Adobe Captivate 7汉化
含32/64位附安装教程大小:1.34 MB 更新:2023/03/20
类别:视频处理系统:WinXP, Win7, Win8, Win10, WinAll
分类分类

大小:1.34 MB 更新:2023/03/20
类别:视频处理系统:WinXP, Win7, Win8, Win10, WinAll
Adobe Captivate 是一款录屏软件,小编为大家推荐此应用程序程序Adobe Captivate 7汉化,该程序可以给用户提供一个便捷的操作平台,不再像之前使用此类编辑程序需要学习大量的Flash以及多媒体编辑技能,有了此,所有用户都可以很轻松的创建多媒体文件,可以随意创建响应式项目,可跨设备和屏幕大小无缝扩展,使用响应式项目为学习者构建身临其境的学习体验,使学习变得有趣和互动。需要的用户可以下载体验

创建响应式项目
让我们首先在Adobe Captivate中创建一个响应式项目。
在 Adobe Captivate的欢迎屏幕上的 新选项卡中,选择 响应项目 ,然后单击 创建。
Adobe Captivate使用单个幻灯片创建响应式项目。
在Adobe Captivate的响应式项目中,幻灯片上方的预览栏为您提供了以不同屏幕尺寸或设备快速查看项目的选项
要在不同设备上预览项目,请 在下拉列表中选择所需的“ 预览”选项。
预览 栏右侧 的 预览滑块 允许您调整当前幻灯片的大小并动态预览内容。向左或向右移动滑块时,幻灯片中的内容会调整为适合屏幕。
将流体箱添加到幻灯片中
您还可以使用Fluid Boxes布局创建响应式项目Adobe Captivate。
它提供了幻灯片上对象的排列,以便当幻灯片适应不同的屏幕尺寸和设备时,对象的行为可预测。
Fluid Box是一种易于使用的电子学习设计师布局模型。您可以在任何方向布置子对象,并可根据显示设备的大小灵活地进行调整。
Fluid Box容器可扩展对象以填充可用空间,或缩小对象以防止溢出。流体箱中的元素与方向无关。物体可以适应可用的空间。
在下载的文件文件夹中,导航到 samples 子文件夹并打开:
create-responsive-projects-with-fluid.cptx
注意:下载本教程附带的项目文件不是必需的。您仍然可以按照此过程中的步骤操作。但是,建议您创建一个类似于上一节开头显示的幻灯片的幻灯片。
导航到包含水平和垂直Fluid Box的幻灯片。
要在左侧水平框中添加文本标题,请选择幻灯片上的框。
在工具栏中,单击“ 文本” ,然后选择“ 文本标题”。
在文本标题框中输入以下文本:
LUNARSPHERE STUDIOS
您可以使用“属性”检查器对文本进行格式更改。要查看“ 属性”检查器, 请单击 工具栏右角的“ 属性 ”。
要在右下方垂直水平框中添加文本标题,请选择幻灯片上的框。
在工具栏中,单击“ 文本” ,然后选择“文本标题”。
将以下文本复制并粘贴到文本标题中:
Madison和Robert是Lunarsphere Studios学习团队的一员。就像你一样,每天他们都会面临新的挑战和机遇,测试他们的技能和可能性的极限。今天,你将继续作为麦迪逊和罗伯特的旅程,并首次使用Adobe Captivate。
要在右上方垂直框中添加图像,请选择幻灯片上的框。
单击 工具栏中的“ 媒体 ”,然后选择“图像”
将显示一个对话框,允许您从计算机中选择图像文件。
在下载的文件文件夹中,导航到 assets 子文件夹。
选择文件 lunasphere-studios-team.png 并打开它。
图像放置在右上方的垂直Fluid Box中。
注意图像如何缩放以适合放置它的流体箱。
通过左右移动预览滑块来测试此幻灯片的响应性 。
或者,从“ 预览” 下拉列表中选择不同的设备 。
要记录创建PowerPoint演示文稿的步骤,请在演示模式下插入一个简短的软件模拟。
在下载的文件文件夹中,导航到 samples 子文件夹并打开:
create-responsive-projects.cptx
在工具栏中,单击“ 幻灯片” 并选择“软件模拟”。
在“ 记录附加幻灯片” 对话框中,选择要在其后插入软件模拟的幻灯片,然后单击“ 确定”。
该对话框为您提供录制演示的选项。选择以下选项:
在下拉列表中,选择“ PowerPoint”。
在“ 模式” 下拉列表中,确保 选择“ 演示”模式。
在 HTML5跟踪 面板显示不支持的对象和幻灯片的列表。
