devexpress(控件编写工具)
v18.1.5大小:533 MB 更新:2023/03/20
类别:编程工具系统:WinXP,Win7,Win8,Win10
分类分类

大小:533 MB 更新:2023/03/20
类别:编程工具系统:WinXP,Win7,Win8,Win10
devexpress是款控件编写工具,该软件的操作效率是相当的高,并且实用性方面也得到用户的认可,而且也将大量的各种实例、帮助文档内置,让用户可以轻松的就能完成对软件的上手,也拥有先进的.net界面的空间,性价比方面也高。对定制、外包、汉化一体化的服务支持,几乎包含所有的.net的平台开发,让用户快捷的就能完成对office、图标等界面样式的实现!

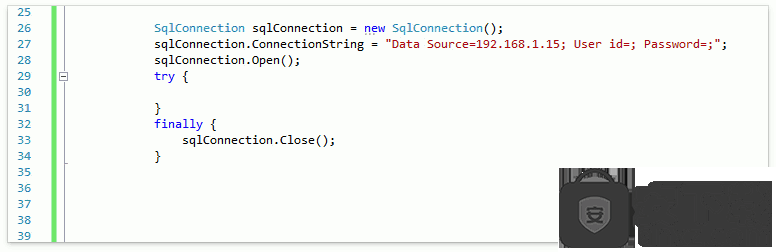
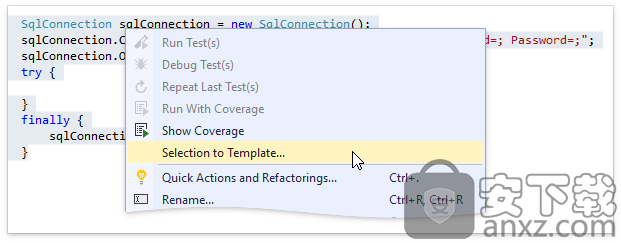
新版本新增使用上下文菜单从代码创建模板的功能。选择要成为模板的代码,右键单击并选择Selection to Template...

CodeRush根据所选代码自动创建链接和字段,并在Template Editor中打开新模板。

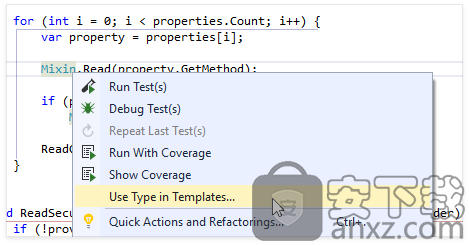
Use Type in Templates
现在可以轻松地将CodeRush模板系统中的任何类型当作Template Name Variable,只需要在Visual Studio编辑器中出现的任何位置右键单击该类型,然后选择Use Type in Templates....

添加新类型后,它将立即在所有类型感知模板中可用,包括声明动词,如“m”(用于方法),“p”(用于属性),“q”用于常量,“t”(用于类型) )和“v”(对于变量)。
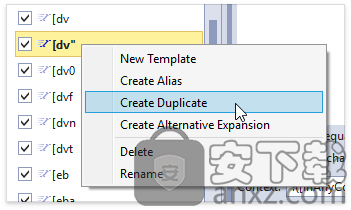
模板复制
现在,您可以基于现有模板创建新模板。 只需右键单击要复制的模板(在Templates页面中),然后选择Create Duplicate。输入新模板名称,并根据需要更改扩展或上下文。

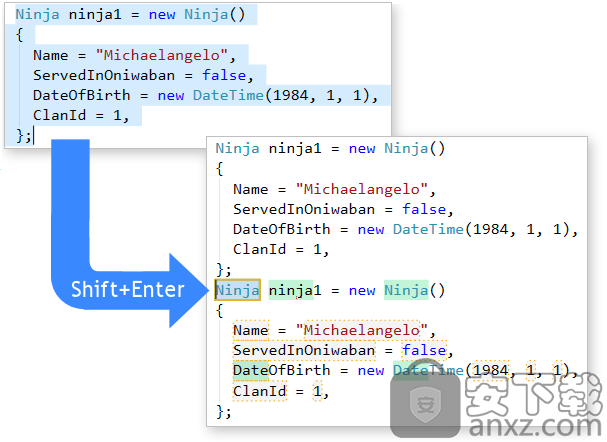
改进Smart Duplicate Line
Smart Duplicate Line (SDL) 变得更加智能,并变为Smart Duplicate Selection (SDS),您现在可以按Shift + Enter复制选定的代码块。SDS复制选择,在代码周围放置文本字段 - 可能在复制中更改的部分。

