layui经典模块化前端框架(优秀的前端框架)
v2.5.6 免费版大小:0.65 MB 更新:2020/04/28
类别:媒体播放系统:WinXP, Win7, Win8, Win10, WinAll
分类分类

大小:0.65 MB 更新:2020/04/28
类别:媒体播放系统:WinXP, Win7, Win8, Win10, WinAll
layui是一款采用自身模块规范编写的前端UI框架,谨遵HTML/CSS/JS传统的编程形式,从而为新手用户以及经验丰富的高手提供一个编程环境,使用此工具进行编程的门槛极低,可以满足所有喜欢编程用户的需求,而且它主要以框架的形式进行环境提供,所以体积非常小,同时还内置了非常丰富的编程教程,可以为用户提供更多的参考;新版本还增加了很多组件,不管是代码编程,还是框架的设计,绝对都是经过严密的计算,从用户的使用角度出发,新版本还增加了一些功能,可以让用户在工作时有一个非常佳的体验,让一切你所需要的元素与交互,从这里信手拈来;需要的用户可以下载体验

[新增] tree 组件的 id 参数,用于定义实例的唯一索引
[新增] tree 组件的 text 参数,用于定义一些默认文本
[新增] tree 组件的数据源参数:spread、checked,以定义节点初始的:选中状态、展开状态
[优化] form 组件的 val() 方法,除了之前版本的赋值,目前还可支持取值
[新增] tree 组件的数据源参数 field,用于定义数据字段名
[优化] tree 组件的节点删除前的提示功能
[修复] tree 组件的数据源参数 checked 在父子节点同时设定时的异常问题
[优化] table 组件的 defaultToolbar 参数,可以扩展头部工具栏右侧图标按钮
[优化] table 组件的局部代码,减少重复的全局事件引发的卡顿问题
