的。 它们可以用作通用标题块,区域块,便笺,分隔符等。 它们的颜色,字体大小和尺寸是可定制的。

设置
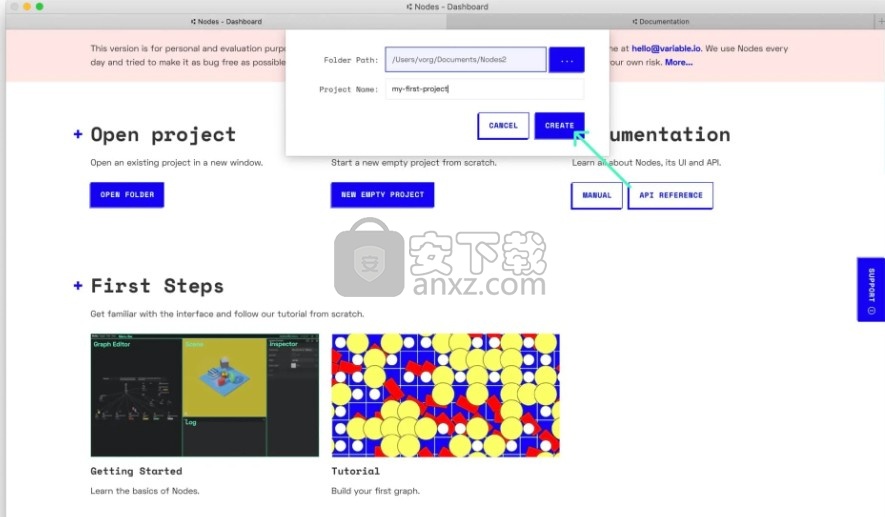
让我们从设置新项目开始:
Nodes如果您正在浏览器中阅读本教程,请打开该应用程序。
转到“仪表板”窗口。如果已关闭,则始终可以通过单击菜单文件>打开仪表板(Cmd/Ctrl+T)将其重新打开。
点击New Empty Project按钮。
选择一个要保存的文件夹,并为项目命名,例如my-first-project。
点击Create按钮。

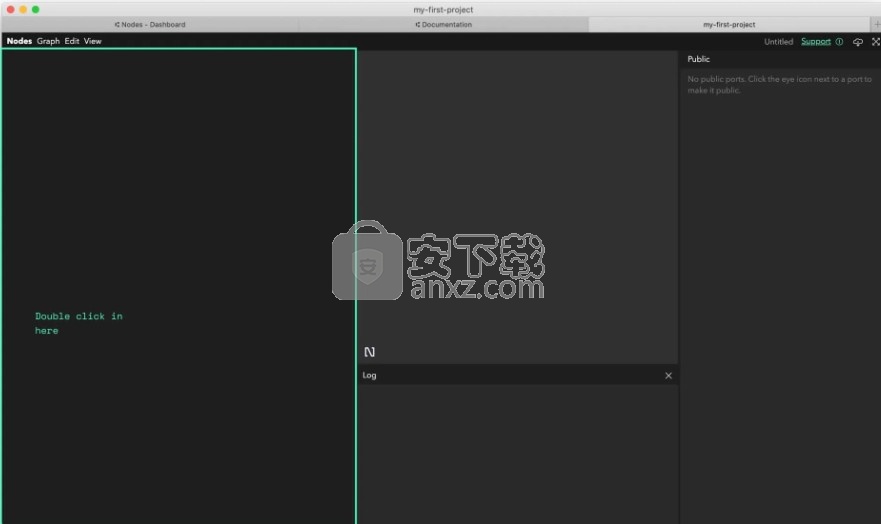
一个新的项目窗口应该打开,您应该看到一个空的画布:

创建一个图形画布
让我们将第一个节点添加到图中。节点是您组合在一起以创建应用程序的代码段。甲格拉夫是这些节点和它们之间的连接的可视化表示。
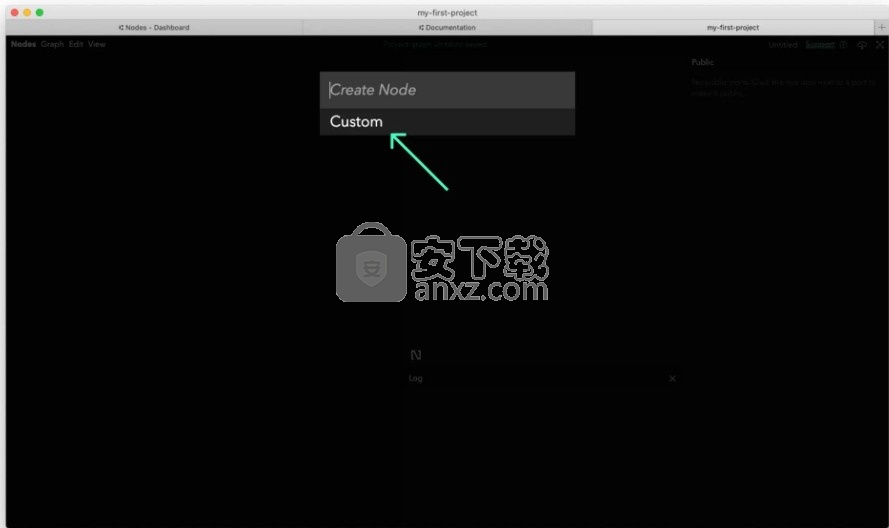
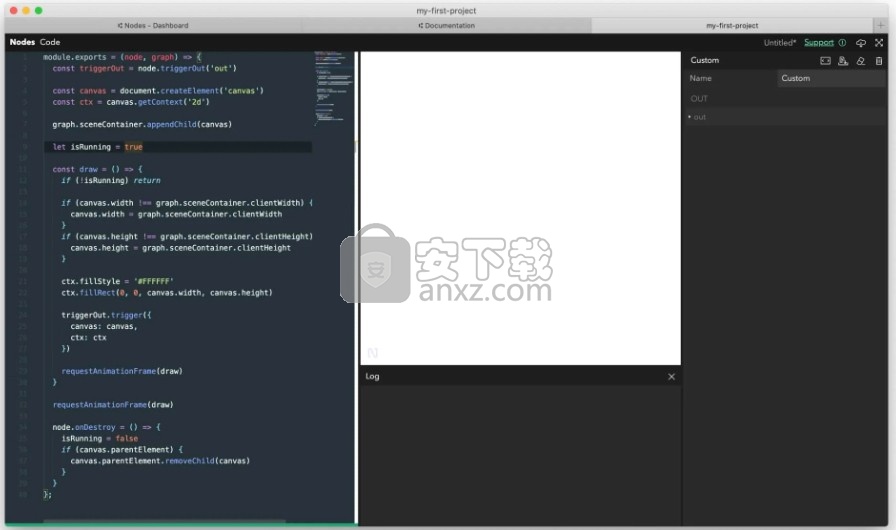
双击图形编辑器(窗口左侧的空白区域),然后选择Custom节点模板:

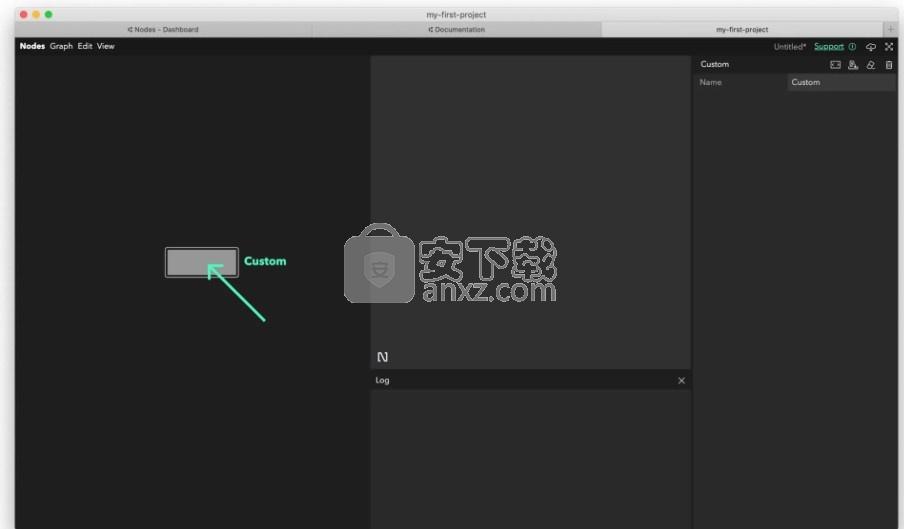
出现一个代表新创建的节点的块:

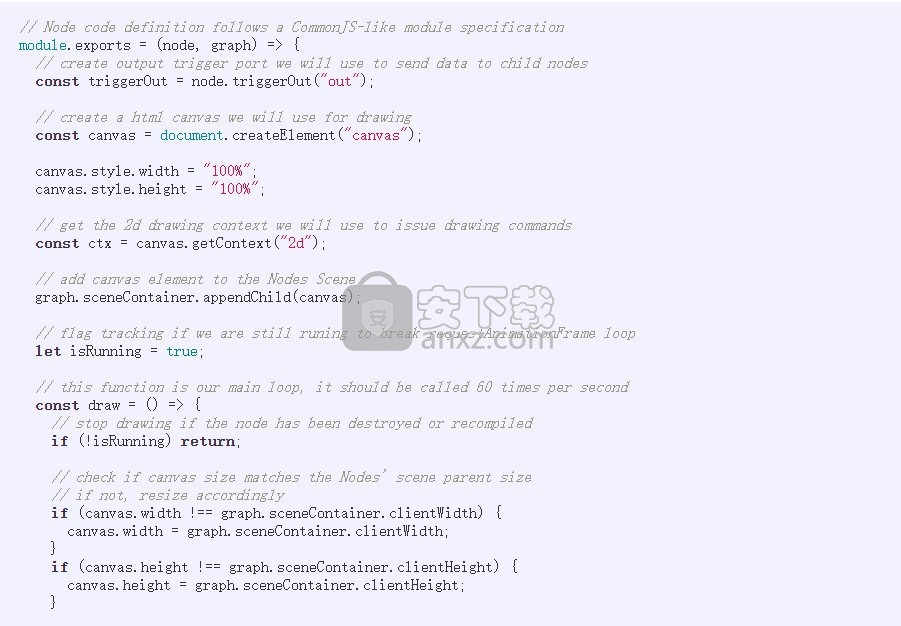
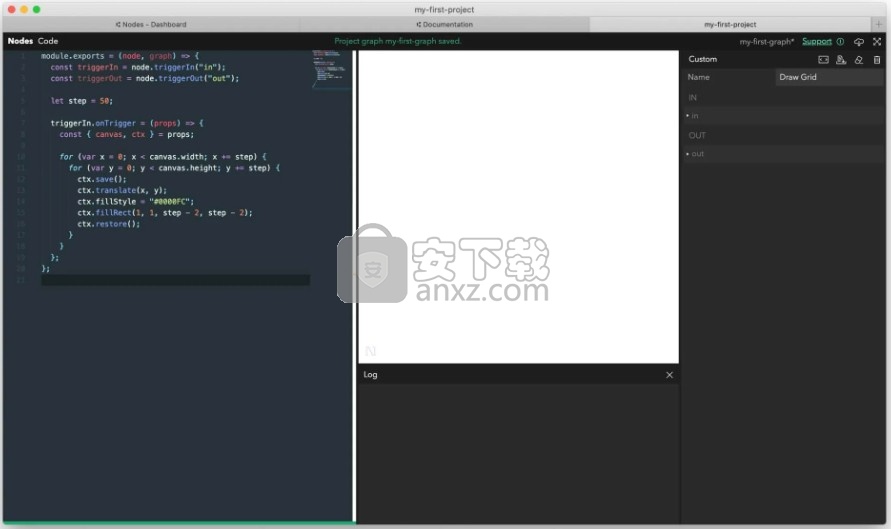
双击该节点以打开代码编辑器。
复制并粘贴下面的代码。
按Shift + Enter进行编译。
按Esc(菜单中的“代码”>“关闭编辑器”)以关闭“代码编辑器”并返回到“图形编辑器”。


白色矩形应出现在“场景”中。这是我们的画布:我们将用它来绘制生成海报。

恭喜你!您已经创建了第一个节点:)
现在可能是通过按Cmd/Ctrl+S(菜单中的Graph> Save)保存项目的好时机。您应该会看到一个弹出窗口,要求输入图形名称:输入my-first-graph或输入想要的名称。