单击面板中的不支持的对象。
您将进入包含该对象的幻灯片。此外,在幻灯片上选择对象。
例如,如果用户在移动设备上查看输出,则您的项目不得包含翻转对象。
从幻灯片中删除选定的翻转标题。
请注意,该对象现在未显示在 HTML5 Tracker 面板中。
删除不受支持的对象后,从“ 文件” 菜单中选择“ 另存为响应”。
在对话框中,单击“ 保存”。
在“ 另存为” 对话框中,选择计算机上的文件位置和新转换的响应项目的文件名。
在下载的文件文件夹中,导航到 samples 子文件夹并打开:
create-responsive-projects.cptx
注意:您不必下载本教程附带的项目文件。您仍然可以按照此过程中的步骤操作。但是,请确保在Adobe Captivate中创建响应式项目。
选中“ 胶片条”中 的第一张幻灯片后 ,在工具栏中单击“ 幻灯片”,然后选择“ 空白幻灯片”。
让我们首先在当前幻灯片中添加两个水平Fluid Box。
在工具栏中,单击“ Fluid Box” 并选择“ Horizontal”。
在 子菜单中,选择第二个框以添加两个水平流体盒。
将滑块向左移动可调整水平框的大小。
接下来,将两个垂直的Fluid Box放在右侧水平框中。
要将对象放在右侧水平框内,请选中该框。
在工具栏中,单击“ Fluid Box” 并选择“ Vertical”。
在 子菜单中,选择第二个框以添加两个垂直流体盒。
通过左右移动预览滑块来测试此幻灯片的响应性 。
或者,从“ 预览” 下拉列表中选择不同的设备 。
将对象添加到Fluid Box中
在上一节中,您学习了如何将水平和垂直Fluid Box添加到幻灯片中。
让我们将对象添加到幻灯片上的Fluid Box中。
注意:您无法将变换对象添加到Fluid Box中,因为这些对象在移动设备上不起作用。
模拟的每张幻灯片还包含一个蓝色边界框。幻灯片的这个区域显示为最小尺寸的设备。如果要显示与Adobe Captivate选择的区域不同的区域,则可以在幻灯片周围移动此框。
让我们预览响应式模拟。
在工具栏中,单击“ 预览” ,然后选择“项目”。
向项目添加响应式测验
当您向响应式项目添加测验幻灯片时,Adobe Captivate会添加Fluid Boxes以确保幻灯片上内容的响应性。
要尝试这种行为,让我们创建一个带有单个True / False问题的简单测验。
在下载的文件文件夹中,导航到 samples 子文件夹并打开:
create-responsive-projects.cptx
注意:您不必下载本教程附带的项目文件。您仍然可以按照此过程中的步骤操作。但是,请确保在Adobe Captivate中创建响应式项目。
在工具栏中,单击幻灯片,然后 选择 问题幻灯片。
在“ 插入问题” 对话框中,选中“ True / False” 复选框,然后单击“ 确定”。
幻灯片标题摘要后插入问题幻灯片 。
此外,在问题幻灯片之后,Adobe Captivate会插入一个 测验结果 幻灯片。
当您将问题幻灯片添加到响应项目时,Adobe Captivate会将问题的所有对象放入Fluid Box中以确保响应性:
在问题幻灯片中,在文本区域中输入以下问题(覆盖占位符文本):
您无法使用Adobe Captivate创建响应式项目。
在选项中,选择 False。
让我们预览并试一下测验问题。
在工具栏中,单击“ 预览” ,然后选择“项目”。
将无响应项目转换为响应式项目
如果您的Adobe Captivate项目没有响应,Adobe Captivate会为您提供一种将项目转换为响应式项目的简单方法。
让我们采取一个无响应的项目,并将其转换为响应项目。
在转换项目之前,让我们预览该项目的外观。
在工具栏中,打开“ 预览” ,然后选择“项目”。
在下载的文件文件夹中,导航到 samples 子文件夹并打开:
non-responsive-project.cptx
注意:下载本教程附带的项目文件不是必需的。您仍然可以按照此过程中的步骤操作。但是,请确保在Adobe Captivate中创建响应式项目。
请注意,响应项目中幻灯片上方显示的预览滑块不会显示在非响应项目中的幻灯片上方。这是检查项目是否响应的有用视觉提示。
在“ 文件” 菜单中,选择“ 另存为响应”。
1、Adobe Captivate 7汉化版分为32位和64位版本,选择符合系统的安装包,点击选择目录解压