此功能可用于Visual Studio支持的任何语言。您可以使用SDS来复制CSS样式、HTML控件、方法声明中的参数、二进制表达式、参数、字符串常量和整个方法块。Smart Duplicate Selection还将记住您在每个文件中所做的更改,并在同一文件中执行类似复制中建议相同的更改。
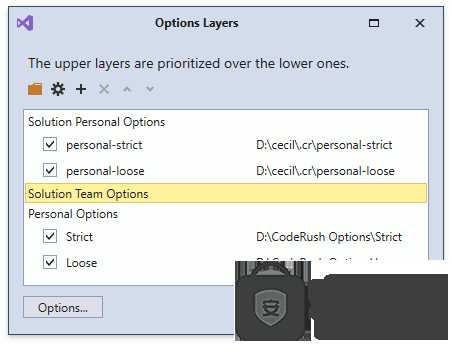
Layered Options
CodeRush现在将您的设置存储在图层中,除了可以作为默认设置的参数(除非被团队/解决方案设置覆盖)之外,您还可以将设置绑定到特定解决方案和团队,如果需要个人设置可以覆盖团队 /解决方案设置。
您可以使用此功能创建与解决方案相关的选项,并与整个团队共享。解决方案打开时,这些选项会自动应用于使用CodeRush的所有团队成员。

新FluentUI视图支持Acrylic和Reveal Highlight效果,并允许您镜像Windows 10日历的外观。

新版本扩展了CheckEdit check styles,新的CheckEdit check styles根据吸引力,并支持使用基于矢量的图标所带来的所有好处。

可以轻松创建tab navigation选项,如Microsoft Outlook和Visual Studio中的选项 - 具有现代外观和无边框选项标签标题的用户体验。