[修复] transfer 组件的右侧面板在使用搜索转移数据后,无法再获取右侧数据的问题
[新增] upload 组件的 progress 回调,用于监听文件的上传进度
返璞归真
身处在前端社区的繁荣之下,我们都在有意或无意地追逐。
而 layui 偏偏回望当初,奔赴在返璞归真的漫漫征途,自信并勇敢着,追寻于原生态的书写指令,试图以最简单的方式诠释高效。
双面体验
拥有双面的不仅是人生,还有 layui。一面极简,一面丰盈。极简是视觉所见的外在,是开发所念的简易。
丰盈是倾情雕琢的内在,是信手拈来的承诺。一切本应如此,简而全,双重体验。
星辰大海
如果眼下还是一团零星之火,那运筹帷幄之后,迎面东风,就是一场烈焰燎原吧,那必定会是一番尽情的燃烧。
待,秋风萧瑟时,散作满天星辰,你看那四季轮回,正是 layui 不灭的执念。
表单 - 页面元素
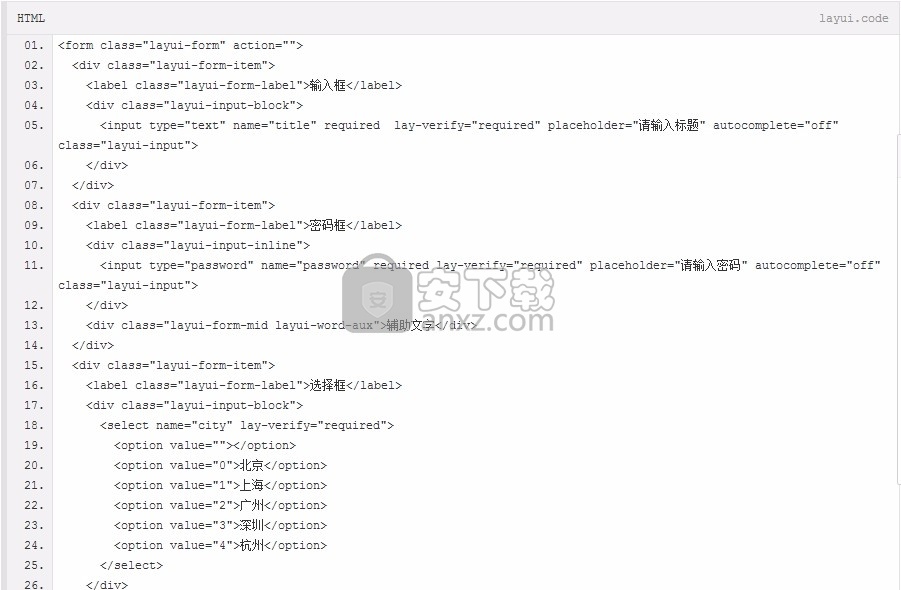
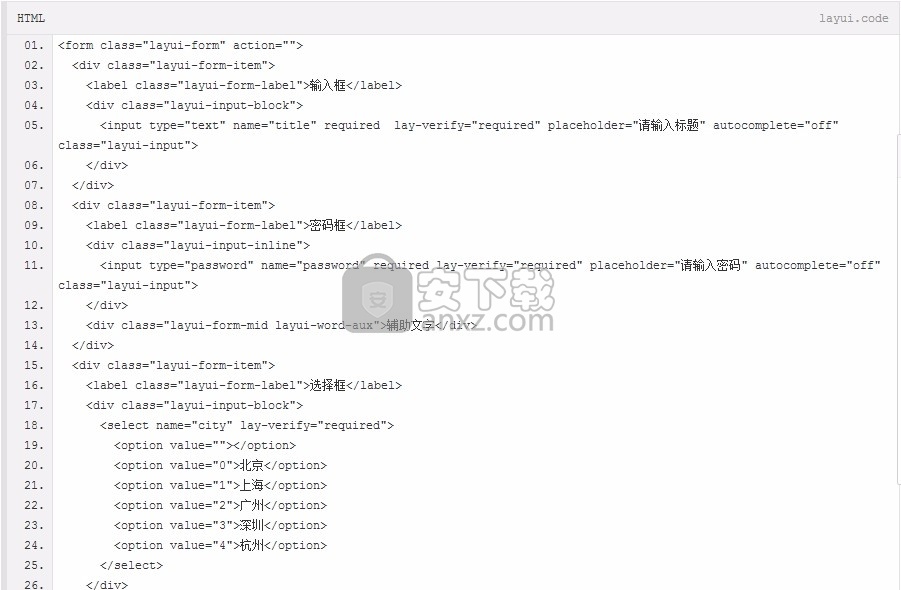
在一个容器中设定 class="layui-form" 来标识一个表单元素块,通过规范好的HTML结构及CSS类,来组装成各式各样的表单元素,并通过内置的 form模块 来完成各种交互。
依赖加载模块:form (请注意:如果不加载form模块,select、checkbox、radio等将无法显示,并且无法使用form相关功能)
通过上述的小小演示,你已经大致了解了一波 layui 的表单模块,你可能会觉得她还算不错,但并不太过瘾?譬如你希望看到日期选择、图片上传等等。然而你必须认识到,本篇文档核心介绍的是表单元素,对于日期、上传等更多丰富的元素,其实也是可以很方便地穿插在内的。
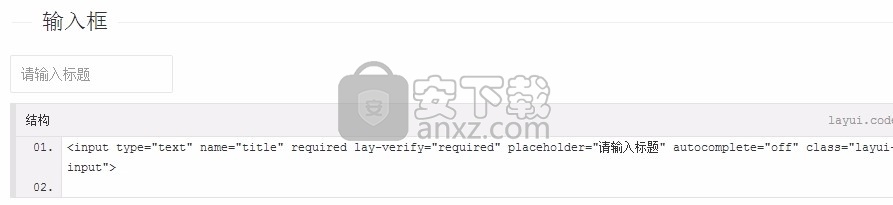
下述是【小睹为快】的HTML结构:

UI的最终呈现得益于 Form模块 的全自动渲染,她将原本普通的诸如select、checkbox、radio等元素重置为你所看到的模样。或许你可以移步左侧导航的 内置模块 中的 表单 对其进行详细的了解。
而本篇介绍的是表单元素本身,譬如规定的区块、CSS类、原始控件等。他们共同组成了一个表单体系。
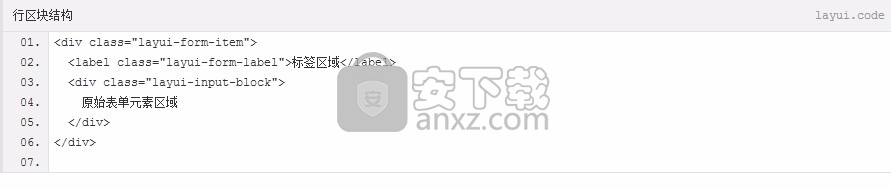
下述是基本的行区块结构,它提供了响应式的支持。但如果你不大喜欢,你可以换成你的结构,但必须要在外层容器中定义class="layui-form",form模块才能正常工作。


required:注册浏览器所规定的必填字段
lay-verify:注册form模块需要验证的类型
class="layui-input":layui.css提供的通用CSS类
这些在下文都不再做重复介绍
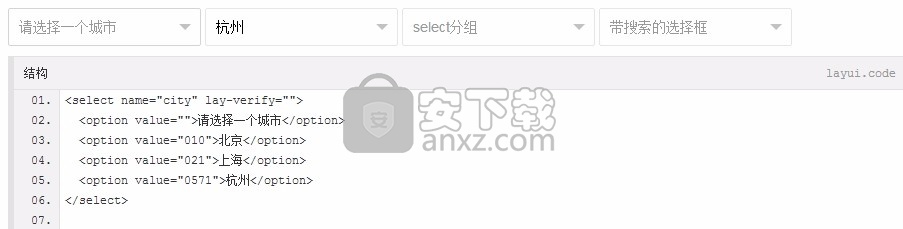
下拉选择框

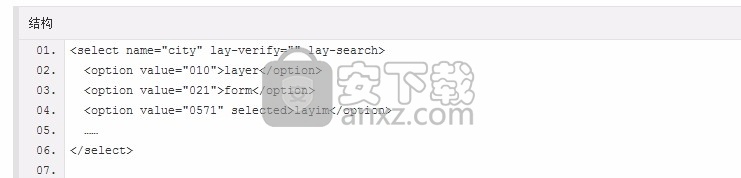
上述option的第一项主要是占个坑,让form模块预留“请选择”的提示空间,否则将会把第一项(存在value值)作为默认选中项。你可以在option的空值项中自定义文本,如:请选择分类。
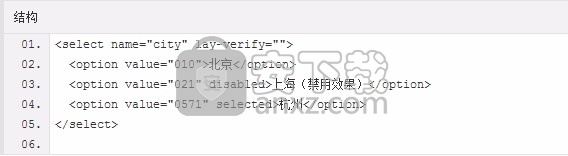
你可以通过设定 selected 来设定默认选中项:

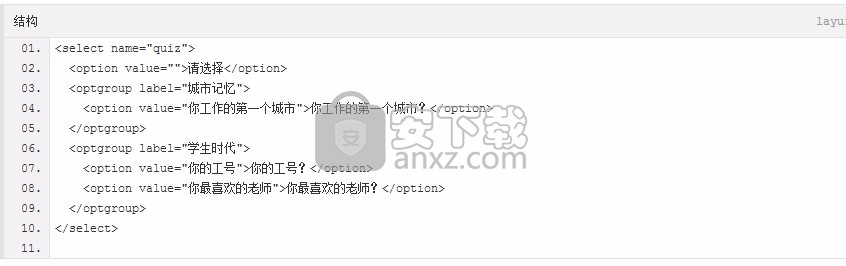
你还可以通过 optgroup 标签给select分组:

以及通过设定属性 lay-search 来开启搜索匹配功能

属性selected可设定默认项
属性disabled开启禁用,select和option标签都支持

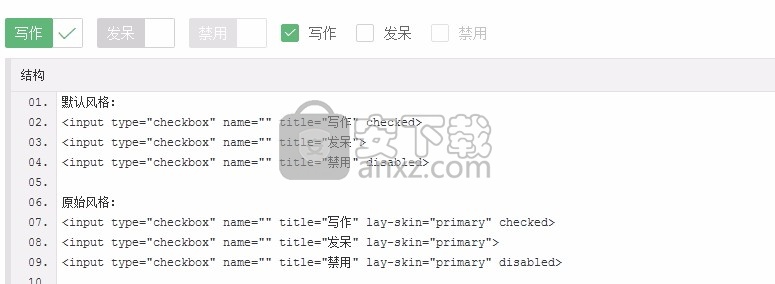
属性title可自定义文本(温馨提示:如果只想显示复选框,可以不用设置title)
属性checked可设定默认选中
属性lay-skin可设置复选框的风格
设置value="1"可自定义值,否则选中时返回的就是默认的on

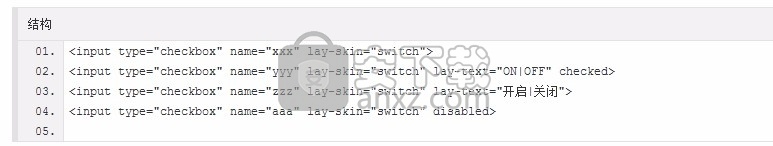
其实就是checkbox复选框的“变种”,通过设定 lay-skin="switch" 形成了开关风格

属性checked可设定默认开
属性disabled开启禁用
属性lay-text可自定义开关两种状态的文本
设置value="1"可自定义值,否则选中时返回的就是默认的on

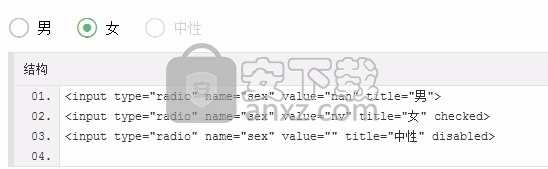
属性title可自定义文本
属性disabled开启禁用
设置value="xxx"可自定义值,否则选中时返回的就是默认的on

忽略美化渲染
你可以对表单元素增加属性 lay-ignore 设置后,将不会对该标签进行美化渲染,即保留系统风格,比如:

一般不推荐这样做。事实上form组件所提供的接口,对其渲染过的元素,足以应付几乎所有的业务需求。如果忽略渲染,可能会让UI风格不和谐
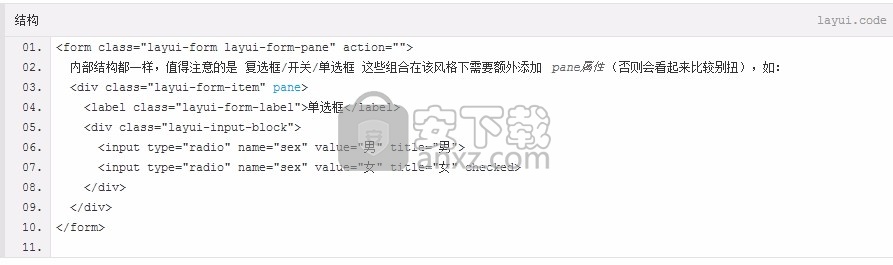
表单方框风格

通过追加 layui-form-pane 的class,来设定表单的方框风格。内部结构不变。我们的Fly社区用的就是这个风格。

Layui版本稳定后,会抽空推出一个表单元素生成工具,这样似乎就更方便地组装你的表单了呀。
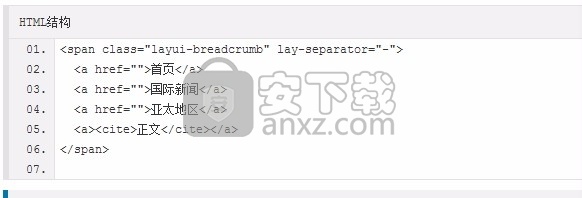
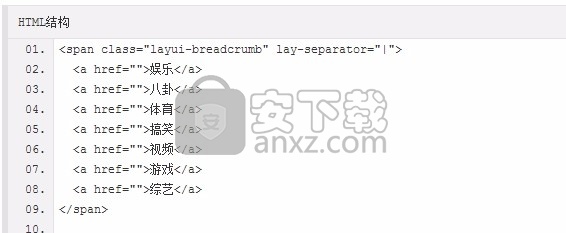
导航一般指页面引导性频道集合,多以菜单的形式呈现,可应用于头部和侧边,是整个网页画龙点晴般的存在。面包屑结构简单,支持自定义分隔符。千万不要忘了加载 element模块。虽然大部分行为都是在加载完该模块后自动完成的,但一些交互操作,如唿出二级菜单等,需借助element模块才能使用。