2、在安装的过程中,点击试用版进行程序安装

3、断开计算机网络连接(拔掉网线或者断开本地连接),然后点击“登录”

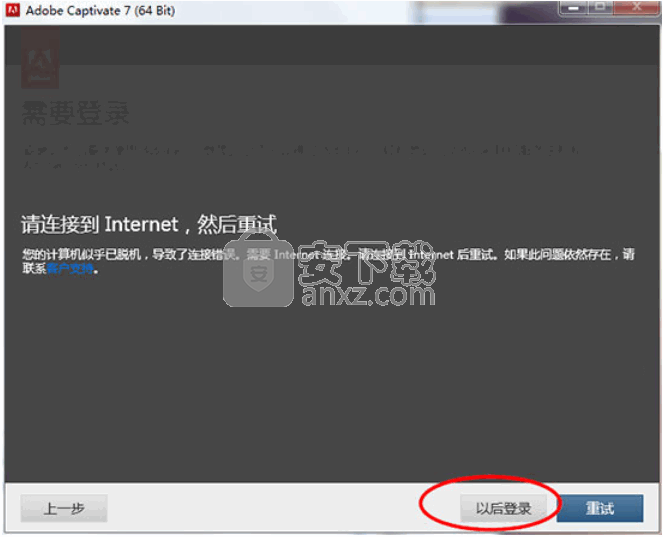
4、无网络状态,弹出错误,我们选择“以后登录”

