AngularJS(多功能编程开发环境)
v1.0 免费版大小:18.85 MB 更新:2020/12/07
类别:编程工具系统:WinXP, Win7, Win8, Win10, WinAll
分类分类

大小:18.85 MB 更新:2020/12/07
类别:编程工具系统:WinXP, Win7, Win8, Win10, WinAll
AngularJS是一款多功能编程开发工具集,用于构建最适合Google维护的应用程序开发框架,它是完全可扩展的,并且可以与其他库一起很好地工作;可以修改或替换每个功能,以满足您独特的开发工作流程和功能需求;AngularJS允许您扩展应用程序的HTML词汇,由此产生的环境具有极强的表现力,可读性,并且可以快速开发;其它框架通过抽象化HTML,CSS和/或JavaScript或通过提供一种强制性的DOM处理方法来解决HTML的缺点,这些都不能解决HTML不是为动态视图设计的根本问题;支持深层连结,深层链接反映了用户在应用中的位置,这很有用,因此用户可以将应用程序中的位置添加为书签并通过电子邮件发送链接,往返应用程序会自动获取此信息,但AJAX应用程序本质上不会;它结合了深度链接和类似于桌面应用程序的行为的优点!

数据绑定
数据绑定是一种自动更新视图的方法,只要模型发生更改,视图就可以更新模型。
这很棒,因为它从您需要担心的事情列表中消除了DOM操作。
控制器
控制器是DOM元素背后的行为。
用于PC的AngularJS可让您以清晰易读的形式表示行为
而无需通常的样板来更新DOM,注册回调或查看模型更改。
普通JavaScript
与其他框架不同,无需从专有类型继承即可将模型包装在accessors方法中。
AngularJS模型是普通的旧JavaScript对象。
这使您的代码易于测试,维护,重用,并且再次摆脱样板。
指令
指令是AngularJS中可用的独特而强大的功能。
指令可让您发明特定于您的应用程序的新HTML语法。
可重用组件
组件使您可以隐藏复杂的DOM结构,CSS和行为。
这使您可以专注于应用程序的功能或应用程序的外观。
本地化
认真的应用程序的重要组成部分是本地化。
AngularJS的语言环境感知过滤器和词干指令为您提供了构建基块
以使您的应用程序在所有语言环境中均可用。
表单验证
客户端表单验证是出色的用户体验的重要组成部分。
它使您可以声明表单的验证规则,而无需编写JavaScript代码。
写更少的代码,早点喝啤酒。
服务器通信
它使用第三方库在XHR以及其他各种后端上提供内置服务。
Promise通过处理数据的异步返回进一步简化了代码。
可注射
应用程序中的依赖项注入使您可以声明性地描述应用程序的连接方式。
这意味着您的应用程序不需要主要方法,通常这是无法维护的混乱。
依赖注入也是AngularJS Desktop的核心。这意味着可以轻松更换任何不符合您需求的组件。
可测试的
它是从头开始设计的,可以测试。
它鼓励行为与视图的分离,预先绑定了模拟,并充分利用了依赖注入。
它还带有端到端场景运行程序
该运行程序通过了解AngularJS的内部工作原理消除了测试脆弱性。
AngularJS使用独特的编码原理来正确地安排和构建Web应用程序
仅通过JavaScript即可进行更轻松的控制和自定义,而无需复杂的服务器端交互。
AngularJS改进了Web应用程序中的动态和视图管理
提供了更好的工具来处理动态内容和模板化布局。
专门创建用于处理HTML 5的AngularJS目前已成为世界上使用最广泛的JS框架之一
这主要归功于Google的开发团队为该项目贡献了代码,资源和文档。
AngularJS下载包中包含大量的文档和示例。
跨所有平台进行开发
了解一种使用Angular构建应用程序并重用您的代码和功能为任何部署目标构建应用程序的方法。
对于Web,移动Web,本机移动和本机桌面。
速度与性能
通过Web Workers和服务器端渲染,在当今的Web平台上实现可能的最大速度,并进一步提高速度。
Angular使您可以控制可伸缩性。
通过在RxJS,Immutable.js或其他推模型上构建数据模型来满足巨大的数据需求。
难以置信的工具
使用简单的声明性模板快速构建功能。使用您自己的组件扩展模板语言,并使用各种现有组件。
几乎所有的IDE和编辑器都可立即获得特定于Angular的帮助和反馈。
所有这些结合在一起,因此您可以专注于构建出色的应用程序,而不必尝试使代码正常工作。
受到百万人的喜爱
从原型到全球部署,Angular均可提供支持Google最大的应用程序的生产力和可扩展的基础架构。
在Angular网页应用中,数据绑定是数据模型(model)与视图(view)组件的自动同步。Angular的实现方式允许你把应用中的模型看成单一数据源。而视图始终是数据模型的一种展现形式。当模型改变时,视图就能反映这种改变,反之亦然。
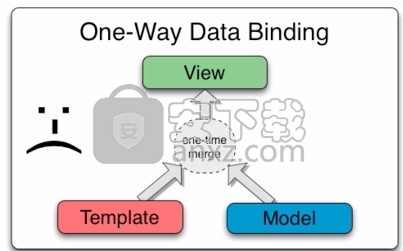
典型模板系统中的数据绑定