设定layui-this来指向当前页面分类。

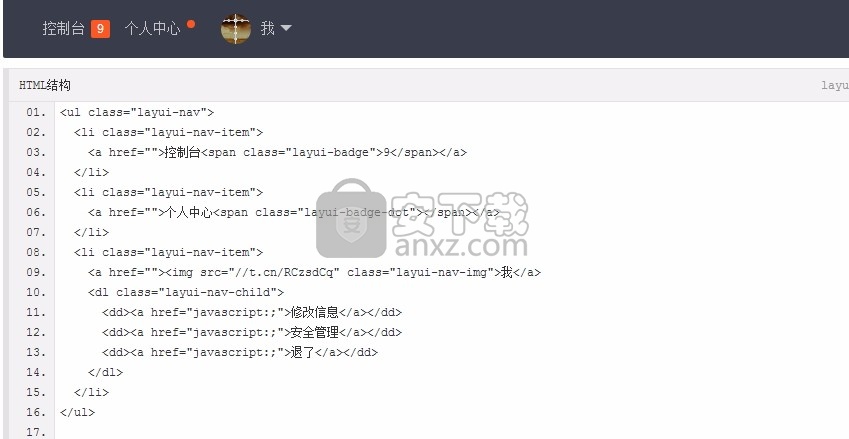
导航中的其它元素
除了一般的文字导航,我们还内置了图片和徽章的支持,如:

是否瞬间上了个档次呢?
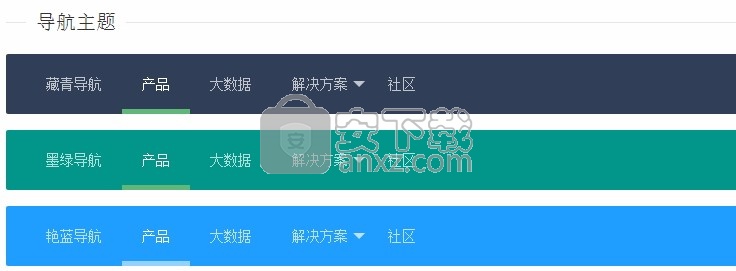
导航主题

通过对导航追加CSS背景类,让导航呈现不同的主题色
code

水平导航支持的其它背景主题有:layui-bg-cyan(藏青)、layui-bg-molv(墨绿)、layui-bg-blue(艳蓝)
垂直导航支持的其它背景主题有:layui-bg-cyan(藏青)
垂直/侧边导航
水平、垂直、侧边三个导航的HTML结构是完全一样的,不同的是:
垂直导航需要追加class:layui-nav-tree
侧边导航需要追加class:layui-nav-tree layui-nav-side
导航可选属性
对导航元素结构设定可选属性,可让导航菜单项达到不同效果。目前支持的属性如下:
属性名可选值说明
lay-shrink空值(默认)
不收缩兄弟菜单子菜单
all
收缩全部兄弟菜单子菜单
展开子菜单时,是否收缩兄弟节点已展开的子菜单 (注:layui 2.2.6 开始新增)
如:lay-unselect无需填值点击指定导航菜单时,不会出现选中效果(注:layui 2.2.0 开始新增)
如:刷新
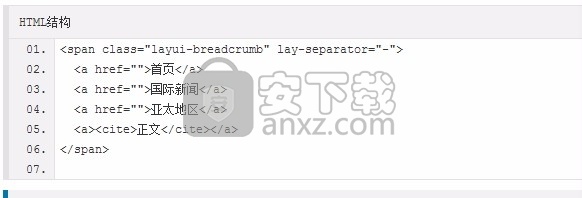
你还可以通过设置属性 lay-separator="-" 来自定义分隔符。如: 首页- 国际新闻- 亚太地区- 正文