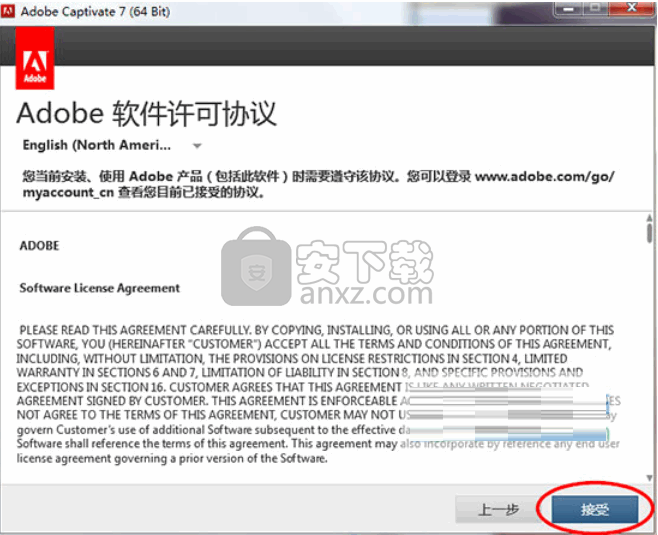
5、点击阅读安装许可协议,点击并勾选我同意安装许可协议按钮,点击下一步按钮

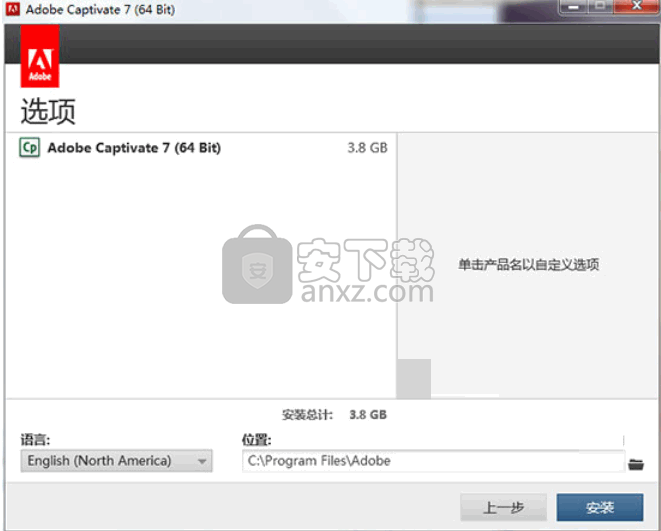
6、根据自己的需要选择熟悉的语言进行安装,选择安装路径

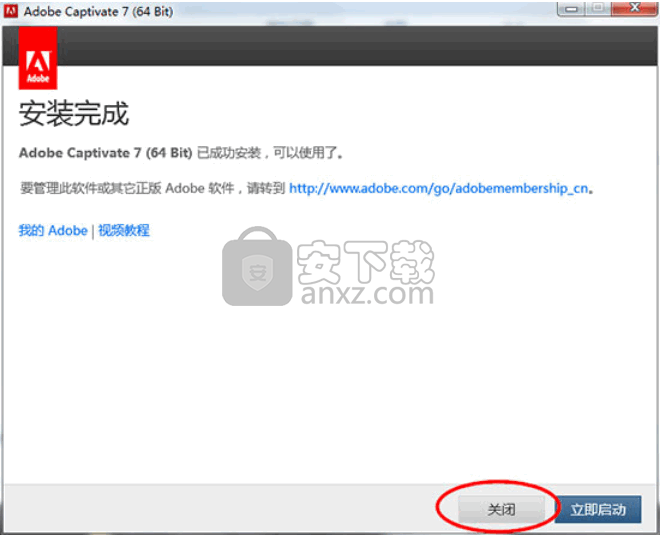
7、安装完毕后不要运行,点击“关闭”

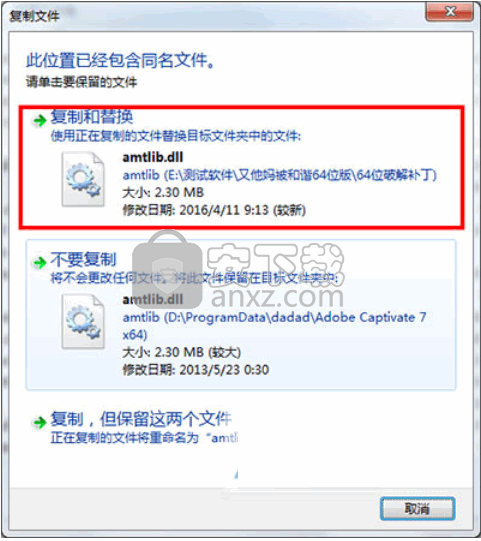
1、打开安装包下的“补丁”文件夹,将其中的文件“”复制到软件安装目录下覆盖源文件。

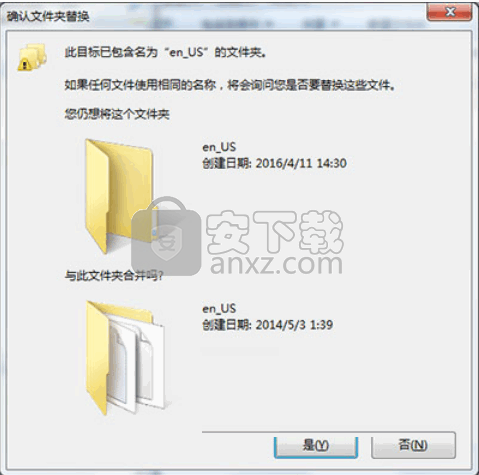
2、将Adobe Captivate 7 汉化补丁解压,将文件夹“en_US”复制到安装目录下覆盖源文件即可。

3、完成以上步骤,Adobe Captivate 7 汉化安装完成

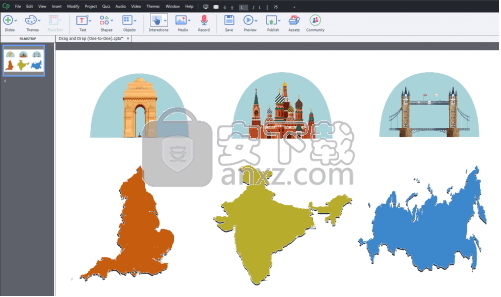
1、Adobe Captivate中的拖放交互测试用户是否可以匹配来自一组项目的相关项目。
资产和样本
本文档中的过程要求您使用图像和Adobe Captivate项目文件示例等资源。您可以选择使用自己的资产和样本。但是,建议您将以下zip文件下载并解压缩到您的计算机:drag-drop-interactions
单击“ 播放”以查看第一个HTML5预览(国家/地区和纪念碑)。
点击播放查看第二个HTML5预览(水果和蔬菜)
创建您的第一个拖放交互
让我们创建一个关于如何匹配国家与首都城市的基本拖放互动。
打开一个空白项目。
从工具栏的 幻灯片 菜单中添加 空白幻灯片 。
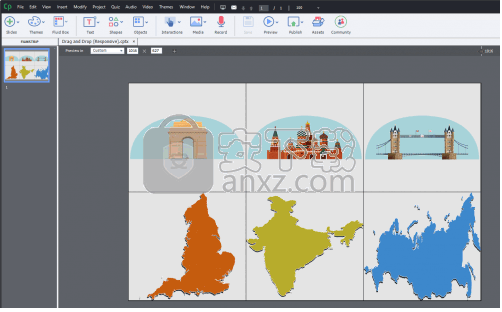
将幻灯片中提供的纪念碑和国家/地区的图像添加到幻灯片中。检查下面的图片。