大多数模板系统中只有单向绑定:它们将模板和数据合并起来加入到视图中去,如图表中所示。合并完成之后,任何对数据模型或者相关内容的改变都不会自动反映到视图中去。更糟的是,用户对视图的任何改变也不会自动同步到数据模型中来。这意味着,开发者需要编写代码来保持视图与模板、模板与视图的同步。
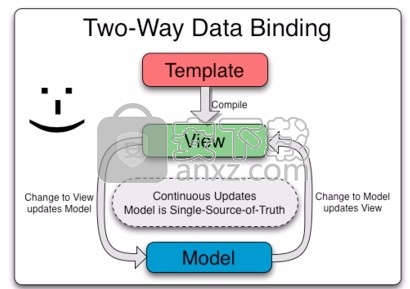
Angular模板中的数据绑定

Angular模板的工作方式则不同,如图表中所示。差别体现在:其一,模板(指未经编译的附加了标记和指令的HTML)是在浏览器中编译的。其二,编译阶段生成了动态(live)视图。保持视图动态的原因是,任何视图中的改变都会立刻反映到数据模型中去,任何数据模型的改变都会传播到视图中去。这使得数据模型始终是应用的单一数据源。大幅度简化了开发者的编程核心,你可以将视图简单的理解为数据模型的实时映射。
因此,将视图作为数据模型的一种映射,使得控制器完全与视图分离,而不必关心视图的展现。这使测试变得小菜一碟,你可以在没有视图和有关DOM/浏览器的依赖情况下轻松测试你的应用。
Angular 的 HTML compiler 让开发者可以教浏览器一些新的语法技能。编译器允许你往现有的HTML元素或属性添加更多的操作逻辑,甚至可以让你自己创建新的带有自定义行为操作的HTML元素或属性。Angular 把这些操作扩展称之为 指令。
HTML 有一大堆概念用来将其格式化为声明性的静态文档。例如,某个元素需要居中放置,我们并没有必要提供指令让浏览器去将窗口大小分成两半来居中,要做的仅仅是给需要居中的元素加上 align="center" 属性,这样就可以达到想要的效果了。这就是声明式语言的力量。
但是话说回来,声明式语言也有其自己的限制,首当其冲的是它不能让开发者扩展浏览器适应新的语法。例如,相比居中文本,要让浏览器在窗口 1/3 的位置排列文本就没有那么简单了。所以这就引出了我们需要一种新的路子来教浏览器一些新技能:识别新的HTML语法。
Angular 预先绑定了一些常见的对构建应用极其有用的指令。同时你也可以创建一些与你应用直接相关的指令。这些扩展构成了与特定领域相关的语言来构建你的应用(译注:指令成了扩展性的特定语言)。
所有的编译在web浏览器中进行,没有任何服务器端的预编译的介入。
编译器
编译器是 Angular 提供的一项服务,用来遍历DOM节点,查找特定的属性。编译过程分为两个阶段:
编译:遍历DOM节点,收集所有的指令,返回一个连接函数(link func)
连接:将上一步收集到的每个指令与其所在的作用域(scope)连接生成一个实时视图。任何作用域中的模型改变都会实时在视图中反映出来,同时任何用户与视图的交互则会映射到作用域的模型中。这样,作用域中的数据模型就成了唯一的数据源。
一些如 ng-repeat 这样的指令,会为集合中的每个项目克隆一次DOM元素。由于克隆的模板只需要被编译一次,然后为每个克隆实例做一次连接,这样将编译分成编译和连接两个阶段就有效地提升了性能(译注:不用为每个克隆的实例都编译一次,只需对模板进行统一的一次编译,然后在连接阶段单独为每个实例进行到 scope 的连接即可)。
指令
在编译过程中,遇到特定的HTML结构(也就是指令)时,指令所声明的行为操作会被触发。指令可以被放在元素名,属性,类名,甚至是注释中。下面是一些等价的调用 ng-bind 指令的例子:
理解视图
绝大多数模板引擎系统采用的是把字符串模板和数据拼接,然后输出一个新的字符串,在前端这个新的字符串作为元素的 innerHTML 属性的值。
这就意味着数据中的任何改变需要重新和模板合并,然后再赋给DOM元素的 innerHTML 属性。这里我们可以看到这种策略的一些问题:
读取用户输入及将其与数据合并