注意:每个Nodes项目都由一个或几个图形组成,这些图形共享一些代码,资产和第三者程序包。
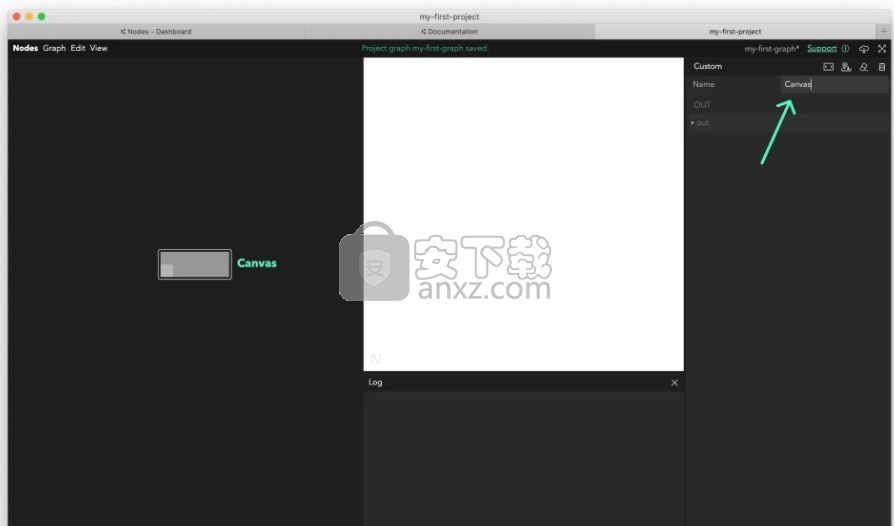
我们的Canvas节点仍命名为Custom。让我们改变它。在“图形编辑器”中单击节点,然后在右侧的“检查器”中更改其名称,然后按确认Enter。

注意:这似乎是很多代码,但是您只需要做一次!现在,您已经创建了一个自包含Canvas节点,您可以简单地Cmd/Ctrl+C + Cmd/Ctrl+V在“图形编辑器”上使用该节点将其复制粘贴到其他图形和项目。
¶添加网格
下一步,我们将通过创建两个嵌套循环来绘制矩形网格。一个用于X轴,一个用于Y轴,step在每个步骤中沿给定方向按像素移动。
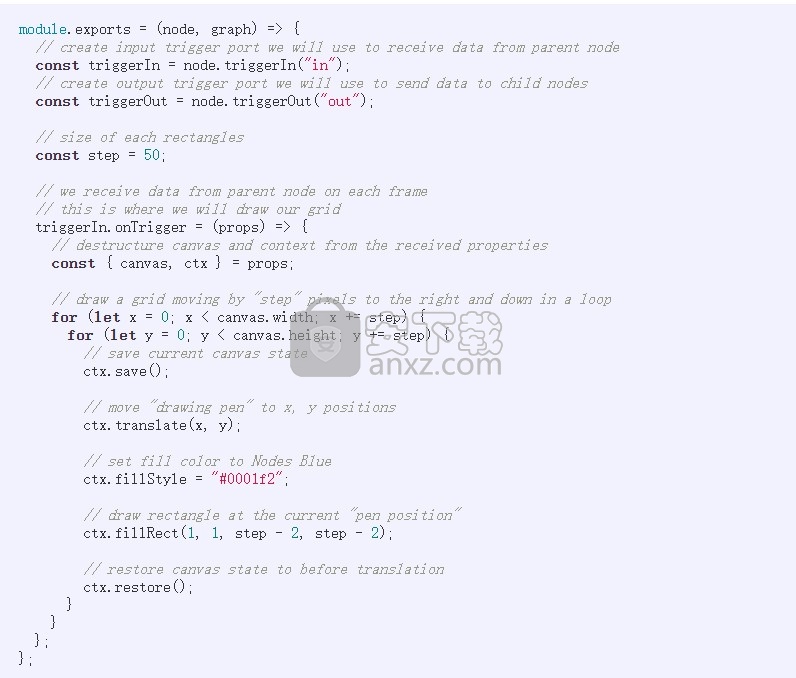
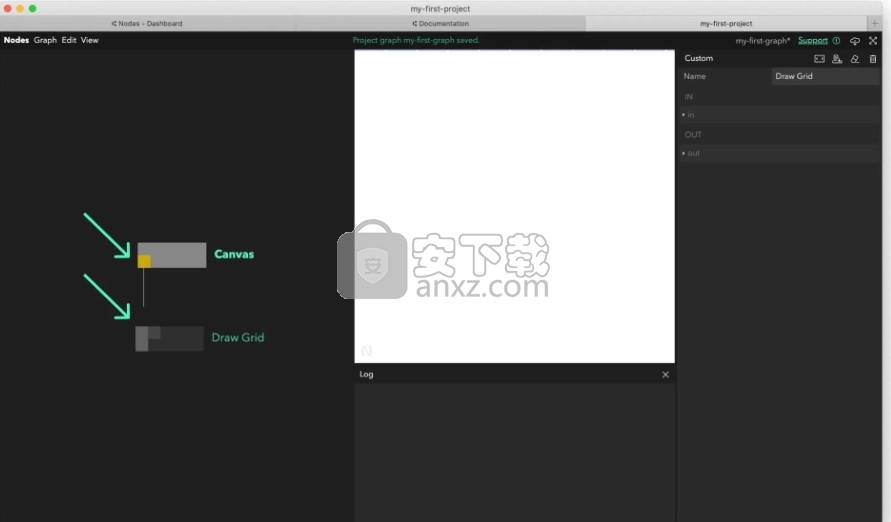
创建另一个Custom节点并将其重命名为Draw Grid。
向其添加以下代码:

按下Shift+Enter以编译节点。
屏幕上没有任何变化。

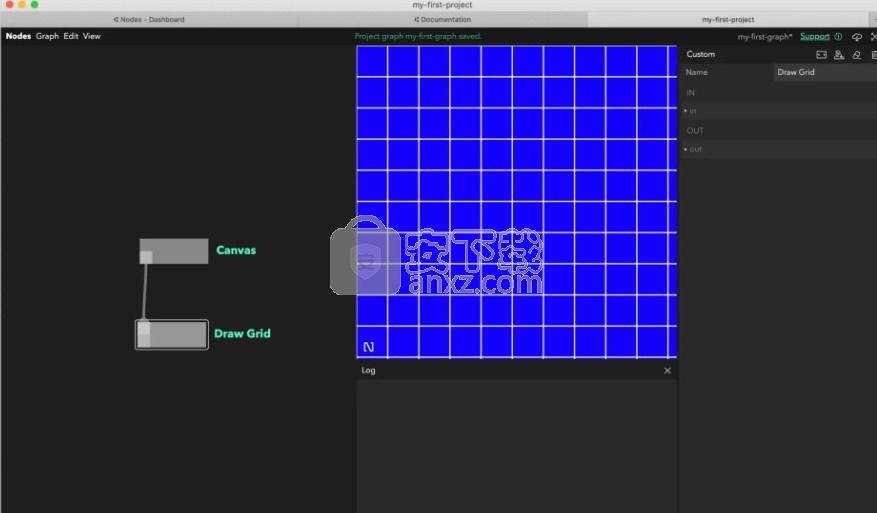
返回到“图形编辑器”(Esc),单击Canvas节点的第一个正方形(代表节点的out端口),并按住鼠标左键,将连接拖动到画布的in端口Draw Grid。