从“ 插入” 菜单中,启动“拖放交互”向导。
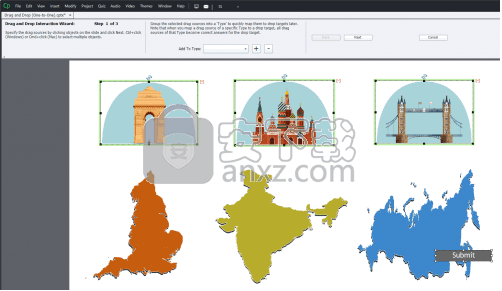
在向导的第一步中,将标记设置为拖动源。
要同时选择纪念碑,请按CTRL并单击它们。单击 下一步。

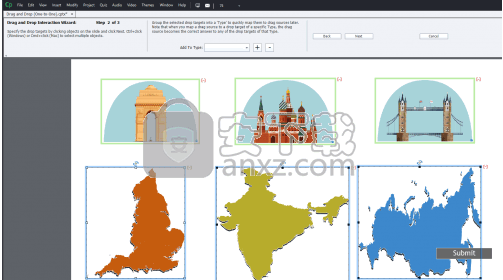
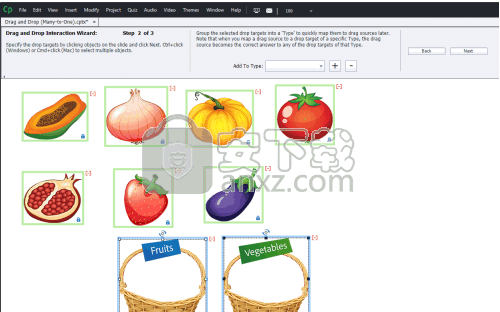
在向导的第二步中,将国家/地区设置为放置目标。要同时选择国家/地区,请按CTRL并单击它们。单击 下一步。

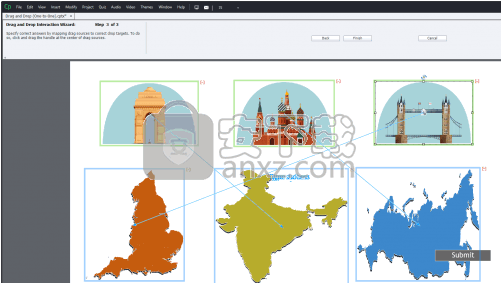
在第三步中,将纪念碑与各自的国家进行对比。拖动拖动源中心的手柄,将其放在相应的放置目标上。单击“ 完成” 以关闭向导。

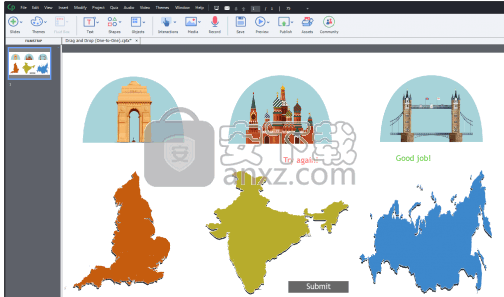
在向导的最后一步,两个文本字幕上出现的阶段- 型成功的文字在这里,并 在这里输入故障文本。现在,单击这些标题以编辑用户在通过或未通过评估时获得的反馈消息。您还可以自定义文本的属性,例如颜色,大小,对齐方式和字体样式 。向导的最后一步中幻灯片上也会显示“ 提交” 按钮。因此,用户必须单击“ 提交” 以完成给予他们的任务。