重写用户输入
管理整个更新流程
缺少行为表现
Angular 则不同。它的编译器直接使用DOM作为模板而不是用字符串模板。编译阶段的返回结果是一个连接函数(link func),在连接阶段会和特定的作用域中的数据模型连接生成一个实时的视图。视图和作用域数据模型的绑定是透明的。开发者不需要做任何特别的调用去更新视图。同时,我们不使用 innerHTML 属性,这样也就不会影响用户输入了。而且,Angular 指令不仅可以包含文本绑定,同时也支持行为操作的绑定(译注:此处可能翻译不甚到位)。
Angular 的这种策略生成的是稳定的DOM模板。DOM元素实例和数据模型实例的绑定在绑定期间是不会发生变化的(也就是说不是每次数据改变,最后产生的模板都要变化一次)。这就意味着在你的代码中可以去获取这些DOM模板元素并且注册相应的事件处理函数,而不用担心这个对DOM元素的引用会因为数据合并而产生变化。

编译指令
知道 Angular 的编译是在DOM节点上发生而非字符串上是很重要的。通常,你不会注意到这个约束,因为当一个页面加载时,浏览器自动将HTML解析为DOM树了。
然而,如果你自己手动调用 $compile 时,则需要注意上面说的注意点了。因为如果你传给它一个字符串,显然是要报错的。所以,在你传值给 $compile 之前,用 angular.element 将字符串转化为DOM。
HTML 编译可以细分为三个阶段:
$compile 遍历DOM节点,匹配指令。
如果编译器发现某个元素匹配一个指令,那么这个指令就被添加到指令列表中(该列表与DOM元素对应)。一个元素可能匹配到多个指令(译注:也就是一个元素里面可能有多个指令)。

当所有指令都匹配到相应的元素时,编译器按照指令的 priority 属性来排列指令的编译顺序。
然后依次执行每个指令的 compile 函数。每个 compile 函数有一次更改该指令所对应的DOM模板的机会。然后,每个 compile函数返回一个 link 函数。这些函数构成一个“合并的”连接函数,它会调用每个指令返回的 link 函数。
之后,$compile 调用第二步返回的连接函数,将模板和对应的作用域连接。而这又会依次调用连接函数中包含的每个指令对应的 link 函数,进而在各个DOM元素上注册监听器以及在相应的 scope 中设置对应的 $watchs。
经过这三个阶段之后,结果是我们得到了一个作用域和DOM绑定的实时视图。所以在这之后,任一发生在已经经过编译的作用域上的数据模型的变化都会反映在DOM之中。
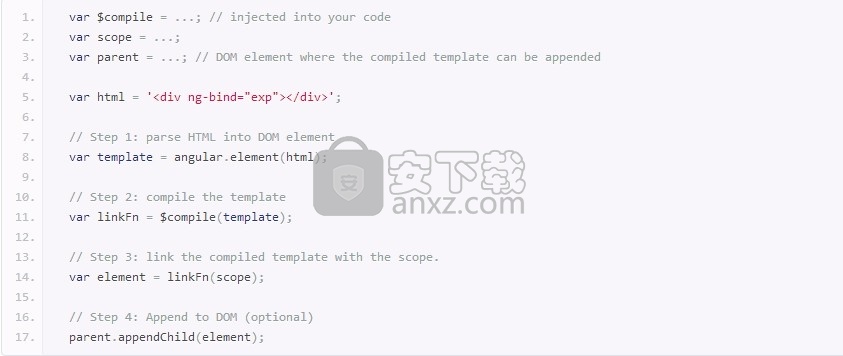
下面是使用 $compile 服务的相关代码。它应该能帮你理解 Angular 内部在做些什么(译注:下面代码中的注释就不翻译了,因为有一些如 compile 和 link 翻译效果反而不好):