当然,你还可以作为小导航来用,如:

layer 至今仍作为 layui 的代表作,她的受众广泛并非偶然,而是这数年来的坚持、不弃的执念,将那些不屑的眼光转化为应得的尊重,不断完善和维护、不断建设和提升社区服务,在 Web 开发者的圈子里口口相传,乃至于成为今天的 layui 最强劲的源动力。目前,layer已成为国内最多人使用的 Web 弹层组件,GitHub 自然Stars5000+,官网累计下载量达50w+,大概有30万不同规模的 Web 平台使用过 layer。
之所以列举上面这些数字,并非是在夸夸其谈,而是懂 layer 的人都知道,这是一种怎样不易的沉淀。而由于 layer 在 layui 体系中的位置比较特殊,甚至让很多人都误以为 layui = layer ui,所以再次强调 layer 只是作为 layui 的一个弹层模块,由于其用户基数较大,所以至今仍把她作为独立组件来维护。不过请注意:无论是独立的 layer,还是作为内置模块的 layer,文档都以本页为准。
如你所愿,在 layui 2.0 的版本中,我们加入了强劲的栅格系统和后台布局方案,这意味着你终于可以着手采用 layui 排版你的响应式网站和后台系统了。layui 的栅格系统采用业界比较常见的 12 等分规则,内置移动设备、平板、桌面中等和大型屏幕的多终端适配处理,最低能支持到ie8。而你应当更欣喜的是,layui 终于开放了它经典的后台布局方案,快速搭建一个属于你的后台系统将变得十分轻松自如。
栅格系统
为了丰富网页布局,简化 HTML/CSS 代码的耦合,并提升多终端的适配能力,layui 在 2.0 的版本中引进了自己的一套具备响应式能力的栅格系统。我们将容器进行了 12 等分,预设了 4*12 种 CSS 排列类,它们在移动设备、平板、桌面中/大尺寸四种不同的屏幕下发挥着各自的作用。
一、栅格布局规则:
1.采用 layui-row 来定义行,如:
2.采用类似 layui-col-md* 这样的预设类来定义一组列(column),且放在行(row)内。其中:
变量md 代表的是不同屏幕下的标记(可选值见下文)
变量* 代表的是该列所占用的12等分数(如6/12),可选值为 1 - 12
如果多个列的“等分数值”总和等于12,则刚好满行排列。如果大于12,多余的列将自动另起一行。
3.列可以同时出现最多四种不同的组合,分别是:xs(超小屏幕,如手机)、sm(小屏幕,如平板)、md(桌面中等屏幕)、lg(桌面大型屏幕),以呈现更加动态灵活的布局。
4.可对列追加类似 layui-col-space5、 layui-col-md-offset3 这样的预设类来定义列的间距和偏移。
5.最后,在列(column)元素中放入你自己的任意元素填充内容,完成布局!