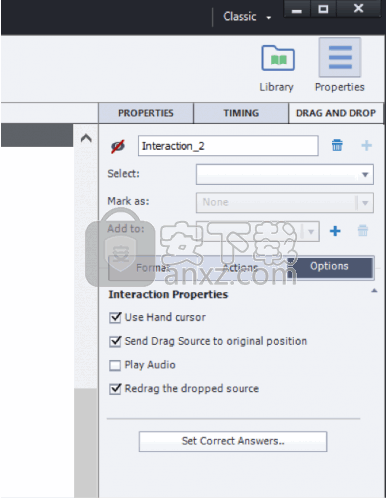
您可以向用户提供多次尝试。转到“ 属性检查器”,“ 拖放” 选项卡,“ 操作” 部分,然后将“ 尝试次数”更改 为3.
选择此选项时,还可以在下次尝试之前重置用户完成的交互。在相同的 操作 部分中,选择 重置 下的 全部重置。
您也可以让用户以更加互动的方式完成工作,而不是提交答案。
选择放置目标。转到“ 属性”检查器,“ 拖放” 选项卡,“ 格式” 部分,然后单击“ 对象操作” 按钮。
将 打开“ 接受的拖动源”对话框。
取消选择 全部接受,通过编辑计数设置尝试次数 。现在检查所选放置目标的可接受拖动源。同样,为其他放置目标设置可接受的拖动源。
要查看正在进行的拖放交互,请单击“ 预览”。
自定义拖放交互
应用效果拖动源和放置目标
您可以在将拖动源拖放到放置目标的同时创建视觉效果。出于同样的,选择拖动源,进入 属性检查, 拖放 标签,格式部分,然后选择 放大 或 发光 选项。
同样,您也可以 为放置目标设置 放大效果。
设置显示消息
您可以显示正确和错误匹配完成的可选消息,或者为用户提供提示。
选择放置目标,转到“ 属性”检查器,“ 拖放” 选项卡,然后在“ 显示”下 ,选中“ 接受时” 选项。幻灯片显示成功的文本标题。您可以设置成功消息。
同样,您可以选中 On Reject 选项或 Hint选项 并设置相应的消息。
使用交互属性
如果用户意外移动拖动源,您可以选择将拖动源发送到其原始位置。如果用户没有将其放在正确的位置,您也可以让用户重新拖动它。使用“ 拖放” 选项卡下 “ 选项” 面板中的“ 属性”属性来实现这些操作。

创建响应式拖放交互
打开响应式项目。
从工具栏中插入两个垂直的Fluid Box。
在顶行和底行插入三个水平流体箱。

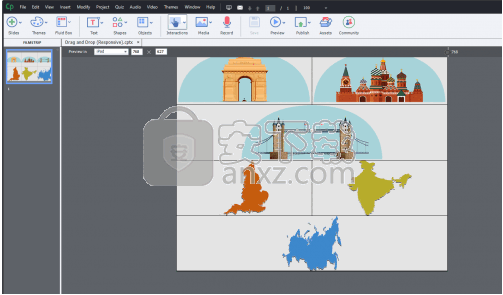
与上一节一样,将幻灯片和国家/地区的图像添加到幻灯片中。
调整流体箱以使其适合各个图像。

移动预览滑块以查看图像在不同形状因子上的显示方式。例如,下图显示了它们在iPad上的显示方式。

启动“拖放交互”向导。
设置拖动源,放置目标,并像上一节一样映射它们。还可以编辑成功和失败反馈文本标题。
预览项目。
在拖放交互中使用类型
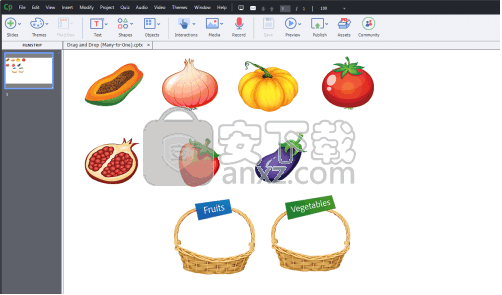
您还可以使用拖放交互来让用户对项目集合中的类似项目进行分组。使用选项类型可以完成此任务 。举个例子,让我们创建一个项目,将水果和蔬菜从混合物中分离出来。

打开一个空白项目。
从 工具栏的 幻灯片菜单中添加 空白幻灯片 。
将幻灯片中添加的水果和蔬菜图像添加到幻灯片中。

启动拖放交互向导。
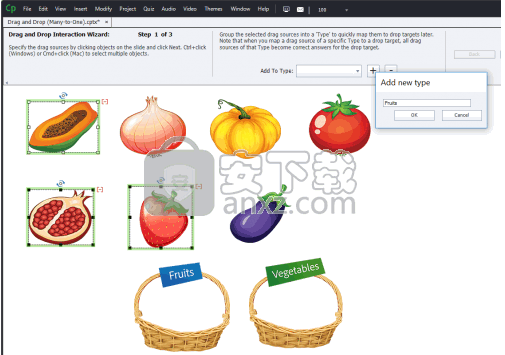
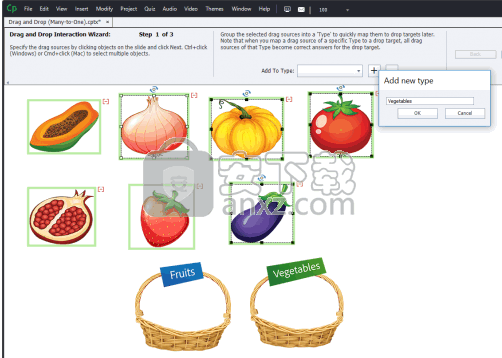
在第一步中,将所有水果和蔬菜项目设置为拖动源。在执行此操作时,使用类型将它们分类到单独的组中 。您可以分两个阶段完成此任务,如下所示:
同时选择所有水果项目。要将此组命名为Fruits,请单击 向导工具栏上“ 添加
到类型”选项的+符号 。
同样,同时选择所有单个蔬菜项目并创建名为Vegetables的类型。
单击 下一步。