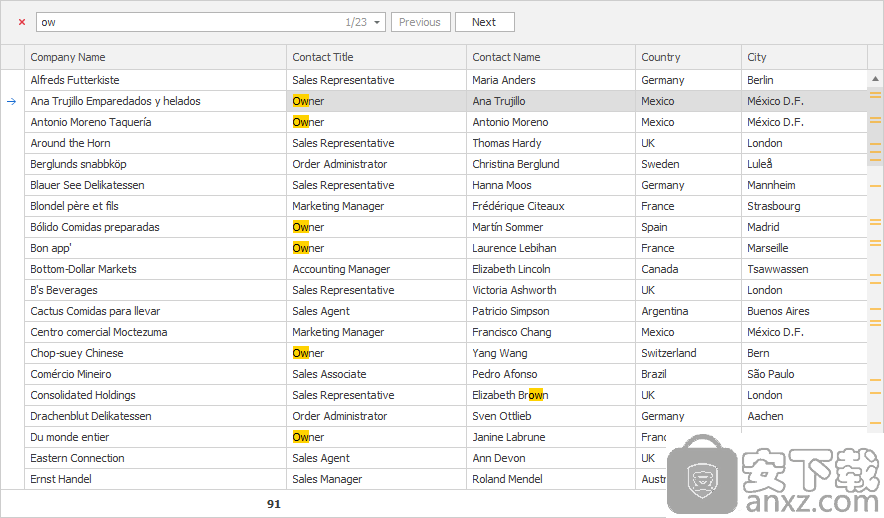
附带了一个新的Search模式,使用时搜索结果会在视图和滚动条中突出显示。

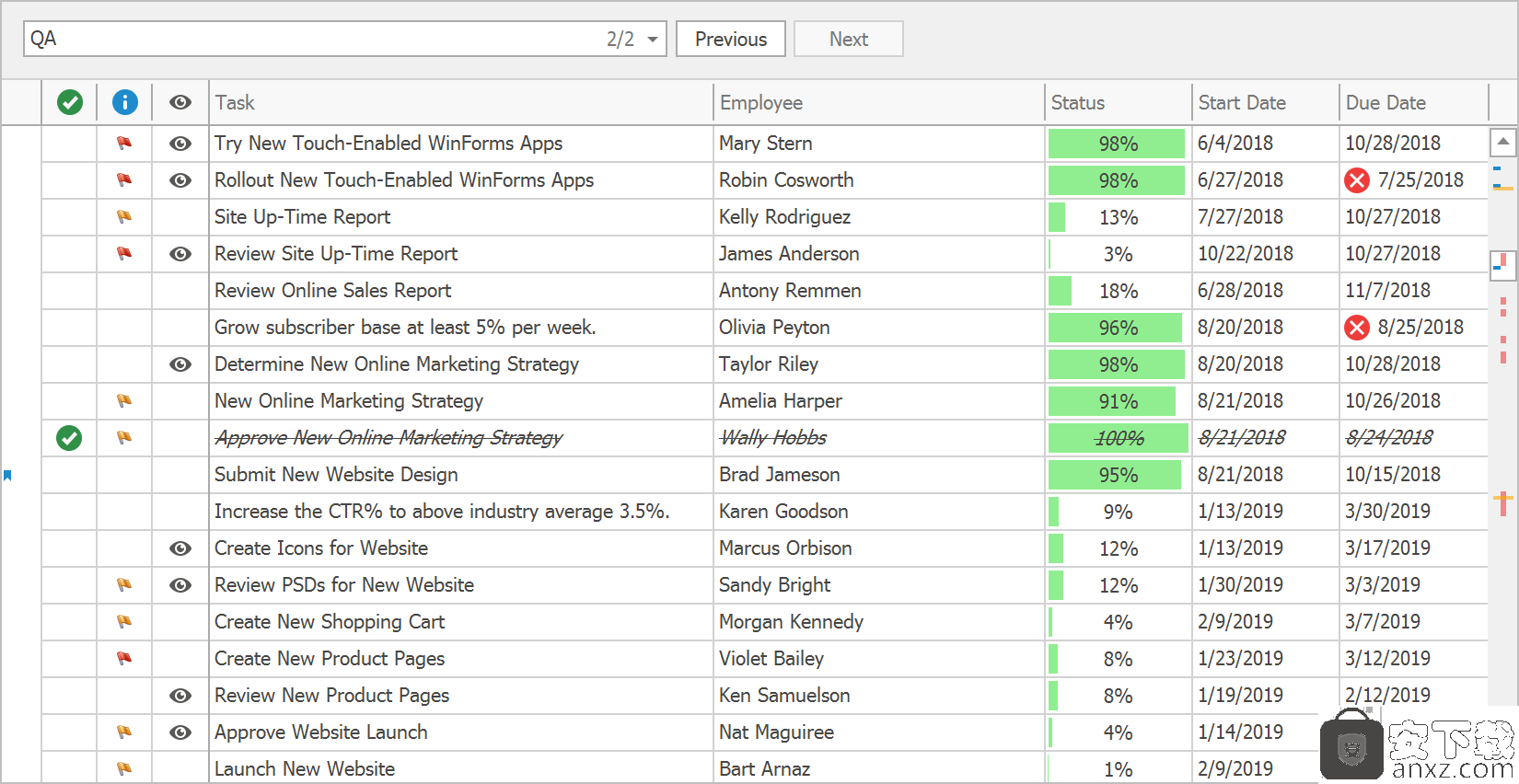
受Visual Studio的启发,该软件现在支持滚动条注释 - 沿垂直滚动条排列色彩标记。滚动条注释允许您可视化:

我们已将此功能添加到WinForms Grid控件中。Filter下拉列表现在可以对来自两列或更多列的过滤器项目进行分组,并将结果显示为分层检查列表。

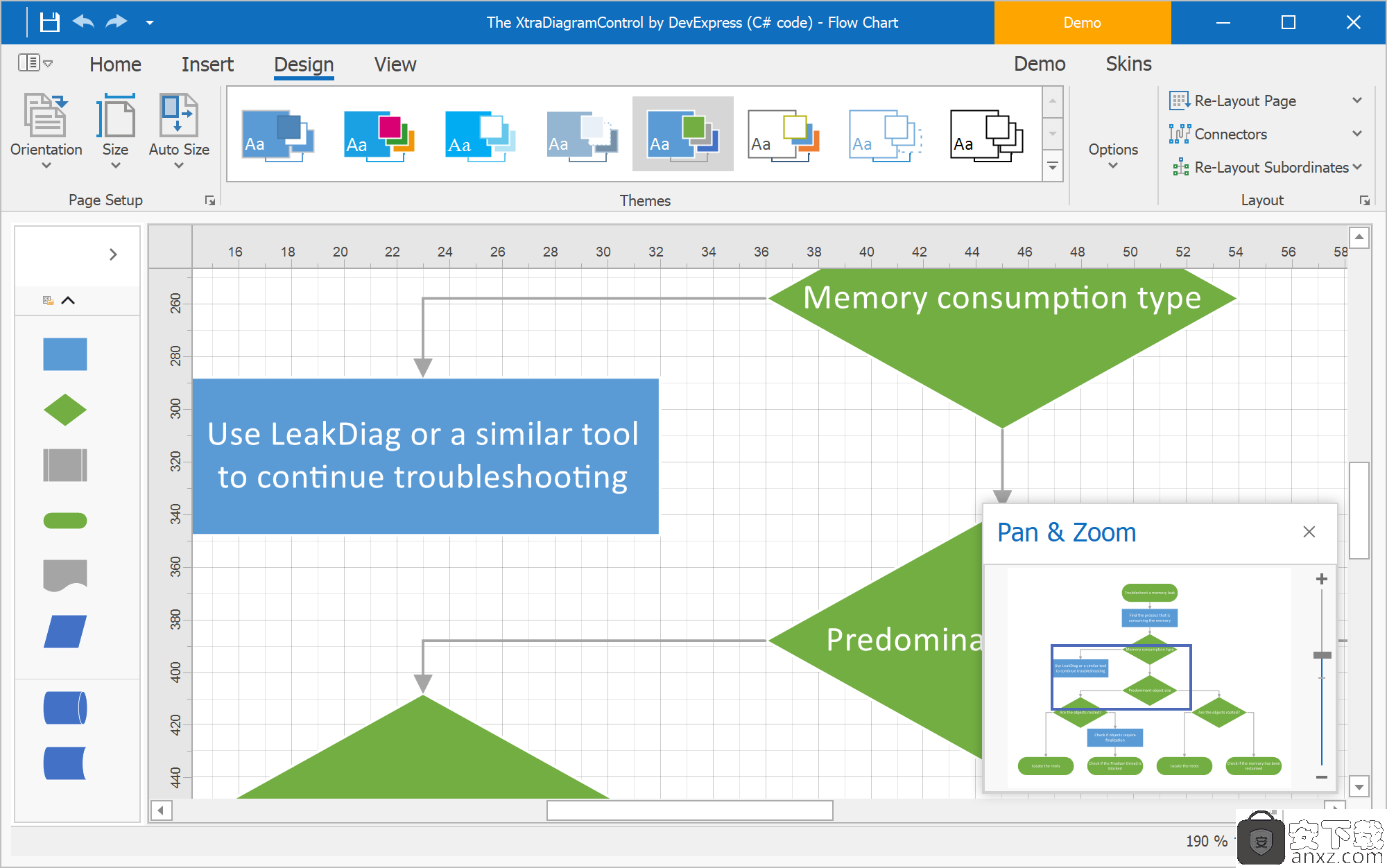
现在可以使用软件的平移和缩放窗口进行平移和缩放,蓝色框表示绘图窗口中显示的页面区域。通过拖动一侧调整蓝色框的大小,知道适合您要放大的区域。要平移图表,请将蓝色框拖到要查看的部分上。
1、在本站将你需要的文件下载完成,点击找到"DevExpressDevExtreme-18.1.5.exe"双击运行;