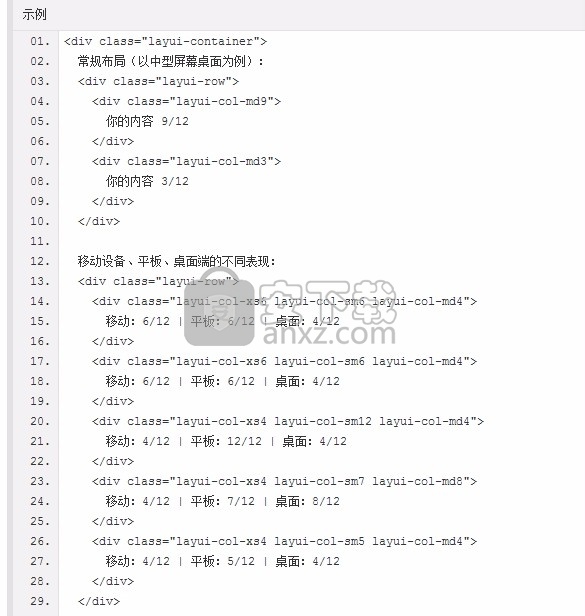
示例(这里只是大致列举两个,更多实例请前往 示例-栅格 查看)
QQ音乐 QQMusic 媒体播放69.64 MB20.45
详情QQ音乐播放器 媒体播放69.64 MB20.45
详情虎牙直播 媒体播放101.9 MB7.2.1.0
详情bilibili直播姬 媒体播放274.36 MB6.11.1.7892
详情弹弹play播放器 媒体播放106.66 MB15.10.0
详情哔哩哔哩直播姬电脑版 媒体播放274.28 MB6.11.0.7871
详情腾讯视频 媒体播放122.15 MB11.105.4486.0
详情迅雷影音 媒体播放65.85 MB6.2.6.622
详情斗鱼PC客户端 媒体播放106.57 MB8.8.8.1
详情酷狗音乐pc版 媒体播放113.77 MBv11.1.31.26839
详情酷我音乐 媒体播放47.77 MB9.3.7.0
详情优酷客户端 媒体播放213.94 MB9.2.55.1001
详情芦笋录屏 媒体播放84.81 MB2.2.9
详情RealPlayer 16.0.2.32 简体中文版 媒体播放37.21 MB16.0.2.32
详情爱奇艺万能联播 媒体播放28.89 MB5.7.0.5500
详情网易云音乐 媒体播放139.47 MB3.0.12.6217
详情PotPlayer播放器 媒体播放50.5 MB1.7.22160
详情方格音乐 媒体播放72.82 MB1.5.0
详情无他伴侣 媒体播放128.67 MB1.5.1.2
详情梦聆音乐 媒体播放5.29 MB1.0
详情暴风影音 v5.76.0613 去广告版 媒体播放33.00 MB
详情暴风影音 v5.76.0613 去广告本地版 媒体播放24.00 MB
详情Windows Media Player 11.0.2008.04.24 优化版 媒体播放24.00 MB
详情手机影音先锋 v5.0.3 清爽版 媒体播放12.00 MB
详情GOM Player v2.3.31 简体中文版 媒体播放14.00 MB
详情高清播放 Corel WinDVD Pro v12.0.0.90 SP5 汉化版 媒体播放246.00 MB
详情全能播放器 KMPlayer Plus 2015 中文免费版 媒体播放37.00 MB
详情超级兔子快乐影音 3.90 媒体播放20.00 MB
详情暴风影音 v5.59 去广告单文件版 媒体播放28.00 MB
详情Realplayer Plus 14 媒体播放16.00 MB
详情PowderDVD 10 Mark II 3D 简体中文激活版 媒体播放123.00 MB
详情超清4K蓝光影音播放 PowerDVD v18.0.1619 极致蓝光版 媒体播放156.00 MB
详情酷狗音乐绿色版 媒体播放57.6 MBv9.0.1.0 纯净版
详情手机版VLC播放器 v3.0.13 清爽版 媒体播放27.00 MB
详情Foobar2000 插件安装包 v0.0.4 媒体播放13.00 MB
详情豪杰超级解霸3500 v2.1 媒体播放24.00 MB
详情终极解码 FinalCodecs 媒体播放122 MB2020 V4春节版
详情视侦通 媒体播放69.1 MBv2.0.7 官方版
详情Cyberlink PowerDVD 20(影音播放软件) 媒体播放469.0 MBv2020.0.1519.62
详情千千静听 7.0.4 去广告美化增强版 媒体播放12.00 MB
详情qq影音播放器 媒体播放33.42 MBv4.6.3.1104 官方版
详情KMPlayer 媒体播放48.76 MBv2021.11.25.32
详情QQ音乐 QQMusic 媒体播放69.64 MB20.45
详情网易云音乐 媒体播放139.47 MB3.0.12.6217
详情腾讯视频 媒体播放122.15 MB11.105.4486.0
详情迅雷影音 媒体播放65.85 MB6.2.6.622
详情暴风影音播放器 媒体播放74.32 MB9.06.0912.1111
详情斗鱼PC客户端 媒体播放106.57 MB8.8.8.1
详情CCTVBox (央视影音) 媒体播放74.56 MBv5.0.1.2
详情喜马拉雅听书 媒体播放81.89 MBv2.7.1
详情