compile 和 link 的区别
这会儿,我想你该很疑惑为什么编译过程被分成了编译和连接两个阶段(译注:这里其实用英文会更好的,compile 和 link,就可以免去歧义了)。(译注:按现在知乎流行的说法,每个问题都有个短答案和长答案两种版本)简短地回答呢,那就是任何时候任一数据模型的改变引起的DOM结构的改变都需要这种两阶段编译的支持。
指令有 compile function 是不多见的,因为大部分指令通常只关心如何操作特定的DOM元素实例,而不是去改变它的整体结构。
Embarcadero RAD Studio(多功能应用程序开发工具) 编程工具177.22 MB12
详情猿编程客户端 编程工具173.32 MB4.16.0
详情猿编程 编程工具173.32 MB4.16.0
详情VSCodium(VScode二进制版本) 编程工具76.23 MBv1.57.1
详情aardio(桌面软件快速开发) 编程工具9.72 MBv35.69.2
详情一鹤快手(AAuto Studio) 编程工具9.72 MBv35.69.2
详情ILSpy(.Net反编译) 编程工具3.97 MBv8.0.0.7339 绿色
详情文本编辑器 Notepad++ 编程工具7.81 MBv8.1.3 官方中文版
详情核桃编程 编程工具272.43 MBv2.1.120.0 官方版
详情delphi2007完整 编程工具1198 MB附安装教程
详情SAPIEN PrimalScript2015 编程工具78.02 MB附带安装教程
详情Alchemy Catalyst可视化汉化工具 编程工具81.00 MBv13.1.240
详情Professional Tag Editor(通用标签编辑器) 编程工具25.6 MBv1.0.6.8
详情Coffeecup HTML Editor(html网页编辑器) 编程工具68.98 MBv15.4 特别版
详情JCreator Pro 编程工具9.65 MBv5.0.1 汉化
详情WebStorm 12中文 编程工具209.88 MB附带安装教程
详情MSWLogo(多功能项目开发与管理工具) 编程工具2.25 MBv6.5 免费版
详情JetBrains datagrip 2018.2.1中文-datagrip 2018.2.1 编程工具160.88 MB附注册码汉化包
详情易安卓5.0 编程工具202 MBv5.0 附破解补丁
详情keil uvision5 编程工具271.63 MB附带安装教程
详情CIMCO Edit V8中文 编程工具248 MB附安装教程
详情IntelliJ IDEA 2020.1(java集成开发环境) 编程工具643.0 MB附安装教程
详情redis desktop manager2020.1中文 编程工具32.52 MB附带安装教程
详情猿编程 编程工具173.32 MB4.16.0
详情信捷PLC编程工具软件 编程工具14.4 MBv3.5.2 官方版
详情源码编辑器 编程工具201.0 MBv3.4.3 官方版
详情Microsoft Visual C++ 编程工具226.00 MBv6.0 SP6 简体中文版
详情s7 200 smart编程软件 编程工具187 MBv2.2 官方中文版
详情TouchWin编辑工具(信捷触摸屏编程软件) 编程工具55.69 MBv2.D2c 官方版
详情易语言5.8完美 编程工具312 MB5.8.1 破解增强版
详情Scraino(少儿编程软件) 编程工具272.93 MBv0.3.0 官方版
详情vs2008中文 编程工具1495 MB附序列号
详情e盾网络验证源码 编程工具25.77 MBV45 官方版
详情codeblocks 编程工具95.21 MBv13.12 中文完整版(带GNW编译器
详情Android Studio(安卓开发环境) 编程工具983.0 MBv3.5.0.21 汉化版(附安装教程)
详情源码编辑器pc版 编程工具201.0 MBv3.4.3 官方版
详情CH341A编程器 编程工具1.06 MB1.30 绿色中文版
详情layuiAdmin pro(layui后台管理模板系统) 编程工具0.57 MBv1.1.0 单页版
详情海龟编辑器 编程工具71.5 MBv0.8.4 中文版
详情Ardublock中文版(Arduino图形化编程软件) 编程工具2.65 MB附带安装教程
详情文本编辑器 Notepad++ 编程工具7.81 MBv8.1.3 官方中文版
详情富途牛牛 编程工具160.59 MBv11.8.9068 官方版
详情微信开发者工具 编程工具129.37 MBv1.05.2105170 官方版
详情UEStudio v18.0.0.18 简体中文绿色 编程工具19.00 MB
详情十六进制编辑器 WinHex 编程工具2.79 MBv20.2 SR-5
详情代码编辑器 Sublime Text 编程工具54.74 MBv4.0.0.4126
详情RJ TextEd(代码编辑器) 编程工具49.46 MBv15.31
详情核桃编程 编程工具272.43 MBv2.1.120.0 官方版
详情影刀 编程工具306.37 MBv4.9.14
详情Kate(高级文本编辑器) 编程工具56.11 MBv21.12.1.1544
详情