连接后,将出现一个蓝色网格。

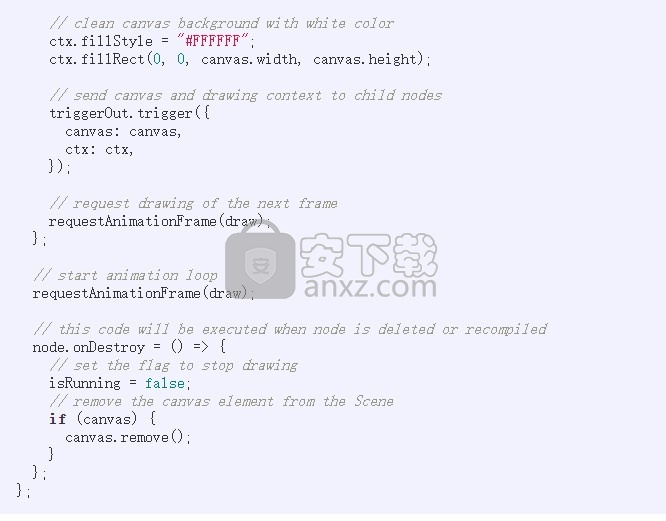
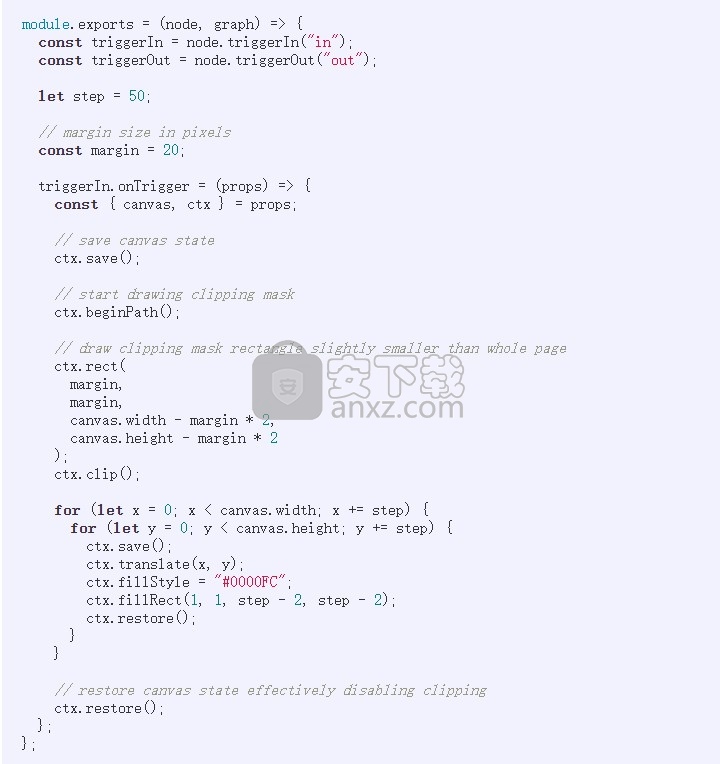
让我们通过使用HTML Canvas剪贴蒙版功能添加页边距,使其看起来有些喘息。
您可以通过以下注释查看哪些行是新的,但是可以随时复制和替换Draw Grid节点中的整个代码:

这就是效果。好多了!

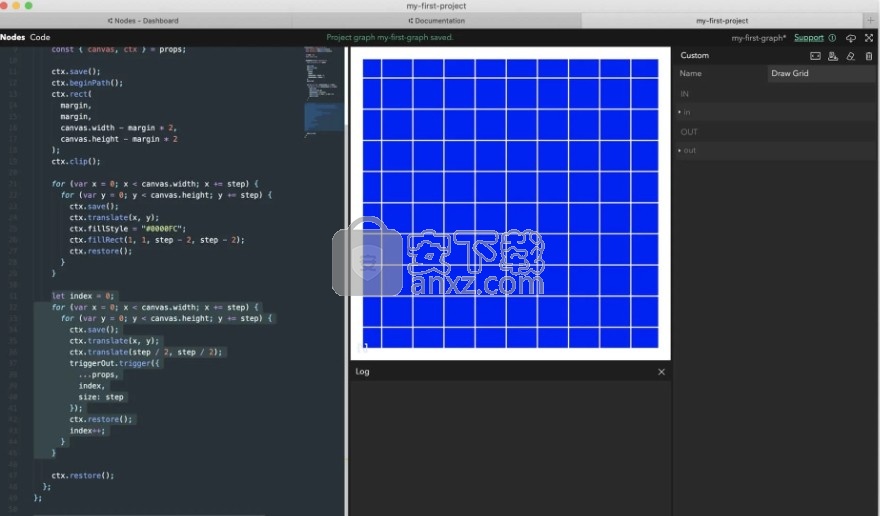
添加网格项
现在,我们准备在网格上绘制形状。
for在我们已经拥有的嵌套循环之后以及ctx.restore()调用之前添加另一组嵌套循环。将使用与从父Canvas节点接收到的相同的属性来渲染每个子节点,例如canvas和,ctx但添加了额外的index和size(要绘制的形状的大小)。