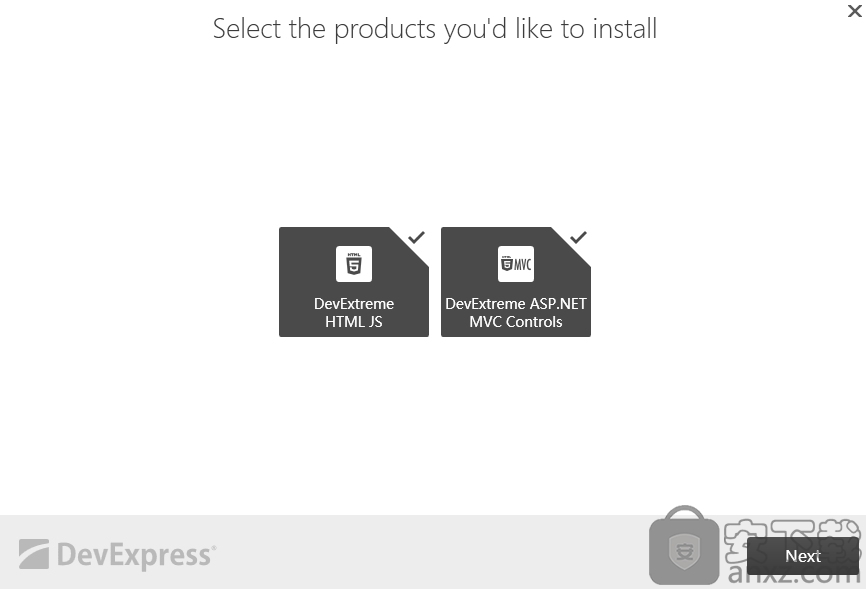
2、进入该软件的操作界面,点击Trial installation的按钮;

3、点击Next继续对软件进行快速的安装;

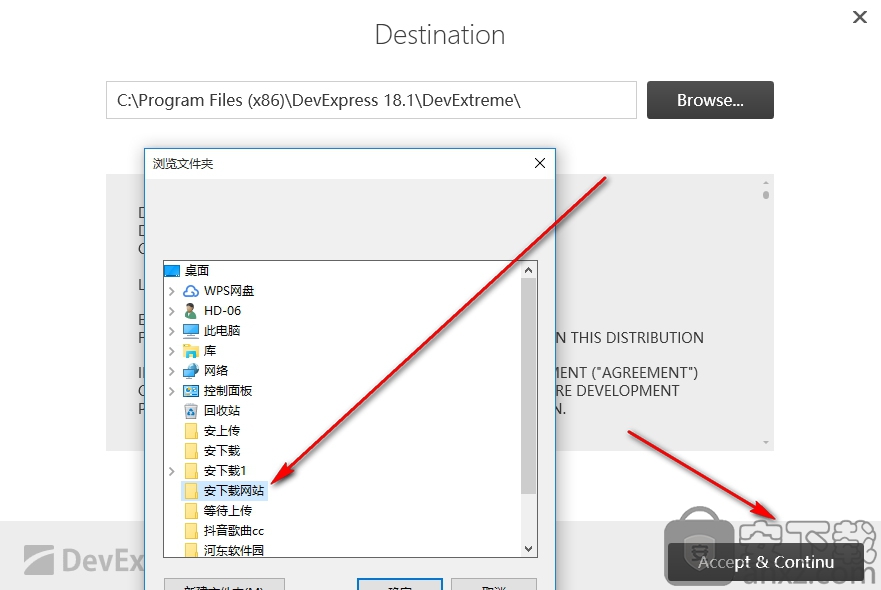
4、对软件的安装位置进行快速的选择,点击Accept&continu按钮;