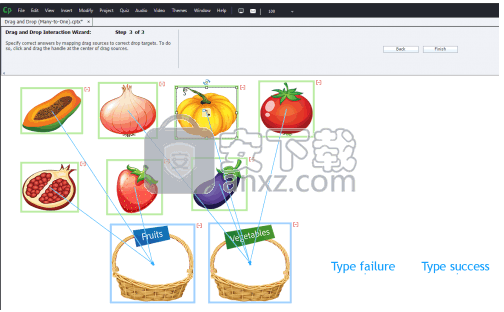
选择篮子作为放置目标。单击 下一步。

拖动其中一个水果项目中心的手柄,并将其指向水果篮。拖动项目时,所有其他水果项目也会自动指向水果篮。同样,当您将蔬菜项目映射到Veggies篮子时,所有其他蔬菜项目也会映射到篮子。单击 完成。

设置成功和失败消息。此外,添加文本标题并将其命名为 您可以尝试3次
您可以向用户提供多次尝试。转到“ 属性检查器”,“ 拖放” 选项卡,“ 操作” 部分,然后将“ 尝试次数”更改 为3.
选择此选项时,还可以在下次尝试之前重置用户完成的交互。在相同的 操作 部分中,选择 重置 下的 全部重置。

要查看“交互”的操作,请单击“ 预览”。
在Adobe Captivate测验中包含拖放交互
拖放交互可以包含在Adobe Captivate测验中,以便与常规测验问题一起,您的拖放交互也可以进行评分。
让我们将本文第一部分中给出的拖放交互添加到测验中。
打开一个空白项目。
将标题命名为“ 开始测验”。
此外,添加一个具有开始符号的按钮,从工具栏的“ 形状” 菜单到幻灯片。转到“ 属性”检查器,“ 属性” 选项卡,“ 操作” 部分,然后将“成功时”设置 为 转到下一张幻灯片。
要创建简单的拖放交互,请按照上一节中的步骤3-8进行操作。
在Filmstrip中选择拖放 幻灯片。转到“ 属性”检查器,“ 拖放” 选项卡,“ 操作” 部分,然后在“ 报告”下 ,选中“ 在测验中插入”。选中“ 插入测验”后,您可以看到“ 自动 添加 到总计” 。 您还可以在会话中收集用户给出的答案,并将其发送到LMS以将其发布到报表中。对于此选项,请在“ 报告”下, 选中 “报告答案”。
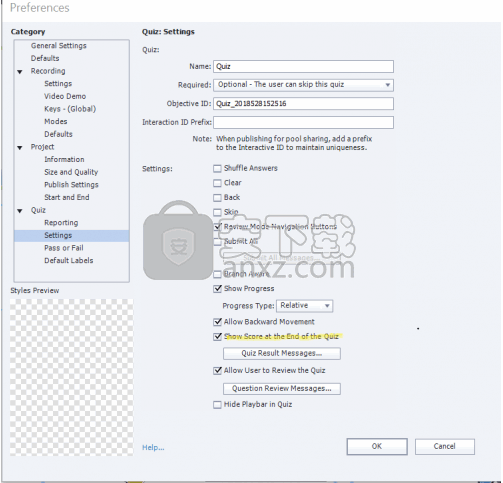
在提交答案后向用户显示分数:
转到菜单栏上的“ 测验” 菜单,然后选择“ 测验首选项”。
将打开“测验首选项”对话框。在对话框的“ 类别” 窗格中的“ 测验”下 ,选择 “设置”。
在测验结束时检查 显示分数。拖放交互幻灯片后将添加测验结果幻灯片。