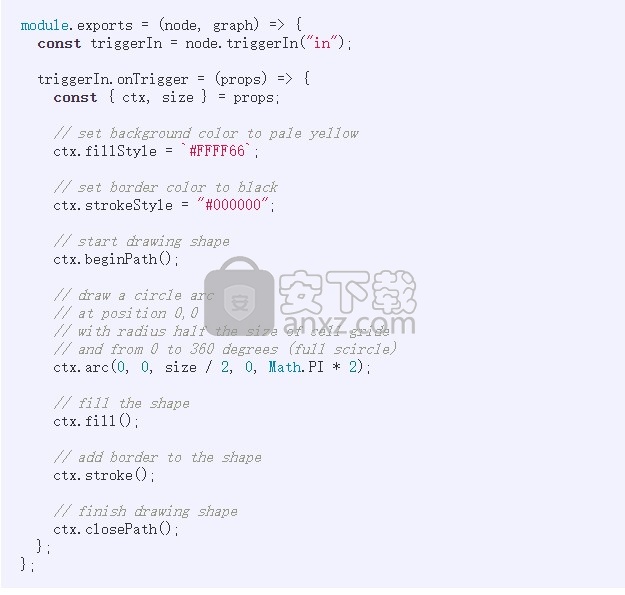
暂时什么都不会发生。我们仍然需要绘制实际形状。让我们从一个圆圈开始:
创建一个新Custom节点。
将其重命名为Circle。
复制下面的代码,然后重新编译。


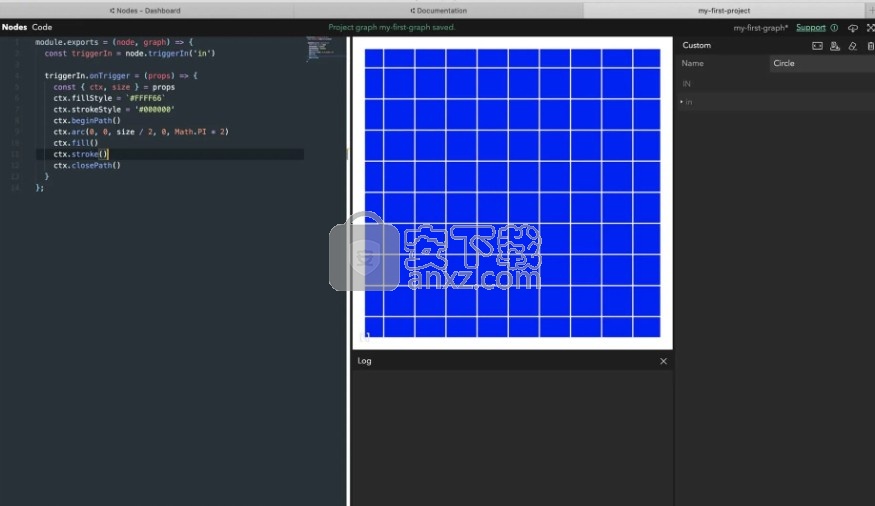
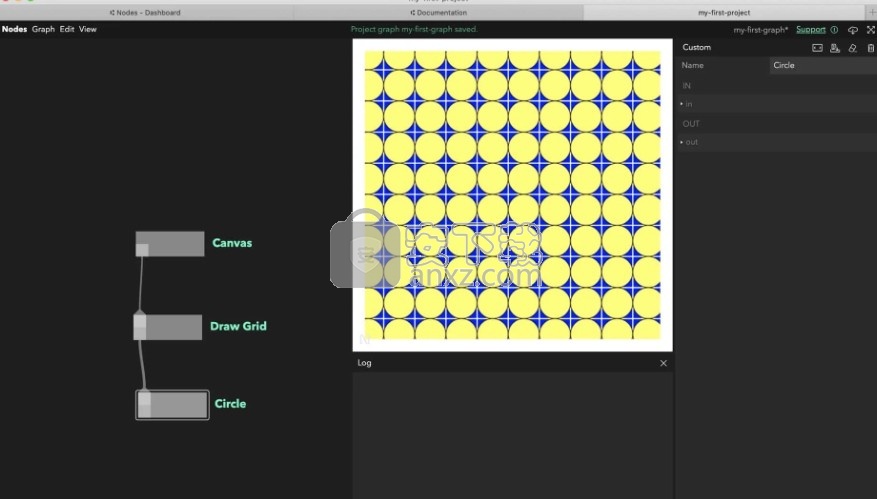
将新节点连接到Draw Grid节点out端口后,将显示圆圈。