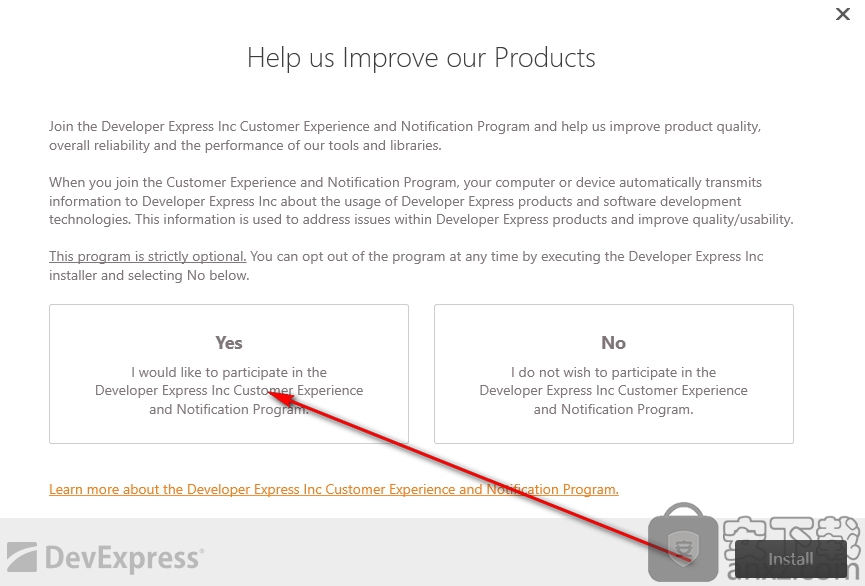
5、是否参加用户的体验,点击install;

6、正在完成对该软件进行快速的安装,一会就能安装完成;

7、该软件已经成功的安装完成,点击Finish;

先不要运行软件,点击patch7.0.EXE应用程序;

点击相关的按钮快速的就能完成对软件的;

完成之后,点击Imdone的按钮;

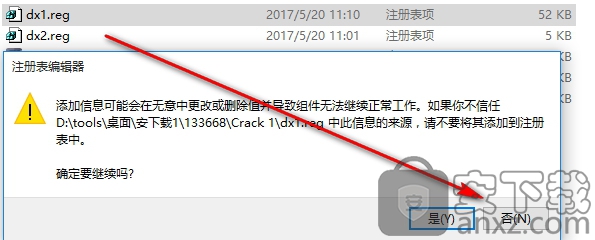
在点击dx1.reg的注册表编辑器,点击是的按钮;

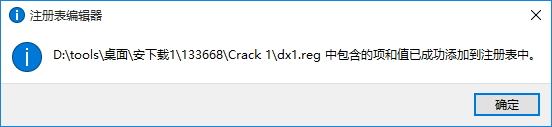
已经添加成功之后,点击确定的按钮;

进入软件的主界面,支持对相关需要使用的功能选择;

如何在DevExtreme中添加phonegap InAppBrowser
1、在VS2012中用DevExtreme创建一个android本地应用程序
2、这个本地app要包含PhoneGap "InAppBrowser"
3、当打开本地app时,预置的 (http://google.com) URL要在app中加载
请问如何将PhoneGap "InAppBrowser"部署到DevExtreme的代码中?
解答:
给相应的cordova.js文件添加一个引用到index.html文件中,

然后用window.open 函数的 _self 或 _blank 目标参数打开一个web地址:

不要忘了启用Project属性的Connection功能,添加web地址到white list。
创建一个本地app,右键单击project,选择 Build Native Package... 菜单项。
Embarcadero RAD Studio(多功能应用程序开发工具) 编程工具177.22 MB12
详情猿编程客户端 编程工具173.32 MB4.16.0
详情猿编程 编程工具173.32 MB4.16.0
详情VSCodium(VScode二进制版本) 编程工具76.23 MBv1.57.1
详情aardio(桌面软件快速开发) 编程工具9.72 MBv35.69.2
详情一鹤快手(AAuto Studio) 编程工具9.72 MBv35.69.2
详情ILSpy(.Net反编译) 编程工具3.97 MBv8.0.0.7339 绿色
详情文本编辑器 Notepad++ 编程工具7.81 MBv8.1.3 官方中文版
详情核桃编程 编程工具272.43 MBv2.1.120.0 官方版
详情delphi2007完整 编程工具1198 MB附安装教程
详情SAPIEN PrimalScript2015 编程工具78.02 MB附带安装教程
详情Alchemy Catalyst可视化汉化工具 编程工具81.00 MBv13.1.240
详情Professional Tag Editor(通用标签编辑器) 编程工具25.6 MBv1.0.6.8
详情Coffeecup HTML Editor(html网页编辑器) 编程工具68.98 MBv15.4 特别版
详情JCreator Pro 编程工具9.65 MBv5.0.1 汉化
详情WebStorm 12中文 编程工具209.88 MB附带安装教程
详情MSWLogo(多功能项目开发与管理工具) 编程工具2.25 MBv6.5 免费版
详情JetBrains datagrip 2018.2.1中文-datagrip 2018.2.1 编程工具160.88 MB附注册码汉化包
详情易安卓5.0 编程工具202 MBv5.0 附破解补丁
详情keil uvision5 编程工具271.63 MB附带安装教程
详情CIMCO Edit V8中文 编程工具248 MB附安装教程
详情IntelliJ IDEA 2020.1(java集成开发环境) 编程工具643.0 MB附安装教程
详情redis desktop manager2020.1中文 编程工具32.52 MB附带安装教程
详情猿编程 编程工具173.32 MB4.16.0
详情信捷PLC编程工具软件 编程工具14.4 MBv3.5.2 官方版
详情源码编辑器 编程工具201.0 MBv3.4.3 官方版
详情Microsoft Visual C++ 编程工具226.00 MBv6.0 SP6 简体中文版
详情s7 200 smart编程软件 编程工具187 MBv2.2 官方中文版
详情TouchWin编辑工具(信捷触摸屏编程软件) 编程工具55.69 MBv2.D2c 官方版
详情易语言5.8完美 编程工具312 MB5.8.1 破解增强版
详情Scraino(少儿编程软件) 编程工具272.93 MBv0.3.0 官方版
详情vs2008中文 编程工具1495 MB附序列号
详情e盾网络验证源码 编程工具25.77 MBV45 官方版
详情codeblocks 编程工具95.21 MBv13.12 中文完整版(带GNW编译器
详情Android Studio(安卓开发环境) 编程工具983.0 MBv3.5.0.21 汉化版(附安装教程)
详情源码编辑器pc版 编程工具201.0 MBv3.4.3 官方版
详情CH341A编程器 编程工具1.06 MB1.30 绿色中文版
详情layuiAdmin pro(layui后台管理模板系统) 编程工具0.57 MBv1.1.0 单页版
详情海龟编辑器 编程工具71.5 MBv0.8.4 中文版
详情Ardublock中文版(Arduino图形化编程软件) 编程工具2.65 MB附带安装教程
详情文本编辑器 Notepad++ 编程工具7.81 MBv8.1.3 官方中文版
详情富途牛牛 编程工具160.59 MBv11.8.9068 官方版
详情微信开发者工具 编程工具129.37 MBv1.05.2105170 官方版
详情UEStudio v18.0.0.18 简体中文绿色 编程工具19.00 MB
详情十六进制编辑器 WinHex 编程工具2.79 MBv20.2 SR-5
详情代码编辑器 Sublime Text 编程工具54.74 MBv4.0.0.4126
详情RJ TextEd(代码编辑器) 编程工具49.46 MBv15.31
详情核桃编程 编程工具272.43 MBv2.1.120.0 官方版
详情影刀 编程工具306.37 MBv4.9.14
详情Kate(高级文本编辑器) 编程工具56.11 MBv21.12.1.1544
详情