从拖放幻灯片中删除反馈文本标题。
要查看测验,请预览项目。
斗鱼直播伴侣 视频处理231.83 MB6.3.10.0.529
详情达芬奇调色(DaVinci Resolve Studio) 视频处理73.4 MBv2.29.15.43
详情剪映windows版本 视频处理2.79 MB5.9.0
详情WinkStudio 视频处理481.09 MB1.2.0.0
详情视频转文字助手 视频处理2.76 MB1.0.0.1
详情360快剪辑软件 视频处理88.6 MBv1.3.1.3033
详情嗨格式视频转换器 视频处理2.71 MBv3.6.16.246
详情妙吉录屏大师 视频处理37.43 MB9.1.0.1
详情必剪电脑版 视频处理214.13 MB3.3.10
详情EV投屏 视频处理45.55 MB2.1.1
详情CRTubeGet 视频处理44.66 MB1.8.6.5
详情EV剪辑 视频处理28.97 MB2.3.6
详情Camtasia Studio v23.1.0.46316 视频处理293.49 MB
详情WAV Combiner(WAV文件拼接) V1.0.058| 汉化绿色版 视频处理0.29 MB
详情Corel Pinnacle Studio Ultimate 21.0.1 视频处理664.00 MB
详情adobe premiere pro 2021中文 视频处理1618 MBv15.0 附安装教程
详情阿香婆电影工作室 v1.0.17.1 中文专业 视频处理162.00 MB
详情Adobe Premiere Elements 15中文 视频处理2130 MB附安装程序
详情ThunderSoft Video Editor(全能视频编辑器) 视频处理39.4 MBv12.2.0 (附破解教程)
详情Wise Video Converter Pro(明智视频转换器) 视频处理13.9 MBv2.22 中文注册版
详情音视频编辑剪切 Machete 4.2.22 汉化 视频处理3.00 MB
详情HD Video Repair Utility(mp4视频文件修复器) 视频处理36.7 MBv3.0 绿色
详情BeeCut(蜜蜂剪辑) 视频处理83.6 MBv1.6.6.24 中文
详情Adobe Premiere Pro CC 2018(PR CC 2018)中文 视频处理1485 MB附安装教程
详情Sayatoo卡拉字幕精灵 视频处理35.10 MBv2.3.8.5568
详情edius pro 8完美 视频处理667 MBv8.5.3 中文版
详情爱剪辑(视频剪辑软件) 视频处理263.00 MBv3.2 绿色中文
详情camtasia studio 2020中文 视频处理524 MBv2020.0.12
详情Corel Pinnacle Studio Ultimate 21.0.1 视频处理664.00 MB
详情Adobe Premiere Pro CS4 v4.21 汉化精简 视频处理95.00 MB
详情Vegas Pro 17(专业视频编辑软件) 视频处理699.0 MBv17.0.0.284 中文
详情vsdc video editor(视频编辑专家) 视频处理99.5 MBv6.5.1 中文版
详情会声会影2020旗舰版(Corel VideoStudio Ultimate 2020) 视频处理1935 MBv23.0.1.392 中文旗舰
详情ableton live10注册机 视频处理1.2 MB附安装教程
详情vmix pro 22中文(电脑视频混合软件) 视频处理270.0 MB附安装教程
详情Adobe Premiere Pro CC 2018 视频处理492 MBv12.11 绿色精简版
详情JavPlayerTrial(视频去马赛克软件) 视频处理41.1 MBv1.03 免费版
详情Movavi Video Editor Plus(视频编辑工具) 视频处理63.5 MBv20.3.0
详情会声会影x5 视频处理2458 MBv15.1.6.26 中文
详情newblue插件 视频处理1229 MB附安装教程
详情StaxRIP(多合一视频编码工具) 视频处理378.5 MBv2.8.0
详情MiniTool MovieMaker Free(多功能视频编辑与处理工具) 视频处理2.03 MBv2.8
详情HLAE Studio(CSGO集锦制作辅助工具) 视频处理14.49 MBv1.1.0
详情斗鱼直播伴侣 视频处理231.83 MB6.3.10.0.529
详情WinkStudio 视频处理481.09 MB1.2.0.0
详情必剪电脑版 视频处理214.13 MB3.3.10
详情嗨格式视频转换器 视频处理2.71 MBv3.6.16.246
详情BADAK 2006.07.29 官方简体中文版 视频处理4.25 MB
详情Super Video Joiner v4.9 汉化版 视频处理1.81 MB
详情蓝光视频抓取工具(VidCoder) 视频处理24.23 MBv6.43
详情