Embarcadero RAD Studio(多功能应用程序开发工具) 编程工具177.22 MB12
详情猿编程客户端 编程工具173.32 MB4.16.0
详情猿编程 编程工具173.32 MB4.16.0
详情VSCodium(VScode二进制版本) 编程工具76.23 MBv1.57.1
详情aardio(桌面软件快速开发) 编程工具9.72 MBv35.69.2
详情一鹤快手(AAuto Studio) 编程工具9.72 MBv35.69.2
详情ILSpy(.Net反编译) 编程工具3.97 MBv8.0.0.7339 绿色
详情文本编辑器 Notepad++ 编程工具7.81 MBv8.1.3 官方中文版
详情核桃编程 编程工具272.43 MBv2.1.120.0 官方版
详情delphi2007完整 编程工具1198 MB附安装教程
详情SAPIEN PrimalScript2015 编程工具78.02 MB附带安装教程
详情Alchemy Catalyst可视化汉化工具 编程工具81.00 MBv13.1.240
详情Professional Tag Editor(通用标签编辑器) 编程工具25.6 MBv1.0.6.8
详情Coffeecup HTML Editor(html网页编辑器) 编程工具68.98 MBv15.4 特别版
详情JCreator Pro 编程工具9.65 MBv5.0.1 汉化
详情WebStorm 12中文 编程工具209.88 MB附带安装教程
详情MSWLogo(多功能项目开发与管理工具) 编程工具2.25 MBv6.5 免费版
详情JetBrains datagrip 2018.2.1中文-datagrip 2018.2.1 编程工具160.88 MB附注册码汉化包
详情易安卓5.0 编程工具202 MBv5.0 附破解补丁
详情keil uvision5 编程工具271.63 MB附带安装教程
详情CIMCO Edit V8中文 编程工具248 MB附安装教程
详情IntelliJ IDEA 2020.1(java集成开发环境) 编程工具643.0 MB附安装教程
详情redis desktop manager2020.1中文 编程工具32.52 MB附带安装教程
详情猿编程 编程工具173.32 MB4.16.0
详情信捷PLC编程工具软件 编程工具14.4 MBv3.5.2 官方版
详情源码编辑器 编程工具201.0 MBv3.4.3 官方版
详情Microsoft Visual C++ 编程工具226.00 MBv6.0 SP6 简体中文版
详情s7 200 smart编程软件 编程工具187 MBv2.2 官方中文版
详情TouchWin编辑工具(信捷触摸屏编程软件) 编程工具55.69 MBv2.D2c 官方版
详情易语言5.8完美 编程工具312 MB5.8.1 破解增强版
详情Scraino(少儿编程软件) 编程工具272.93 MBv0.3.0 官方版
详情vs2008中文 编程工具1495 MB附序列号
详情e盾网络验证源码 编程工具25.77 MBV45 官方版
详情codeblocks 编程工具95.21 MBv13.12 中文完整版(带GNW编译器
详情Android Studio(安卓开发环境) 编程工具983.0 MBv3.5.0.21 汉化版(附安装教程)
详情源码编辑器pc版 编程工具201.0 MBv3.4.3 官方版
详情CH341A编程器 编程工具1.06 MB1.30 绿色中文版
详情layuiAdmin pro(layui后台管理模板系统) 编程工具0.57 MBv1.1.0 单页版
详情海龟编辑器 编程工具71.5 MBv0.8.4 中文版
详情Ardublock中文版(Arduino图形化编程软件) 编程工具2.65 MB附带安装教程
详情文本编辑器 Notepad++ 编程工具7.81 MBv8.1.3 官方中文版
详情富途牛牛 编程工具160.59 MBv11.8.9068 官方版
详情微信开发者工具 编程工具129.37 MBv1.05.2105170 官方版
详情UEStudio v18.0.0.18 简体中文绿色 编程工具19.00 MB
详情十六进制编辑器 WinHex 编程工具2.79 MBv20.2 SR-5
详情代码编辑器 Sublime Text 编程工具54.74 MBv4.0.0.4126
详情RJ TextEd(代码编辑器) 编程工具49.46 MBv15.31
详情核桃编程 编程工具272.43 MBv2.1.120.0 官方版
详情影刀 编程工具306.37 MBv4.9.14
详情Kate(高级文本编辑器) 编程工具56.11 MBv21.12.1.1544
详情